Cómo agregar hermosos formularios emergentes a WordPress
Los ames o los odies, hay una razón por la que las ventanas emergentes están de vuelta.
¡Trabajan!
Claro, puede agregar formularios de correo electrónico a su barra lateral, antes de sus publicaciones, después de sus publicaciones, etc.
Pero no importa dónde incluya sus formularios, la ventana emergente siempre se convierte mejor. Sí, pueden molestar a los visitantes, pero dado que funcionan mucho mejor que otras formas de suscripción, es demasiado efectivo para ignorarlo.
Si bien las ventanas emergentes pueden ser extremadamente molestas, aprenderá a crear ventanas emergentes atractivas, mínimamente invasivas y aún efectivas para la creación de listas.
Para hacer algo de esto, necesitará un nuevo complemento. Comencemos este tutorial cubriendo qué complementos puede usar para agregar formularios emergentes a su sitio web de WordPress.
Como ocurre con la mayoría de las cosas de WordPress, hay muchos complementos para elegir.
Tengo una colección de los mejores complementos emergentes que puedes consultar, pero mi favorito personal es MailOptin.
Este es el complemento que utilizo para todos los formularios de este sitio web, incluido el formulario emergente que puede haber visto 😉
Lo que me gusta de MailOptin es que:
- Los formularios son fáciles de crear y personalizar.
- Hay toneladas de opciones de visualización.
- Funciona con todos los mejores servicios de marketing por correo electrónico.
Aún mejor, hay pruebas A / B integradas, por lo que puede ejecutar pruebas constantemente para mejorar sus tasas de suscripción. Después de todo, es bueno tener una hermosa forma emergente, pero es aún mejor tener una de alta conversión.
Y, por último, muchas soluciones emergentes de correo electrónico que tienen características similares a MailOptin cobran una suscripción mensual. MailOptin es un pago único e incluso hay una versión "lite" disponible de forma gratuita.
Ahora que tiene la única herramienta que necesita para crear ventanas emergentes, repasemos los pasos para agregar su primer formulario emergente a su sitio.
Conéctese a su servicio de correo electrónico
Antes de crear cualquier formulario, debe conectar MailOptin con su servicio de marketing por correo electrónico.
Si necesita una recomendación, ConvertKit es la tercera plataforma de correo electrónico que he usado en los últimos seis años ejecutando Compete Themes, y es, con mucho, mi favorita.
Puede leer mi revisión detallada de ConvertKit aquí.
¡Ahora, volvamos a configurar MailOptin!
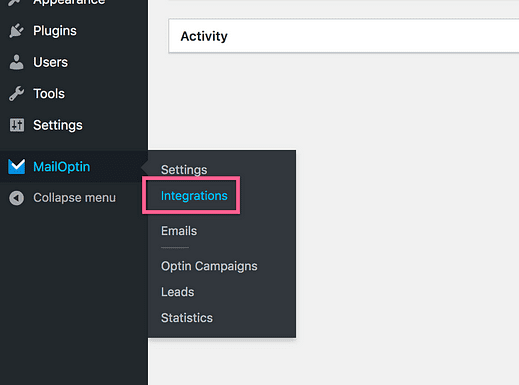
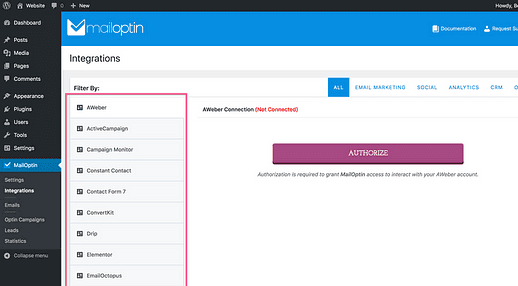
Una vez que haya instalado el complemento MailOptin, verá un nuevo elemento de menú en su panel de administración de WP. Desplácese sobre el elemento del menú MailOptin y haga clic en el enlace Integraciones.
En esta página, verá todas las integraciones posibles enumeradas en el lado izquierdo de la pantalla.
