Come aggiungere scorrimento infinito con WordPress
Lo scorrimento infinito è un modo fantastico per semplificare la navigazione dei tuoi contenuti.
Funziona caricando nuovi post nella pagina mentre i visitatori scorrono invece di farli cliccare sulla pagina successiva di post. Quindi, come si aggiunge lo scorrimento infinito al tuo sito?
Questi sono i due migliori approcci e plugin che puoi utilizzare per il tuo sito.
La migliore implementazione dello scroll infinito per i siti WordPress è nel plugin Jetpack.
Prima di installarlo, contatta lo sviluppatore del tuo tema e chiedi se il tuo tema ha supporto. In tal caso, puoi semplicemente installare Jetpack e attivare il modulo di scorrimento infinito.
Detto questo, non tutti i temi hanno già il supporto e potresti non voler installare il plug-in Jetpack. Se sei tu, ecco un modo alternativo per aggiungere lo scorrimento infinito.
Sei un utente di Compete Themes? Tutti i nostri temi includono il supporto per lo scorrimento infinito con Jetpack.
L’alternativa per lo scorrimento infinito senza Jetpack è utilizzare il plugin YITH Infinite Scrolling.
Sebbene questo plugin funzioni alla grande, l’installazione è un po’ tecnica. Copriamo i passaggi ora.
Installa e attiva
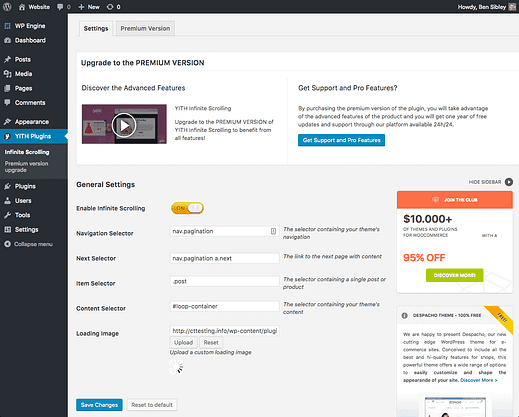
Innanzitutto, installa e attiva YITH Infinite Scrolling tramite il menu Plugin. Una volta installato, troverai una nuova voce di menu di YITH Plugins aggiunta alla tua dashboard. Fare clic su di esso per visualizzare le impostazioni di scorrimento infinito.
Configura le impostazioni
Questa parte potrebbe farti inciampare se non sai nulla di HTML e CSS.
Per far funzionare il plugin, devi fornirgli selettori CSS per quattro diversi elementi HTML. Non c’è modo che un plugin possa conoscere questi selettori in anticipo, motivo per cui dovrai inserirli tu stesso.
Non è necessario farlo con Jetpack perché l’autore del tema lo ha già fatto per te.
Come trovare i selettori CSS
Se non sai cos’è il CSS o come si collega al tuo sito web, dai un’occhiata alla nostra panoramica CSS con WordPress.
Trovare i selettori CSS di cui hai bisogno è in realtà facile e diretto con il giusto approccio. Se non sei già sicuro di come trovarli, segui questo tutorial per trovare i selettori CSS. È il modo più semplice per navigare nell’HTML del tuo sito per trovare gli elementi che stai cercando.
Aggiungi i selettori
Copia ogni selettore negli input in YITH Infinite Scrolling man mano che li trovi. Se sei un utente di Compete Themes, puoi copiare le classi esatte utilizzate nello screenshot qui sopra.
Ora mentre scorri verso il basso il tuo sito web, i nuovi post verranno caricati automaticamente nella pagina. Il plugin funziona subito una volta forniti i quattro selettori CSS.
Scorrimento infinito nel tema Apex con YITH Infinite Scrolling.
I due metodi precedenti sono i più semplici ed efficaci per aggiungere lo scorrimento infinito al tuo sito WordPress.
Sebbene ci siano plugin alternativi, anch’essi richiedono una manciata di selettori CSS e nessuno funziona bene come il plugin YITH. Configurare lo scorrimento infinito può essere un po’ complicato, ma una volta aggiunto, funzionerà perfettamente per i tuoi visitatori.
Se hai domande sullo scorrimento infinito o sull’aggiunta al tuo sito, pubblica un commento qui sotto.
Divulgazione: questo post potrebbe contenere link di affiliazione. L’acquisto di un prodotto tramite uno di questi link genera per noi una commissione senza costi aggiuntivi per te.