Comment ajouter un défilement infini avec WordPress
Le défilement infini est un excellent moyen de faciliter la navigation dans votre contenu.
Cela fonctionne en chargeant de nouveaux messages dans la page au fur et à mesure que les visiteurs défilent au lieu de les faire cliquer sur la page de messages suivante. Alors, comment ajouter un défilement infini à votre site ?
Ce sont les deux meilleures approches et plugins que vous pouvez utiliser pour votre site.
La meilleure implémentation du défilement infini pour les sites WordPress se trouve dans le plugin Jetpack.
Avant de l’installer, contactez votre développeur de thème et demandez-lui si votre thème est pris en charge. Si c’est le cas, vous pouvez simplement installer Jetpack et activer le module de défilement infini.
Cela dit, tous les thèmes ne sont pas déjà pris en charge et vous ne voudrez peut-être pas installer le plugin Jetpack. Si c’est vous, voici une autre façon d’ajouter un défilement infini.
Êtes-vous un utilisateur de Compete Themes ? Tous nos thèmes incluent la prise en charge du défilement infini avec Jetpack.
L’alternative pour le défilement infini sans Jetpack consiste à utiliser le plugin YITH Infinite Scrolling.
Bien que ce plugin fonctionne très bien, la configuration est un peu technique. Parcourons les étapes maintenant.
Installer et activer
Tout d’abord, installez et activez YITH Infinite Scrolling via le menu Plugins. Une fois installé, vous trouverez un nouvel élément de menu YITH Plugins ajouté à votre tableau de bord. Cliquez dessus pour afficher les paramètres de défilement infini.
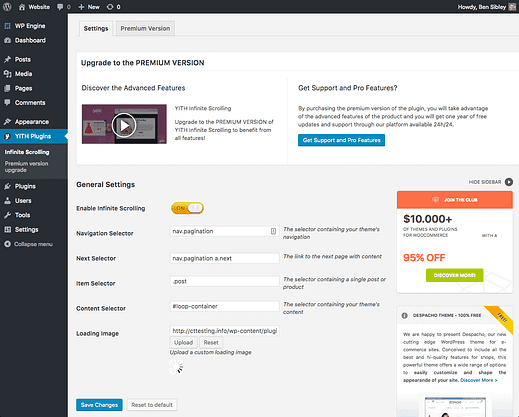
Configurer les paramètres
Cette partie peut vous faire trébucher si vous ne connaissez rien au HTML et au CSS.
Pour que le plugin fonctionne, vous devez lui fournir des sélecteurs CSS pour quatre éléments HTML différents. Il n’y a aucun moyen pour un plugin de connaître ces sélecteurs à l’avance, c’est pourquoi vous devrez les entrer vous-même.
Vous n’avez pas besoin de le faire avec Jetpack car l’auteur du thème l’a déjà fait pour vous.
Comment trouver les sélecteurs CSS
Si vous ne savez pas ce qu’est le CSS ou comment il se rapporte à votre site Web, consultez notre aperçu CSS avec WordPress.
Trouver les sélecteurs CSS dont vous avez besoin est en fait simple et direct avec la bonne approche. Si vous ne savez pas déjà comment les trouver, suivez ce tutoriel pour trouver des sélecteurs CSS. C’est le moyen le plus simple de naviguer dans le code HTML de votre site pour trouver les éléments que vous recherchez.
Ajouter les sélecteurs
Copiez chaque sélecteur dans les entrées du défilement infini YITH au fur et à mesure que vous les trouvez. Si vous êtes un utilisateur de Compete Themes, vous pouvez copier les classes exactes utilisées dans la capture d’écran ci-dessus.
Désormais, lorsque vous faites défiler votre site Web, les nouveaux articles se chargent automatiquement dans la page. Le plugin fonctionne immédiatement une fois les quatre sélecteurs CSS fournis.
Défilement infini dans le thème Apex avec YITH Infinite Scrolling.
Les deux méthodes ci-dessus sont les plus simples et les plus efficaces pour ajouter un défilement infini à votre site WordPress.
Bien qu’il existe des plugins alternatifs, ils nécessitent également une poignée de sélecteurs CSS, et aucun ne fonctionne aussi bien que le plugin YITH. La configuration du défilement infini peut être un peu délicate, mais une fois que vous l’aurez ajouté, cela fonctionnera de manière transparente pour vos visiteurs.
Si vous avez des questions sur le défilement infini ou son ajout à votre site, postez un commentaire ci-dessous.
Divulgation : Ce message peut contenir des liens d’affiliation. L’achat d’un produit via l’un de ces liens génère une commission pour nous sans frais supplémentaires pour vous.