So fügen Sie WordPress schöne Popup-Formulare hinzu
Liebe sie oder hasse sie, es gibt einen Grund, warum Popups zurück sind.
Sie arbeiten!
Sicher, Sie können Ihrer Seitenleiste E-Mail-Formulare vor Ihren Beiträgen, nach Ihren Beiträgen usw. hinzufügen.
Aber egal wo Sie Ihre Formulare einfügen, das Popup konvertiert immer besser. Ja, sie können Besucher verärgern, aber da sie so viel besser funktionieren als andere Optin-Formen, ist es zu effektiv, um sie zu ignorieren.
Popups können zwar sehr nervig sein, aber Sie werden lernen, wie Sie Popups erstellen, die attraktiv, minimalinvasiv und dennoch effektiv für die Listenerstellung sind.
Um dies zu tun, benötigen Sie ein neues Plugin. Beginnen wir dieses Tutorial damit, welche Plugins Sie verwenden können, um Ihrer WordPress-Website Popup-Formulare hinzuzufügen.
Wie bei den meisten WordPress-Elementen gibt es viele Plugins zur Auswahl.
Ich habe eine Sammlung der besten Popup-Plugins, die Sie sich ansehen können, aber mein persönlicher Favorit ist MailOptin.
Dies ist das Plugin, das ich für alle Formulare auf dieser Website verwende, einschließlich des Popup-Formulars, das Sie vielleicht gesehen haben 😉
An MailOptin gefällt mir Folgendes:
- Die Formulare sind einfach zu erstellen und anzupassen
- Es gibt unzählige Anzeigeoptionen
- Es funktioniert mit allen Top-E-Mail-Marketing-Diensten
Noch besser, es gibt integrierte A/B-Tests, sodass Sie ständig Tests durchführen können, um Ihre Optin-Raten zu verbessern. Schließlich ist es schön, ein schönes Popup-Formular zu haben, aber es ist noch besser, ein hochkonvertierendes zu haben.
Und schließlich berechnen viele E-Mail-Popup-Lösungen, die ähnliche Funktionen wie MailOptin haben, ein monatliches Abonnement. MailOptin ist eine einmalige Zahlung, und es gibt sogar eine „Lite”-Version kostenlos.
Da Sie nun das einzige Tool haben, das Sie zum Erstellen von Popups benötigen, gehen wir die Schritte zum Hinzufügen Ihres ersten Popup-Formulars zu Ihrer Website durch.
Verbinden Sie sich mit Ihrem E-Mail-Dienst
Bevor Sie Formulare erstellen, müssen Sie MailOptin mit Ihrem E-Mail-Marketing-Service verbinden.
Wenn Sie eine Empfehlung benötigen, ConvertKit ist die dritte E-Mail-Plattform, die ich in den letzten sechs Jahren mit Compete Themes verwendet habe, und es ist bei weitem mein Favorit.
Sie können meinen ausführlichen ConvertKit-Test hier lesen .
Nun zurück zum Einrichten von MailOptin!
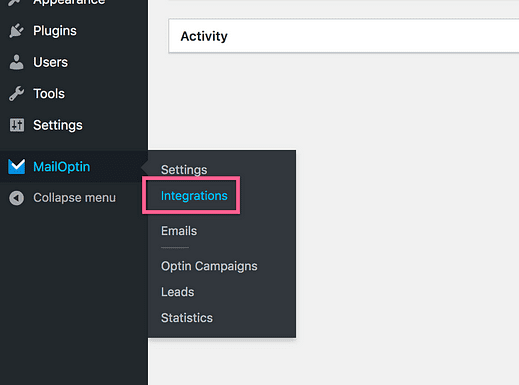
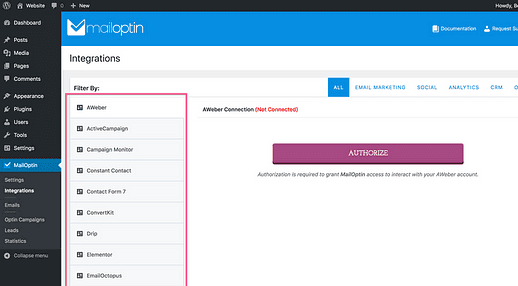
Sobald Sie das MailOptin-Plugin installiert haben, sehen Sie einen neuen Menüpunkt in Ihrem WP-Admin-Dashboard. Bewegen Sie den Mauszeiger über das MailOptin-Menüelement und klicken Sie auf den Link Integrationen.
