Miks on tundlik veebidisain ettevõtte jaoks oluline?
2015 aastal tegi Google oma otsingumootorite algoritmides tohutu muudatuse, mis muutis tundliku disaini veebisaidi edetabeli üheks teguriks. Esimest korda 2016. aastal ületab mobiilse veebi sirvimine lauaarvutit ja on olulisem kui kunagi varem, et teie veebisait mahutaks igas suuruses ekraani kasutatavust ja funktsionaalsust ohverdamata. See asjaolu võib õigustada, miks tundlik veebidisain on ettevõtte jaoks oluline. Responsiivse veebilehe saad luua siit. Kui teil on veebisait juba olemas, kuid teil on vaja muuta see tundlikuks, võite otsida asjatundlikku nõustamist.
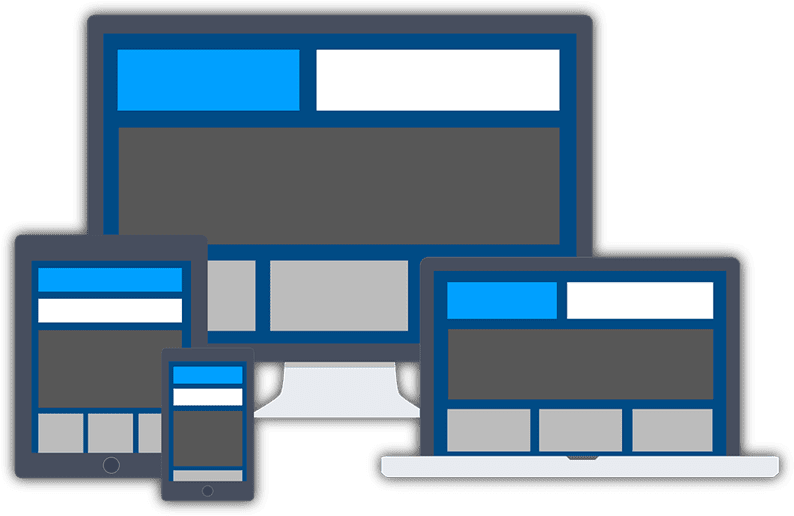
Mis on tundlik veebidisain?
Lihtsamalt öeldes peab teie veebisait nutitelefonist sirvimisel olema kasutajasõbralik. Nutitelefoni kasutajate arv on praegu üle 2,5 miljardi, nii et teie veebisait peab olema tundlik ja sisaldama selliseid mobiilikujunduselemente nagu:
- Loetav tekst ilma suumimiseta
- Sobiv ruum koputuse sihtmärkide jaoks
- Horisontaalne suumimine puudub
Kuna enam kui 60% otsingupäringuid pärineb mobiilseadmetest, on viimane aeg tagada, et teie veebisaidid oleksid reageerivad. Responsive veebidisain on süsteem, mis reageerib kasutaja seadmele ja kohandub vastavalt ekraani suurusele. Reageerival veebisaidil on sujuv ja paindlik paigutus, mis on optimeeritud kõikidele seadmetele, nagu lauaarvutid, nutitelefonid, tahvelarvutid. Kui vaatame mõne aasta pärast tagasi, nagu 2010. aastal, lõid arendajad nutitelefonide kasutajatele eraldi saite. Tänu tundlikule disainile on need päevad hästi möödas. Nüüd ei pea arendajad looma kahte eraldi veebisaiti. Vaid üks tundlik veebisait saab seadmega automaatselt sobitamiseks üles või alla skaleerida.
