Як додати красиві спливаючі форми до WordPress
Любіть їх чи ненавидьте, є одна причина, чому спливаючі вікна повертаються.
Вони працюють!
Звичайно, ви можете додати форми електронної пошти на бічній панелі перед публікаціями, після публікацій тощо.
Але де б ви не включили свої форми, спливаюче вікно завжди конвертується краще. Так, вони можуть дратувати відвідувачів, але оскільки вони працюють набагато краще, ніж інші форми optin, їх занадто ефективно ігнорувати.
Хоча спливаючі вікна можуть бути надзвичайно дратівливими, ви дізнаєтеся, як створювати спливаючі вікна, які є привабливими, мінімально інвазивними та все ще ефективними для створення списків.
Щоб зробити це, вам знадобиться новий плагін. Давайте розпочнемо цей підручник з того, які плагіни можна використовувати для додавання спливаючих форм на свій веб-сайт WordPress.
Як і у більшості речей WordPress, існує багато плагінів на вибір.
У мене є колекція найкращих спливаючих плагінів, які ви можете перевірити, але мій особистий улюблений – MailOptin.
Це плагін, який я використовую для всіх форм на цьому веб-сайті, включаючи спливаючу форму, яку ви, можливо, бачили 😉
Що мені подобається в MailOptin, так це те, що:
- Форми легко створювати та налаштовувати
- Є безліч варіантів відображення
- Він працює з усіма найкращими службами електронного маркетингу
Ще краще, є вбудоване тестування A/B, тож ви можете постійно запускати тести, щоб підвищити показники оптимізації. Зрештою, приємно мати красиву спливаючу форму, але ще краще мати форму з високим рівнем конверсії.
І нарешті, багато спливаючих рішень електронної пошти, які мають схожі функції з MailOptin, стягують щомісячну підписку. MailOptin — це одноразовий платіж, і є навіть «спрощена» версія, доступна безкоштовно.
Тепер, коли у вас є єдиний інструмент, необхідний для створення спливаючих вікон, давайте розглянемо кроки, щоб додати вашу першу спливаючу форму на ваш сайт.
Підключіться до служби електронної пошти
Перш ніж створювати будь-які форми, вам потрібно підключити MailOptin зі службою маркетингу електронної пошти.
Якщо вам потрібна рекомендація, ConvertKit — це третя платформа електронної пошти, яку я використовував протягом останніх шести років під час роботи з темами Compete, і це, безумовно, моя улюблена.
Ви можете прочитати мій поглиблений огляд ConvertKit тут.
Тепер повернемося до налаштування MailOptin!
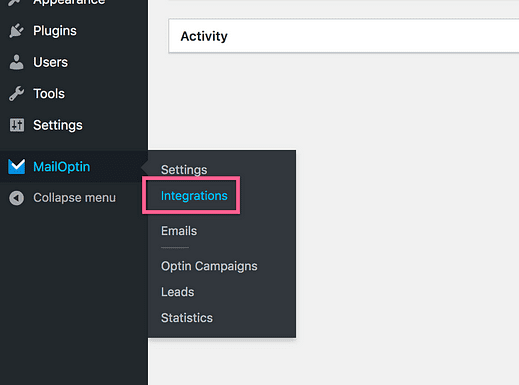
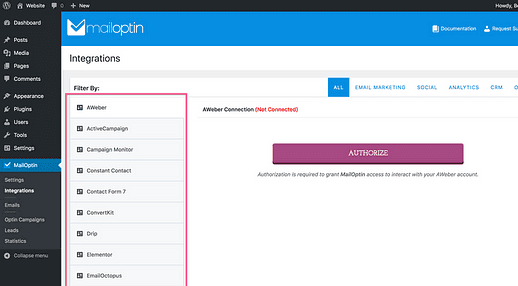
Після встановлення плагіна MailOptin ви побачите новий пункт меню на інформаційній панелі адміністратора WP. Наведіть курсор на пункт меню MailOptin і натисніть посилання Інтеграції.
