9 einfache Designregeln, um Ihre Website schöner zu machen
"Ich sauge an Design."
Ich habe es schon oft gehört.
Ich kenne viele Leute, die Websites betreiben und großartige Inhalte erstellen, bestehen aber darauf, dass sie keinen Designgeschmack haben.
Unsinn!
Ich denke, jeder kann sein Auge für Design schärfen, aber wenn Sie ein wenig Hilfe gebrauchen könnten, ist dieser Beitrag für Sie.
In diesem Tutorial finden Sie 9 grundlegende Designprinzipien, die Sie auf alles anwenden können, was Sie tun.
Ich habe diese Tipps so geschrieben, dass sie so umsetzbar wie möglich sind, damit sie einfach auf Ihrer Website implementiert werden können.
Konsultieren Sie diese Liste, wenn Sie eine Designentscheidung treffen müssen, und ich verspreche, dass das Ergebnis ein wenig schöner wird.
Lass uns beginnen mit…
1 Verwenden Sie niemals farbigen Text
Wenn Sie nicht wissen, was Sie tun, ist farbiger Text in der Regel hässlich und schwer zu lesen.
Als Faustregel gilt, dass Sie Ihren Text immer schwarz oder weiß machen.
Wenn Sie farbigen Text auf Ihrer Website haben, sollten Sie stattdessen Farbe in der Nähe verwenden.
Hier ist, was ich meine.
Beispiel 1
Dieser Knopf hat blauen Text und einen hellgrauen Hintergrund. Es sieht irgendwie flach aus und der Text überlagert die Form des Buttons:
Wenn ich die Farben mit dem Blau für den Hintergrund und hellen Text umkehre, sieht es viel besser aus:
Und während wir über Knöpfe sprechen…
Wenn Ihr Button einen farbigen Hintergrund hat, sieht er fast immer am besten mit weißem Text aus.
Schwarzer Text sieht auf Farbe meist schrecklich aus, es sei denn, diese Farbe ist wirklich blass oder nur ein helleres Grau:
Wenn Sie in Ihren Beiträgen häufig farbigen Text verwenden, werden Sie die Ideen im nächsten Beispiel zu schätzen wissen.
Beispiel #2
Als weiteres Beispiel könnte ein Beitrag farbigen Text enthalten, der auffallen soll:
Dieser Text sieht nicht gut aus, weil er blau ist!
Es gibt ästhetisch ansprechendere Möglichkeiten, mit Farbe Aufmerksamkeit zu erregen. Ganz zu schweigen davon, dass bestimmte Farben (wie Blau) Klartext wie einen Link aussehen lassen.
Ein anderer Ansatz, um mit Farbe Aufmerksamkeit zu erregen, besteht darin, den Text weiß und den Hintergrund blau zu machen:
Dies ist eine Menge Farbe, also sparsam verwenden!
Oder Sie können die Sättigung verringern, sodass der Hintergrund sehr blass ist, und dann den Text für ein subtileres Aussehen schwarz machen:
Schwarzer Text sieht auf blassen Hintergründen gut aus.
Oder Sie können den Text schwarz lassen und einen Hauch von Farbe als Rahmen um den Text hinzufügen:
Dies ist ein einfacherer Look, der immer noch Aufmerksamkeit erregt.
Oder Sie können einen Hintergrund und einen Rahmen kombinieren:
Dies ist eine weitere attraktive Möglichkeit, Farbe zu verwenden.
Um die Regeln für farbigen Text zusammenzufassen:
Sie sollten einen farbigen Hintergrund oder einen farbigen Rahmen um den Text herum verwenden, anstatt die Farbe des Textes zu ändern. Außerdem sieht Weiß auf farbigen Hintergründen immer besser aus, es sei denn, die Farbe ist sehr blass.
Lassen Sie uns nun die Farben auswählen, die Sie verwenden werden.
Nur damit Sie es wissen, musste ich ein bisschen CSS schreiben, um den obigen Absätzen Grenzen hinzuzufügen. Gutenberg hat noch keine Grenzoption. Sie können bereits mit Elementor- Widgets Rahmen hinzufügen .
