Varför är responsiv webbdesign viktigt för företag?
Redan 2015 gjorde Google en enorm förändring i sina sökmotoralgoritmer som gjorde responsiv design till en av faktorerna för webbplatsranking. För första gången under 2016 gick mobil webbsurfning om skrivbordet och det är viktigare än någonsin att din webbplats kan rymma alla skärmstorlekar utan att offra användbarhet och funktionalitet. Detta faktum kan tillsammans motivera varför responsiv webbdesign är viktigt för företag. Du kan skapa en responsiv webbplats här. Om du redan har en webbplats men om du behöver göra den responsiv kan du söka expertrådgivning.
Vad är responsiv webbdesign?
För att enkelt uttrycka detta måste din webbplats vara användarvänlig när du surfar från en smartphone. Antalet smartphoneanvändare är mer än 2,5 miljarder just nu så din webbplats måste vara responsiv som inkluderar mobila designelement som:
- Läsbar text utan att zooma
- Lämpligt utrymme för tappmål
- Ingen horisontell zoomning
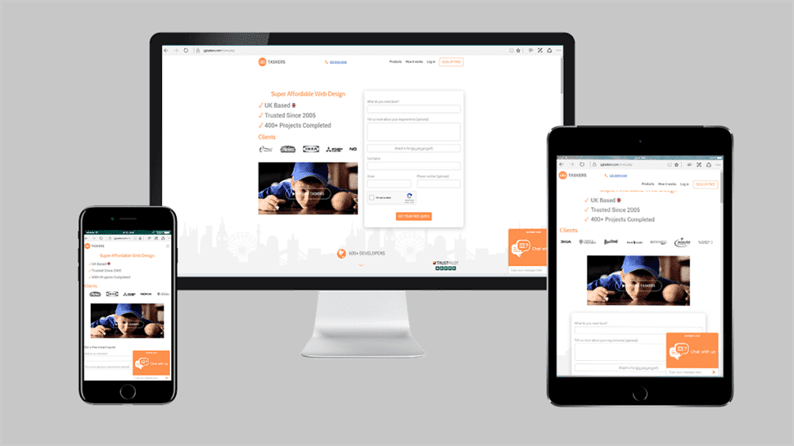
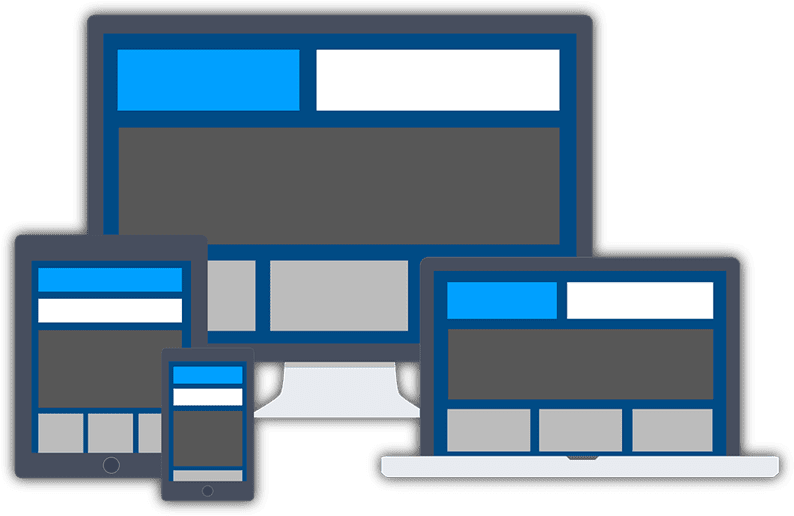
Med över 60 % sökfrågor som kommer från mobila enheter är det hög tid att se till att dina webbplatser är responsiva. Responsiv webbdesign är ett system som reagerar på användarens enhet och anpassar sig efter skärmstorlek. En responsiv webbplats har en flytande och flexibel layout som är optimerad för alla enheter som stationära datorer, smartphones, surfplattor. Om vi ser tillbaka några år som under 2010 brukade utvecklare skapa separata sajter för smartphoneanvändare. Tack vare responsiv design är dessa dagar förbi. Nu behöver utvecklare inte skapa två separata webbplatser. Bara en responsiv webbplats kan skalas upp eller ned för att matcha enheten automatiskt.
