Warum ist Responsive Webdesign für Unternehmen wichtig?
Bereits 2015 hat Google seine Suchmaschinenalgorithmen stark verändert, wodurch Responsive Design zu einem der Faktoren für das Ranking von Websites wurde. Zum ersten Mal im Jahr 2016 überholt mobiles Web-Browsing den Desktop und es ist wichtiger denn je, dass Ihre Website alle Bildschirmgrößen unterstützen kann, ohne dass Benutzerfreundlichkeit und Funktionalität eingebüßt werden. Diese Tatsache kann auch rechtfertigen, warum Responsive Webdesign für Unternehmen wichtig ist. Sie können eine ansprechende Website erstellen hier. Wenn Sie bereits eine Website haben, diese aber responsive machen müssen, können Sie sich an eine Expertenberatung wenden.
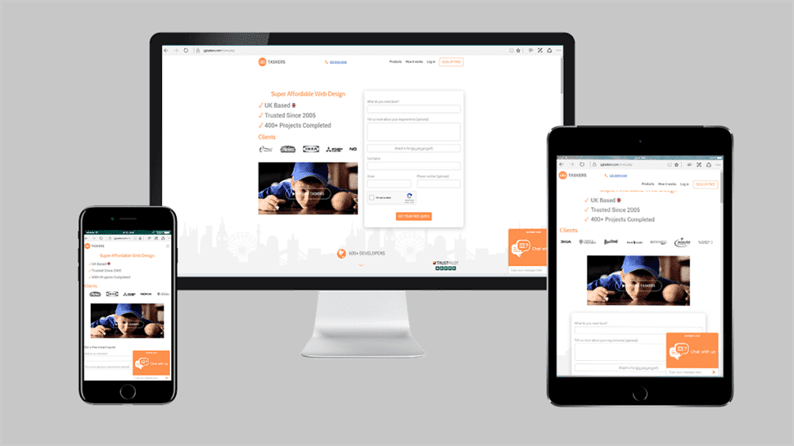
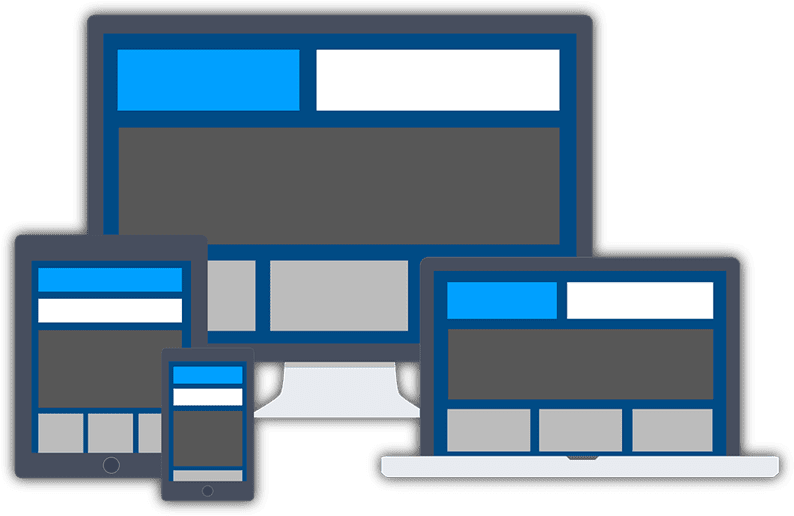
Was ist Responsive Webdesign?
Um dies einfach auszudrücken, muss Ihre Website beim Surfen von einem Smartphone aus benutzerfreundlich sein. Die Zahl der Smartphone-Nutzer beträgt derzeit mehr als 2,5 Milliarden, daher muss Ihre Website responsive sein und mobile Designelemente wie:
- Lesbarer Text ohne Zoomen
- Geeigneter Platz für Tippziele
- Kein horizontales Zoomen
Bei über 60 % Suchanfragen von Mobilgeräten ist es höchste Zeit, sicherzustellen, dass Ihre Websites responsive sind. Responsive Webdesign ist ein System, das auf das Gerät des Benutzers reagiert und sich an die Bildschirmgröße anpasst. Eine responsive Website hat ein flüssiges und flexibles Layout, das für alle Geräte wie Desktop, Smartphone, Tablet optimiert ist. Wenn wir ein paar Jahre wie 2010 zurückblicken, haben Entwickler früher separate Websites für Smartphone-Benutzer erstellt. Dank Responsive Design sind diese Zeiten vorbei. Jetzt müssen Entwickler nicht mehr zwei separate Websites erstellen. Nur eine responsive Website kann hoch- oder herunterskaliert werden, um sie automatisch an das Gerät anzupassen.