Auf dieser Seite werden alle möglichen Integrationen auf der linken Seite des Bildschirms aufgelistet.
Wie Sie sehen, gibt es viele!
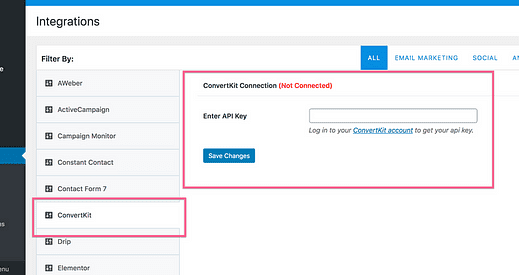
Um MailOptin mit Ihrem E-Mail-Dienst zu verbinden, scrollen Sie auf der Seite nach unten, bis Sie Ihren E-Mail-Dienst in der Seitenleiste finden und klicken Sie darauf. Die Seite wird sofort mit einem einzigen Eingabefeld aktualisiert, in das Sie Ihren API-Schlüssel eingeben können.
Unabhängig davon, welche E-Mail-Plattform Sie verwenden, finden Sie Ihren API-Schlüssel irgendwo im Einstellungsmenü der App. Jeder E-Mail-Dienst stellt einen API-Schlüssel für diese Art der Integration bereit .
Sobald Sie den Schlüssel haben, fügen Sie ihn in die Eingabe ein und klicken Sie auf die Schaltfläche Änderungen speichern.
Als nächstes (hinter den Kulissen) wird Ihr E-Mail-Dienst MailOptin als vertrauenswürdige App für die Kommunikation autorisieren. Wenn jetzt jemand seine E-Mail-Adresse in eines Ihrer Formulare eingibt, kann MailOptin seine Informationen automatisch an den E-Mail-Dienst senden.
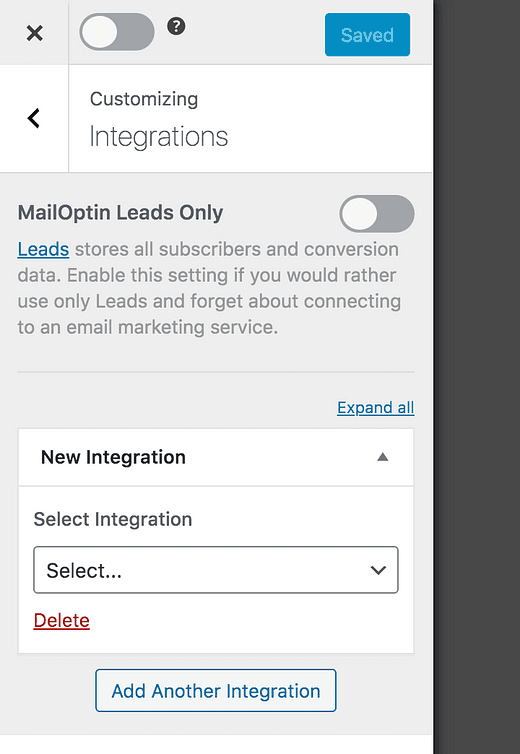
Wenn alles angeschlossen ist, können Sie Ihr Popup-Formular erstellen.
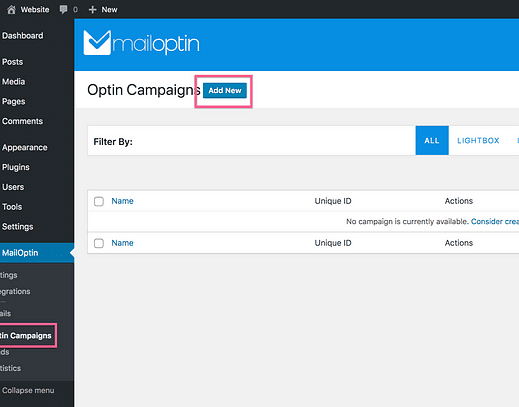
Rufen Sie zum Erstellen des Formulars das Menü "Kampagnen optimieren" auf und klicken Sie oben auf die Schaltfläche "Neu hinzufügen".
Auf dieser Seite werden alle Ihre bestehenden Kampagnen und deren Leistung angezeigt
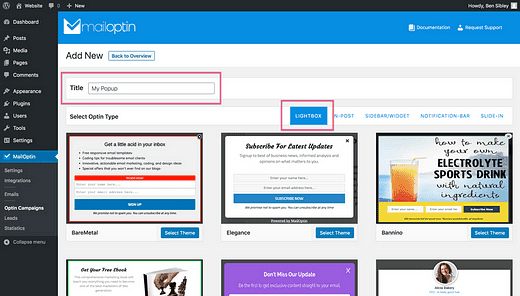
Auf dem nächsten Bildschirm geben Sie Ihrer Kampagne einen Titel und wählen ein Thema für Ihr Popup aus.
