Kuidas lisada WordPressi ilusaid hüpikaknavorme
Armasta neid või vihka neid, on üks põhjus, miks hüpikaknad on tagasi.
Nad töötavad!
Muidugi saate lisada meilivorme oma külgribale, enne postitusi, pärast postitusi jne.
Kuid olenemata sellest, kuhu vormid lisate, teisendub hüpikaken alati paremini. Jah, need võivad külastajaid häirida, kuid kuna need töötavad palju paremini kui teised optini vormid, on see ignoreerimiseks liiga tõhus.
Kuigi hüpikaknad võivad olla äärmiselt tüütud, saate teada, kuidas luua atraktiivseid, minimaalselt invasiivseid ja loendi koostamisel endiselt tõhusaid hüpikaknaid .
Selle tegemiseks vajate uut pistikprogrammi. Alustame seda õpetust, kirjeldades, milliseid pistikprogramme saate oma WordPressi veebisaidile hüpikaknavormide lisamiseks kasutada.
Nagu enamiku WordPressi asjade puhul, on ka siin valida paljude pistikprogrammide vahel.
Mul on kogumik parimaid hüpikakna pistikprogramme, mida saate vaadata, kuid minu isiklik lemmik on MailOptin.
See on pistikprogramm, mida kasutan kõigi selle veebisaidi vormide jaoks, sealhulgas hüpikaknavormi jaoks, mida olete näinud 😉
Mulle meeldib MailOptini juures see, et:
- Vorme on lihtne luua ja kohandada
- Kuvamisvalikuid on palju
- See töötab kõigi populaarsemate e-posti turundusteenustega
Veelgi parem, seal on sisseehitatud A/B testimine, nii et saate oma optinmäärade parandamiseks pidevalt teste käitada. Lõppude lõpuks on tore, kui teil on ilus hüpikaknavorm, kuid veelgi parem on suure konversiooniga vorm.
Ja lõpuks, paljud e-posti hüpikaknalahendused, millel on MailOptiniga sarnased funktsioonid, nõuavad igakuist tellimust. MailOptin on ühekordne makse ja saadaval on isegi "lihtne" versioon.
Nüüd, kui teil on ainus tööriist, mida vajate hüpikakende loomiseks, vaatame läbi samme, kuidas lisada oma saidile esimene hüpikaken.