Como puede ver, ¡hay muchos!
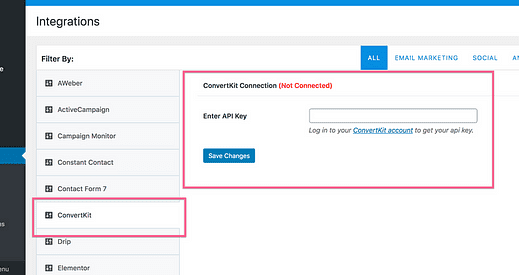
Para conectar MailOptin con su servicio de correo electrónico, desplácese hacia abajo en la página hasta que encuentre su servicio de correo electrónico en la barra lateral y haga clic en él. La página se actualizará instantáneamente con un solo campo de entrada donde puede ingresar su clave API.
Independientemente de la plataforma de correo electrónico que utilice, podrá encontrar su clave API disponible en algún lugar del menú de configuración de la aplicación. Cada servicio de correo electrónico proporciona una clave API para este tipo de integración.
Una vez que tenga la clave, péguela en la entrada y haga clic en el botón Guardar cambios.
Lo que sucede a continuación (detrás de escena) es que su servicio de correo electrónico autorizará a MailOptin como una aplicación confiable para comunicarse. Ahora, cuando alguien ingresa su dirección de correo electrónico en uno de sus formularios, MailOptin puede enviar su información al servicio de correo electrónico automáticamente.
Con todo conectado, está listo para crear su formulario emergente.
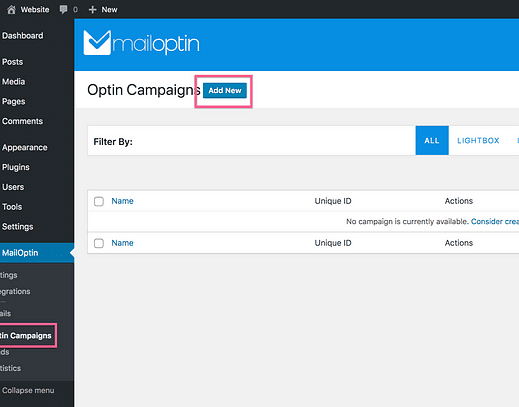
Para crear el formulario, visite el menú Campañas Optin y haga clic en el botón Agregar nuevo en la parte superior.
Esta página mostrará todas sus campañas existentes y su rendimiento.
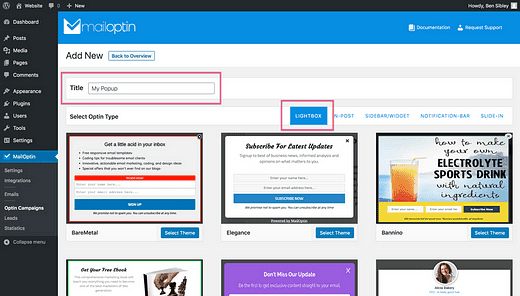
En la siguiente pantalla, le dará un título a su campaña y seleccionará un tema para su ventana emergente.
El tipo de formulario Lightbox ya debería estar seleccionado
Hay bastantes temas para elegir. Como verá en un momento, el texto, las imágenes, los colores, los campos y las fuentes son todos personalizables, por lo que simplemente debe elegir el tema que más se parezca a su visión para su ventana emergente.
Una vez que seleccione un tema, se abrirá el personalizador de suscripción.
Como puede ver, es una versión especializada del Live Customizer utilizado por los temas de WordPress.
No revisaré todas las configuraciones ya que es bastante sencillo. Puede cambiar los colores, las fuentes y más, todo desde el panel de personalización. También puede hacer clic en cualquier elemento del formulario para abrir su sección en la barra lateral.
Una vez que esté satisfecho con el aspecto y la lectura del formulario, es hora de conectarlo a una lista de correo electrónico.
Conectarse a una lista de correo electrónico
Aquí es donde las cosas se ponen interesantes.
