Hur man lägger till vackra popup-formulär till WordPress
Älska dem eller hata dem, det finns en anledning till varför popup-fönster är tillbaka.
De arbetar!
Visst, du kan lägga till e-postformulär i sidofältet, före dina inlägg, efter dina inlägg, etc.
Men oavsett var du inkluderar dina formulär, konverterar popup-fönstret alltid bättre. Ja, de kan irritera besökare, men eftersom de fungerar så mycket bättre än andra optinformer är det för effektivt för att ignorera.
Även om popup-fönster kan vara extremt irriterande, kommer du att lära dig hur du skapar popup-fönster som är attraktiva, minimalt invasiva och fortfarande effektiva för att skapa listor.
För att göra något av detta behöver du ett nytt plugin. Låt oss börja den här handledningen med att täcka vilka plugins du kan använda för att lägga till popup-formulär på din WordPress-webbplats.
Som med det mesta WordPress finns det många plugins att välja mellan.
Jag har en samling av de bästa popup-plugins som du kan kolla in, men min personliga favorit är MailOptin.
Detta är plugin jag använder för alla formulär på denna webbplats inklusive popup-formuläret som du kanske har sett 😉
Det jag gillar med MailOptin är att:
- Formulären är lätta att skapa och anpassa
- Det finns massor av visningsalternativ
- Det fungerar med alla de bästa e-postmarknadsföringstjänsterna
Ännu bättre, det finns inbyggd A/B-testning, så att du ständigt kan köra tester för att förbättra dina val. Det är trots allt trevligt att ha en vacker popup-form, men det är ännu bättre att ha en högkonverterande.
Och slutligen, många popup-lösningar för e-post som har liknande funktioner som MailOptin tar ut ett månadsabonnemang. MailOptin är en engångsbetalning, och det finns till och med en "lite" version tillgänglig gratis.
Nu när du har det enda verktyget du behöver för att skapa popup-fönster, låt oss gå igenom stegen för att lägga till ditt första popup-formulär på din webbplats.