2 Verwenden Sie eine Farbpalette
Die spontane Farbauswahl ist ein großer Anfängerfehler.
Wenn Sie Ihrer Website Farbe zuweisen, sollten Sie immer eine Farbe aus Ihrer Palette auswählen.
Durch die Verwendung einer Palette können Sie einfach aus Ihren vorhandenen Farben auswählen und wissen, dass das Ergebnis ohne Aufwand schön und „auf der Marke” aussehen wird.
Und hier ist die Sache…
Ich bin seit Jahren Webdesigner und habe immer noch Probleme damit, schöne Farbpaletten zu erstellen.
Und deshalb betrüge ich
Ich erstelle nie meine eigenen Farbpaletten. Stattdessen finde ich eine wunderschöne Farbpalette, die bereits erstellt wurde, und passe sie dann an meine Designanforderungen an.
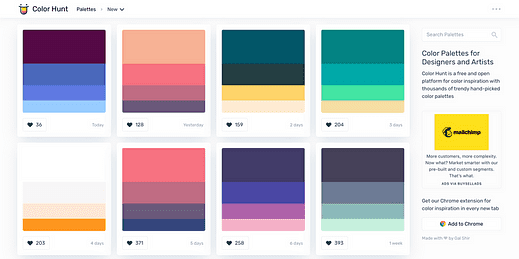
Meine geheime Ressource, um Farbpaletten zu finden, ist Color Hunt.
Diese großartige Website hat eine Community von Mitgliedern, die von ihnen entworfene Farbpaletten erstellen und teilen.
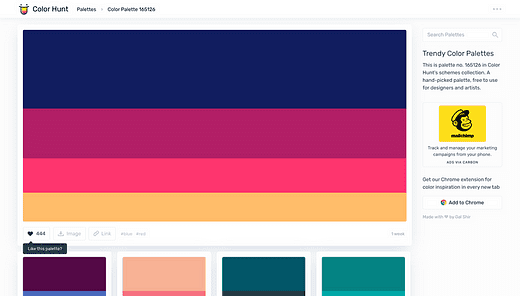
Wenn Sie auf der Homepage stöbern, finden Sie eine endlose Liste schöner Paletten zur Auswahl. Wenn Sie auf eine beliebige Palette klicken, gelangen Sie zu deren Seite, auf der die zugehörigen Paletten unten aufgeführt sind.
Ehrlich gesagt macht es viel Spaß, die Paletten zu durchsuchen und Ideen und Inspiration für Ihre Website zu bekommen.
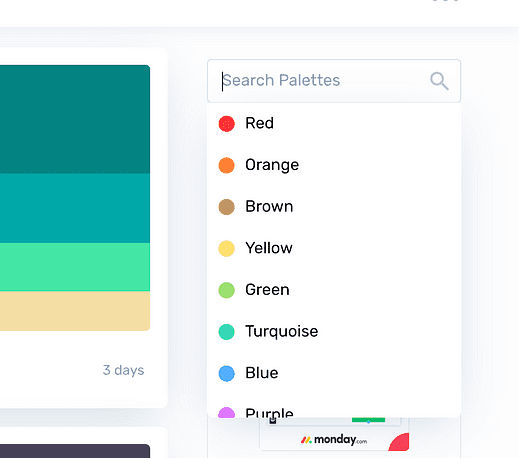
Wenn Sie bereits einen Farbton im Sinn haben, können Sie über die Suchleiste eine Farbe auswählen, mit der Sie beginnen möchten.
Außerdem stehen vordefinierte Schlüsselwörter wie „warm” und „kalt” zur Verfügung, um geeignete Paletten zu finden.
Sobald Sie eine Palette ausgewählt haben, die Ihnen gefällt, und die Farben auf Ihrer Website implementieren, werden Sie erstaunt sein, wie viel Unterschied sie macht.
Diese ersten beiden Tipps sollten Ihre Besucher dazu verleiten, zu denken, dass Sie ein farbenprächtiger Designmeister sind.
Sprechen wir jetzt über Schriftarten!
3 Verwenden Sie nur 1 oder 2 Schriftarten
Farben sollten aus Ihrer Palette ausgewählt werden. Schriftarten sind ähnlich.