Der Formulartyp Lightbox sollte bereits ausgewählt sein
Es stehen einige Motive zur Auswahl. Wie Sie gleich sehen werden, sind Text, Bilder, Farben, Felder und Schriftarten alle anpassbar. Sie sollten also einfach das Thema auswählen, das Ihrer Vision für Ihr Popup am besten entspricht.
Sobald Sie ein Thema ausgewählt haben, wird der Optin-Anpasser geöffnet.
Wie Sie sehen können, handelt es sich um eine spezialisierte Version des Live Customizers, der von WordPress-Themes verwendet wird.
Ich werde nicht alle Einstellungen durchgehen, da es ziemlich einfach ist. Sie können die Farben, Schriftarten und mehr über das Anpassungsfenster ändern. Sie können auch auf ein beliebiges Element im Formular klicken, um seinen Abschnitt in der Seitenleiste zu öffnen.
Wenn Sie mit dem Aussehen und dem Lesen des Formulars zufrieden sind, können Sie es mit einer E-Mail-Liste verbinden.
Mit einer E-Mail-Liste verbinden
Hier wird es interessant.
Sie haben MailOptin bereits mit Ihrem E-Mail-Dienst verbunden. Wenn Sie nun im Customizer auf den Abschnitt Integrationen klicken, finden Sie dieses Feld, in dem Sie den E-Mail-Dienst auswählen können, in den Sie integriert haben.
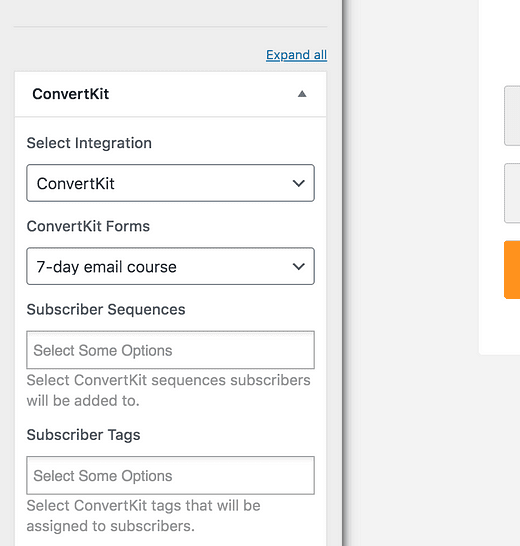
Wenn Sie auf das Dropdown-Menü Auswählen klicken, wird Ihr E-Mail-Anbieter aufgelistet. Nachdem Sie Ihren E-Mail-Dienst ausgewählt haben, wird eine weitere Dropdown-Liste mit allen Ihren E-Mail-Listen angezeigt.
Verbinden eines Formulars mit einer Liste in ConvertKit
Das bedeutet, dass jedes Formular, das Sie mit MailOptin erstellen, mit einer anderen E-Mail-Liste verbunden werden kann, die Sie in Ihrer E-Mail-Marketing-App erstellt haben.
Noch besser, die meisten E-Mail-Plattformen bieten MailOptin Segmentierungsoptionen. Im obigen Beispiel können Sie beispielsweise sehen, dass ConvertKit es Ihnen ermöglicht, Personen, die sich über dieses Formular anmelden, bestimmte Tags hinzuzufügen.
Anfangs haben Sie vielleicht nur ein Angebot für Ihre Besucher, aber im Laufe der Zeit werden Sie sicherlich mehrere Opt-in-Formulare erstellen, die unterschiedliche E-Mails an Abonnenten liefern müssen. MailOptin macht diese komplexe Einrichtung einfach und möglich.
Wenn Ihr WordPress-Popup-Formular vollständig angepasst und mit einer Liste verbunden ist, müssen Sie im letzten Schritt entscheiden, wann und wo es auf Ihrer Website angezeigt werden soll.
