Miksi responsiivinen web-suunnittelu on tärkeää yrityksille?
Vuonna 2015 Google teki valtavan muutoksen hakukoneen algoritmeihinsa, mikä teki responsiivisesta suunnittelusta yhden verkkosivustojen sijoituksen tekijöistä. Ensimmäistä kertaa vuonna 2016 mobiiliverkon selaaminen ohittaa työpöytätietokoneet, ja on tärkeämpää kuin koskaan, että verkkosivustosi mahtuu kaikenkokoisiin näyttöihin käytettävyydestä ja toimivuudesta tinkimättä. Tämä tosiasia voi oikeuttaa sen, miksi reagoiva web-suunnittelu on tärkeää yrityksille. Voit luoda responsiivisen verkkosivuston tästä. Jos sinulla on jo verkkosivusto, mutta sinun on tehtävä siitä responsiivinen, voit pyytää asiantuntijakonsulttia.
Mitä on responsiivinen web-suunnittelu?
Yksinkertaisesti sanottuna verkkosivustosi on oltava käyttäjäystävällinen, kun selaat älypuhelimella. Älypuhelimen käyttäjiä on tällä hetkellä yli 2,5 miljardia, joten verkkosivustosi on oltava responsiivinen ja sisältää mobiilisuunnittelun elementtejä, kuten:
- Luettavaa tekstiä ilman zoomausta
- Sopiva tila hanan kohteille
- Ei vaakasuuntaista zoomausta
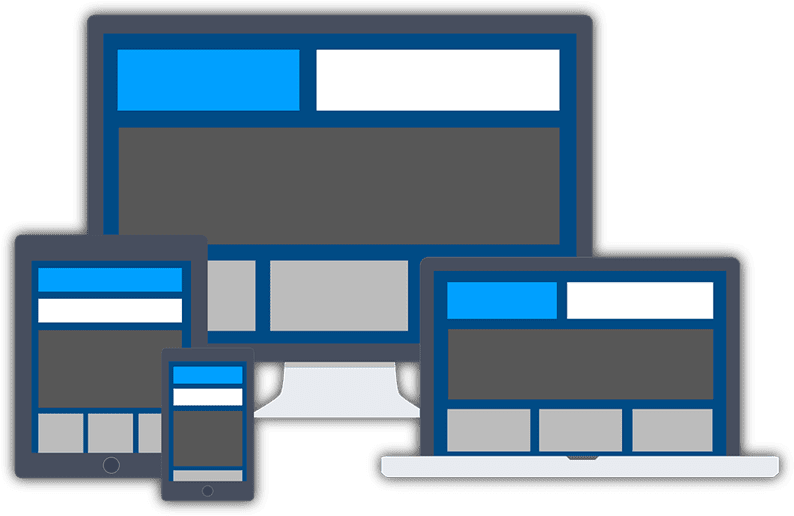
Koska yli 60 % hakukyselyistä tulee mobiililaitteista, on korkea aika varmistaa, että verkkosivustosi ovat responsiivisia. Responsiivinen web-suunnittelu on järjestelmä, joka reagoi käyttäjän laitteeseen ja mukautuu näytön koon mukaan. Responsiivisella verkkosivustolla on sujuva ja joustava ulkoasu, joka on optimoitu kaikille laitteille, kuten pöytäkoneille, älypuhelimille ja tableteille. Jos katsomme muutaman vuoden taaksepäin, kuten vuonna 2010, kehittäjät loivat erillisiä sivustoja älypuhelinten käyttäjille. Responsiivisen suunnittelun ansiosta nuo ajat ovat menneet hyvin. Nyt kehittäjien ei tarvitse luoda kahta erillistä verkkosivustoa. Vain yksi responsiivinen verkkosivusto voi skaalata ylös- tai alaspäin vastaamaan laitetta automaattisesti.
