Pourquoi le Responsive Web Design est-il important pour les entreprises ?
En 2015, Google a apporté un énorme changement dans ses algorithmes de moteur de recherche, ce qui a fait de la conception réactive l’un des facteurs de classement des sites Web. Pour la première fois en 2016, la navigation Web mobile dépasse le bureau et il est plus important que jamais que votre site Web puisse s’adapter à toutes les tailles d’écran sans sacrifier la convivialité et la fonctionnalité. Ce fait peut justifier pourquoi la conception Web réactive est importante pour les entreprises. Vous pouvez créer un site Web réactif ici. Si vous avez déjà un site Web, mais si vous avez besoin de le rendre réactif, vous pouvez faire appel à des conseils d’experts.
Qu’est-ce que la conception Web réactive ?
Pour faire simple, votre site Web doit être convivial lorsque vous naviguez à partir d’un smartphone. Le nombre d’utilisateurs de smartphones dépasse actuellement 2,5 milliards, votre site Web doit donc être réactif et inclure des éléments de conception mobile tels que :
- Texte lisible sans zoom
- Espace approprié pour les cibles du robinet
- Pas de zoom horizontal
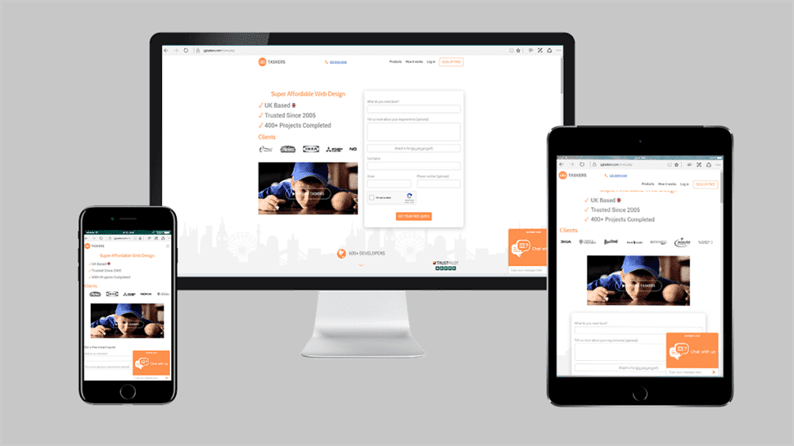
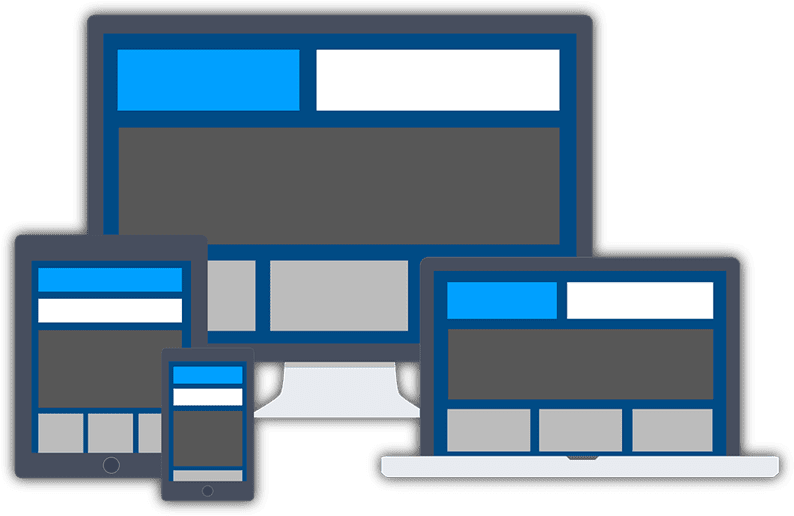
Avec plus de 60 % de requêtes de recherche provenant d’appareils mobiles, il est grand temps de s’assurer que vos sites Web sont réactifs. La conception Web réactive est un système qui réagit à l’appareil de l’utilisateur et s’ajuste en fonction de la taille de l’écran. Un site Web réactif a une mise en page fluide et flexible qui est optimisée pour tous les appareils tels que les ordinateurs de bureau, les smartphones et les tablettes. Si nous regardons en arrière quelques années comme en 2010, les développeurs avaient l’habitude de créer des sites séparés pour les utilisateurs de smartphones. Grâce au responsive design, ces jours sont bien révolus. Désormais, les développeurs n’ont plus à créer deux sites Web distincts. Un seul site Web réactif peut évoluer vers le haut ou vers le bas pour correspondre automatiquement à l’appareil.