Sie sollten eine oder zwei Schriftarten auswählen und sie dann für alles wiederverwenden.
Wenn WordPress-Benutzer oft lernen, wie man Schriftarten auf ihrer Website ändert, möchten sie plötzlich alle verwenden!
Ich habe zum Beispiel gesehen, wie Leute die Schriftart eines Absatzes geändert haben, um ihn in einem Beitrag hervorzuheben. Das ist eine schlechte Idee. Wenn Sie einen Text benötigen, um in einem Beitrag hervorzustechen, können Sie:
- Schriftstärke erhöhen (fett)
- Erhöhen Sie die Schriftgröße
- Farbe hinzufügen
Wenn es um Schriftarten geht, sollten Sie eine oder zwei für Ihre gesamte Website auswählen, und wenn Sie der Meinung sind, dass Sie mehr benötigen, sollten Sie Folgendes in Betracht ziehen …
Google hat die Roboto-Schriftart entwickelt (die Sie auch verwenden können – sie ist bei Google Fonts) und sie verwenden diese Schriftart überall.
Sie verwenden es für Google.com, Youtube, Gmail, Google Docs, Chrome – buchstäblich alle ihre Produkte verwenden diese eine Schriftart für den gesamten Text.
Wenn Sie also überzeugt sind, dass Sie für eine schöne Website mehr als eine Schriftart benötigen, denken Sie noch einmal darüber nach!
4 Verwenden Sie eine beliebte serifenlose Schriftart
Ich habe noch eine Abkürzung für dich.
Anstatt Hunderte von Schriftarten zu durchsuchen, empfehle ich Ihnen, aus den erfolgreichsten Schriftarten im Web auszuwählen.
Dieser Ansatz garantiert grundsätzlich, dass Ihre Website gut aussieht.
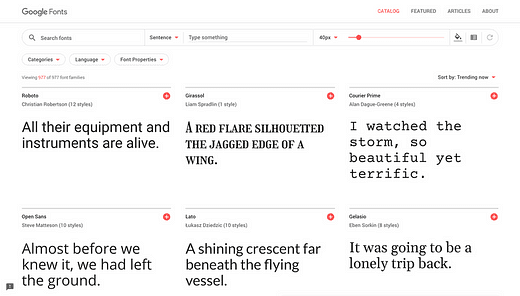
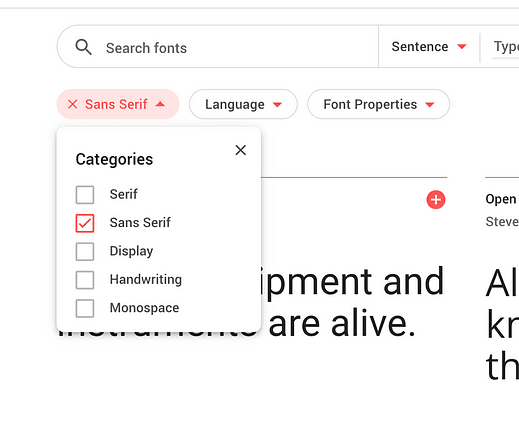
Rufen Sie dazu Google Fonts auf und Sie finden die angesagten Schriftarten auf der Startseite aufgelistet.
Um die Ergebnisse zu verfeinern, klicken Sie auf das Dropdown-Menü Kategorien und deaktivieren Sie alle Optionen außer Sans Serif.
Wenn Sie eine der jetzt aufgeführten Schriftarten auswählen, wird Ihre Website fantastisch aussehen.
Denken Sie daran, dass der Großteil des Textes auf Ihrer Website in Ihren Beiträgen erscheint und daher die wichtigste Eigenschaft der Schriftart ist, dass sie leicht zu lesen ist.
Alle der beliebtesten serifenlosen Schriftarten sind beliebt, weil sie sowohl lesbar als auch attraktiv sind. Und falls Sie sich fragen…
Das mache ich auch!
Wenn ich neue Themes entwerfe, gehe ich normalerweise zu Google Fonts und suche die angesagten Schriftarten nach Inspiration.
Wenn ich dem Design etwas mehr Charakter verleihen möchte, verwende ich diese nächste Taktik.