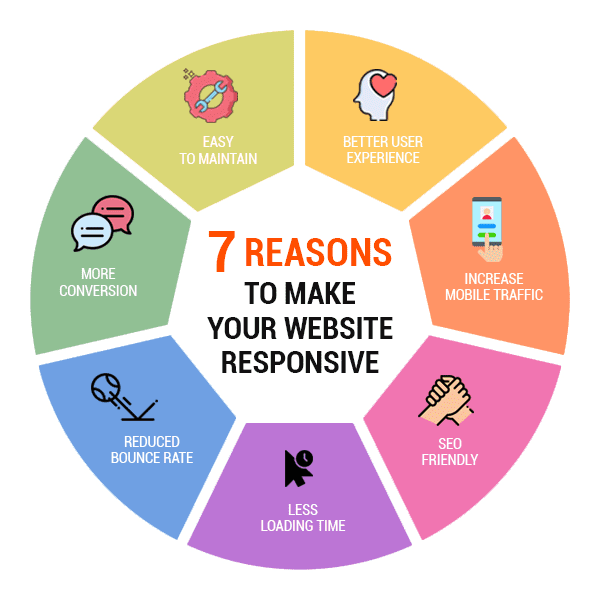
7 syytä tehdä verkkosivustostasi responsiivinen
Responsiivisella web-suunnittelulla on useita etuja. Sillä voi olla positiivinen vaikutus käyttökokemukseesi, hakukoneoptimointiisi, käyttökokemukseesi ja moniin muihin verkkosivustosi osiin, jotka lisäävät yleistä kasvuasi. Tässä on 7 tärkeintä syytä tai etua reagoivan web-suunnittelun luomiseen.
- Parempi käyttökokemus:
Responsiivinen verkkosivusto parantaa käyttökokemusta. Aika, jonka käyttäjä viettää sivustollasi, on avaintekijä, joka osoittaa selkeästi käyttökokemuksen yleisen laadun. Jos heidän on vaikea navigoida tai käyttää verkkosivustoasi, koska heidän on pakko nipistää ja zoomata jatkuvasti, he eivät pysy verkkosivustollasi. Ja jos verkkosivustosi skaalautuu ja reagoi näytön koon muutokseen, kävijöillä ei ole vaikeuksia käyttää valikon vaihtoehtoja, linkkejä, painikkeita tai täyttää lomakkeita. Tämän seurauksena heidän käyttökokemuksensa on myös paljon parempi, ja sitten he viettävät paljon enemmän aikaa sivustollasi.
2 Kasvata mobiililiikennettä:
Tilastot osoittavat, että lähes 55 prosenttia kaikesta maailmanlaajuisesta verkkoliikenteestä tuli mobiililaitteista vuoden 2018 viimeisellä neljänneksellä. Tämä muodostaa paljon yli puolet kaikesta verkkoliikenteestä ja osoittaa, että sinulla ei ole varaa tehdä kompromisseja responsiivisen palvelun kanssa. Web-suunnittelu. Aloita tarkastelemalla, kuinka moni kävijöistäsi tulee puhelimista ja tableteista ja kuinka paljon aikaa he todella viettävät sivustollasi. Ota käyttöön reagoiva suunnittelu ja vertaa näitä kahta tilastoa. Kun verkkosivustosi sopeutuu näkymän leveyteen, huomaat huomattavan määrän liikenteen kasvua mobiililaitteista.
3 SEO-ystävällinen:
Google on jo pitkään ehdottanut responsiivisen verkkosuunnittelun käyttöä useiden laitteiden ja näyttökokojen tukemiseksi. Hakukone vei tämän ehdotuksen vielä pidemmälle, kun he alkoivat lisätä "Mobiiliystävällinen" -tunnistetta sivustoille, jotka käyttivät tätä strategiaa. Responsiiviset sivustot nousivat älypuhelimen hakutuloskyselyjen kärkeen. Vaikka tämä sertifikaatti oli hyvä. Google sanoi tuolloin ilmeisesti aikovansa käyttää mobiiliresponsiivisuutta sijoitustekijänä lähitulevaisuudessa. No, 21. huhtikuuta 2015 lähtien se toteutui ja Google alkoi palkita sivustoja, jotka oli rakennettu responsiivisesti useille laitteille tuki. Arvaatko, mikä oli palkinto? Kyllä, heidän SEO-pisteensä olivat paljon korkeammat. Google ei päätynyt tähän, vaan rankaisi niitä sivustoja, jotka eivät reagoineet mobiililaitteille.
4 Alennettu poistumisprosentti:
Poistumisprosentti viittaa tietyn verkkosivuston vierailijoiden osuuteen, joka siirtyy pois sivustolta nähtyään vain yhden sivun. Kuten edellä mainittiin, responsiivinen verkkosivusto tarkoittaa, että vierailijat viipyvät sivustollasi pidempään, mikä laskee poistumisprosenttiasi. Vierailijat ovat halukkaampia napsauttamaan ja lukemaan muita verkkosivustosi sivuja ja alkavat tutkia kaikkea mitä tarvitset.