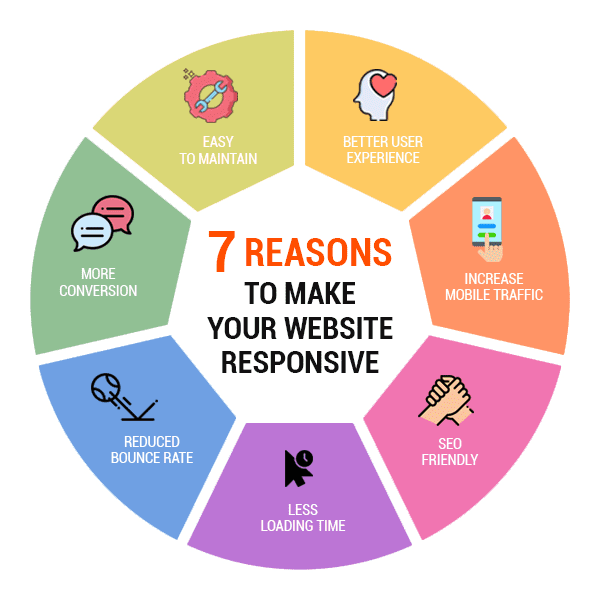
7 Gründe, Ihre Website responsive zu machen
Responsive Webdesign hat mehrere Vorteile. Es kann sich positiv auf Ihre Benutzererfahrung, SEO, Benutzererfahrung und viele andere Teile Ihrer Website auswirken, die zu Ihrem Gesamtwachstum beitragen. Hier sind die 7 wichtigsten Gründe oder Vorteile für ein responsives Webdesign.
- Bessere Benutzererfahrung:
Eine responsive Website führt zu einer besseren Benutzererfahrung. Die Zeit, die ein Benutzer auf Ihrer Website verbringt, ist ein Schlüsselfaktor, der eindeutig die Gesamtqualität der Benutzererfahrung anzeigt. Wenn sie Schwierigkeiten haben, auf Ihrer Website zu navigieren oder sie zu verwenden, weil sie gezwungen sind, ständig zu kneifen und hineinzuzoomen, bleiben sie nicht auf Ihrer Website. Und wenn Ihre Website skaliert und auf die Änderung der Bildschirmgröße reagiert, können Besucher problemlos auf Menüoptionen, Links, Schaltflächen oder das Ausfüllen von Formularen zugreifen. Infolgedessen wird auch ihre Benutzererfahrung viel besser und sie verbringen viel mehr Zeit auf Ihrer Website.
2 Steigerung des mobilen Traffics:
Statistiken zeigen, dass im letzten Quartal 2018 fast 55 Prozent des gesamten World Wide Web-Traffics von mobilen Geräten stammten. Das macht weit mehr als die Hälfte des gesamten Web-Traffics aus und zeigt, dass Sie es sich nicht leisten können, mit Responsive Kompromisse einzugehen Web-Design. Beginnen Sie damit, zu untersuchen, wie viele Ihrer Besucher von Telefonen und Tablets kommen und wie viel Zeit sie tatsächlich auf Ihrer Website verbringen. Implementieren Sie responsives Design und vergleichen Sie die beiden Statistiken. Sobald sich Ihre Website an die Breite des Darstellungsbereichs angepasst hat, werden Sie eine erhebliche Zunahme des Traffics von Mobilgeräten feststellen.
3 SEO-freundlich:
Google hat seit langem vorgeschlagen, Responsive Webdesign zu verwenden, um mehrere Geräte und Bildschirmgrößen zu unterstützen. Die Suchmaschine ging mit diesem Vorschlag noch einen Schritt weiter, als sie anfing, Websites, die diese Strategie verwendeten, ein "Mobile Friendly"-Label hinzuzufügen. Die Websites, die responsive sind, tauchten ganz oben in den Suchergebnissen des Smartphones auf. Obwohl diese Zertifizierung gut war Google sagte damals offenbar, in naher Zukunft mobile Responsivität als Rankingfaktor nutzen zu wollen. Nun, am 21. April 2015 war dies eingetreten und Google begann damit, Websites zu belohnen, die responsive für Multi-Device erstellt wurden Support. Können Sie sich vorstellen, was die Belohnung war? Ja, ihre SEO-Werte waren viel höher. Google hat damit nicht aufgehört, sondern bestraft auch Websites, die nicht auf Mobilgeräte reagieren.