Diese Website verwendet auch eine beliebte serifenlose Schriftart namens Proxima Nova, die mit Adobe Typekit verfügbar ist.
5 Verwenden Sie eine Anzeigeschrift für Überschriften
Wenn Sie mit einer Schriftart zufrieden sind, können Sie diese Taktik überspringen.
Wenn Sie jedoch das Gefühl haben, dass Ihre Kreativität durch eine so einfache Auswahl ein wenig behindert wird, können Sie Folgendes tun…
Verwenden Sie eine Anzeigeschrift für die Überschriften Ihrer Website.
Die erste von Ihnen ausgewählte Schriftart wurde für kleine Schriftgrößen entwickelt, aber eine Display-Schriftart ist speziell für große Schriftgrößen konzipiert (wie große Displays, verstanden?).
Die Sache ist die, Display-Schriftarten sind oft sehr stilvoll, so dass ihre übermäßige Verwendung Ihre Website grell aussehen lässt.
Überschriften sind der perfekte Ort, um Display-Schriftarten zu verwenden, weil:
- Sie sind immer groß
- Sie werden sparsam verwendet
Wenn Sie möchten, können Sie die Anzeigeschrift auch für Ihren Site-Titel (oder Ihr Logo) wiederverwenden.
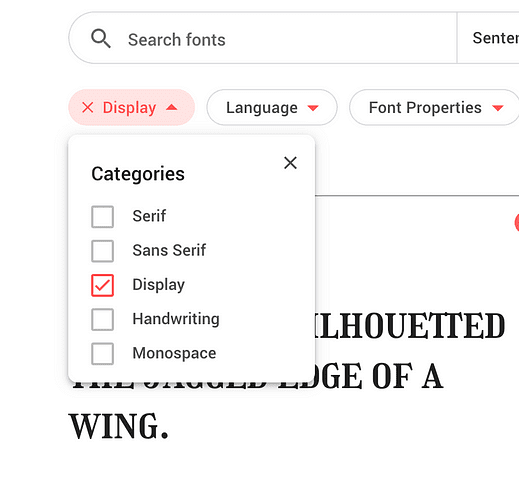
Um eine Anzeigeschrift für Ihre Website zu finden, besuchen Sie Google Fonts erneut, ändern Sie dieses Mal jedoch die Kategorien so, dass sie nur Anzeigeschriftarten enthalten, wie folgt:
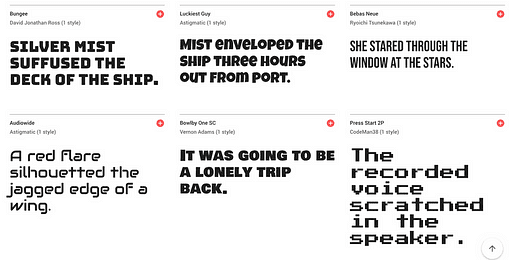
Sie sehen gleich an den Trendschriften, wie viel mehr Vielfalt es bei Display-Schriften gibt.
Derzeit gibt es bei Google Fonts etwa 300 Display-Schriftarten, also viel Spaß beim Stöbern und denken Sie daran, nur eine auszuwählen!
Hier ist ein weiterer textbasierter Designtipp, der Ihre Website schöner macht.
Wenn Sie nicht wissen, wie Sie die Schriftart auf Ihrer Website ändern können, folgen Sie dieser Anleitung.
Von allen in diesem Beitrag aufgeführten Designtipps ist dieser am einfachsten umzusetzen.
Werfen Sie einen Blick auf das Menü "Wettbewerbsthemen":
Die Menüpunkte sind proportional und gleichmäßig verteilt, was es schön aussehen lässt.
Beim Erstellen Ihres Menüs sollten Sie jeden Menüpunkt zu einem Wort machen. Der Grund liegt im Abstand.
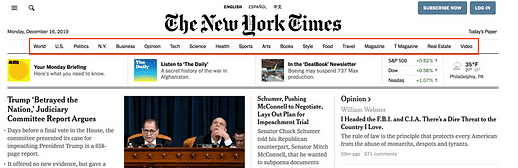
Sehen Sie sich zum Beispiel an, wie gleichmäßig die Menüelemente in der New York Times verteilt sind.