Anslut till din e-posttjänst
Innan du skapar några formulär måste du koppla MailOptin till din e-postmarknadsföringstjänst.
Om du behöver en rekommendation, är ConvertKit den tredje e-postplattformen som jag har använt under de senaste sex åren med Compete Themes, och det är överlägset min favorit.
Du kan läsa min djupgående ConvertKit-recension här.
Nu, tillbaka till att ställa in MailOptin!
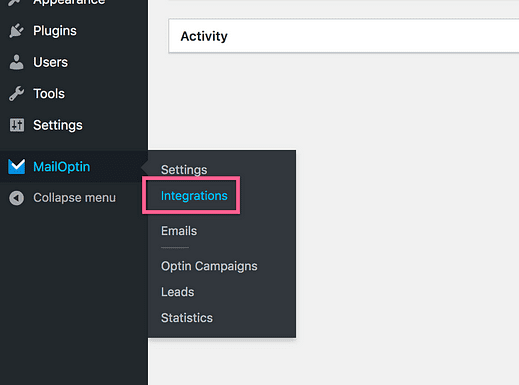
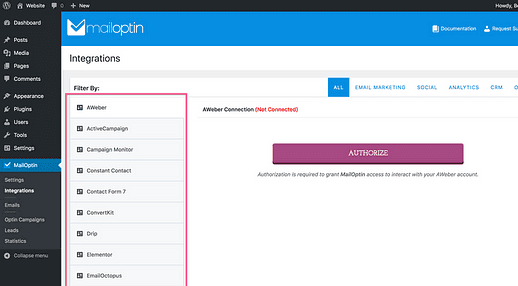
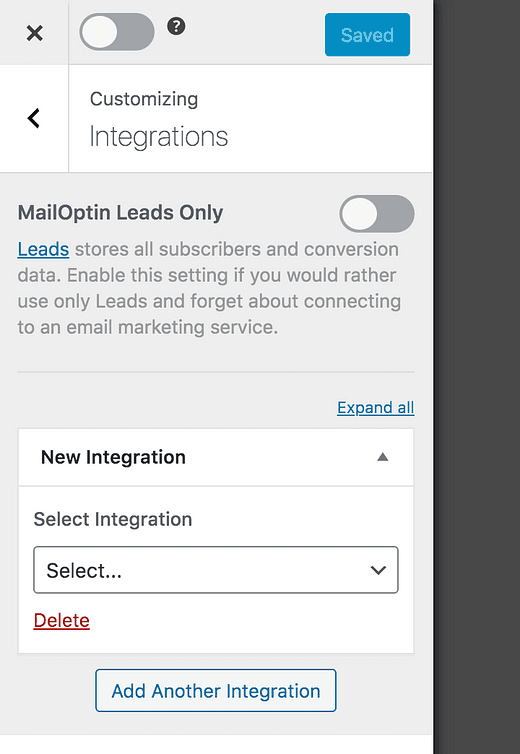
När du har installerat MailOptin-pluginen ser du ett nytt menyalternativ i din WP-administratörspanel. Håll muspekaren över menyalternativet MailOptin och klicka på länken Integrationer.
På den här sidan ser du alla möjliga integrationer listade längs den vänstra sidan av skärmen.
Som ni märker finns det många!
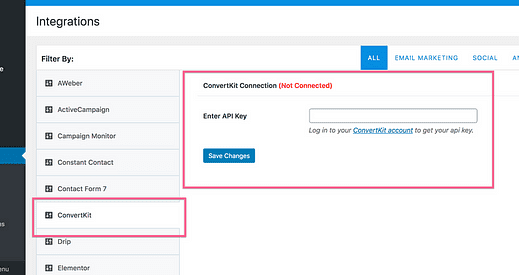
För att koppla MailOptin till din e-posttjänst, scrolla ner på sidan tills du hittar din e-posttjänst i sidofältet och klicka på den. Sidan kommer omedelbart att uppdateras med ett enda inmatningsfält där du kan ange din API-nyckel.
Oavsett vilken e-postplattform du använder kommer du att kunna hitta din API-nyckel tillgänglig någonstans i appens inställningsmeny. Varje e-posttjänst tillhandahåller en API-nyckel för denna typ av integration.
När du har fått nyckeln, klistra in den i inmatningen och klicka på knappen Spara ändringar.
Vad som händer sedan (bakom kulisserna) är att din e-posttjänst kommer att auktorisera MailOptin som en pålitlig app att kommunicera med. Nu när någon anger sin e-postadress i ett av dina formulär kan MailOptin skicka sin information till e-posttjänsten automatiskt.
Med allt anslutet är du redo att skapa ditt popup-formulär.
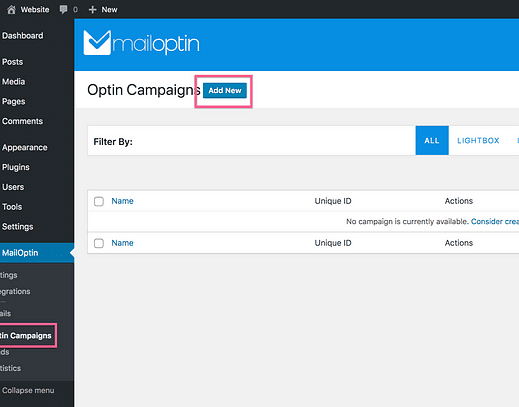
För att skapa formuläret, besök menyn Optin-kampanjer och klicka på knappen Lägg till ny högst upp.
