Wie man eine E-Mail-Adresse in WordPress anklickbar macht
Sie haben wahrscheinlich anklickbare E-Mail-Adressen wie diese im Internet gesehen, [email protected].
Wenn Sie auf diese E-Mail-Adresse klicken, wird der Standard-E-Mail-Client Ihres Computers geöffnet. Wie fügst du also solche Links zu deiner WordPress-Site hinzu?
So können Sie ganz einfach E-Mail-Links zu Beiträgen und Seiten hinzufügen sowie den HTML-Code, den Sie für Menüs und Widgets verwenden können.
So erstellen Sie Mailto: Links
UPDATE: Sehen Sie sich mein neues Video-Tutorial an, um zu erfahren, wie Sie im neuen Gutenberg-Editor anklickbare E-Mail-Adressen sowie Menüs und Widgets hinzufügen.
Abonnieren Sie Compete Themes auf Youtube
HTML5 führte einige neue Linktypen ein, darunter den speziellen E-Mail-Link oder Mailto-Link. WordPress hilft Ihnen, E-Mail-Adressen automatisch zu verknüpfen, ohne den HTML-Code zu berühren.
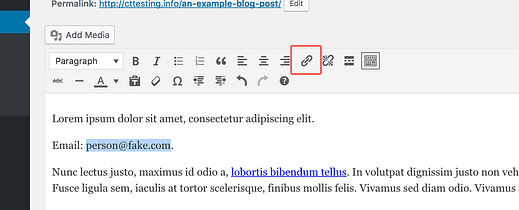
Geben Sie zunächst eine einfache E-Mail-Adresse in einen Beitrag oder eine Seite ein. Markieren Sie dann den Text der E-Mail-Adresse und klicken Sie im Editor auf das Link-Symbol.
Drücken Sie alternativ cmd+k (Strg+k), um die Verknüpfung für den Link zu verwenden.
WordPress erkennt die E-Mail-Adresse und fügt automatisch den richtigen Mailto-Link für Sie ein.
Drücken Sie einfach die Eingabe-/Return-Taste, um den Link hinzuzufügen, und Sie sind fertig.
So funktionieren E-Mail-Links
Wenn Sie auf eine Website verlinken, fügen Sie am Anfang "http://" ein. Alle Links erfordern ein Protokoll und "http://" ist das Hypertext-Protokoll, das wir für die Verlinkung auf Webseiten verwenden.
Mailto ist ein anderes Protokoll. Es wird beim Verknüpfen mit einer E-Mail-Adresse verwendet. In der Praxis müssen Sie nur daran denken, „mailto:” anstelle von „http://” zu verwenden, wenn Sie auf eine E-Mail-Adresse verlinken.
Der Mailto-Link-HTML
Wenn Sie den Link zu einem Widget oder Menü hinzufügen, haben Sie nicht die automatische Mailto-Linkerstellung, die Sie im Post-Editor erhalten.
So sollte die URL aussehen, wenn einem Menü ein E-Mail-Adresslink hinzugefügt wird.
mailto:[email protected]Und hier ist der komplette HTML-Code für einen Mailto-Link.
<a href="mailto:[email protected]">[email protected]</a>E-Mail-Links mit WordPress
In diesem Beitrag haben Sie erfahren, wie Sie mit WordPress E-Mail-Links zu jedem Teil Ihrer Website hinzufügen, indem Sie den HTML5-Link „Mailto” verwenden.
E-Mail-Adressen anklickbar zu machen kann es Besuchern erleichtern, mit Ihnen in Kontakt zu treten. Sie können die Links sogar aktualisieren, um eine vorgefertigte Betreffzeile zu erhalten.
Wenn Sie Fragen zum Hinzufügen anklickbarer E-Mail-Adressen zu Ihrer Website haben, schreiben Sie bitte unten einen Kommentar.