Es ist einfach, die Themen zu durchsuchen und sie voneinander zu unterscheiden.
Wenn Sie einem Menüelement weitere Wörter hinzufügen, wird dieser Abstand unterbrochen. Der Menüpunkt wird viel länger als die anderen und die Abstände zwischen den Wörtern erzeugen eine Ungleichmäßigkeit im Design.
Im Screenshot unten habe ich dem NYT-Menü gefälschte Menüpunkte mit mehreren Wörtern hinzugefügt. Sehen Sie sich an, wie verwirrend das Menü wird:
Die Leerzeichen innerhalb der Menüpunkte sind schwer von den Leerzeichen zwischen den Menüpunkten zu unterscheiden
Obwohl Einzelwort-Menüelemente am besten funktionieren, ist es in Ordnung, gelegentlich ein zweites Wort zu verwenden, wenn es sein muss. Stellen Sie nur sicher, dass zwischen den Menüpunkten viel mehr Platz ist als zwischen den Wörtern in den Menüpunkten.
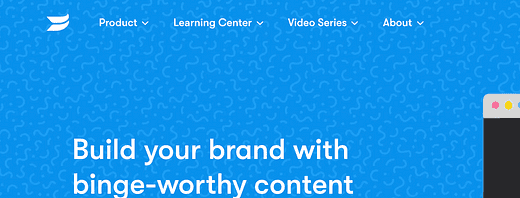
Wistia verwendet in Menüpunkten zwei Wörter und es sieht gut aus, weil so viel Platz zwischen den Menüpunkten ist:
Das Kürzen von langen Menüpunkten dauert nur wenige Minuten und macht Ihre Website sofort attraktiver.
Und falls Sie dies nicht wussten, können Sie die Beschriftungen Ihrer Menüelemente von den Seitentiteln unterscheiden. In diesem Video erfahren Sie, wie Sie benutzerdefinierte Menüs erstellen und die Menübeschriftungen ändern:
Die nächsten Tipps helfen Ihnen dabei, Ihre Inhalte attraktiver zu gestalten.
7 Text mit Medien ausgleichen
Wenn Sie möchten, dass Ihre Website fantastisch aussieht, muss der Inhalt selbst schön sein.
Studieren Sie den Inhalt beliebter Websites wie Buzzfeed, die Washington Post oder Bloomberg Businessweek und Sie werden die gleichen Muster finden.
Sie unterbrechen ständig Text mit Bildern, Karten, Videos, Zitaten, Tweets und anderen visuellen Elementen.
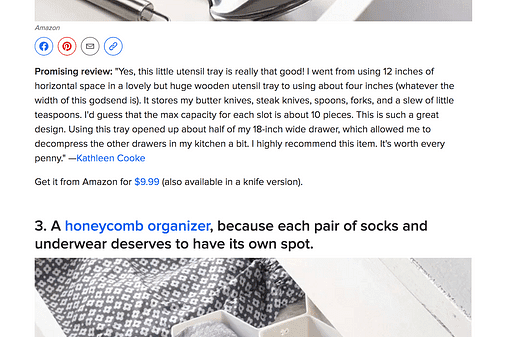
Dieser Buzzfeed-Listeneintrag enthält Bilder, Schaltflächen zum Teilen, Links und Überschriften nach fast jedem Absatz
Ich nenne es die 4-Absatz-Regel.
Achten Sie beim Bearbeiten Ihrer Beiträge darauf, etwa alle 4 Absätze ein visuelles Element einzufügen.
Das Ziel ist es, den Inhalt visuell interessant zu halten, damit er nicht eintönig und langweilig wird, wenn die Leser Absatz für Absatz vorbeiscrollen. Visuelle Elemente machen den Inhalt auch informativer und machen Spaß beim Lesen.
Mit etwas Übung werden Sie lernen, wie Sie dies während des Schreibens auf natürliche Weise tun, aber Sie können Ihren Beitrag jederzeit überfliegen und nach Orten suchen, an denen Sie neue visuelle Elemente einfügen können.