Den här sidan visar alla dina befintliga kampanjer och deras resultat
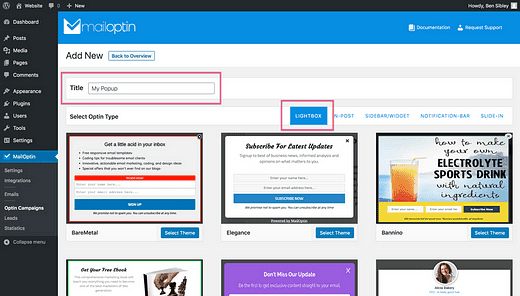
På nästa skärm ger du kampanjen en titel och väljer ett tema för din popup.
Formtypen Lightbox bör redan vara vald
Det finns en hel del teman att välja mellan. Som du kommer att se om ett ögonblick är texten, bilderna, färgerna, fälten och typsnitten alla anpassningsbara, så du bör helt enkelt välja det tema som ser mest ut som din vision för din popup.
När du väl har valt ett tema öppnas optin-anpassaren.
Som du kan se är det en specialiserad version av Live Customizer som används av WordPress-teman.
Jag kommer inte gå igenom alla inställningar eftersom det är ganska okomplicerat. Du kan ändra färger, typsnitt och mer allt från anpassarpanelen. Du kan också klicka på valfritt element i formuläret för att öppna dess avsnitt i sidofältet.
När du är nöjd med hur formuläret ser ut och läses är det dags att koppla det till en e-postlista.
Anslut till en e-postlista
Det är här saker och ting blir intressanta.
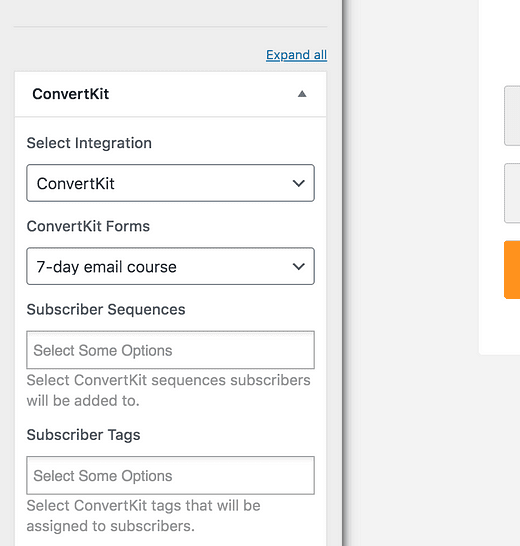
Du har redan anslutit MailOptin till din e-posttjänst. När du nu klickar på avsnittet Integrationer i anpassaren hittar du den här rutan där du kan välja den e-posttjänst du har integrerat med.
När du klickar på rullgardinsmenyn Välj ser du din e-postleverantör listad. När du väl har valt din e-posttjänst kommer du att se en annan rullgardinsmeny med alla dina e-postlistor.
Ansluta ett formulär till en lista i ConvertKit
Detta innebär att varje formulär du skapar med MailOptin kan kopplas till en annan e-postlista som du har skapat i din e-postmarknadsföringsapp.
Ännu bättre, de flesta e-postplattformar kommer att förse MailOptin med segmenteringsalternativ. Till exempel kan du se i exemplet ovan att ConvertKit låter dig lägga till specifika taggar till personer som prenumererar via det här formuläret.
Till en början kanske du bara har ett erbjudande för dina besökare, men med tiden kommer du säkert att skapa flera opteringsformulär som behöver leverera olika e-postmeddelanden till prenumeranter. MailOptin gör denna komplexa installation enkel och möjlig.
Med ditt WordPress-popupformulär helt anpassat och kopplat till en lista är det sista steget att bestämma när och var den ska visas på din webbplats.