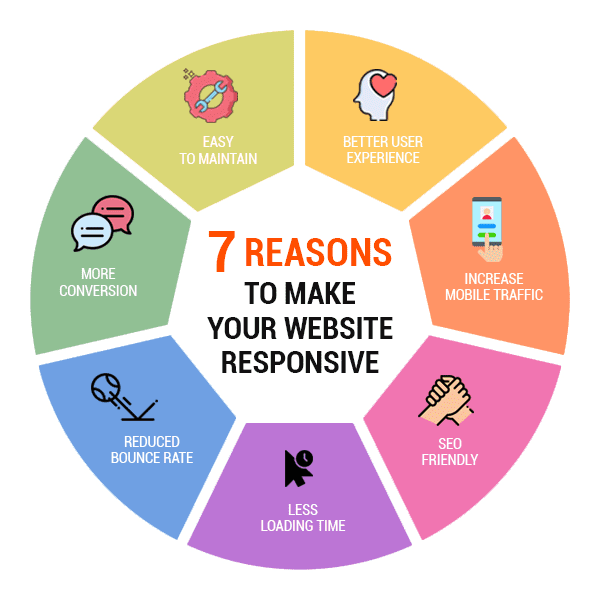
7 skäl att göra din webbplats responsiv
Det finns flera fördelar med responsiv webbdesign. Det kan ha en positiv inverkan på din användarupplevelse, SEO, användarupplevelse och många andra delar av din webbplats som bidrar till din totala tillväxt. Här är de 7 viktigaste anledningarna eller fördelarna för att göra en responsiv webbdesign.
- Bättre
användarupplevelse: En responsiv webbplats kommer att resultera i en bättre användarupplevelse. Den tid en användare spenderar på din webbplats är en nyckelfaktor som tydligt indikerar den övergripande kvaliteten på användarupplevelsen. Om de tycker att det är svårt att navigera eller använda din webbplats eftersom de är tvungna att kontinuerligt nypa och zooma in kommer de inte att stanna kvar på din webbplats. Och om din webbplats skalas och reagerar på förändringen i skärmstorlek kommer besökarna inte ha problem med att komma åt menyalternativ, länkar, knappar eller fylla i formulär. Som ett resultat kommer deras användarupplevelse också att bli mycket bättre och då kommer de att spendera mycket mer tid på din webbplats.
2 Öka mobiltrafiken:
Statistik visar att nästan 55 procent av all webbtrafik kom från mobila enheter under det sista kvartalet 2018. Vilket står för mycket mer än hälften av all webbtrafik och visar att du inte har råd att kompromissa med responsiv webbdesign. Börja med att undersöka hur många av dina besökare som kommer från telefoner och surfplattor och hur mycket tid de faktiskt spenderar på din webbplats. Implementera responsiv design och jämför de två statistiken. När din webbplats väl anpassat sig till visningsportens bredd kommer du att märka en betydande mängd trafikökning från mobila enheter.
3 SEO-vänlig:
Google har länge föreslagit att börja använda responsiv webbdesign för att stödja flera enheter och skärmstorlekar. Sökmotorn tog det här förslaget ett steg längre när de började lägga till etiketten "Mobilvänlig" på webbplatser som använde den här strategin. De sajter som är responsiva dök upp överst i smarttelefonens sökresultat. Även om denna certifiering var bra. att ha, sa Google då uppenbarligen att de hade för avsikt att använda mobil lyhördhet som en rankningsfaktor inom en snar framtid. Nåväl, den 21 april 2015 realiserades det och Google började belöna webbplatser som byggdes responsivt för flera enheter support. Kan du gissa vad belöningen var? Ja, deras SEO-resultat var mycket högre. Google slutade inte där, de straffar faktiskt de webbplatser som inte var mobilresponsiva.