Um eine lange Reihe von Absätzen aufzuteilen, können Sie Folgendes hinzufügen:
- Bilder
- Block Zitate
- Videos
- Eingebettete Tweets
- Anzeige
- Tabellen
- Neue Überschriften
- Listen
Es ist auch eine gute Idee, wichtige Teile Ihres Textes fett zu schreiben, um Aufmerksamkeit zu erregen und mehr visuelles Interesse zu wecken.
Und damit ist klar: Sie müssen nicht genau alle vier Absätze ein visuelles Element einfügen. Das ist nur eine gute Annäherung, um diese Technik zu beherrschen.
Da ich Ihnen gerade gesagt habe, dass Sie viele Bilder in Ihre Beiträge einfügen sollen, hier ein Tipp, wie Sie dies richtig machen.
8 Bilder mittig ausrichten
Bilder in WordPress können eine der folgenden Ausrichtungen haben:
- Rechts
- Links
- Center
Wenn Sie Bilder zu Ihren Beiträgen hinzufügen, sollten Sie immer die zentrierte Ausrichtung verwenden.
Technisch gesehen hat das Bild "none" als Ausrichtung, bevor Sie es zentrieren, und das ist auch in Ordnung.
Stellen Sie außerdem sicher, dass das Bild so breit ist wie der Inhalt des Beitrags.
Auf diese Weise zeige ich alle meine Bilder in meinen Beiträgen an und die meisten Verlage tun es auch auf diese Weise.
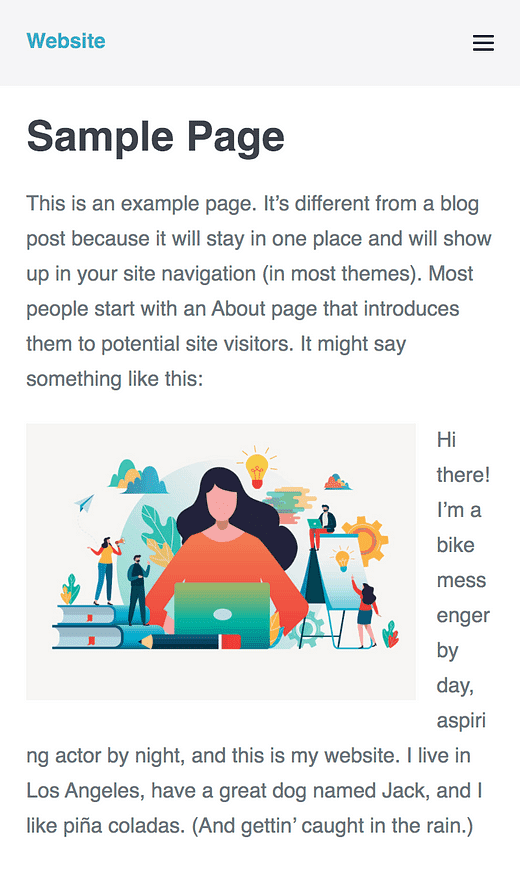
Wenn Sie eine Links- oder Rechtsausrichtung wählen, „schwebt” das Bild zur Seite, sodass der Text es wie folgt umbricht:
„Float” ist der Name der CSS-Eigenschaft, die verwendet wird, um Text um solche Bilder umzubrechen.
Die letzte Textzeile, die sich fast vollständig unter dem Bild befindet, sieht immer komisch aus, aber es gibt noch einen weiteren Grund, warum dies kein beliebter Stil mehr ist.
Auf dem Handy kann es schrecklich aussehen:
Früher haben Blogger Bilder in ihren Posts schweben lassen, aber das war damals, als Websites eine vordefinierte Breite hatten und nur auf Computern angezeigt wurden.
Jetzt müssen sich Ihre Inhalte an Bildschirmgrößen von 400px bis 2.560px Breite anpassen.
Sie haben wahrscheinlich bereits ein responsives Design ausgewählt, aber Ihr Design hindert Sie nicht daran, Bilder zu schweben, da es Ihre Wahl ist.
Ich sage, richten Sie alle Ihre Bilder mittig aus und sie werden auf allen Geräten großartig aussehen. So einfach ist das.
