Как добавить бесконечную прокрутку с помощью WordPress
Бесконечная прокрутка – отличный способ упростить просмотр вашего контента.
Он работает, загружая новые сообщения на страницу, когда посетители прокручивают страницу, вместо того, чтобы заставлять их переходить на следующую страницу сообщений. Так как же добавить бесконечную прокрутку на свой сайт?
Это два лучших подхода и плагины, которые вы можете использовать для своего сайта.
Лучшая реализация бесконечной прокрутки для сайтов WordPress – в плагине Jetpack.
Перед тем, как пойти и установить его, обратитесь к разработчику своей темы и спросите, есть ли у вашей темы поддержку. Если это так, вы можете просто установить Jetpack и активировать модуль бесконечной прокрутки.
Тем не менее, не каждая тема уже имеет поддержку, и вы можете не захотеть устанавливать плагин Jetpack. Если это вы, то вот альтернативный способ добавить бесконечную прокрутку.
Вы пользователь Compete Themes? Все наши темы включают поддержку бесконечной прокрутки с помощью Jetpack.
Альтернативой бесконечной прокрутки без Jetpack является использование плагина YITH Infinite Scrolling.
Хотя этот плагин отлично работает, настройка немного техническая. Теперь давайте рассмотрим шаги.
Установить и активировать
Сначала установите и активируйте YITH Infinite Scrolling через меню плагинов. После установки вы найдете новый пункт меню YITH Plugins, добавленный на вашу панель инструментов. Щелкните по нему, чтобы просмотреть настройки бесконечной прокрутки.
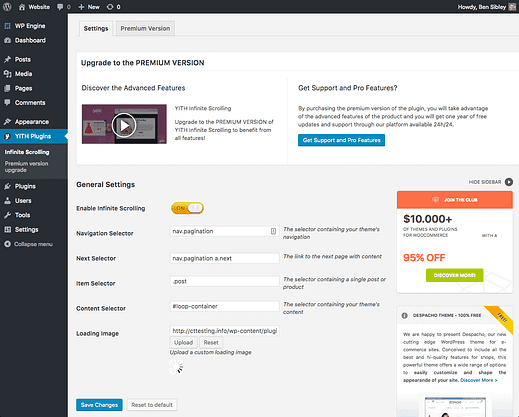
Настроить параметры
Эта часть может сбить вас с толку, если вы ничего не знаете о HTML и CSS.
Чтобы плагин работал, вам необходимо предоставить ему селекторы CSS для четырех различных элементов HTML. Плагин не может знать эти селекторы заранее, поэтому вам придется вводить их самостоятельно.
Вам не нужно делать это с Jetpack, потому что автор темы уже сделал это за вас.
Как найти селекторы CSS
Если вы не знаете, что такое CSS и как он соотносится с вашим сайтом, ознакомьтесь с нашим обзором CSS с WordPress.
При правильном подходе найти нужные селекторы CSS на самом деле легко и просто. Если вы уже не знаете, как их найти, следуйте этому руководству по поиску селекторов CSS. Это самый простой способ перемещаться по HTML-кодам вашего сайта и находить нужные элементы.
Добавьте селекторы
Скопируйте каждый селектор во входы в YITH Infinite Scrolling, когда найдете их. Если вы являетесь пользователем Compete Themes, вы можете скопировать точные классы, использованные на скриншоте выше.
Теперь, когда вы прокручиваете свой веб-сайт, новые сообщения будут автоматически загружаться на страницу. Плагин работает сразу после того, как были предоставлены четыре селектора CSS.
Бесконечная прокрутка в теме Apex с YITH Infinite Scrolling.
Два вышеуказанных метода являются наиболее простыми и эффективными для добавления бесконечной прокрутки на ваш сайт WordPress.
Хотя существуют альтернативные плагины, они тоже требуют нескольких селекторов CSS, и ни один из них не работает так же хорошо, как плагин YITH. Настройка бесконечной прокрутки может быть немного сложной, но как только вы ее добавите, она будет без проблем работать для ваших посетителей.
Если у вас есть какие-либо вопросы о бесконечной прокрутке или добавлении ее на свой сайт, оставьте комментарий ниже.
Раскрытие информации: этот пост может содержать партнерские ссылки. При покупке продукта по одной из этих ссылок мы получаем комиссию без каких-либо дополнительных затрат для вас.