So fügen Sie Spalten zu einer WordPress-Seite hinzu
Der WordPress-Editor eignet sich hervorragend zum Veröffentlichen von Artikeln.
Und mit den richtigen Plugins können Sie ganz einfach interaktive Galerien, Slider, Kontaktformulare oder alles andere einfügen, was Sie wollen. Glücklicherweise ist es beim Hinzufügen von Spalten nicht anders.
Es gibt tatsächlich viele Lösungen, um Ihrer WP-Site Spalten hinzuzufügen, aber es gibt eine Lösung, die meiner Meinung nach den anderen um Längen überragt.
Hinzufügen von Spalten mit Elementor
Das Problem bei den meisten Plugins zum Hinzufügen von Spalten zu einem Beitrag oder einer Seite besteht darin, dass Sie im Editor nicht dasselbe sehen wie auf Ihrer Live-Site.
Stellen Sie sich die Frustration vor, wenn Sie Ihre Spalten in Ihrem Editor perfekt eingerichtet haben, nur um beim Veröffentlichen Ihrer Seite eine andere Anzeige zu finden.
Deshalb ist Elementor eine überlegene Lösung.
Klicken Sie hier, um die Elementor-Website zu besuchen
Elementor ist ein unglaublich leistungsstarkes Anpassungswerkzeug. Sie können damit Landingpages und völlig neue Seitenvorlagen erstellen, aber auch für einfache Anpassungen wie das Hinzufügen von Spalten zu Beiträgen und Seiten.
So fügen Sie Spalten hinzu
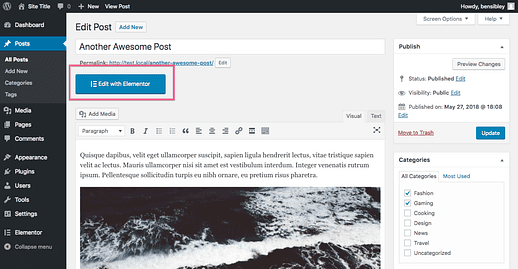
Wenn Elementor installiert ist, wird dem Editor eine neue Schaltfläche hinzugefügt, mit der Sie zum Live-Elementor-Editor wechseln können.
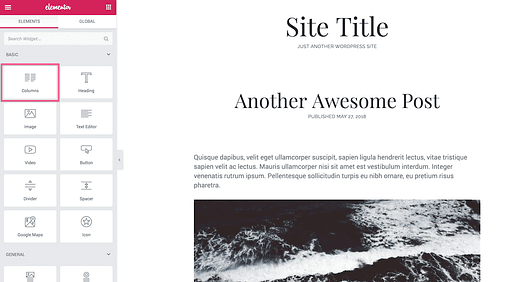
Sie werden sofort erkennen, dass diese Vorschau dem nativen Customizer sehr ähnlich ist. Im Menü findest du eine Handvoll "Elemente", die du dem Beitrag/der Seite hinzufügen kannst.
Das allererste Element ist das Column-Element, mit dem ein neuer mehrspaltiger Abschnitt erstellt werden kann.
Sie können diese per Drag-and-Drop in den Inhaltsbereich ziehen, um ein neues mehrspaltiges Layout zu erstellen. Es gibt jedoch noch einen anderen, noch einfacheren Ansatz.
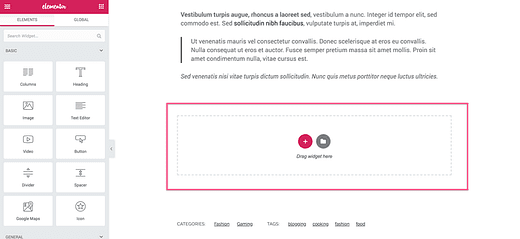
Sie sehen nach jedem Beitragsinhalt eine Box, in der Sie neue Elemente hinzufügen können.
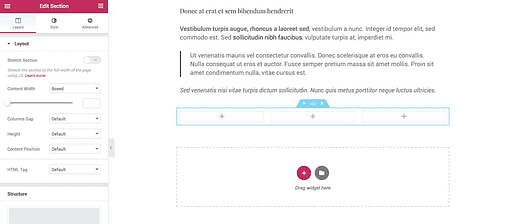
Wenn Sie auf die Plus-Schaltfläche klicken, können Sie aus zwölf verschiedenen Layouts auswählen.
Sobald Sie ein Layout ausgewählt haben, erhalten Sie Zugriff auf eine Handvoll Styling-Optionen in der Seitenleiste, um das Layout genau an die gewünschten Proportionen anzupassen.
Jetzt fragen Sie sich wahrscheinlich, was Sie mit dem Layout machen sollen. Wie fügen Sie Inhalte hinzu?
Mit Elementor ist das alles ganz einfach .
Hinzufügen von Inhalten zu den Spalten
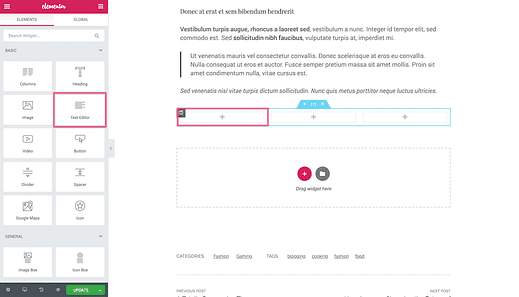
Klicken Sie in einem der Kästchen im neuen Layoutbereich auf das „+”-Symbol und die Seitenleiste von Elementor zeigt die Elemente erneut an. Sie können jedes der Elemente per Drag-and-Drop in den Abschnitt ziehen, um es hinzuzufügen.
Wenn Sie nur Text wie einen normalen Beitrag anzeigen möchten, wählen Sie das Element Texteditor.
Das Coole daran ist, dass Sie jedes beliebige Element in jeden der verfügbaren Abschnitte einfügen können. Das bedeutet, dass Sie Bilder, Google Maps-Einbettungen, Videos und Dutzende anderer Arten von Inhalten in jedes gewünschte Spaltenlayout einfügen können.
Es gibt eine Vielzahl von Lösungen, aber die großartige Flexibilität von Elementor macht es meiner Meinung nach zur besten Option.
Wenn Sie die Installation neuer Plugins vermeiden möchten, können Sie mit dem neuen Gutenberg-Editor Spalten zu WordPress-Posts hinzufügen.
Abschluss
Während Sie andere Plugins finden können, um Beiträgen und Seiten mehrspaltige Layouts hinzuzufügen, zeichnet sich Elementor durch seine Benutzerfreundlichkeit, Flexibilität und eine Vielzahl von Anpassungsoptionen aus.
Am wichtigsten ist vielleicht, dass Elementor Ihnen genau zeigt, wie das Endprodukt aussehen wird. Sie müssen sich keine Sorgen machen, dass in Ihrem Editor etwas anderes angezeigt wird als auf der Live-Site.
Werfen Sie einen Blick auf unseren Elementor-Anpassungsleitfaden, wenn Sie mehr sehen möchten. Oder Sie können die Elementor-Website besuchen, um sie herunterzuladen. Es ist völlig kostenlos, also probieren Sie es aus!
In unserer Schritt-für-Schritt-Anleitung zur WordPress-Anpassung finden Sie weitere Anpassungstools und -taktiken .