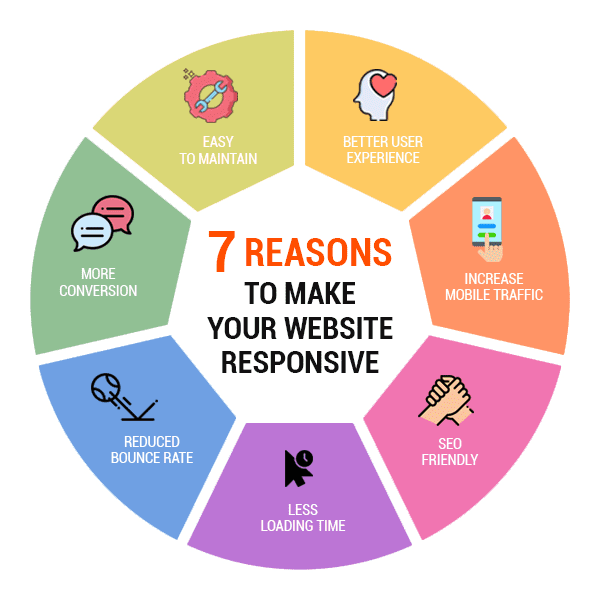
7 raisons de rendre votre site web responsive
La conception Web réactive présente plusieurs avantages. Cela peut avoir un impact positif sur votre expérience utilisateur, votre référencement, votre expérience utilisateur et de nombreuses autres parties de votre site Web qui contribuent à votre croissance globale. Voici les 7 raisons ou avantages les plus importants pour faire une conception Web réactive.
- Meilleure expérience utilisateur :
un site Web réactif se traduira par une meilleure expérience utilisateur. Le temps qu’un utilisateur passe sur votre site est un facteur clé indiquant clairement la qualité globale de l’expérience utilisateur. S’ils ont du mal à naviguer ou à utiliser votre site Web parce qu’ils sont obligés de pincer et de zoomer en permanence, ils ne resteront pas sur votre site Web. Et si votre site Web évolue et réagit au changement de taille de l’écran, les visiteurs n’auront pas de difficulté à accéder aux options de menu, aux liens, aux boutons ou à remplir des formulaires. En conséquence, leur expérience utilisateur sera également bien meilleure et ils passeront alors beaucoup plus de temps sur votre site.
2 Augmenter le trafic mobile : les
statistiques montrent que près de 55 % de tout le trafic Web mondial a émergé des appareils mobiles au cours du dernier trimestre de 2018. Ce qui représente bien plus de la moitié de tout le trafic Web et montre que vous ne pouvez pas vous permettre de faire des compromis avec le responsive création de sites web. Commencez par examiner combien de vos visiteurs viennent de téléphones et de tablettes et combien de temps ils passent réellement sur votre site. Implémentez le responsive design et comparez les deux statistiques. Une fois que votre site Web s’adapte à la largeur de la fenêtre d’affichage, vous remarquerez une augmentation significative du trafic provenant des appareils mobiles.
3 SEO friendly :
Google suggère depuis longtemps de commencer à utiliser la conception Web réactive pour prendre en charge plusieurs appareils et tailles d’écran. Le moteur de recherche est allé encore plus loin dans cette suggestion lorsqu’il a commencé à ajouter un label « Mobile Friendly » aux sites qui utilisaient cette stratégie. Les sites qui sont réactifs sont apparus en tête des requêtes de résultats de recherche du smartphone. Bien que cette certification soit bonne. Google a déclaré à l’époque qu’ils avaient apparemment l’intention d’utiliser la réactivité mobile comme facteur de classement dans un proche avenir. support. Pouvez-vous deviner quelle a été la récompense ? Oui, leurs scores de référencement étaient beaucoup plus élevés. Google ne s’est pas arrêté là, ils ont en fait pénalisé les sites qui n’étaient pas adaptés aux mobiles.