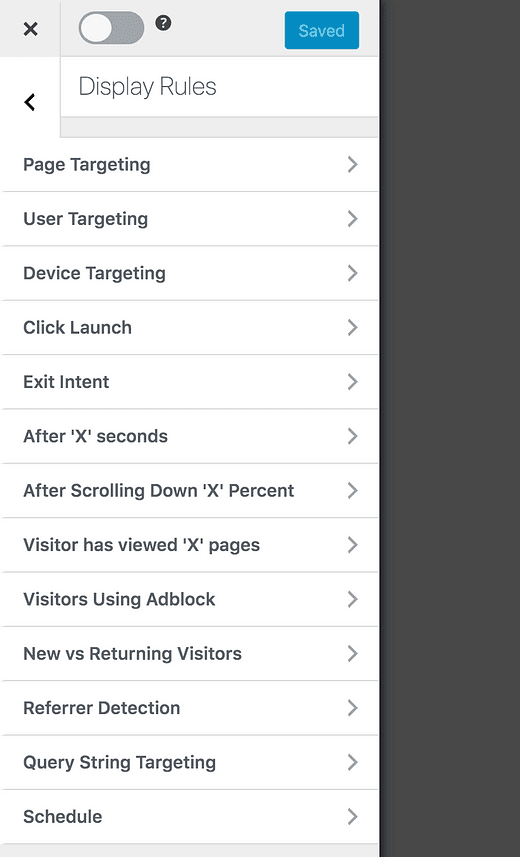
Klicken Sie noch im Customizer auf den Abschnitt Anzeigeregeln, und Sie werden all diese herrlichen Optionen sehen.
An dieser Stelle haben Sie einige Entscheidungen zu treffen.
Zuerst müssen Sie entscheiden, wer Ihr Popup sehen soll. Sie haben unzählige Möglichkeiten, aus denen Sie sich entscheiden können. Einige dieser Optionen umfassen das Targeting:
- Das Gerät des Besuchers
- Die aktuelle Seite
- Eine Abfragezeichenfolge in der URL
- Ob AdBlock verwendet wird oder nicht
- Wenn ein Besucher ein neuer VS ist, der zurückkehrt
Diese Optionen ermöglichen ein präzises Targeting, in meinem Beispiel wird jedoch eine einfache und beliebte Implementierung verwendet.
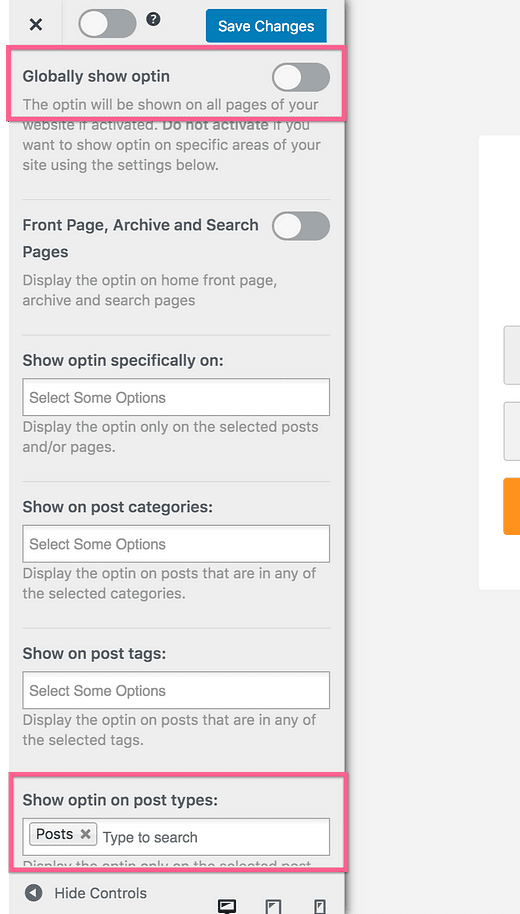
In meinem Beispiel möchte ich das Popup jedem anzeigen, der einen Blogbeitrag liest. Ich möchte nicht, dass es auf meiner Homepage oder anderen Seiten (wie Über oder Kontakt) angezeigt wird.
Um dies zu tun, würde ich die Option deaktivieren, das Opt-In global anzuzeigen, und dann "Beiträge" als einzigen Beitragstyp auswählen, auf dem das Formular angezeigt werden soll.
Unten stehen auch weitere Einstellungen zur Verfügung
Sie können Ihr Formular in Beiträgen in bestimmten Kategorien anzeigen oder sogar einzelne Beiträge und Seiten auswählen, wenn Sie möchten. Sie können auch eine weitere Regel hinzufügen, um das Popup nur wiederkehrenden Besuchern oder Personen anzuzeigen, die mobile Geräte verwenden.
Für mein Beispiel sind diese Einstellungen gut genug.