Ühendage oma e-posti teenusega
Enne vormide loomist peate ühendama MailOptini oma meiliturundusteenusega.
Kui vajate soovitust, on ConvertKit kolmas meiliplatvorm, mida olen viimase kuue aasta jooksul Compete Themesi käivitanud, ja see on minu lemmik.
Minu põhjalikku ConvertKiti ülevaadet saate lugeda siit.
Nüüd tagasi MailOptini seadistamise juurde!
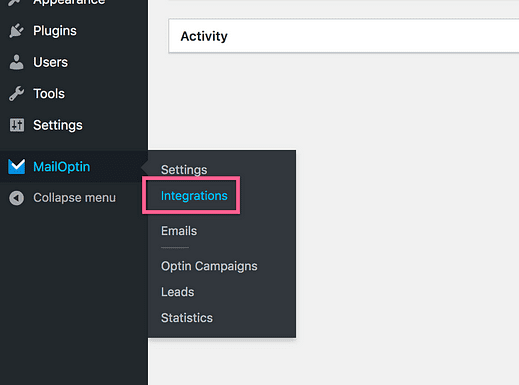
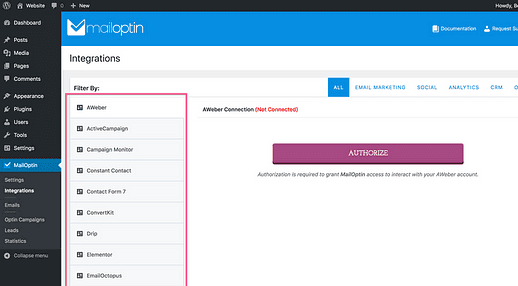
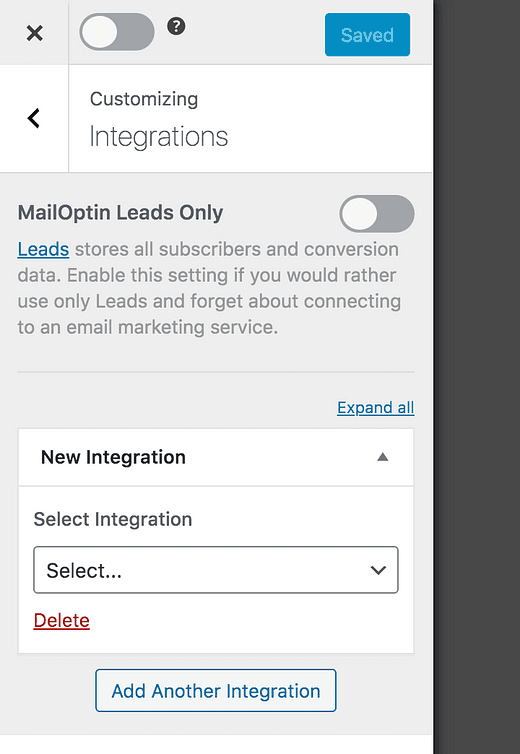
Kui olete MailOptini pistikprogrammi installinud, näete oma WP administraatori armatuurlaual uut menüüüksust. Hõljutage kursorit menüüelemendi MailOptin kohal ja klõpsake lingil Integratsioonid.
Sellel lehel näete kõiki võimalikke integratsioone, mis on loetletud ekraani vasakus servas.
Nagu näete, on neid palju!
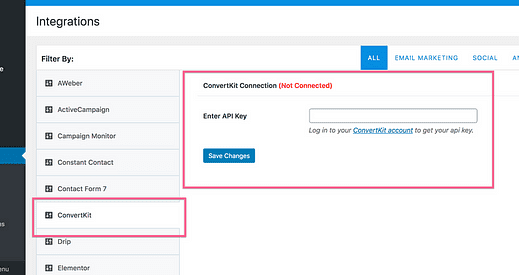
MailOptini ühendamiseks oma meiliteenusega kerige lehte allapoole, kuni leiate külgribalt oma meiliteenuse, ja klõpsake sellel. Leht värskendatakse koheselt ühe sisestusväljaga, kuhu saate sisestada oma API võtme.
Olenemata sellest, millist meiliplatvormi kasutate, leiate oma API-võtme kuskilt rakenduse seadete menüüst. Iga meiliteenus pakub seda tüüpi integratsiooni jaoks API-võtit.
Kui võti on käes, kleepige see sisendisse ja klõpsake nuppu Salvesta muudatused.
Mis juhtub järgmisena (kulisside taga), on see, et teie meiliteenus volitab MailOptini kui usaldusväärset rakendust, millega suhelda. Nüüd, kui keegi sisestab oma e-posti aadressi ühte teie vormidest, saab MailOptin tema teabe automaatselt meiliteenusesse saata.
Kui kõik on ühendatud, olete valmis oma hüpikakna vormi looma.
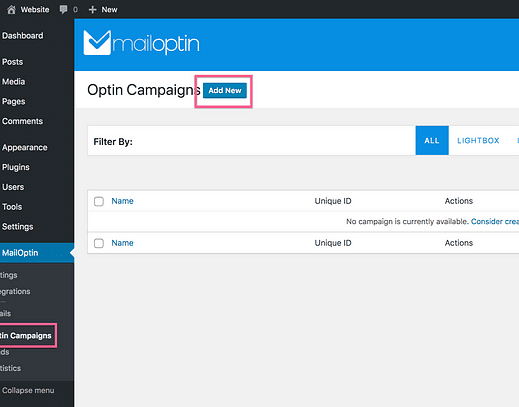
Vormi loomiseks külastage menüüd Optini kampaaniad ja klõpsake ülaosas nuppu Lisa uus.
