Hur man lägger till Infinite Scroll med WordPress
Oändlig rullning är ett fantastiskt sätt att göra det enklare att bläddra i ditt innehåll.
Det fungerar genom att läsa in nya inlägg på sidan när besökarna rullar istället för att få dem att klicka sig vidare till nästa sida med inlägg. Så hur lägger du till oändlig rullning på din webbplats?
Det här är de två bästa tillvägagångssätten och plugins du kan använda för din webbplats.
Den bästa implementeringen av infinite scroll för WordPress-webbplatser är i Jetpack-plugin.
Innan du går och installerar det, kontakta din temautvecklare och fråga om ditt tema har stöd. Om den gör det kan du helt enkelt installera Jetpack och aktivera modulen för oändlig rullning.
Som sagt, inte alla teman har redan stöd och du kanske inte vill installera Jetpack-plugin. Om det är du, här är ett alternativt sätt att lägga till oändlig rullning.
Är du en Compete Themes-användare? Alla våra teman inkluderar stöd för oändlig rullning med Jetpack.
Alternativet för oändlig rullning utan Jetpack är att använda YITH Infinite Scrolling- plugin.
Även om detta plugin fungerar utmärkt, är installationen lite teknisk. Låt oss täcka stegen nu.
Installera och aktivera
Installera och aktivera först YITH Infinite Scrolling via Plugins-menyn. När du har installerat det kommer du att hitta ett nytt YITH Plugins-menyalternativ som lagts till på din instrumentpanel. Klicka på den för att se inställningarna för oändlig rullning.
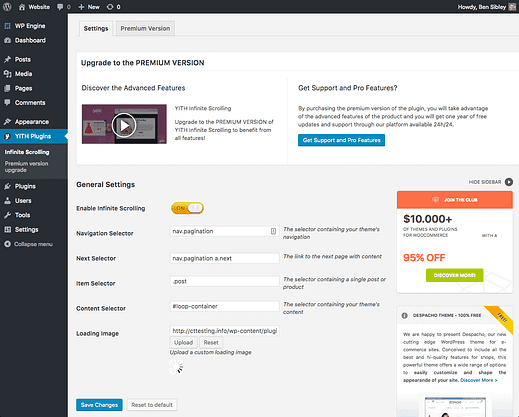
Konfigurera inställningarna
Den här delen kan göra dig upprörd om du inte kan något om HTML och CSS.
För att få pluginet att fungera måste du förse det med CSS-väljare för fyra olika HTML-element. Det finns inget sätt ett plugin kan känna till dessa väljare i förväg, vilket är anledningen till att du måste ange dem själv.
Du behöver inte göra detta med Jetpack eftersom temaförfattaren redan har gjort det åt dig.
Hur man hittar CSS-väljarna
Om du inte vet vad CSS är eller hur det relaterar till din webbplats, kolla in vår CSS med WordPress-översikt.
Att hitta de CSS-väljare du behöver är faktiskt enkelt och okomplicerat med rätt tillvägagångssätt. Om du inte redan är säker på hur du hittar dem, följ den här handledningen för att hitta CSS-väljare. Det är det enklaste sättet att navigera i din webbplats HTML för att hitta de element du letar efter.
Lägg till väljare
Kopiera varje väljare till ingångarna i YITH Infinite Scrolling när du hittar dem. Om du är en Compete Themes-användare kan du kopiera exakt de klasser som används i skärmdumpen ovan.
Nu när du scrollar ner på din webbplats kommer nya inlägg automatiskt att laddas in på sidan. Insticksprogrammet fungerar direkt när de fyra CSS-väljarna har tillhandahållits.
Oändlig rullning i Apex-temat med YITH Infinite Scrolling.
Ovanstående två metoder är de enklaste och mest effektiva för att lägga till oändlig rullning till din WordPress-webbplats.
Även om det finns alternativa insticksprogram kräver de också en handfull CSS-väljare, och ingen fungerar lika bra som YITH-plugin. Att ställa in oändlig rullning kan vara lite knepigt, men när du väl har lagt till det kommer det att fungera sömlöst för dina besökare.
Om du har några frågor om oändlig rullning eller att lägga till den på din webbplats, skriv en kommentar nedan.
Avslöjande: Det här inlägget kan innehålla affiliate-länkar. Att köpa en produkt via en av dessa länkar genererar en provision till oss utan extra kostnad för dig.