4 Taux de rebond réduit: le taux de
rebond fait référence à la proportion de visiteurs d’un site Web spécifique qui quittent le site après avoir vu une seule page. Comme mentionné ci-dessus, un site Web réactif signifie que les visiteurs resteront plus longtemps sur votre site, ce qui diminue votre taux de rebond. Les visiteurs seront plus disposés à cliquer et à lire d’autres pages de votre site Web et à commencer à explorer tout ce que vous avez à offrir.
5 Plus de conversion :
Plus les gens passent de temps sur votre site Web, le taux de rebond diminue considérablement et c’est également une étape importante pour améliorer l’expérience utilisateur de votre trafic et établir de bonnes relations et une confiance. Cette expérience utilisateur et cette confiance améliorées se traduisent par de meilleurs taux de conversion, que la conversion implique l’abonnement à votre newsletter, l’achat d’un produit ou la réservation d’un appel. Considérez une seconde que les taux de conversion moyens des smartphones sont 64% plus élevés que ceux des ordinateurs de bureau, et il est simple de voir pourquoi un site Web réactif devrait être un must.
6 Moins de temps de chargement: les
sites Web réactifs se chargent en fait plus rapidement sur tous les appareils, mais lorsqu’il s’agit de smartphones et de tablettes, ils se chargent le plus rapidement. La conception réactive a un impact direct sur le temps qu’un utilisateur passe sur votre site Web. Grâce aux grilles fluides et aux images de réactivité, le chargement d’une page prend désormais beaucoup moins de temps. Savez-vous que 53 % des utilisateurs partiront si un site met plus de trois secondes à se charger? La même recherche a conduit que les sites Web qui se chargent plus rapidement bénéficient de plus de conversions.
7 Facile à entretenir: il
suffit de penser à l’époque où vous deviez entretenir deux sites Web distincts. Un pour les ordinateurs de bureau et un autre pour la version mobile. Deux sites Web signifient que vous deviez maintenir deux sites qui prenaient plus de ressources à créer et à entretenir. Avec le site Web réactif, la maintenance et la construction prennent beaucoup moins de temps, ce qui permet de se concentrer sur des tâches plus importantes telles que le service client, le marketing, les tests A/B, le développement de produits et de contenu.
Comment rendre votre site web responsive
Vous devez garder à l’esprit quelques éléments lors de la création d’un design réactif. La conception réactive nécessite un système de conception et une hiérarchie de contenu sur tous les appareils. Les principales parties de la conception Web réactive ont :
1 Une grille fluide
2 Requêtes médias.
3 Texte et images réactifs
- Une grille fluide :