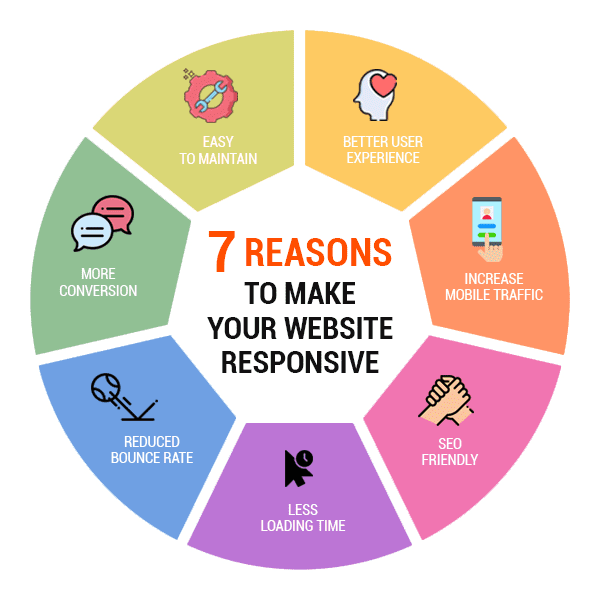
7 põhjust, miks muuta oma veebisait tundlikuks
Responsiivsel veebidisainis on mitmeid eeliseid. Sellel võib olla positiivne mõju teie kasutajakogemusele, SEO-le, kasutajakogemusele ja paljudele teistele veebisaidi osadele, mis suurendavad teie üldist kasvu. Siin on 7 kõige olulisemat põhjust või eelist tundliku veebidisaini loomiseks.
- Parem kasutajakogemus:
tundlik veebisait tagab parema kasutuskogemuse. Aeg, mille kasutaja teie saidil veedab, on võtmetegur, mis näitab selgelt kasutajakogemuse üldist kvaliteeti. Kui neil on teie veebisaidil navigeerimine või kasutamine keeruline, kuna nad on sunnitud pidevalt pigistama ja sisse suumima, ei jää nad teie veebisaidile. Ja kui teie veebisait mastaapeerub ja reageerib ekraani suuruse muutusele, ei teki külastajatel probleeme menüüvalikutele, linkidele, nuppudele ega vormide täitmisega. Selle tulemusena on ka nende kasutajakogemus palju parem ja nad veedavad teie saidil palju rohkem aega.
2 Suurendage mobiililiiklust:
statistika näitab, et 2018. aasta viimases kvartalis tekkis peaaegu 55 protsenti kogu ülemaailmsest veebiliiklusest mobiilseadmetest. See moodustab palju enam kui poole kogu veebiliiklusest ja näitab, et te ei saa endale lubada reageerimisvõimega kompromisse. veebidisain. Alustuseks uurige, kui palju teie külastajaid on telefonidest ja tahvelarvutitest ning kui palju aega nad teie saidil tegelikult veedavad. Rakendage tundlik disain ja võrrelge neid kahte statistikat. Kui teie veebisait kohandub vaateava laiusega, märkate mobiilseadmete liikluse märkimisväärset kasvu.
3 SEO-sõbralik:
Google on juba pikka aega soovitanud hakata kasutama reageerivat veebidisaini, et toetada mitut seadet ja ekraanisuurust. Otsingumootor astus selle soovituse veelgi kaugemale, kui hakkas seda strateegiat kasutanud saitidele lisama silti „Mobiilisõbralik". Automaatselt reageerivad saidid kerkisid nutitelefoni otsingutulemuste päringute ülaossa. Kuigi see sertifikaat oli hea Google ütles toona, et ilmselt kavatsevad nad lähitulevikus edetabeli tegurina kasutada mobiilset reageerimisvõimet. 21. aprillil 2015 see realiseerus ja Google hakkas premeerima saite, mis olid loodud reageerivalt mitme seadme jaoks tugi. Kas oskate arvata, mis oli tasu? Jah, nende SEO skoorid olid palju kõrgemad. Google ei piirdunud sellega, vaid karistas neid saite, mis ei reageeri mobiilile.
4 Vähendatud põrkemäär:
põrkemäär viitab konkreetse veebisaidi külastajate osakaalule, kes navigeerivad saidilt ära pärast seda, kui on näinud ainult ühte lehte. Nagu eespool mainitud, tähendab tundlik veebisait seda, et külastajad jäävad teie saidile kauemaks, mis vähendab teie põrkemäära. Külastajatel on suurem valmisolek teie veebisaidil klõpsata ja muid lehti tegelikult lugeda ning hakata uurima kõike, mida teil pakkuda on.
