Wie man in 5 Minuten ein Favicon zu WordPress hinzufügt
Sehen Sie sich jetzt den Browser-Tab an.
Sehen Sie das Bild links vom Seitentitel?
Das nennt man das „ Favicon “.
Ihr Favicon wird angezeigt in:
- Browser-Tabs
- Lesezeichenleisten
- Mobile Apps
Und seit kurzem taucht es sogar in den Google-Suchergebnissen auf!
Unnötig zu erwähnen, dass Ihr Favicon ein sehr wichtiger Teil Ihrer Website ist. Deshalb lernst du in diesem Tutorial die drei einfachen Schritte, um dein eigenes Favicon zu WordPress hinzuzufügen
Schau das Video
Sie können sich das Video-Tutorial ansehen, wenn Sie dies dem folgenden geschriebenen Blog-Post vorziehen:
Abonnieren Sie den Youtube-Kanal von Compete Themes
So fügen Sie ein Favicon mit WordPress hinzu
Der erste Schritt besteht darin, den Live-Customizer zu besuchen (Darstellung > Anpassen).
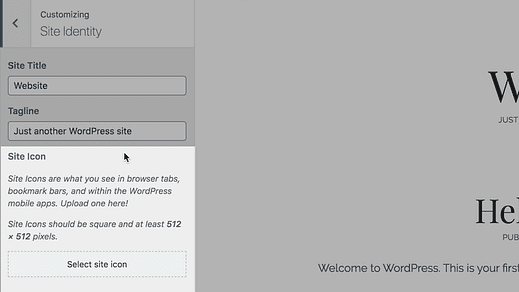
Klicken Sie im Customizer oben auf den Abschnitt Site-Identität.
Im Abschnitt Site-Identität sehen Sie unten eine Option namens "Site-Symbol".
Hier fügen Sie Ihr Favicon hinzu, aber bevor Sie fortfahren, müssen Sie ein Bild hochladen.
Erstellen Sie Ihr Favicon-Bild
WordPress empfiehlt ein quadratisches Bild mit den Maßen 512px x 512px. Wenn Sie wissen, wie man einen Grafikeditor wie GIMP, Photoshop oder Sketch verwendet, können Sie dieses Bild selbst erstellen.
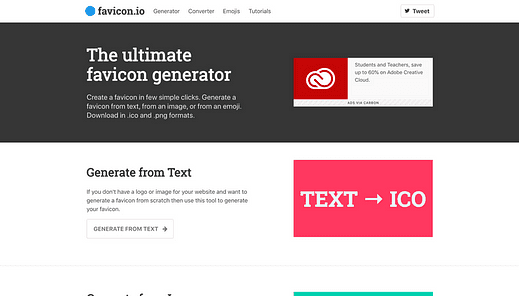
Wenn Sie sich nicht sicher sind, wie Sie das Image selbst erstellen sollen, schauen Sie sich favicon.io an. Es ist eine kostenlose Site, mit der Sie schnell ein benutzerdefiniertes Favicon-Bild erstellen können.
Klicken Sie auf die Schaltfläche „Aus Text generieren” und Sie gelangen zu einem einfachen Editor-Bildschirm.
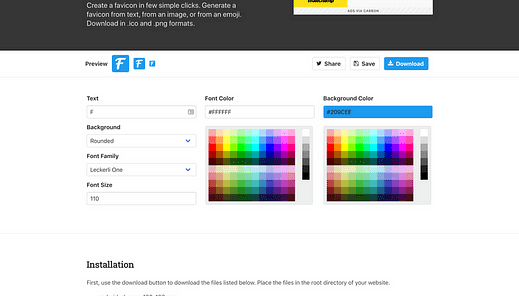
Sie können den Text, die Farben, die Schriftart und die Schriftgrößen in nur einer Minute ändern, um Ihr eigenes Bild zu erstellen.
Es wird nicht das professionellste Bild sein, aber es wird gut aussehen. Ganz zu schweigen davon, dass ein einfaches Favicon-Bild viel besser ist, als überhaupt kein Favicon zu haben.
Wenn Sie Ihr Favicon herunterladen, erhalten Sie eine ZIP-Datei. Es gibt ein Bild darin, das 512px groß ist – stellen Sie sicher, dass Sie dieses auf Ihrer Website verwenden.
Sobald Sie Ihr Bild haben, können Sie es auf Ihre Website hochladen.
Laden Sie Ihr Favicon hoch
Nachdem Sie Ihr Bild erstellt haben, kehren Sie im Customizer zum Abschnitt Site-Identität zurück und klicken Sie auf die Schaltfläche Site-Symbol auswählen.
Klicken Sie oben links auf die Registerkarte Dateien hochladen und ziehen Sie Ihr Favicon-Bild per Drag-and-Drop in das Popup. Sobald das Bild geladen ist, drücken Sie die Auswahltaste in der unteren rechten Ecke.
Wenn Sie ein Bild hochladen, das nicht perfekt quadratisch ist, werden Sie aufgefordert, das Bild zuzuschneiden, bevor Sie es auswählen können.
Sobald Sie auf die Schaltfläche Veröffentlichen klicken, wird Ihr Favicon hinzugefügt.
Bewundern Sie Ihr schönes neues Favicon
Ihr Site-Symbol wird nach der Veröffentlichung sofort in Browser-Tabs auf Laptops, Tablets und Mobilgeräten angezeigt.
Während es im Laufe der Jahre einige nützliche Plugins zum Hinzufügen von Favicons gab, hat das WP-Team fantastische Arbeit geleistet, um diese Funktion in den Customizer zu integrieren. Es könnte heutzutage nicht einfacher sein.
Wenn Sie das Design Ihrer Website weiter verbessern möchten, lesen Sie meinen Artikel über Designtipps, um Ihre Website besser aussehen zu lassen:
9 einfache Designregeln, um Ihre Website schöner zu machen
Hat Ihnen dieser Beitrag gefallen? Verwenden Sie die Schaltflächen unten, um es mit jemand anderem zu teilen.