На цій сторінці ви побачите всі можливі інтеграції, перелічені в лівій частині екрана.
Як бачите, їх дуже багато!
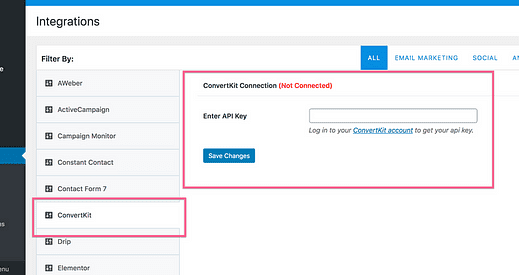
Щоб підключити MailOptin зі службою електронної пошти, прокрутіть сторінку вниз, доки не знайдете службу електронної пошти на бічній панелі, і натисніть її. Сторінка миттєво оновиться з одним полем введення, куди ви можете ввести свій ключ API.
Незалежно від того, яку платформу електронної пошти ви використовуєте, ви зможете знайти свій ключ API, доступний десь у меню налаштувань програми. Кожна служба електронної пошти надає ключ API для такого типу інтеграції.
Отримавши ключ, вставте його в поле введення та натисніть кнопку Зберегти зміни.
Далі (за кадром) відбувається те, що ваша служба електронної пошти буде авторизувати MailOptin як надійну програму для спілкування. Тепер, коли хтось вводить свою адресу електронної пошти в одну з ваших форм, MailOptin може автоматично надсилати свою інформацію в службу електронної пошти.
Коли все підключено, ви готові створити спливаючу форму.
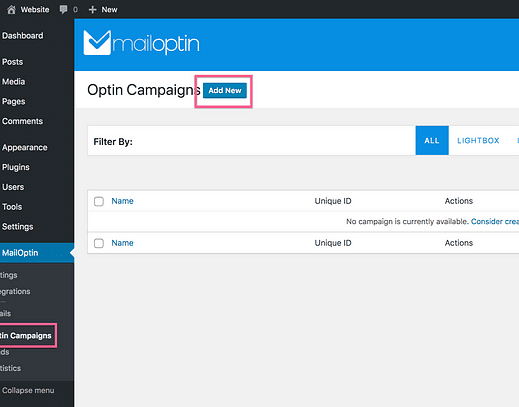
Щоб створити форму, перейдіть до меню Optin Campaigns і натисніть кнопку Додати нову вгорі.
На цій сторінці відображатимуться всі ваші існуючі кампанії та їх ефективність
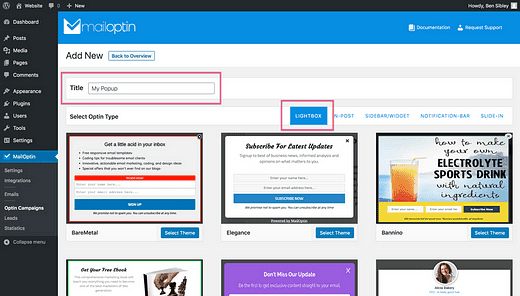
На наступному екрані ви дасте назву кампанії та виберіть тему для спливаючого вікна.
Тип форми лайтбокса вже має бути вибрано
Є досить багато тем на вибір. Як ви побачите через деякий час, текст, зображення, кольори, поля та шрифти можна налаштувати, тому вам слід просто вибрати тему, яка найбільше схожа на ваше бачення для вашого спливаючого вікна.
Після того, як ви виберете тему, відкриється налаштування параметрів.
Як бачите, це спеціалізована версія Live Customizer, яка використовується темами WordPress.
Я не буду розглядати всі налаштування, оскільки це досить просто. Ви можете змінити кольори, шрифти та багато іншого на панелі налаштування. Ви також можете клацнути будь-який елемент у формі, щоб відкрити його розділ на бічній панелі.
Коли ви задоволені тим, як форма виглядає і читається, настав час підключити її до списку електронної пошти.
Підключитися до списку електронної пошти
Ось де все стає цікавим.