Nachdem ich nun ausgewählt habe, wo mein Formular angezeigt werden soll und wem es angezeigt werden soll, besteht der letzte Schritt darin, zu entscheiden, wann es angezeigt werden soll.
Die Optionen sind, das Formular anzuzeigen:
- Nach X Sekunden
- Nachdem sie die Seite X Prozent nach unten gescrollt haben
- Nachdem sie X Seiten angesehen haben
- Auf „Ausstiegsabsicht”
- Auf Klick
Die ersten drei sind ziemlich offensichtlich. Das Anzeigen des Formulars 30s, nachdem jemand bei einem Beitrag angekommen ist, ist beispielsweise eine einfache und einfache Möglichkeit, damit anzufangen.
Die nächsten beiden Optionen sind interessanter.
Die Option Exit Intent verfolgt die Mausbewegung des Besuchers und wenn er zum Browsermenü geht, vermutlich um das Fenster zu schließen oder auf die Schaltfläche "Zurück" zu klicken, wird das Popup angezeigt.
Exit Intent ist eine gute Lösung, da es Ihre Besucher beim Lesen und Interagieren mit Ihrer Website nicht stört.
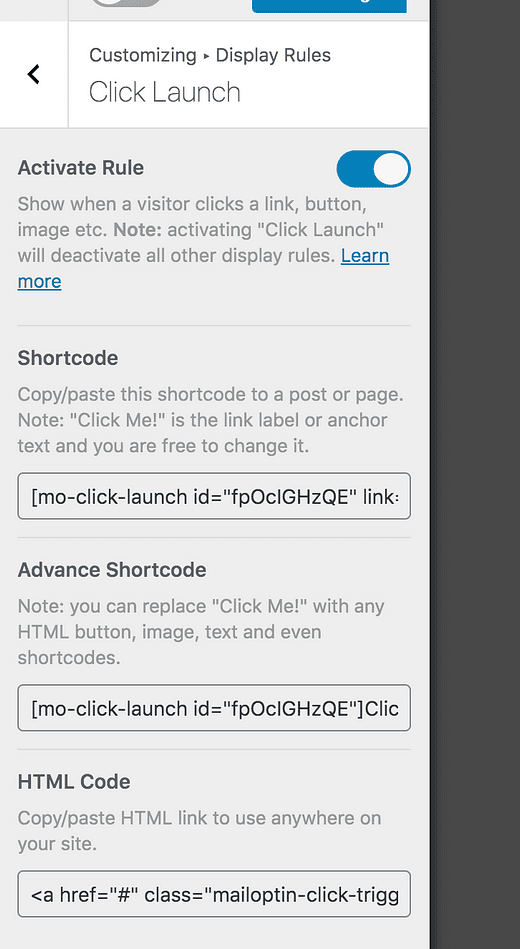
Mit der anderen Option, Click Launch, können Sie überall auf Ihrer Site einen Link platzieren, auf den Besucher klicken können. Wenn jemand auf den Link klickt, wird das Popup angezeigt. Dies ist eine wirklich einzigartige Option und kann zu hervorragenden Optin-Raten führen.
Es ist auch eine Shortcode-Option verfügbar
Damit sind die Anzeigeoptionen für das Formular abgeschlossen.
Wenn Sie der Meinung sind, dass das Popup zu aggressiv ist, können Sie stattdessen immer ein „Slide-In”-Formular ausprobieren. Sie haben alle die gleichen Anzeigeoptionen, aber das Formular nimmt nur wenig Platz in der Ecke des Bildschirms ein, anstatt den gesamten Bildschirm einzunehmen.
Jetzt wissen Sie alles, was Sie brauchen, um Ihrer WordPress-Website ein schönes Popup-Formular hinzuzufügen.
Sobald Sie den Dreh raus haben, werden Sie sicher viel Spaß beim Split-Testen und Optimieren Ihrer Formulare für bessere Conversions haben.
Sie sollten auch versuchen, mit dem MailOptin-Widget ein Formular zu Ihrer Seitenleiste hinzuzufügen. Sie erzielen mehr Conversions mit zwei oder drei Opt-in-Formularen statt nur mit einem Popup.
Wenn Sie neu im E-Mail-Marketing sind, sollten Sie diesen Beitrag als nächstes lesen:
So erstellen Sie eine E-Mail-Liste mit WordPress
Wenn Ihnen dieser Leitfaden dabei geholfen hat, WordPress ein Popup-Formular hinzuzufügen, teilen Sie es mit jemand anderem, von dem Sie glauben, dass es auch daran interessiert wäre.