4 Reduzierte Absprungrate: Die
Absprungrate bezieht sich auf den Anteil der Besucher einer bestimmten Website, die die Site verlassen, nachdem sie nur eine Seite gesehen haben. Wie oben erwähnt, bedeutet eine responsive Website, dass Besucher länger auf Ihrer Website bleiben, was Ihre Absprungrate verringert. Besucher werden eher bereit sein, sich durch andere Seiten auf Ihrer Website zu klicken und sie tatsächlich zu lesen und alles zu erkunden, was Sie zu bieten haben.
5 Mehr Conversion:
Je mehr Zeit die Leute auf Ihrer Website verbringen, desto geringer ist die Absprungrate und dies ist auch ein wichtiger Schritt, um die Benutzererfahrung Ihres Traffics zu verbessern und gute Beziehungen und Vertrauen aufzubauen. Diese verbesserte Benutzererfahrung und das Vertrauen führen zu besseren Konversionsraten, unabhängig davon, ob die Konversion das Abonnieren Ihres Newsletters, den Kauf eines Produkts oder die Buchung eines Anrufs beinhaltet. Bedenken Sie für eine Sekunde, dass die durchschnittlichen Smartphone-Conversion-Raten 64 Prozent höher sind als die von Desktop-Computern, und es ist leicht zu erkennen, warum eine responsive Website ein Muss sein sollte.
6 Weniger Ladezeit:
Responsive Websites werden auf allen Geräten tatsächlich schneller geladen, bei Smartphones und Tablets jedoch am schnellsten. Responsive Design hat einen direkten Einfluss auf die Zeit, die ein Nutzer auf Ihrer Website verbringt. Dank flüssiger Raster und reaktionsschneller Bilder dauert das Laden einer Seite jetzt viel weniger Zeit. Wussten Sie, dass 53 Prozent der Nutzer die Seite verlassen, wenn das Laden einer Website länger als drei Sekunden dauert? Die gleiche Untersuchung ergab, dass die Websites, die schneller laden, mehr Conversions erzielen.
7 Einfach zu pflegen:
Denken Sie nur an die Zeit, als Sie zwei separate Websites pflegen mussten. Eine für die Desktops und eine für die mobile Version. Zwei Websites bedeuten, dass Sie zwei Websites verwalten mussten, was mehr Ressourcen zum Erstellen und Verwalten erforderte. Mit der responsiven Website dauert die Wartung und Builds viel weniger Zeit, was die Möglichkeit eröffnet, sich auf wichtigere Aufgaben wie Kundenservice, Marketing, A/B-Tests, Produkt- und Inhaltsentwicklung zu konzentrieren.
So machen Sie Ihre Website responsive
Bei der Erstellung eines Responsive Designs müssen Sie einige Dinge beachten. Das responsive Design erfordert ein Designsystem und eine Inhaltshierarchie über alle Geräte hinweg. Die Hauptbestandteile des responsiven Webdesigns sind:
1 Ein flüssiges Gitter
2 Medienanfragen.
3 Responsive Texte und Bilder
- Ein flüssiges Gitter:
Fluid Grids sind das Herzstück des responsiven Designs. Mit Rastern können Sie wichtige Elemente auf Ihrer Seite nach einer bestimmten Struktur optisch ansprechend anordnen und anordnen. Die Messung von Fluid Grids hängt hauptsächlich von der Displaygröße des Benutzers ab und stellt sicher, dass alle Seitenteile passend folgen. Obwohl die Verwendung von Rastern in der Designbranche immer präsent war, wenn es um responsives Webdesign geht, wurden einfache responsive Raster entwickelt, um Website-Designern und -Entwicklern zu helfen. Nach diesen sofort reagierenden Rastern kam eine Variation von reaktionsschnellen CSS-Frameworks auf die Bühne, die alle ihren Code in einem flüssigen Raster verwenden. Native Grids sind in Form des „CSS Grid Layout Module” bereits in CSS angekommen. Die starke Browserunterstützung ist jetzt ziemlich solide und bietet Webdesignern, die anfangen möchten, flüssige,
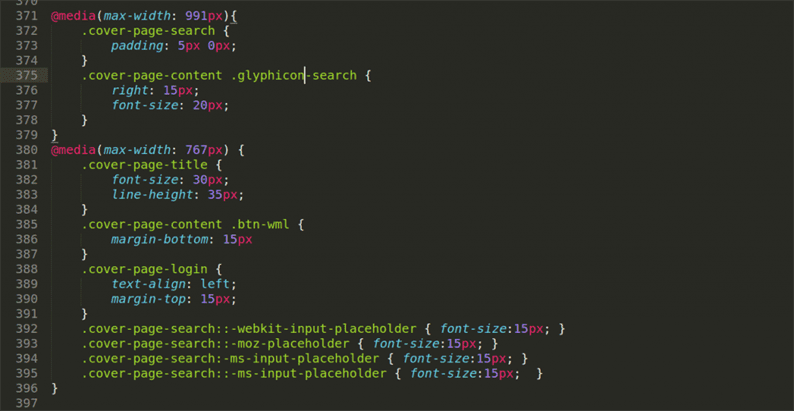
2 Media Queries:
Media Queries gibt es eigentlich schon seit den frühen 2000er Jahren, aber erst 2012 wurden sie zu einem vorgeschlagenen W3C-Benchmark. Genau wie Fluid Grids sind Media Queries das Herzstück der Technologie des responsiven Webdesigns. Dank Media Queries kann eine Website jetzt Daten sammeln, die helfen, die Anzeigegröße zu bewerten, die ein Besucher verwendet, um darauf zuzugreifen. Wenn es diese Daten enthält, lädt es bedingt CSS-Stile, die für diese bestimmte Anzeigegröße geeignet sind.
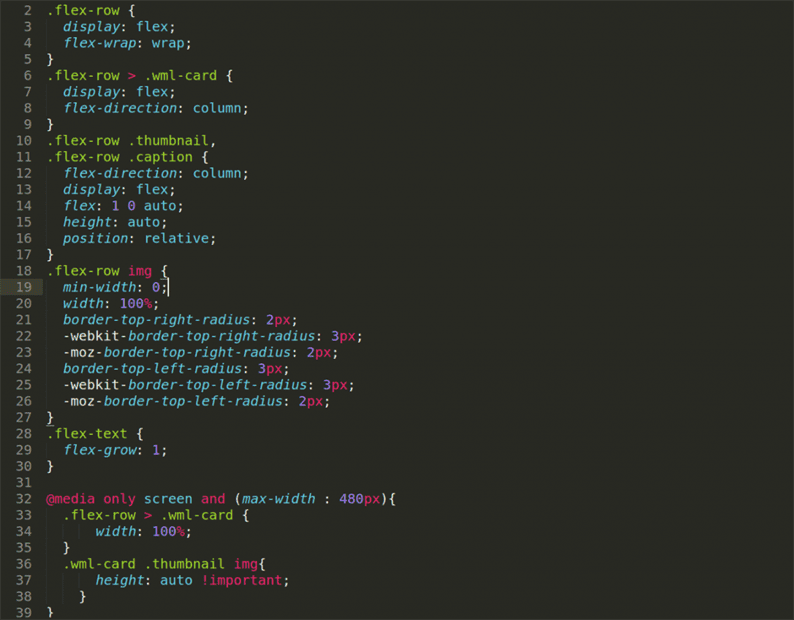
3 Responsive Text & Bilder:
Responsive Webdesign funktioniert sehr gut, wenn Sie direkt nur mit Text arbeiten. Moderne Websites bieten jedoch viele Medien wie Bilder und Videos an, was etwas schwieriger sein kann. Der vernünftige Weg, Bilder und andere Mediendateien zu handhaben, besteht darin, die max-width-Eigenschaft zu verwenden, anstatt die Bild- oder Mediendateiparameter zu verwenden. Wenn Sie andere Medienformen einbeziehen, wird die Styling-Strategie etwas komplexer. Die Eigenschaft height funktioniert nicht, daher ist das Anwenden von Auffüllen am unteren Ende eines Containers und das anschließende Neupositionieren der Medien in diesem Container der richtige Weg.
Wenn Sie diese Schritte befolgen, können Sie Ihre Website ganz einfach responsive machen. Ich weiß, dass es sehr schwierig sein kann, wenn Sie keinen technischen Hintergrund haben. Wenn Sie weitere Hilfe benötigen, vergessen Sie nicht, sich an unsere Expertenhilfe zu wenden .