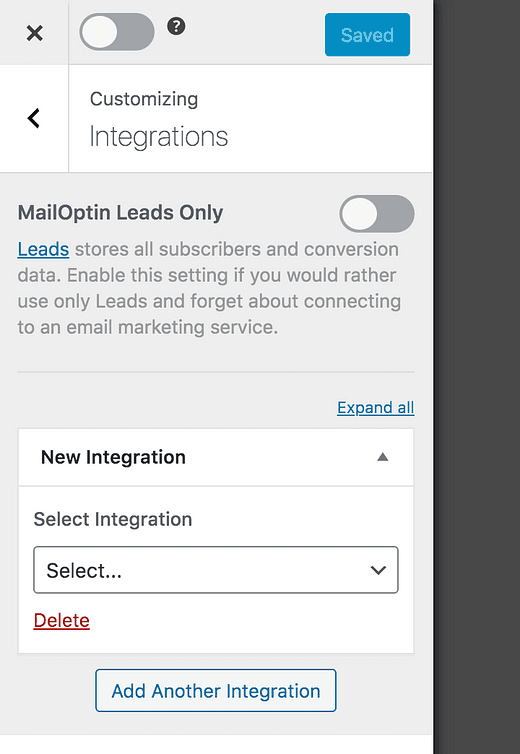
Ви вже підключили MailOptin до своєї служби електронної пошти. Тепер, коли ви клацнете розділ «Інтеграції» в модифікаторі, ви знайдете це поле, де ви можете вибрати службу електронної пошти, з якою ви інтегрували.
Коли ви клацнете спадне меню Вибрати, ви побачите свого постачальника послуг електронної пошти в списку. Після того, як ви виберете службу електронної пошти, ви побачите інше спадне меню з усіма вашими списками електронної пошти.
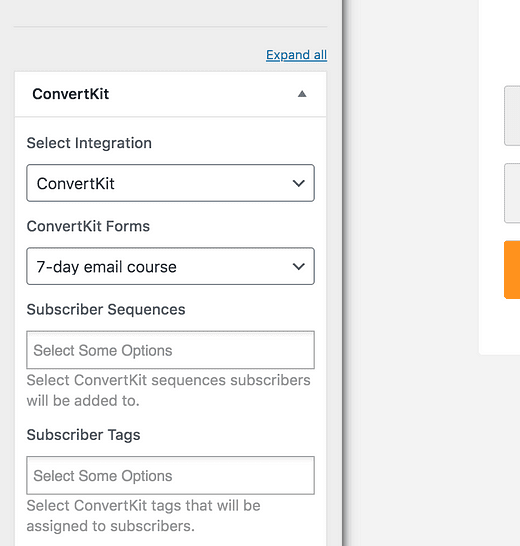
Підключення форми до списку в ConvertKit
Це означає, що кожну форму, яку ви створюєте за допомогою MailOptin, можна під’єднати до іншого списку розсилки, який ви створили у своїй програмі електронного маркетингу.
Навіть краще, більшість платформ електронної пошти нададуть MailOptin параметри сегментації. Наприклад, у наведеному вище прикладі ви можете побачити, що ConvertKit дозволяє додавати певні теги людям, які підписалися через цю форму.
Спочатку у вас може бути лише одна пропозиція для ваших відвідувачів, але з часом ви, безсумнівно, створите кілька форм Optin, які потребують доставки різних електронних листів передплатникам. MailOptin робить це складне налаштування простим і можливим.
Оскільки ваша спливаюча форма WordPress повністю налаштована та підключена до списку, останній крок — вирішити, коли і де її показувати на вашому сайті.