Sellel lehel kuvatakse kõik teie olemasolevad kampaaniad ja nende toimivus
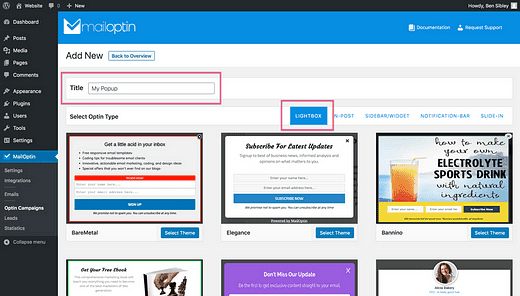
Järgmisel ekraanil annate oma kampaaniale pealkirja ja valite hüpikakna teema.
Valguskasti vormi tüüp peaks olema juba valitud
Valida on üsna paljude teemade vahel. Nagu näete kohe, on tekst, pildid, värvid, väljad ja fondid kõik kohandatavad, seega peaksite lihtsalt valima teema, mis näeb teie hüpikakna jaoks kõige rohkem välja teie nägemuse.
Kui olete teema valinud, avaneb optini kohandaja.
Nagu näete, on see reaalajas kohandaja spetsiaalne versioon, mida kasutavad WordPressi teemad.
Ma ei hakka kõiki seadeid läbi vaatama, kuna see on üsna lihtne. Kohandajapaneelilt saate muuta värve, fonte ja muud. Võite klõpsata ka mis tahes vormi elemendil, et avada selle sektsioon külgribal.
Kui olete vormi välimuse ja lugemisega rahul, on aeg ühendada see meililoendiga.
Ühendage meililoendiga
Siin lähevad asjad huvitavaks.
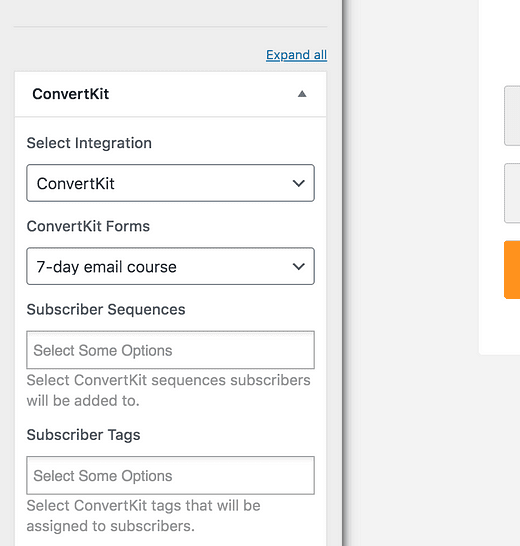
Olete juba ühendanud MailOptini oma meiliteenusega. Nüüd, kui klõpsate kohandaja jaotisel Integratsioonid, leiate selle kasti, kus saate valida e-posti teenuse, millega olete integreeritud.
Kui klõpsate rippmenüül Vali, näete loendis oma meiliteenuse pakkujat. Kui olete oma meiliteenuse valinud, kuvatakse uus rippmenüü, mis sisaldab kõiki teie meililoendeid.
Vormi ühendamine loendiga rakenduses ConvertKit
See tähendab, et iga MailOptiniga loodud vormi saab ühendada erineva meililoendiga, mille olete loonud oma meiliturunduse rakenduses.
Veelgi parem, enamik meiliplatvorme pakub MailOptinile segmenteerimisvalikuid. Näiteks näete ülaltoodud näites, et ConvertKit võimaldab teil lisada konkreetseid silte inimestele, kes selle vormi kaudu tellivad.
Alguses võib teil olla külastajatele vaid üks pakkumine, kuid aja jooksul loote kindlasti mitu optin-vormi, mis peavad tellijatele erinevaid e-kirju edastama. MailOptin muudab selle keeruka seadistuse lihtsaks ja võimalikuks.
Kui teie WordPressi hüpikaken on täielikult kohandatud ja loendiga ühendatud, on viimane samm otsustada, millal ja kus seda teie saidil näidata.