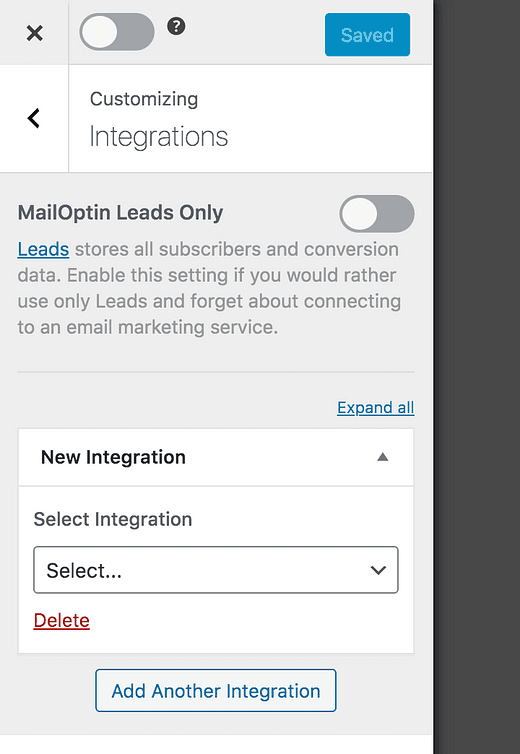
Ya conectó MailOptin a su servicio de correo electrónico. Ahora, cuando haga clic en la sección Integraciones en el personalizador, encontrará este cuadro donde puede elegir el servicio de correo electrónico con el que se ha integrado.
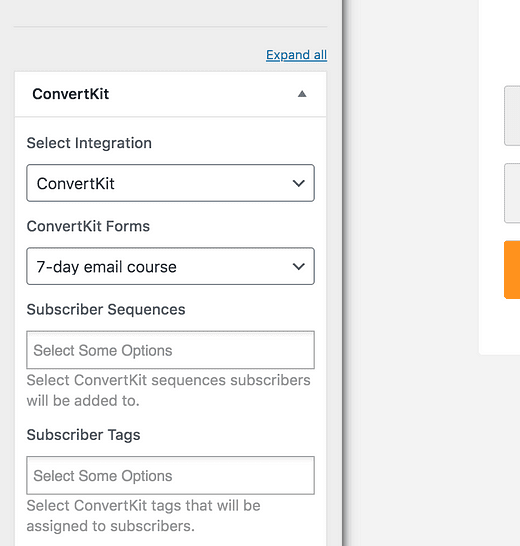
Cuando haga clic en el menú desplegable Seleccionar, verá su proveedor de correo electrónico en la lista. Una vez que elija su servicio de correo electrónico, verá que aparece otro menú desplegable que enumera todas sus listas de correo electrónico.
Conectando un formulario a una lista en ConvertKit
Esto significa que cada formulario que cree con MailOptin puede conectarse a una lista de correo electrónico diferente que haya creado en su aplicación de marketing por correo electrónico.
Aún mejor, la mayoría de las plataformas de correo electrónico proporcionarán a MailOptin opciones de segmentación. Por ejemplo, puede ver en el ejemplo anterior que ConvertKit le permite agregar etiquetas específicas a las personas que se suscriben a través de este formulario.
Al principio, es posible que tenga solo una oferta para sus visitantes, pero con el tiempo, seguramente creará múltiples formularios de suscripción que deben entregar diferentes correos electrónicos a los suscriptores. MailOptin hace que esta compleja configuración sea simple y posible.
Con su formulario emergente de WordPress totalmente personalizado y conectado a una lista, el paso final es decidir cuándo y dónde mostrarlo en su sitio.