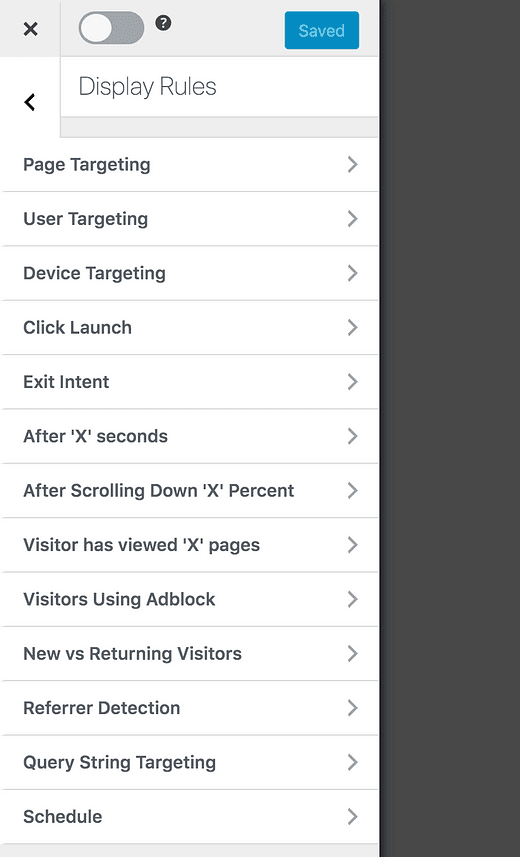
Перебуваючи в настроювачі, натисніть розділ «Правила відображення», і ви побачите всі ці чудові параметри.
На цьому етапі у вас є вибір.
Спочатку вам потрібно вирішити, хто бачитиме ваше спливаюче вікно. У вас є безліч варіантів, з яких ви можете вибрати. Деякі з цих параметрів включають націлювання:
- Пристрій відвідувача
- Поточна сторінка
- Рядок запиту в URL-адресі
- Використовується чи ні AdBlock
- Якщо відвідувач новий, то він повертається
Ці параметри дозволяють точно націлюватися, але в моєму прикладі буде використано просту й популярну реалізацію.
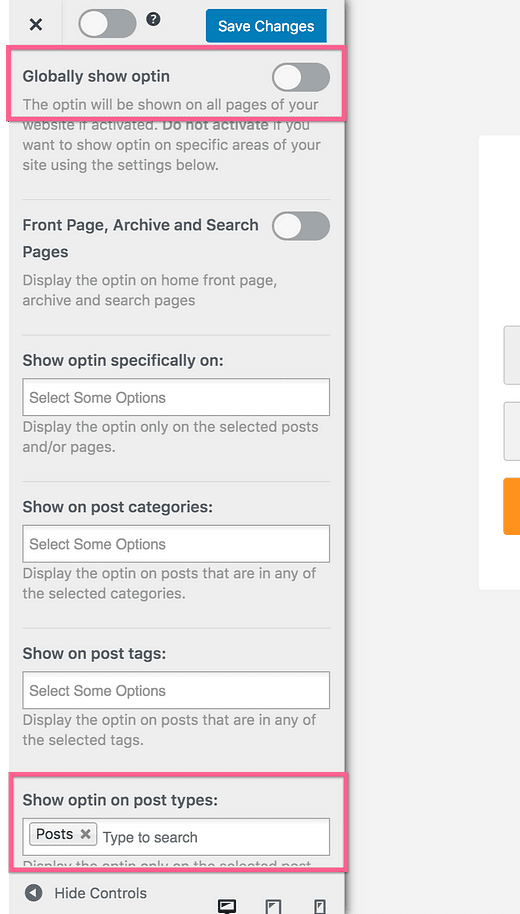
Для мого прикладу я хочу показати спливаюче вікно всім, хто читає публікацію в блозі. Я не хочу, щоб він відображався на моїй домашній або будь-яких інших сторінках (наприклад, Про або Контакти).
Для цього я б вимкнув опцію глобального відображення параметра, а потім вибрав «Публікації» як єдиний тип публікації для відображення форми.
Нижче також доступні інші налаштування
Ви можете показати свою форму в публікаціях у певних категоріях або навіть вибрати окремі публікації та сторінки, якщо хочете. Ви також можете додати інше правило, щоб відображати спливаюче вікно лише відвідувачам, які повернулися, або людям, які використовують мобільні пристрої.
