Wie man unendliches Scrollen mit WordPress hinzufügt
Unendliches Scrollen ist eine großartige Möglichkeit, das Durchsuchen Ihrer Inhalte zu vereinfachen.
Es funktioniert, indem neue Beiträge in die Seite geladen werden, während die Besucher scrollen, anstatt sie dazu zu bringen, auf die nächste Seite mit Beiträgen zu klicken. Wie fügen Sie Ihrer Website unendliches Scrollen hinzu?
Dies sind die beiden besten Ansätze und Plugins, die Sie für Ihre Website verwenden können.
Die beste Implementierung von Infinite Scroll für WordPress-Sites befindet sich im Jetpack-Plugin.
Bevor Sie es installieren, wenden Sie sich an Ihren Theme-Entwickler und fragen Sie, ob Ihr Theme unterstützt wird. Ist dies der Fall, können Sie einfach Jetpack installieren und das Infinity-Scroll-Modul aktivieren .
Das heißt, nicht jedes Thema hat bereits Unterstützung und Sie möchten möglicherweise das Jetpack-Plugin nicht installieren. Wenn Sie das sind, können Sie hier eine alternative Möglichkeit zum Hinzufügen von unendlichem Scrollen finden.
Sind Sie ein Compete Themes-Benutzer? Alle unsere Themes unterstützen unendliches Scrollen mit Jetpack.
Die Alternative für unendliches Scrollen ohne Jetpack ist die Verwendung des YITH Infinite Scrolling Plugins.
Obwohl dieses Plugin großartig funktioniert, ist das Setup ein bisschen technisch. Lassen Sie uns die Schritte jetzt behandeln.
Installieren & aktivieren
Installieren und aktivieren Sie zunächst YITH Infinite Scrolling über das Plugins-Menü. Nach der Installation finden Sie ein neues YITH Plugins-Menüelement, das Ihrem Dashboard hinzugefügt wurde. Klicken Sie darauf, um die Einstellungen für das unendliche Scrollen anzuzeigen.
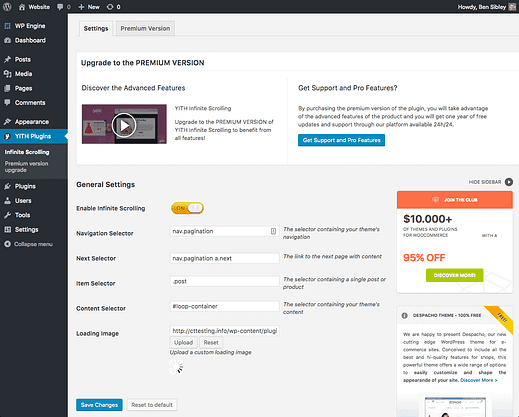
Konfigurieren Sie die Einstellungen
Dieser Teil könnte Sie stolpern, wenn Sie nichts über HTML & CSS wissen.
Damit das Plugin funktioniert, müssen Sie es mit CSS-Selektoren für vier verschiedene HTML-Elemente versehen. Ein Plugin kann diese Selektoren nicht im Voraus kennen, weshalb Sie sie selbst eingeben müssen.
Sie müssen dies mit Jetpack nicht tun, da der Theme-Autor dies bereits für Sie erledigt hat.
So finden Sie die CSS-Selektoren
Wenn Sie nicht wissen, was CSS ist oder wie es mit Ihrer Website zusammenhängt, sehen Sie sich unsere CSS mit WordPress-Übersicht an.
Die Suche nach den benötigten CSS-Selektoren ist mit dem richtigen Ansatz eigentlich einfach und unkompliziert. Wenn Sie sich nicht sicher sind, wie Sie sie bereits finden, folgen Sie dieser Anleitung zum Auffinden von CSS-Selektoren. Dies ist die einfachste Möglichkeit, durch den HTML-Code Ihrer Website zu navigieren, um die gesuchten Elemente zu finden.
Füge die Selektoren hinzu
Kopieren Sie jeden Selektor in die Eingänge in YITH Infinite Scrolling, wie Sie ihn finden. Wenn Sie ein Compete Themes-Benutzer sind, können Sie die genauen Klassen kopieren, die im obigen Screenshot verwendet wurden.
Wenn Sie jetzt auf Ihrer Website nach unten scrollen, werden neue Beiträge automatisch auf die Seite geladen. Das Plugin funktioniert sofort, sobald die vier CSS-Selektoren bereitgestellt wurden.
Unendliches Scrollen im Apex-Theme mit YITH Infinite Scrolling.
Die beiden oben genannten Methoden sind die einfachsten und effektivsten, um Ihrer WordPress-Site unendliches Scrollen hinzuzufügen.
Es gibt zwar alternative Plugins, aber auch diese erfordern eine Handvoll CSS-Selektoren, und keines funktioniert so gut wie das YITH-Plugin. Das Einrichten von unendlichem Scrollen kann etwas schwierig sein, aber sobald Sie es hinzugefügt haben, funktioniert es für Ihre Besucher nahtlos.
Wenn Sie Fragen zum unendlichen Scrollen oder zum Hinzufügen zu Ihrer Website haben, schreiben Sie unten einen Kommentar.
Offenlegung: Dieser Beitrag kann Affiliate-Links enthalten. Der Kauf eines Produkts über einen dieser Links generiert eine Provision für uns, ohne dass Ihnen zusätzliche Kosten entstehen.