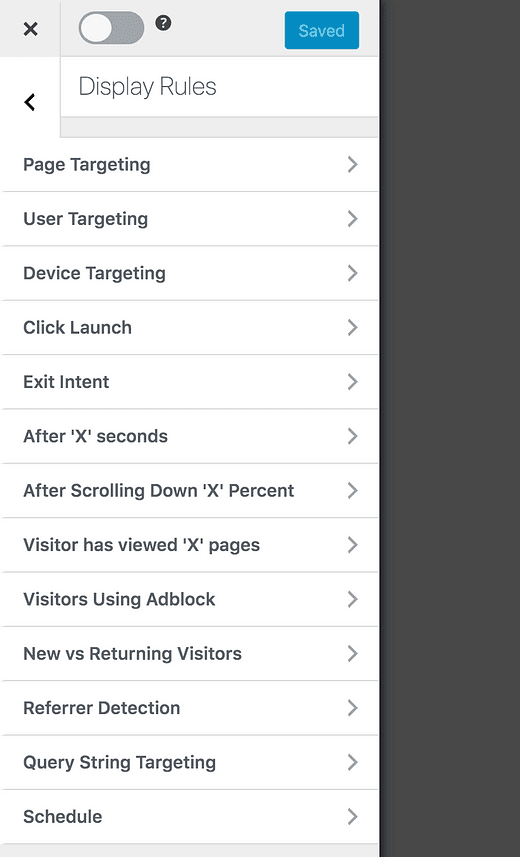
Ikka kohandaja sees klõpsake jaotist Kuvareeglid ja näete kõiki neid suurepäraseid valikuid.
Siinkohal on teil teha mõned valikud.
Esiteks peate otsustama, kes teie hüpikakent näeb. Teil on palju valikuvõimalusi, mille vahel otsustada. Mõned neist valikutest hõlmavad sihtimist.
- Külastaja seade
- Praegune leht
- Päringu string URL-is
- Olenemata sellest, kas AdBlocki kasutatakse või mitte
- Kui külastaja on uus VS naaseb
Need valikud võimaldavad täpset sihtimist, kuid minu näide kasutab lihtsat ja populaarset rakendust.
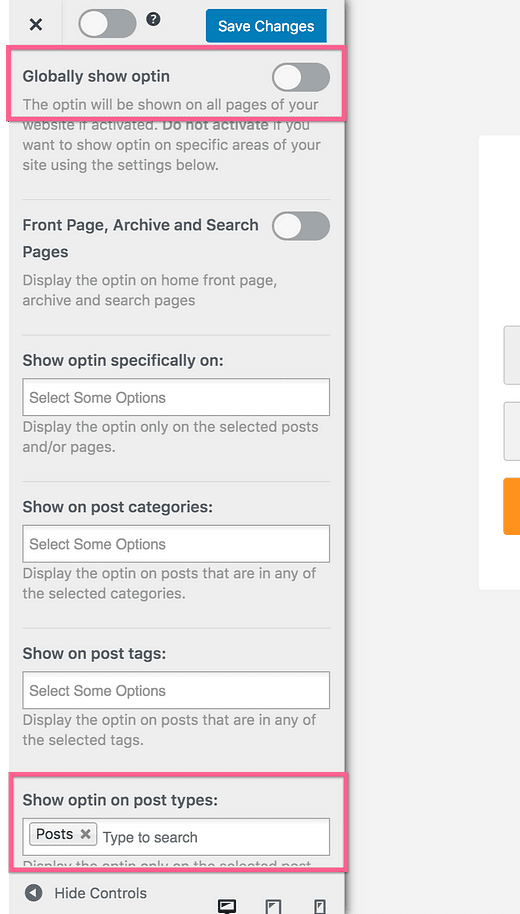
Näiteks tahan hüpikakna kuvada kõigile, kes loevad blogipostitust. Ma ei taha, et see ilmuks minu avalehel või muudel lehtedel (nt Teave või Kontakt).
Selleks lülitaksin välja optini globaalse kuvamise ja valin seejärel vormi kuvamiseks ainsa postituse tüübiks "Postitused".
Allpool on saadaval ka rohkem seadeid
Saate kuvada oma vormi kindlate kategooriate postitustel või soovi korral isegi valida üksikuid postitusi ja lehti. Võite lisada ka teise reegli, et kuvada hüpikakna ainult korduvkülastajatele või mobiilseadmeid kasutavatele inimestele.