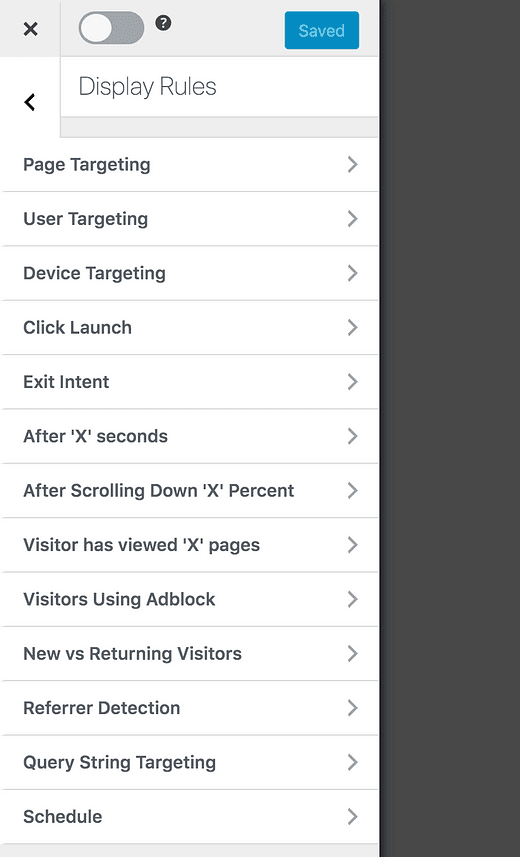
Fortfarande inne i anpassaren, klicka på avsnittet Visningsregler, så ser du alla dessa härliga alternativ.
Vid det här laget har du några val att göra.
Först måste du bestämma vem som ska se din popup. Du har massor av alternativ att välja mellan. Några av dessa alternativ inkluderar inriktning:
- Besökarens enhet
- Den aktuella sidan
- En frågesträng i URL:en
- Huruvida AdBlock används eller inte
- Om en besökare är ny VS återvänder
Dessa alternativ möjliggör exakt inriktning, men mitt exempel kommer att använda en enkel och populär implementering.
För mitt exempel vill jag visa popupen för alla som läser ett blogginlägg. Jag vill inte att det ska dyka upp på min hemsida eller några andra sidor (som Om eller Kontakt).
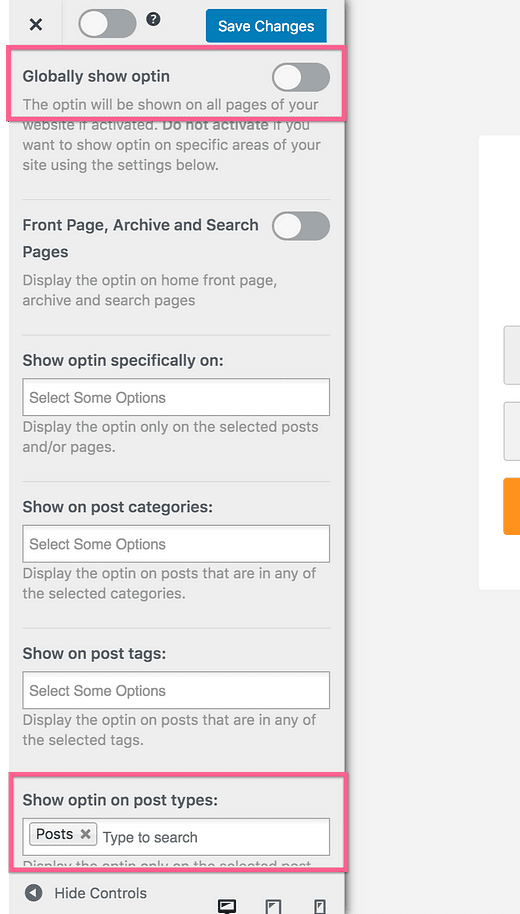
För att göra detta skulle jag stänga av alternativet att visa optin globalt och sedan välja "Inlägg" som den enda inläggstypen att visa formuläret på.
Det finns fler inställningar tillgängliga nedan också
Du kan visa ditt formulär på inlägg i specifika kategorier eller till och med välja enskilda inlägg och sidor om du vill. Du kan också lägga till en annan regel för att visa popup-fönstret endast för återkommande besökare eller personer som använder mobila enheter.
