Comment ajouter des colonnes à une page WordPress
L’éditeur WordPress est idéal pour publier des articles.
Et avec les bons plugins, il est facile d’insérer des galeries interactives, des curseurs, des formulaires de contact ou tout ce que vous voulez. Heureusement, ce n’est pas différent avec l’ajout de colonnes.
Il existe en fait de nombreuses solutions disponibles pour ajouter des colonnes à votre site WP, mais je pense qu’il existe une solution qui se démarque des autres.
Ajouter des colonnes avec Elementor
Le problème avec la plupart des plugins pour ajouter des colonnes à un article ou à une page est que vous ne verrez pas la même chose dans l’éditeur que sur votre site en direct.
Imaginez la frustration lorsque vous avez parfaitement configuré vos colonnes dans votre éditeur juste pour trouver un affichage différent lorsque vous publiez votre page.
C’est pourquoi Elementor est une solution supérieure.
Cliquez ici pour visiter le site Web d’Elementor
Elementor est un outil de personnalisation incroyablement puissant. Vous pouvez l’utiliser pour créer des pages de destination et des modèles de page entièrement nouveaux, mais il est également parfait pour des personnalisations simples comme l’ajout de colonnes dans des articles et des pages.
Comment ajouter des colonnes
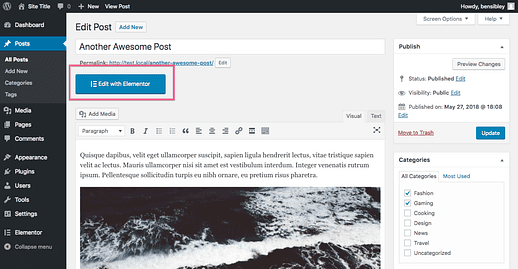
Avec Elementor installé, vous verrez un nouveau bouton ajouté à l’éditeur qui vous permet de basculer vers l’éditeur Elementor en direct.
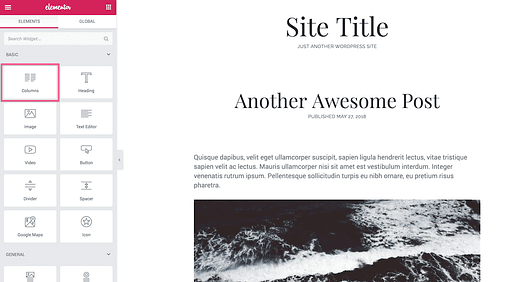
Vous reconnaîtrez tout de suite que cet aperçu ressemble beaucoup au Customizer natif. Dans le menu, vous trouverez une poignée d’"éléments" que vous pouvez ajouter à la publication/à la page.
Le tout premier élément est l’élément Colonne qui peut être utilisé pour créer une nouvelle section multi-colonnes.
Vous pouvez le faire glisser et le déposer dans la zone de contenu pour créer une nouvelle mise en page à plusieurs colonnes. Cependant, il existe une autre approche encore plus simple.
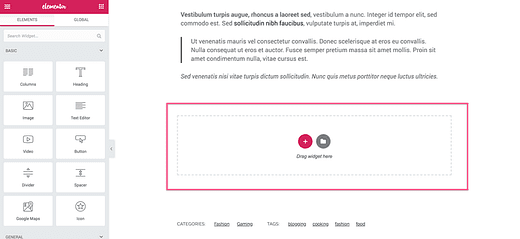
Vous verrez après tout contenu de publication une boîte dans laquelle vous pourrez ajouter de nouveaux éléments.
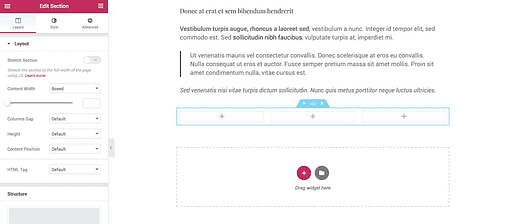
Si vous cliquez sur le bouton plus, vous pourrez choisir parmi douze mises en page différentes.
Une fois que vous avez choisi une mise en page, vous aurez accès à une poignée d’options de style dans la barre latérale pour ajuster la mise en page exactement aux proportions souhaitées.
Maintenant, vous vous demandez probablement quoi faire avec la mise en page. Comment ajouter du contenu ?
Tout se fait facilement avec Elementor.
Ajouter du contenu aux colonnes
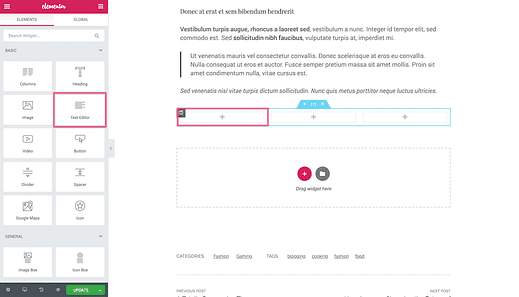
Cliquez sur l’icône "+" dans l’une des cases de la nouvelle section de mise en page et la barre latérale d’Elementor affichera à nouveau les éléments. Vous pouvez faire glisser et déposer n’importe quel élément dans la section pour l’ajouter.
Si vous souhaitez simplement afficher du texte comme un article normal, sélectionnez l’élément Éditeur de texte.
La partie intéressante à ce sujet est que vous pouvez inclure n’importe quel élément que vous voulez dans l’une des sections disponibles. Cela signifie que vous pouvez inclure des images, des intégrations Google Maps, des vidéos et des dizaines d’autres types de contenu dans n’importe quel type de disposition de colonne.
Il existe une variété de solutions disponibles, mais la flexibilité impressionnante fournie par Elementor en fait à mon avis la meilleure option.
Si vous souhaitez éviter d’installer de nouveaux plugins, vous pouvez ajouter des colonnes aux publications WordPress avec le nouvel éditeur Gutenberg.
Conclusion
Bien que vous puissiez trouver d’autres plugins pour ajouter des mises en page multi-colonnes aux articles et aux pages, Elementor se distingue par sa facilité d’utilisation, sa flexibilité et son grand nombre d’options de personnalisation.
Peut-être plus important encore, Elementor vous montre exactement à quoi ressemblera le produit final. Vous n’avez pas à vous soucier de voir quelque chose de distinct dans votre éditeur de ce que vous verrez sur le site en direct.
Jetez un œil à notre guide de personnalisation Elementor si vous voulez en voir plus. Ou vous pouvez visiter le site Web Elementor pour le télécharger. C’est totalement gratuit, alors n’hésitez pas !
Nous avons plus d’outils et de tactiques de personnalisation disponibles dans notre guide de personnalisation WordPress étape par étape.