Minu näiteks on need sätted piisavalt head.
Nüüd, kui olen valinud, kus oma vormi näidata ja kellele seda näidata, on viimane samm otsustada, millal see ilmuma peaks.
Vormi kuvamise võimalused on järgmised:
- X sekundi pärast
- Pärast seda, kui nad on lehte X protsenti alla kerinud
- Pärast seda, kui nad on vaadanud X lehekülge
- "Väljumise kavatsusest"
- Klõpsamisel
Esimesed kolm on üsna ilmsed. Näiteks vormi kuvamine 30 sekundit pärast postituse saabumist on lihtne ja lihtne võimalus alustada.
Järgmised kaks võimalust on huvitavamad.
Valik Exit Intent jälgib külastaja hiire liikumist ja kui ta suundub brauseri menüüsse, arvatavasti akna sulgemiseks või tagasinupu vajutamiseks, siis ilmub hüpikaken.
Väljumise kavatsus on hea lahendus, kuna see ei sega teie külastajaid teie veebisaidi lugemise ja sellega suhtlemise ajal.
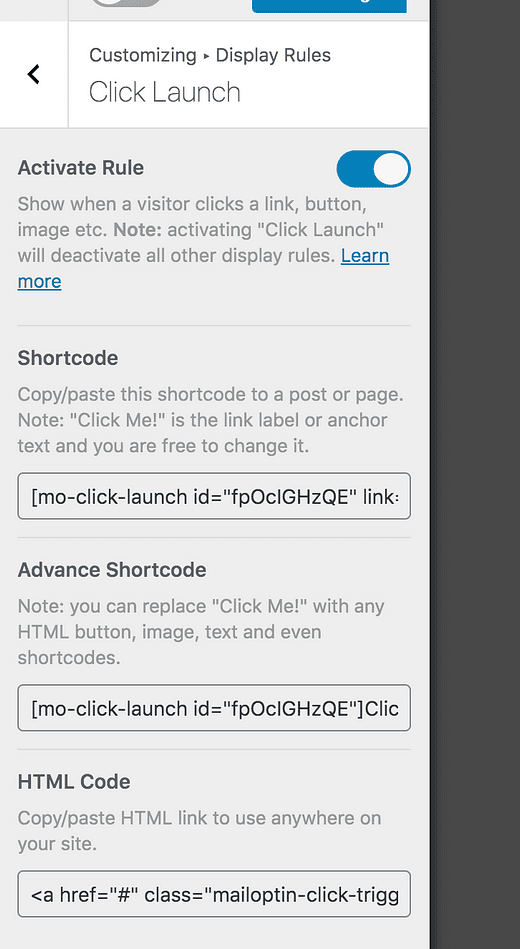
Teine valik, Click Launch, võimaldab paigutada lingi kõikjale saidile, millel külastajad saavad klõpsata. Kui keegi lingil klõpsab, kuvatakse hüpikaken. See on tõeliselt ainulaadne valik ja võib kaasa tuua suurepärase optimise määra.
Saadaval on ka lühikoodi valik
See lõpetab vormi kuvamisvalikud.
Kui otsustate, et hüpikaken on liiga agressiivne, võite alati proovida selle asemel sisselibistatavat vormi. Teil on kõik samad kuvamisvalikud, kuid vorm võtab ekraani nurgas vaid veidi ruumi, selle asemel et kogu ekraani üle võtta.
Nüüd teate kõike, mis on vajalik kauni hüpikvormi lisamiseks oma WordPressi veebisaidile.
Kui olete asja selgeks saanud, on teil kindlasti lõbus jagatud testimine ja vormide optimeerimine paremate konversioonide saamiseks.
Samuti peaksite proovima MailOptini vidina abil oma külgribale vormi lisada. Hüpikakna asemel saate rohkem konversioone kahe või kolme optin-vormiga.
Kui olete e-turunduses uus, võiksite lugeda seda postitust järgmisena:
Kuidas WordPressiga meililoendit koostada
Kui see juhend aitas teil WordPressi hüpikakna lisada, siis jagage seda kellegi teisega, kellele see teie arvates meeldiks.