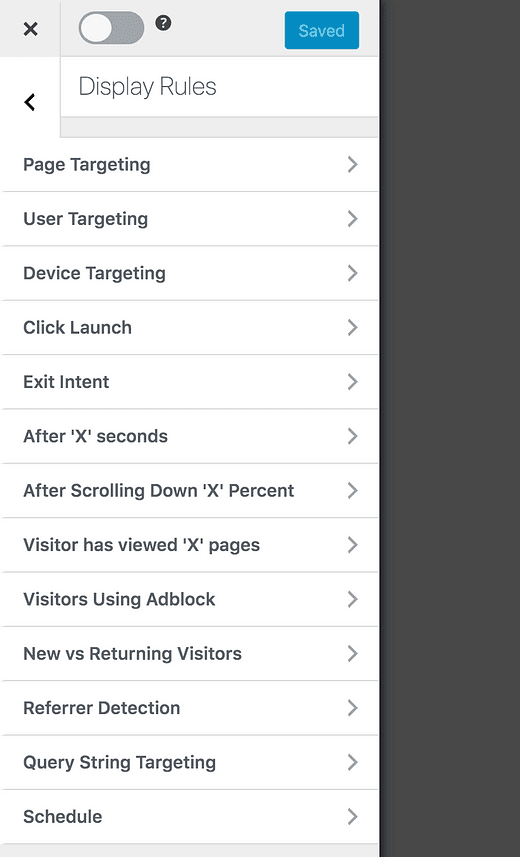
Aún dentro del personalizador, haga clic en la sección Reglas de visualización y verá todas estas magníficas opciones.
En este punto, tiene que tomar algunas decisiones.
Primero, debes decidir quién verá tu ventana emergente. Tienes toneladas de opciones para decidir. Algunas de esas opciones incluyen la orientación:
- El dispositivo del visitante
- La página actual
- Una cadena de consulta en la URL.
- Si se usa o no AdBlock
- Si un visitante es nuevo VS regresa
Estas opciones permiten una orientación precisa, pero mi ejemplo utilizará una implementación simple y popular.
Para mi ejemplo, quiero mostrar la ventana emergente a cualquiera que lea una publicación de blog. No quiero que aparezca en mi página de inicio ni en ninguna otra página (como Acerca de o Contacto).
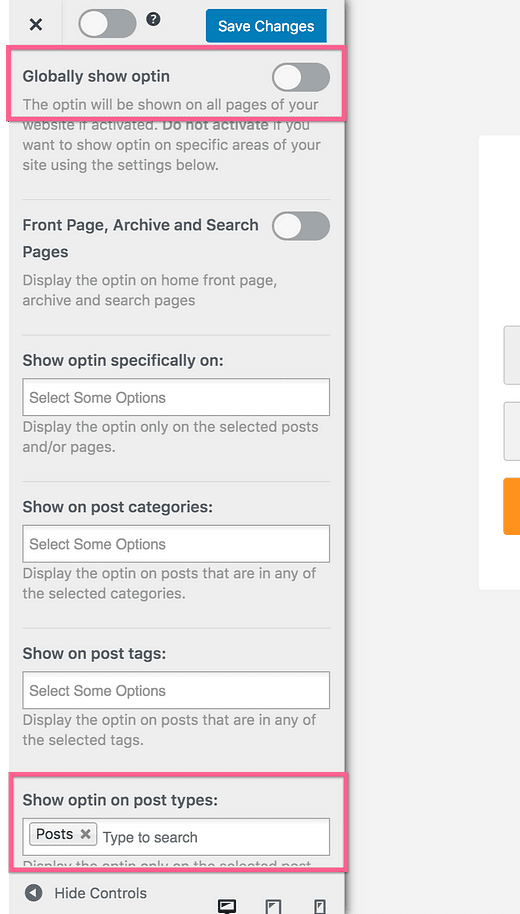
Para hacer esto, desactivaría la opción para mostrar la suscripción globalmente, y luego elegiría "Publicaciones" como el único tipo de publicación para mostrar el formulario.
También hay más configuraciones disponibles a continuación
Puede mostrar su formulario en publicaciones en categorías específicas o incluso elegir publicaciones y páginas individuales si lo desea. También puede agregar otra regla para mostrar la ventana emergente solo a los visitantes que regresan o a las personas que usan dispositivos móviles.