4 Minskad avvisningsfrekvens:
Avvisningsfrekvens hänvisar till andelen besökare på en specifik webbplats som navigerar bort från webbplatsen efter att bara ha sett en sida. Som nämnts ovan innebär en responsiv webbplats att besökarna stannar längre på din webbplats, vilket minskar din avvisningsfrekvens. Besökare kommer att vara mer villiga att klicka sig igenom och faktiskt läsa andra sidor på din webbplats och börja utforska allt du har att leverera.
5 Mer omvandling:
Ju mer tid folk spenderar på din webbplats sänker avsevärt avvisningsfrekvensen och detta är också ett stort steg för att förbättra användarupplevelsen av din trafik och bygga goda relationer och förtroende. Denna förbättrade användarupplevelse och förtroende resulterar i bättre konverteringsfrekvens, oavsett om konvertering innebär att du prenumererar på ditt nyhetsbrev, köper en produkt eller bokar ett samtal. Tänk för en sekund, den genomsnittliga konverteringsfrekvensen för smartphones är 64 procent högre än för stationära datorer, och det är enkelt att se varför en responsiv webbplats bör vara ett måste.
6 Mindre laddningstid:
Responsiva webbplatser laddas faktiskt snabbare på alla enheter men när det kommer till smartphones och surfplattor laddas det snabbast. Responsiv design har en direkt inverkan på den tid en användare spenderar på din webbplats. Tack vare flytande rutnät och responsbilder tar det nu mycket mindre tid för en sida att laddas. Vet du att 53 procent av användarna kommer att lämna om en sida tar mer än tre sekunder att ladda? Samma forskning visade att webbplatser som laddas snabbare åtnjuter fler omvandlingar.
7 Lätt att underhålla:
Tänk bara på när du var tvungen att underhålla två separata webbplatser. En för stationära datorer och en annan för mobilversionen. Två webbplatser innebär att du var tvungen att underhålla två webbplatser som tog mer resurser att bygga och även underhålla. Med den responsiva webbplatsen tar det mycket kortare tid att underhålla och bygga vilket öppnar möjligheten att fokusera på viktigare uppgifter som kundservice, marknadsföring, A/B-testning, produkt- och innehållsutveckling.
Hur du gör din webbplats responsiv
Du måste tänka på några saker när du skapar en responsiv design. Den responsiva designen kräver ett designsystem och en hierarki av innehåll över alla enheter. Huvuddelarna av responsiv webbdesign har:
