Cómo agregar columnas a una página de WordPress
El editor de WordPress es ideal para publicar artículos.
Y con los complementos adecuados, es fácil insertar galerías interactivas, controles deslizantes, formularios de contacto o cualquier otra cosa que desee. Afortunadamente, no es diferente al agregar columnas.
En realidad, hay muchas soluciones disponibles para agregar columnas a su sitio de WP, pero hay una solución que creo que se destaca por encima del resto.
Agregar columnas con Elementor
El problema con la mayoría de los complementos para agregar columnas a una publicación o página es que no verá lo mismo en el editor que en su sitio en vivo.
Imagina la frustración cuando tienes tus columnas perfectamente configuradas en tu editor solo para encontrar una pantalla diferente cuando publicas tu página.
Por eso Elementor es una solución superior.
Haga clic aquí para visitar el sitio web de Elementor
Elementor es una herramienta de personalización increíblemente poderosa. Puede usarlo para crear páginas de destino y plantillas de página completamente nuevas, pero también es perfecto para personalizaciones simples como agregar columnas en publicaciones y páginas.
Cómo agregar columnas
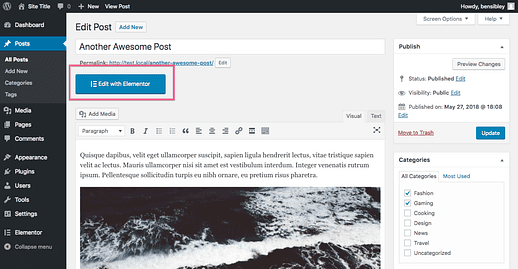
Con Elementor instalado, verá un nuevo botón agregado al editor que le permite cambiar al editor de Elementor en vivo.
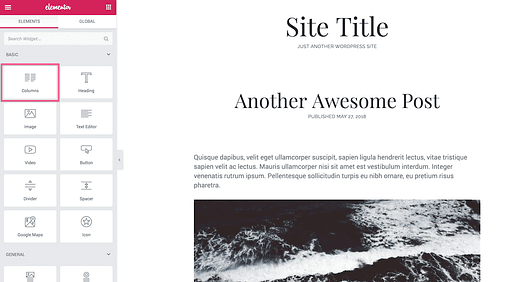
Reconocerá de inmediato que esta vista previa se parece mucho al Personalizador nativo. En el menú, encontrará un puñado de "elementos" que puede agregar a la publicación / página.
El primer elemento es el elemento Columna que se puede utilizar para crear una nueva sección de varias columnas.
Puede arrastrar y soltar esto en el área de contenido para crear un nuevo diseño de varias columnas. Sin embargo, hay otro enfoque aún más sencillo.
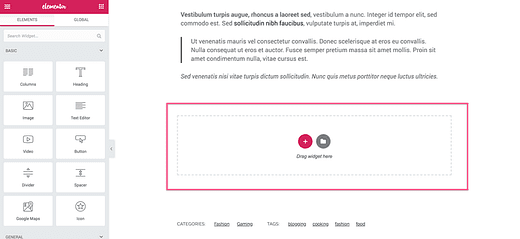
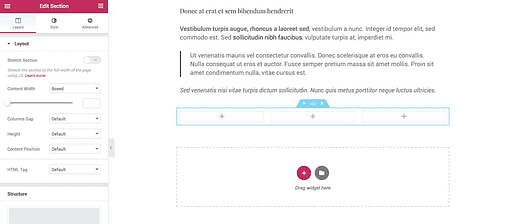
Verás después de cualquier contenido de publicación un cuadro donde puedes agregar nuevos elementos.
Si hace clic en el botón más, podrá seleccionar entre doce diseños diferentes.
Una vez que elija un diseño, tendrá acceso a un puñado de opciones de estilo en la barra lateral para ajustar el diseño exactamente a las proporciones que desee.
Probablemente ahora se esté preguntando qué hacer con el diseño. ¿Cómo agregas contenido?
Todo se hace fácilmente con Elementor.
Agregar contenido a las columnas
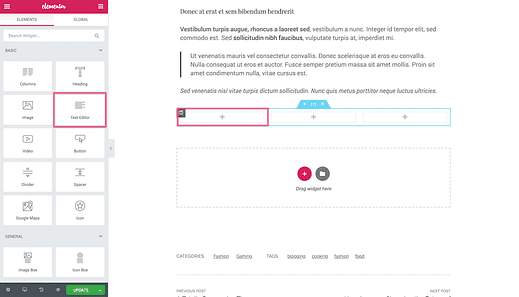
Haga clic en el icono "+" en cualquiera de los cuadros dentro de la nueva sección de diseño, y la barra lateral de Elementor mostrará los Elementos nuevamente. Puede arrastrar y soltar cualquiera de los elementos en la sección para agregarlo.
Si solo desea mostrar texto como una publicación normal, seleccione el elemento Editor de texto.
Lo bueno de esto es que puede incluir cualquier elemento que desee en cualquiera de las secciones disponibles. Eso significa que puede incluir imágenes, incrustaciones de Google Maps, videos y docenas de otros tipos de contenido en cualquier tipo de diseño de columna que desee.
Hay una variedad de soluciones disponibles, pero la increíble flexibilidad que ofrece Elementor hace que, en mi opinión, se destaque como la mejor opción.
Si desea evitar la instalación de nuevos complementos, puede agregar columnas a las publicaciones de WordPress con el nuevo editor de Gutenberg.
Conclusión
Si bien puede encontrar otros complementos para agregar diseños de varias columnas a publicaciones y páginas, Elementor se destaca por su facilidad de uso, flexibilidad y gran cantidad de opciones de personalización.
Quizás lo más importante es que Elementor le muestra exactamente cómo se verá el producto final. No necesita preocuparse por ver algo diferente en su editor de lo que verá en el sitio en vivo.
Eche un vistazo a nuestra guía de personalización de Elementor si desea ver más. O puede visitar el sitio web de Elementor para descargarlo. Es completamente gratis, ¡así que pruébalo!
Tenemos más herramientas y tácticas de personalización disponibles en nuestra guía de personalización de WordPress paso a paso.