Cómo agregar imágenes a los elementos del menú en WordPress
Tengo buenas noticias.
Agregar imágenes a los elementos del menú es sorprendentemente simple.
Normalmente, agregar imágenes requeriría una comprensión del código. Pero gracias a un útil complemento, no necesita saber nada sobre el código.
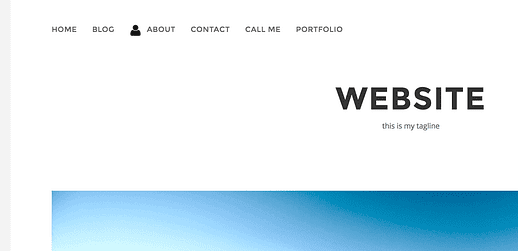
De hecho, esta solución es tan simple como el editor de menú normal y le permite agregar imágenes como esta:
En esta publicación, descubra un complemento que le permite agregar imágenes a cualquiera de los elementos de su menú y aprenda a usarlo en su sitio.
Para agregar imágenes a su menú, descargue e instale el complemento Menu Image.
Este complemento le permite agregar una imagen a cualquier elemento del menú y controlar todos los aspectos del estilo, incluida la posición y el tamaño de la imagen.
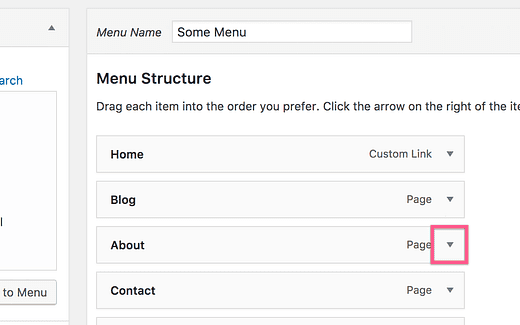
Una vez activado, visite su página de Menús (Apariencia> Menús) y haga clic en la flecha desplegable en un elemento del menú.
¿Aún no tienes menú? Es posible que primero deba crear un menú personalizado.
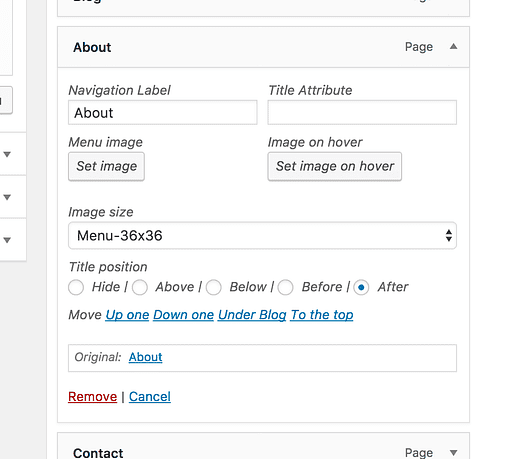
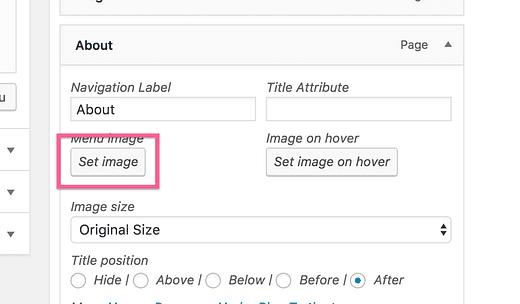
Esto revela la configuración del elemento del menú. Después de instalar Menu Image, verá un conjunto adicional de opciones para agregar una imagen.
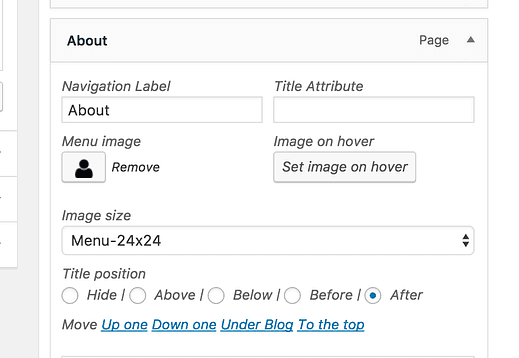
Cargue una imagen, cambie el estado de desplazamiento, elija un tamaño y colóquelo con Menú Imagen
Como ejemplo, usaré este ícono de persona pequeña para el elemento del menú Acerca de:
Para agregar la imagen, haga clic en el botón Establecer imagen y verá la ventana emergente familiar de la Biblioteca de medios donde puede cargar una nueva imagen o seleccionar una existente.
Una vez que haya agregado su imagen, verá una vista previa en el editor de elementos del menú.
Así es como se ve en el menú del tema de la mañana :
Personalización adicional de imágenes
Además de agregar una imagen, puede colocarla encima, debajo, antes o después del elemento del menú. También puede mostrar una imagen diferente cuando un visitante se desplaza sobre el elemento del menú, lo que es especialmente útil para los cambios de color.
En cuanto al tamaño de la imagen, tiene los cuatro tamaños de imagen que crea WordPress, más tres nuevos tamaños agregados por Menu Image. Los tamaños disponibles son:
- Tamaño original
- Miniatura
- Medio
- Grande
- 24 × 24
- 36 × 36
- 48 × 48
Las dimensiones de los tamaños en miniatura, mediano y grande se pueden configurar en el menú de configuración de Medios (Configuración> Medios).
Primero, planifique un conjunto de imágenes de apariencia similar para su menú, de modo que su menú tenga una estética coherente. Agregué un ícono en mi ejemplo para ilustrar el uso del complemento, pero recomendaría agregar una imagen a todos los elementos del menú o ninguno.
Es posible que deba cambiar el tamaño de la imagen varias veces hasta que se vea bien en el menú. Si no tiene un editor de gráficos de su elección, consulte GIMP (gratis) o Sketch (solo Mac de $ 99).
Por último, utilice imágenes PNG transparentes si puede. Mostrar un gran cuadrado alrededor del icono no se verá bien en ningún menú.
El complemento Menu Image facilita que cualquiera pueda agregar imágenes a sus elementos de menú. No necesita saber PHP o CSS para incluir iconos elegantes en su menú.
¿Tiene alguna pregunta sobre cómo agregar o diseñar imágenes en su menú? Deja un comentario a continuación.