1 Ett vätskegaller
2 mediefrågor.
3 Responsiv text och bilder
- Ett vätskenät:
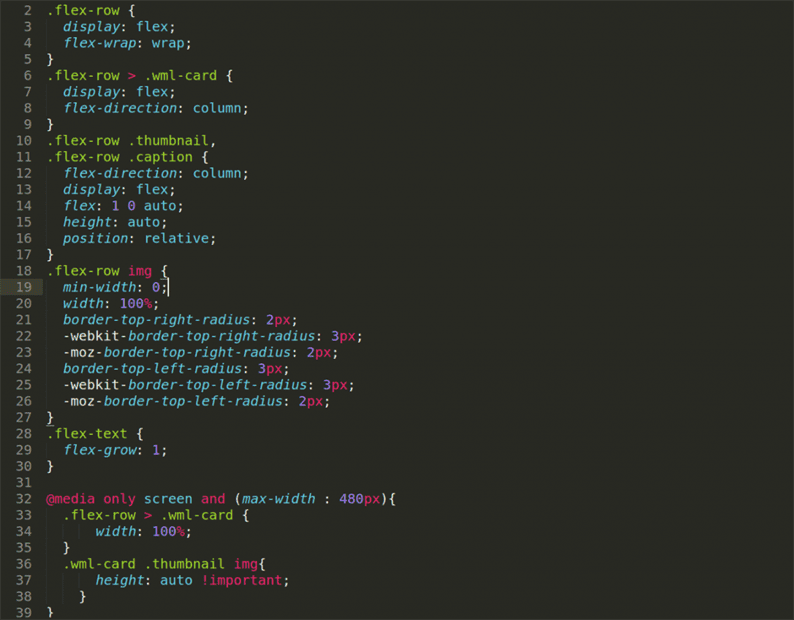
Vätskenät är kärnan i responsiv design. Rutnät gör att du kan rada upp och lägga ut nyckelelement på din sida på ett visuellt attraktivt sätt, efter en viss struktur. Måtten för vätskenäten beror mest på användarens visningsstorlek och säkerställer att alla siddelar följer efter. Även om användningen av rutnät alltid var närvarande i designbranschen när det kommer till responsiv webbdesign, har enkla responsiva rutnät byggts för att hjälpa webbdesigners och utvecklare. Efter dessa omedelbara responsiva rutnät kom en variation av responsiva CSS-ramverk till scenen, alla med sin kod på ett flytande rutnät. Inbyggda rutnät har redan kommit till CSS i form av "CSS Grid Layout Module." Det starka webbläsarstödet är nu ganska stabilt och erbjuder enorma möjligheter för webbdesigners som vill börja utforska vätska,
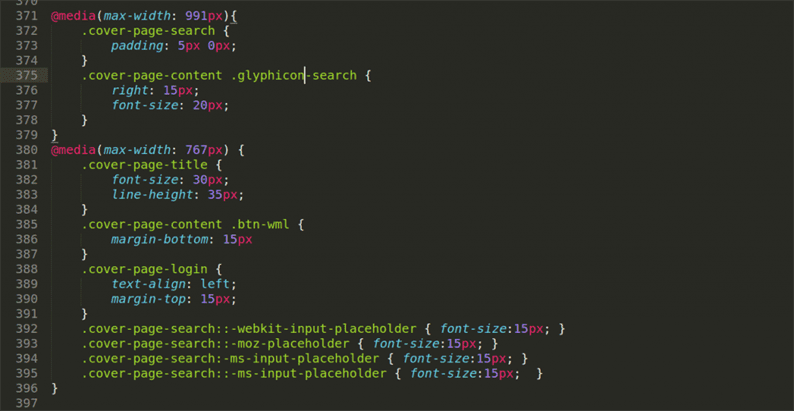
2 mediefrågor:
Mediefrågor har faktiskt funnits sedan början av 2000-talet, men det var inte förrän 2012 som de blev ett föreslaget W3C-riktmärke. Precis som flytande rutnät är mediefrågor kärntekniken bakom responsiv webbdesign. Mycket tack vare mediefrågor kan en webbplats nu samla in data som hjälper till att utvärdera visningsstorleken som en besökare använder för att komma åt den. När den har dessa data laddar den sedan villkorligt in CSS-stilar som är lämpliga för den specifika visningsstorleken.
3 Responsiv text & bilder:
Responsiv webbdesign fungerar extremt mycket bra när du jobbar direkt med inget annat än text. Moderna webbplatser tillhandahåller dock en hel del media som bilder och videor, vilket kan vara något svårare. Det rimliga sättet att hantera bilder och andra mediefiler skulle vara att använda egenskapen max-width istället för att använda bild- eller mediafilparametrarna. Tar man med andra former av media blir stylingstrategin lite mer komplex. Egenskapen höjd kommer inte att fungera, så att applicera stoppning på den nedre änden av en behållare och sedan flytta om media inuti den behållaren är den riktiga vägen att gå.
Om du följer dessa steg kan du enkelt göra din webbplats responsiv. Jag vet att det kan vara riktigt knepigt om du tillhör en icke-teknisk bakgrund om du behöver ytterligare hjälp, glöm inte att ta kontakt med vår experthjälp.