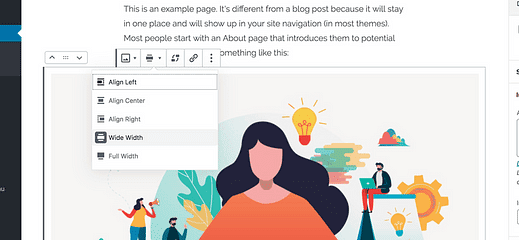
Wenn Sie etwas mehr Abwechslung wünschen, können Sie den neuen breiten Bildstil verwenden, der in Gutenberg hinzugefügt wurde (erfordert Theme-Unterstützung):
Ich habe noch einen letzten Tipp, damit Ihre Bilder und andere Medien großartig aussehen.
9 Legen Sie Ihre Medien in Spalten
Dies ist etwas, was ich auf vielen Websites meiner Theme-Benutzer sehe.
Beim Hinzufügen mehrerer Medienelemente (Bilder, Audio, Videos) werden diese nacheinander gestapelt.
Das funktioniert gut, aber es ist nicht die beste Raumausnutzung. Benutzer müssen sehr weit scrollen, um an den Bildern vorbeizukommen, sie können jeweils nur ein Bild anzeigen und wissen nicht, wie viele Bilder beim Scrollen noch übrig sind.
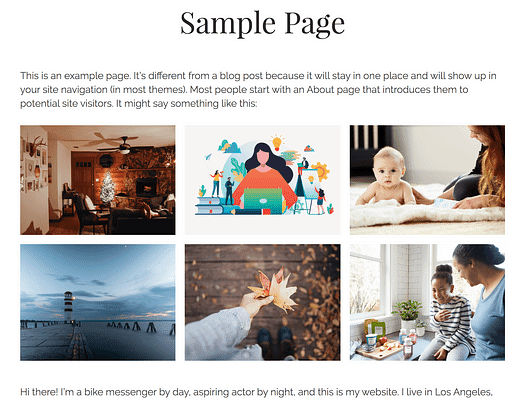
Wenn Sie drei oder mehr Bilder hintereinander einfügen, verwenden Sie eine Galerie.
Wenn Sie stattdessen eine Galerie verwenden, können Sie alle Bilder gleichzeitig anzeigen, ohne zu scrollen.
Und ich weiß, was du jetzt denkst…
„Das ist schön, aber ich möchte, dass die Bilder größer angezeigt werden.”
Dafür ist ein Leuchtkasten da. Sie können ein Lightbox-Plugin installieren und dann können Besucher auf ein Bild in der Galerie klicken, um eine größere Vollbildversion anzuzeigen.
Statt durch alle Bilder scrollen zu müssen, können die Besucher nun alle Bilder auf einmal in einem attraktiven Galerie-Layout sehen. Wenn sie auf ein Bild klicken, wird das Bild in der Lightbox größer angezeigt, als wenn es nur in den Beitrag eingefügt wurde.
Mit anderen Worten, die Verwendung einer Galerie bietet Ihnen das Beste aus beiden Welten.
Der Galerie-Block erleichtert das Einbinden von Bildergalerien, und Sie können den Spalten-Block verwenden, um Spalten von Audio- und Video-Einbettungen (und jeder anderen Art von Inhalt) aufzulisten.
Der Spaltenblock ist in WP 5.3 jetzt noch einfacher zu verwenden, und Sie können dieser Anleitung zum Hinzufügen von Spalten zu Beiträgen folgen , um die Schritt-für-Schritt-Anleitung zu erhalten.
Immer wenn Sie eine lange Liste von Medien finden, die in Ihren Beitrag eingebettet sind, wissen Sie, dass es der perfekte Zeitpunkt ist, um Spalten zu verwenden.
Machen Sie eine schönere Website
Mit diesen 9 Designregeln sind Sie bereit, eine schönere Website zu erstellen.
Das Beste daran ist, dass es nicht lange dauert, eines dieser Prinzipien umzusetzen. Einfach zu wissen, was zu tun ist, ist die halbe Miete.
Wenn Sie auf dem richtigen Fuß beginnen möchten, wählen Sie ein Thema, das Ihre Inhalte großartig aussehen lässt, und Sie sind auf dem besten Weg zu einer besseren Ästhetik.