5 Rohkem konversioone: mida
rohkem aega inimesed teie veebisaidil veedavad, seda madalam põrkemäär ja see on ka oluline samm teie liikluse kasutajakogemuse parandamiseks ning heade suhete ja usalduse loomiseks. See täiustatud kasutajakogemus ja enesekindlus tagavad paremad konversioonimäärad, olenemata sellest, kas konversioon eeldab uudiskirja tellimist, toote ostmist või kõne broneerimist. Mõelge korraks, nutitelefonide keskmised konversioonimäärad on 64 protsenti kõrgemad kui lauaarvutites ja on lihtne mõista, miks tundlik veebisait peaks olema kohustuslik.
6 Vähem laadimisaega.
Reageerivad veebisaidid laaditakse tegelikult kõigis seadmetes kiiremini, kuid nutitelefonide ja tahvelarvutite puhul laaditakse see kõige kiiremini. Responsiivne disain mõjutab otseselt aega, mille kasutaja teie veebisaidil veedab. Tänu sujuvale ruudustikule ja reageerimisvõimega piltidele kulub nüüd lehe laadimiseks palju vähem aega. Kas teate, et 53 protsenti kasutajatest lahkub, kui saidi laadimiseks kulub rohkem kui kolm sekundit? Sama uuring näitas, et kiiremini laadivad veebisaidid saavad rohkem konversioone.
7 Lihtne hooldada:
mõelge lihtsalt ajale, mil pidite haldama kahte eraldi veebisaiti. Üks lauaarvutite ja teine mobiiliversiooni jaoks. Kaks veebisaiti tähendavad, et pidite ülal pidama kahte saiti, mille loomiseks ja hooldamiseks kulus rohkem ressursse. Responsiivse veebisaidi puhul kulub selle avamiseks ja ehitamiseks palju vähem aega, mis annab võimaluse keskenduda olulisematele ülesannetele, nagu klienditeenindus, turundus, A/B testimine, toote- ja sisuarendus.
Kuidas muuta oma veebisait tundlikuks
Responsiivse kujunduse loomisel peate silmas pidama mõnda asja. Tundlik disain nõuab kõigis seadmetes kujundussüsteemi ja sisu hierarhiat. Responsiivse veebidisaini põhiosad on järgmised:
1 Vedel võre
2 Meediumipäringud.
3 Tundlik tekst ja pildid
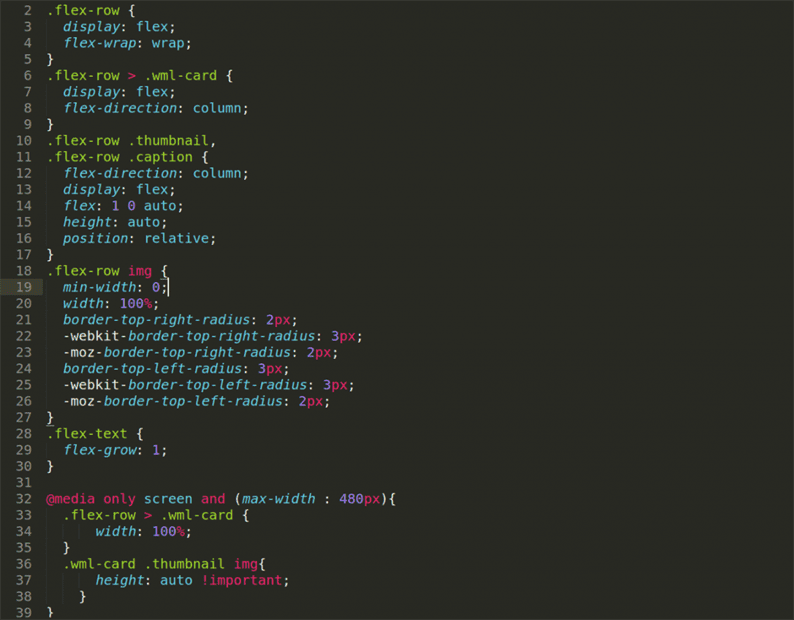
- Vedel võrk:
Vedelikud võred on tundliku disaini keskmes. Ruudud võimaldavad teil oma lehe põhielemente visuaalselt atraktiivsel viisil, järgides teatud struktuuri, järjestada ja paigutada. Vedeliku ruudustiku mõõt sõltub peamiselt kasutaja ekraani suurusest ja tagab, et kõik lehe osad järgivad vastavalt oma vajadustele. Kuigi ruudustikud on tundliku veebidisaini puhul disainitööstuses alati olemas olnud, on veebisaitide kujundajate ja arendajate abistamiseks loodud lihtsad tundlikud ruudud. Pärast neid koheselt reageerivaid võrgustikke ilmus sündmuskohale reageerivate CSS-i raamistike variatsioon, mis kõik kasutasid oma koodi sujuval ruudustikul. Natiivsed ruudustikud on CSS-i juba jõudnud CSS-i ruudustiku paigutuse mooduli kujul. Brauseri tugev tugi on nüüd üsna kindel, pakkudes tohutuid võimalusi veebidisaineritele, kes soovivad alustada vedelike uurimist,
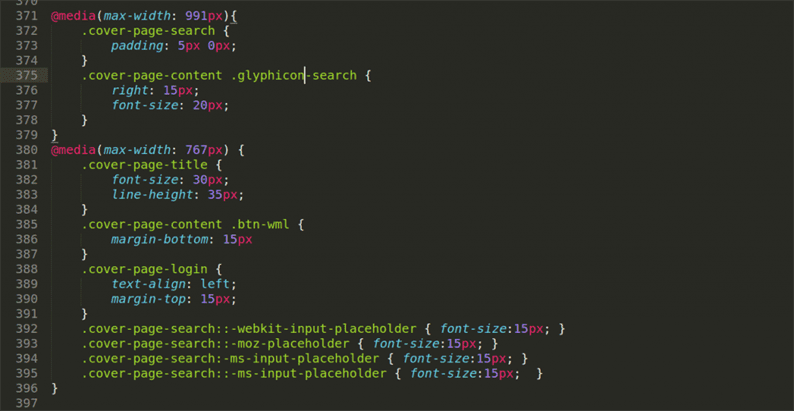
2 meediapäringut:
Meediapäringud on eksisteerinud juba 2000. aastate algusest, kuid alles 2012. aastal sai neist soovitatud W3C etalon. Nii nagu vedelad ruudud, on ka meediapäringud tundliku veebidisaini taga keskne tehnoloogia. Tänu meediapäringutele saab veebisait nüüd koguda andmeid, mis aitavad hinnata kuva suurust, mida külastaja sellele juurdepääsuks kasutab. Kui sellel on need andmed, laadib see tingimuslikult CSS-stiile, mis sobivad selle konkreetse kuvasuurusega.
3 Tundlik tekst ja pildid:
tundlik veebidisain töötab väga hästi, kui töötate otse ainult tekstiga. Kaasaegsed veebisaidid pakuvad aga palju meediat, näiteks pilte ja videoid, mis võib olla mõnevõrra keerulisem. Mõistlik viis piltide ja muude meediumifailide käsitlemiseks oleks kasutada maksimaalse laiuse atribuuti, mitte kasutada pildi või meediumifaili parameetreid. Kui kaasate muud meediavormid, muutub stiilistrateegia pisut keerukamaks. Kõrguse atribuut ei tööta, nii et ümbrise alumisele otsale polsterduse lisamine ja seejärel kandja ümberpaigutamine konteinerisse on õige tee.
Kui järgite neid samme, saate oma veebisaidi hõlpsalt tundlikuks muuta. Ma tean, et see võib olla väga keeruline, kui kuulute mittetehnilise taustaga, kui vajate täiendavat abi, ärge unustage meie ekspertabiga ühendust võtta .