Для мого прикладу цих налаштувань достатньо.
Тепер, коли я вибрав, де показати свою форму і кому показати її, останній крок — вирішити, коли вона має з’явитися.
Варіанти: відобразити форму:
- Через X секунд
- Після того, як вони прокрутять сторінку вниз на X відсотків
- Після того, як вони переглянули X сторінок
- Про «намір виходу»
- При натисканні
Перші три досить очевидні. Наприклад, відображення форми через 30 років після того, як хтось надходить до повідомлення, є простим і легким варіантом для початку.
Наступні два варіанти цікавіші.
Параметр Exit Intent відстежуватиме рух миші відвідувача, і коли вони прямують до меню браузера, імовірно, щоб закрити вікно або натиснути кнопку «Назад», тоді з’явиться спливаюче вікно.
Намір вийти – це гарне рішення, оскільки воно не заважатиме відвідувачам, коли вони читають ваш веб-сайт і взаємодіють із ним.
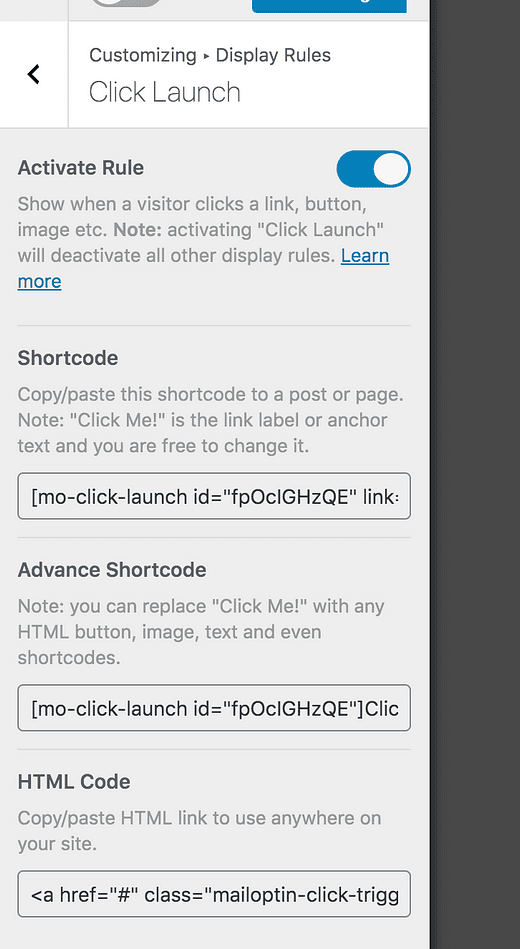
Інший варіант, Клацніть Запустити, дозволяє розмістити посилання в будь-якому місці вашого сайту, на яке відвідувачі можуть натиснути. Коли хтось натисне посилання, це призведе до появи спливаючого вікна. Це дійсно унікальний варіант, який може призвести до чудових ставок оптиків.
Також доступний варіант короткого коду
На цьому параметри відображення форми закінчуються.
Якщо ви вирішите, що спливаюче вікно є занадто агресивним, ви завжди можете спробувати натомість «вставну» форму. У вас будуть однакові параметри відображення, але форма займе лише трохи місця в кутку екрана, а не весь екран.
Тепер ви знаєте все, що потрібно, щоб додати красиву спливаючу форму на свій веб-сайт WordPress.
Я впевнений, що як тільки ви опануєте це, ви отримаєте задоволення від спліт-тестування та оптимізації своїх форм для кращих конверсій.
Ви також повинні спробувати додати форму до бічної панелі за допомогою віджета MailOptin. Ви отримаєте більше конверсій за допомогою двох або трьох форм optin замість просто спливаючого вікна.
Якщо ви новачок у маркетингу електронної пошти, ви можете прочитати цю публікацію далі:
Як створити список розсилки за допомогою WordPress
Якщо цей посібник допоміг вам додати спливаючу форму до WordPress, поділіться нею з кимось іншим, на вашу думку, вона також сподобається.