För mitt exempel är dessa inställningar tillräckligt bra.
Nu när jag har valt var mitt formulär ska visas och vem jag ska visa det för, är det sista steget att bestämma när det ska visas.
Alternativen är att visa formuläret:
- Efter X sekunder
- Efter att de har scrollat X procent ner på sidan
- Efter att de har sett X sidor
- På "avsluta avsikt"
- På klick
De tre första är ganska uppenbara. Att till exempel visa formuläret 30s efter att någon kommit till ett inlägg är ett enkelt och lätt alternativ att komma igång med.
De följande två alternativen är mer intressanta.
Alternativet Exit Intent kommer att spåra besökarens musrörelse och när de är på väg till webbläsarmenyn, förmodligen för att stänga fönstret eller trycka på "tillbaka"-knappen, det är då popup-fönstret visas.
Exit avsikt är en bra lösning eftersom det inte kommer att störa dina besökare medan de läser och interagerar med din webbplats.
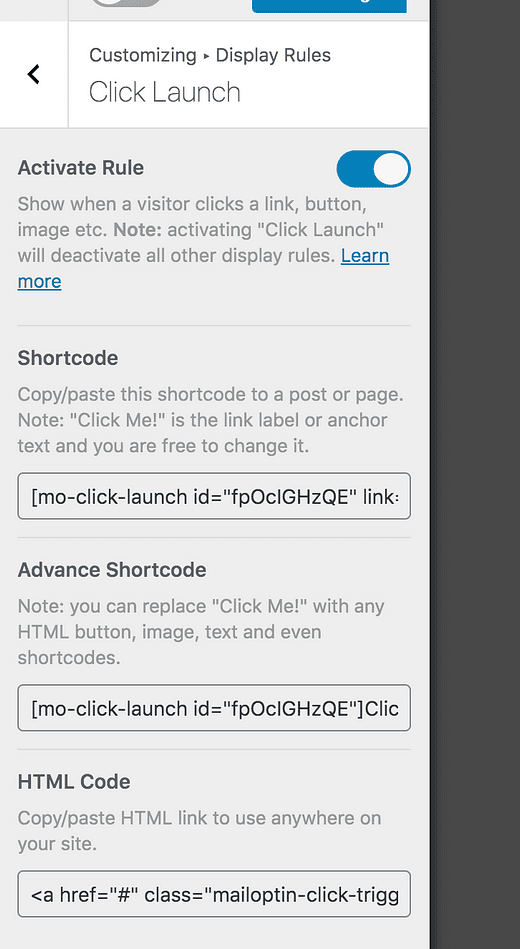
Det andra alternativet, Click Launch, låter dig placera en länk var som helst på din webbplats som besökare kan klicka på. När någon klickar på länken kommer det att utlösa popup-fönstret. Detta är ett riktigt unikt alternativ och kan leda till utmärkta valmöjligheter.
Det finns också ett kortkodsalternativ tillgängligt
Det avslutar visningsalternativen för formuläret.
Om du bestämmer dig för att popup-fönstret är för aggressivt kan du alltid prova ett "slide-in"-formulär istället. Du kommer att ha samma visningsalternativ, men formuläret tar bara lite plats i hörnet av skärmen istället för att ta över hela skärmen.
Nu vet du allt som krävs för att lägga till ett vackert popup-formulär till din WordPress-webbplats.
När du väl har fått kläm på det är jag säker på att du kommer att ha kul att dela testning och optimera dina formulär för bättre konverteringar.
Du bör också försöka lägga till ett formulär i sidofältet med MailOptin-widgeten. Du får fler omvandlingar med två eller tre optinformulär istället för bara en popup.
Om du är ny på e-postmarknadsföring kanske du vill läsa det här inlägget härnäst:
Hur man bygger en e-postlista med WordPress
Om den här guiden hjälpte dig att lägga till ett popup-formulär till WordPress, dela det sedan med någon annan som du tror skulle gilla det också.