Para mi ejemplo, esos ajustes son lo suficientemente buenos.
Ahora que he seleccionado dónde mostrar mi formulario y a quién mostrarlo, el último paso es decidir cuándo debe aparecer.
Las opciones son mostrar el formulario:
- Después de X segundos
- Después de que se hayan desplazado un X por ciento hacia abajo en la página
- Después de haber visto X páginas
- Sobre "intención de salida"
- Al hacer clic
Los tres primeros son bastante obvios. Por ejemplo, mostrar el formulario 30 segundos después de que alguien llega a una publicación es una opción simple y fácil para comenzar.
Las siguientes dos opciones son más interesantes.
La opción Intención de salida rastreará el movimiento del mouse del visitante y cuando se dirijan al menú del navegador, presumiblemente para cerrar la ventana o presionar el botón "Atrás", es entonces cuando aparecerá la ventana emergente.
La intención de salida es una buena solución porque no interrumpirá a sus visitantes mientras leen e interactúan con su sitio web.
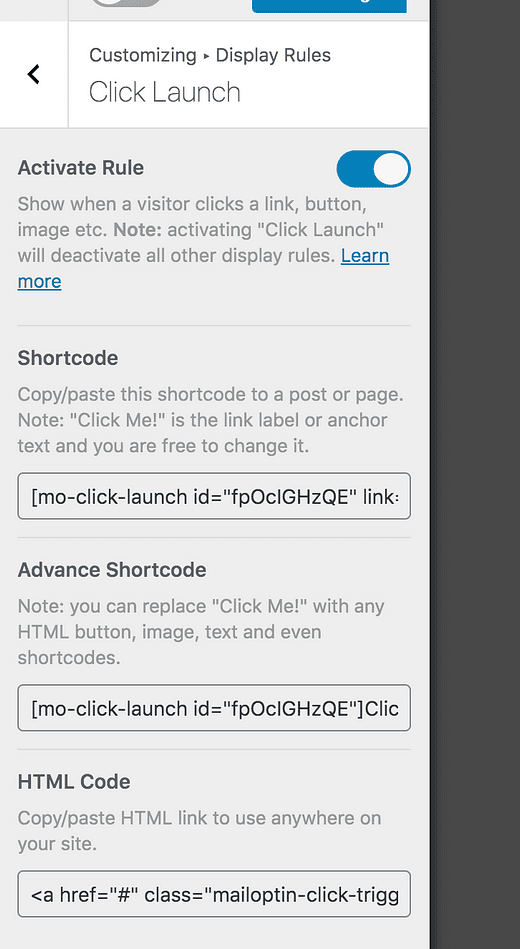
La otra opción, Hacer clic en Iniciar, le permite colocar un enlace en cualquier lugar de su sitio en el que los visitantes puedan hacer clic. Cuando alguien hace clic en el enlace, se activará la ventana emergente. Esta es una opción realmente única y puede generar excelentes tasas de suscripción.
También hay una opción de código abreviado disponible
Eso resume las opciones de visualización del formulario.
Si decide que la ventana emergente es demasiado agresiva, siempre puede probar un formulario "deslizante" en su lugar. Tendrá las mismas opciones de visualización, pero el formulario solo ocupará un pequeño espacio en la esquina de la pantalla en lugar de ocupar toda la pantalla.
Ahora ya sabe todo lo que se necesita para agregar un hermoso formulario emergente a su sitio web de WordPress.
Una vez que lo domine, estoy seguro de que se divertirá haciendo pruebas divididas y optimizando sus formularios para obtener mejores conversiones.
También debería intentar agregar un formulario a su barra lateral con el widget MailOptin. Obtendrá más conversiones con dos o tres formularios de suscripción en lugar de solo una ventana emergente.
Si es nuevo en el marketing por correo electrónico, es posible que desee leer esta publicación a continuación:
Cómo crear una lista de correo electrónico con WordPress
Si esta guía te ayudó a agregar un formulario emergente a WordPress, compártelo con alguien más que creas que también le gustaría.