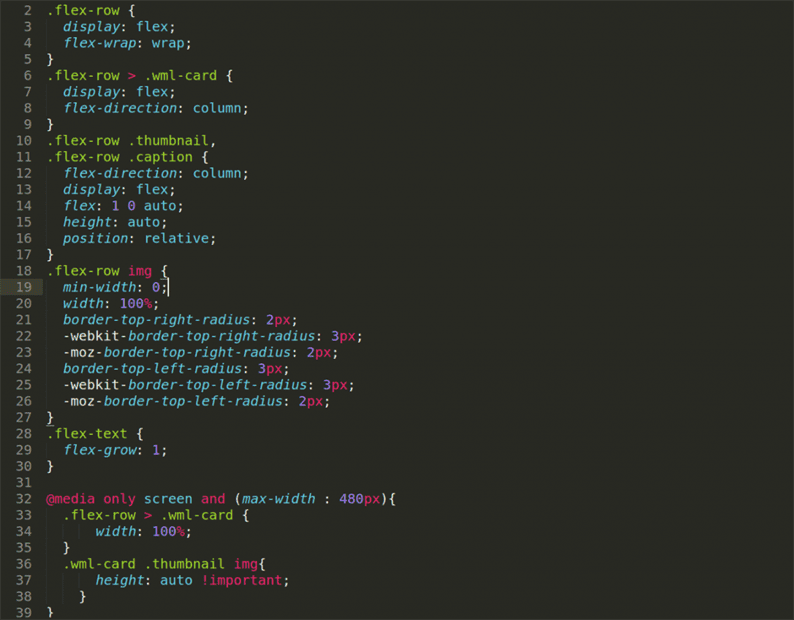
Les grilles fluides sont au cœur du responsive design. Les grilles vous permettent d’aligner et de disposer les éléments clés de votre page d’une manière visuellement attrayante, en suivant une certaine structure. La mesure des grilles fluides dépend principalement de la taille d’affichage de l’utilisateur et garantit que toutes les parties de la page s’adaptent. Bien que l’utilisation de grilles ait toujours été présente dans l’industrie du design en matière de conception de sites Web réactifs, des grilles réactives simples ont été conçues pour aider les concepteurs et les développeurs de sites Web. Après ces grilles réactives immédiates, une variante de frameworks CSS réactifs est apparue, utilisant toutes leur code sur une grille fluide. Les grilles natives sont déjà arrivées dans CSS sous la forme de « module de mise en page de grille CSS ». Le support solide du navigateur est maintenant assez solide, offrant d’énormes opportunités pour les concepteurs de sites Web qui souhaitent commencer à explorer les fluides,
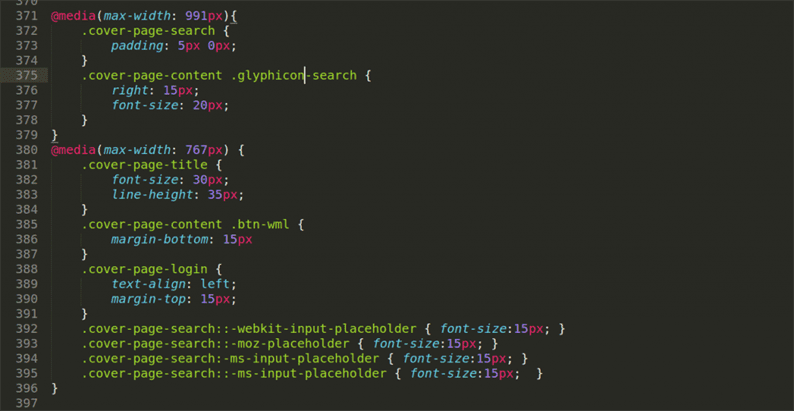
2 Media Queries: les
media queries existent depuis le début des années 2000, mais ce n’est qu’en 2012 qu’elles sont devenues une référence suggérée par le W3C. Tout comme les grilles fluides, les requêtes multimédias sont la technologie centrale derrière la conception Web réactive. Grâce aux media queries, un site Web peut désormais collecter des données qui permettent d’évaluer la taille d’affichage qu’un visiteur utilise pour y accéder. Lorsqu’il dispose de ces données, il charge ensuite sous condition les styles CSS adaptés à cette taille d’affichage spécifique.
3 Texte et images
réactifs : la conception de sites Web réactifs fonctionne extrêmement bien lorsque vous travaillez directement avec uniquement du texte. Les sites Web modernes, cependant, fournissent de nombreux médias tels que des images et des vidéos, ce qui peut être un peu plus difficile. La manière raisonnable de gérer les images et autres fichiers multimédias serait d’utiliser la propriété max-width plutôt que d’utiliser les paramètres d’image ou de fichier multimédia. Si vous incluez d’autres formes de médias, la stratégie de style devient un peu plus complexe. La propriété height ne fonctionnera pas, donc appliquer un remplissage à l’extrémité inférieure d’un conteneur, puis repositionner le support à l’intérieur de ce conteneur est la vraie voie à suivre.
Si vous suivez ces étapes, vous pouvez facilement rendre votre site Web réactif. Je sais que cela peut être très délicat si vous n’avez pas de formation technique. Si vous avez besoin d’aide supplémentaire, n’oubliez pas de contacter notre aide experte.