5 Enemmän konversioita:
Mitä enemmän aikaa ihmiset viettävät verkkosivustollasi, sitä alhaisempi poistumisprosentti on myös tärkeä askel parantaaksesi liikenteen käyttökokemusta ja rakentaessasi hyviä suhteita ja luottamusta. Tämä parannettu käyttökokemus ja luottamus johtavat parempiin konversioprosentteihin riippumatta siitä, edellyttääkö tulos uutiskirjeen tilaamista, tuotteen ostamista tai puhelun varaamista. Harkitse hetki, älypuhelinten keskimääräiset tulosprosentit ovat 64 prosenttia korkeammat kuin pöytätietokoneiden, ja on helppo ymmärtää, miksi responsiivisen verkkosivuston pitäisi olla välttämätön.
6 Lyhyempi latausaika:
Responsiiviset verkkosivustot latautuvat itse asiassa nopeammin kaikilla laitteilla, mutta älypuhelimissa ja tableteissa ne latautuvat nopeimmin. Responsiivisella suunnittelulla on suora vaikutus siihen, kuinka kauan käyttäjä viettää verkkosivustollasi. Sujuvien ruutujen ja responsiivisten kuvien ansiosta sivun latautuminen vie nyt paljon vähemmän aikaa. Tiesitkö, että 53 prosenttia käyttäjistä poistuu, jos sivuston latautuminen kestää yli kolme sekuntia? Saman tutkimuksen mukaan nopeammin latautuvat verkkosivustot saavat enemmän tuloksia.
7 Helppo ylläpitää:
Ajattele vain aikaa, jolloin piti ylläpitää kahta erillistä verkkosivustoa. Toinen pöytäkoneille ja toinen mobiiliversiolle. Kaksi verkkosivustoa tarkoittaa, että sinun oli ylläpidettävä kahta sivustoa, joiden rakentamiseen ja ylläpitoon kului enemmän resursseja. Responsiivisella verkkosivustolla sen ylläpitäminen ja rakentaminen vie paljon vähemmän aikaa, mikä avaa mahdollisuuden keskittyä tärkeämpiin tehtäviin, kuten asiakaspalveluun, markkinointiin, A/B-testaukseen, tuote- ja sisältökehitykseen.
Kuinka tehdä verkkosivustostasi responsiivinen
Sinun on pidettävä mielessä muutama seikka, kun luot responsiivista suunnittelua. Responsiivinen suunnittelu vaatii suunnittelujärjestelmän ja sisältöhierarkian kaikissa laitteissa. Responsiivisen web-suunnittelun pääosissa on:
1 Nesteverkko
2 Mediakyselyä.
3 Responsiivista tekstiä ja kuvia
- Nesteverkko:
Nesteritilät ovat responsiivisen suunnittelun ytimessä. Ruudukoiden avulla voit kohdistaa ja asettaa sivusi keskeiset elementit visuaalisesti houkuttelevalla tavalla tiettyä rakennetta noudattaen. Nesteruudukkomitta riippuu lähinnä käyttäjän näytön koosta ja varmistaa, että kaikki sivun osat seuraavat sopivasti. Vaikka ruudukkoa on aina käytetty suunnitteluteollisuudessa responsiivisen web-suunnittelun suhteen, yksinkertaisia responsiivisia ruudukoita on rakennettu auttamaan verkkosivustojen suunnittelijoita ja kehittäjiä. Näiden välittömien responsiivisten ruudukoiden jälkeen esiin tuli muunnelma reagoivista CSS-kehyksistä, jotka kaikki käyttivät koodiaan sujuvassa ruudukossa. Alkuperäiset ruudukot ovat jo tulleet CSS:ään "CSS Grid Layout Module" -muodossa. Selaimen vahva tuki on nyt melko vankka, ja se tarjoaa valtavia mahdollisuuksia verkkosuunnittelijoille, jotka haluavat alkaa tutkia nestettä,
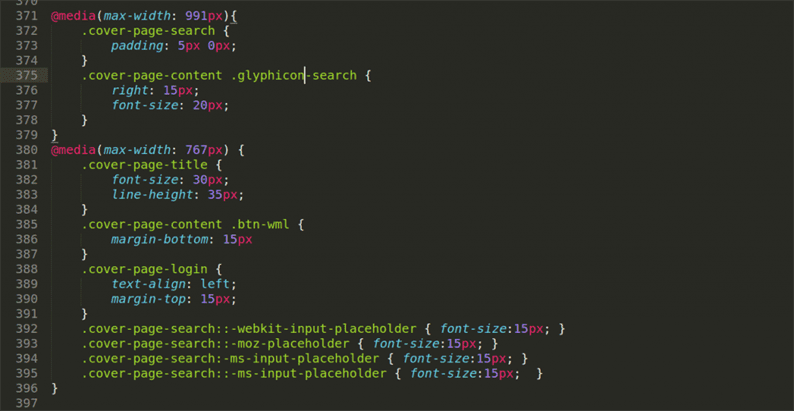
2 Mediakyselyä:
Mediakyselyitä on itse asiassa ollut olemassa 2000-luvun alusta lähtien, mutta vasta vuonna 2012 niistä tuli ehdotettu W3C-vertailu. Aivan kuten sulavat ruudukot, mediakyselyt ovat responsiivisen web-suunnittelun taustalla oleva teknologia. Mediakyselyiden ansiosta verkkosivusto voi nyt kerätä tietoja, jotka auttavat arvioimaan vierailijan käyttämän näyttökoon. Kun sillä on kyseiset tiedot, se lataa ehdollisesti CSS-tyylejä, jotka sopivat kyseiselle näyttökoolle.
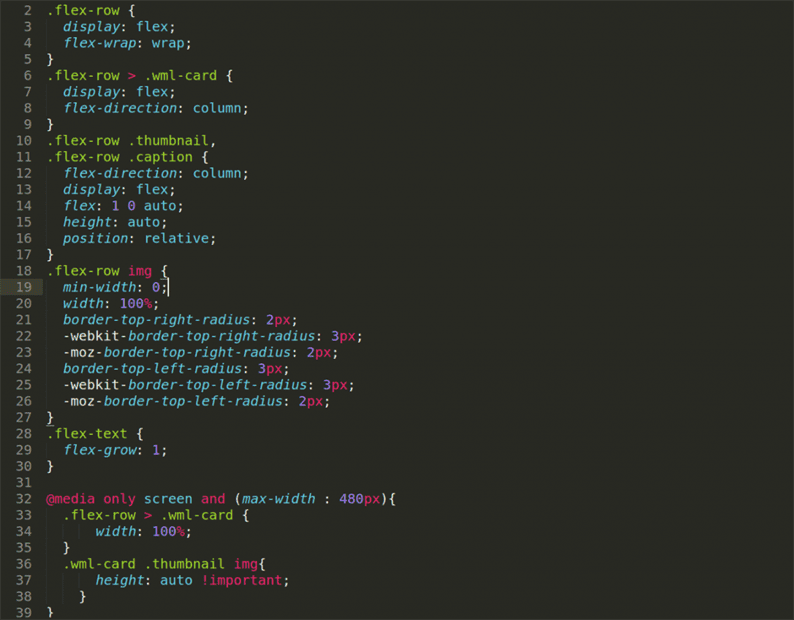
3 Responsiivinen teksti ja kuvat:
Responsiivinen verkkosuunnittelu toimii erittäin hyvin, kun työskentelet suoraan tekstin lisäksi. Nykyaikaiset verkkosivustot tarjoavat kuitenkin paljon mediaa, kuten kuvia ja videoita, mikä voi olla hieman vaikeampaa. Kohtuullinen tapa käsitellä kuvia ja muita mediatiedostoja olisi käyttää max-width -ominaisuutta kuvan tai mediatiedoston parametrien sijaan. Jos otat mukaan muita mediamuotoja, muotoilustrategiasta tulee hieman monimutkaisempi. Korkeusominaisuus ei toimi, joten pehmusteen lisääminen säiliön alaosaan ja materiaalin sijoittaminen uudelleen säiliön sisään on oikea tapa edetä.
Jos noudatat näitä ohjeita, voit helposti tehdä verkkosivustostasi responsiivisen. Tiedän, että se voi olla todella hankalaa, jos kuulut ei-tekniselle taustalle, jos tarvitset lisäapua, älä unohda ottaa yhteyttä asiantuntija-apuun.