Como adicionar imagens a itens de menu no WordPress
Tenho boas noticias.
Adicionar imagens a itens de menu é surpreendentemente simples.
Normalmente, adicionar imagens exigiria uma compreensão do código. Mas, graças a um plug-in útil, você não precisa saber nada sobre código.
Na verdade, essa solução é simples como o editor de menu normal e permite adicionar imagens como esta:
Nesta postagem, descubra um plugin que permite adicionar imagens a qualquer um dos seus itens de menu e aprenda como usá-lo no seu site.
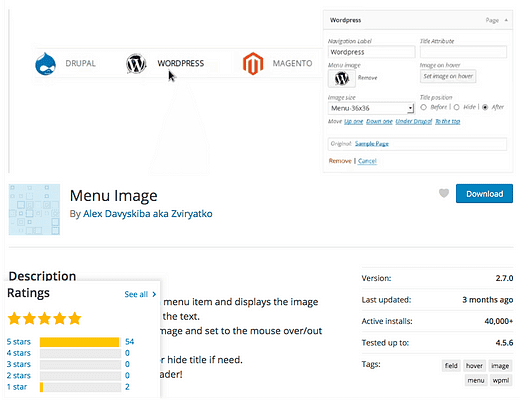
Para adicionar imagens ao seu menu, baixe e instale o plugin Menu Image.
Este plugin permite adicionar uma imagem a qualquer item do menu e controlar todos os aspectos do estilo, incluindo a posição e o tamanho da imagem.
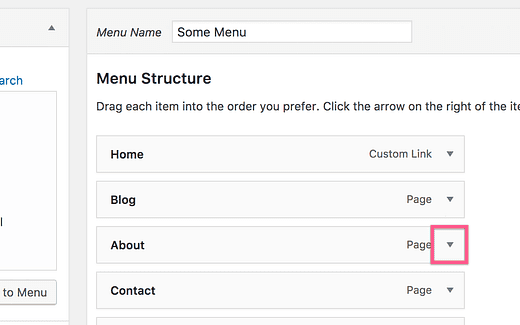
Depois de ativado, visite a página Menus (Aparência> Menus) e clique na seta suspensa em um item do menu.
Ainda não tem um menu? Você pode precisar criar um menu personalizado primeiro.
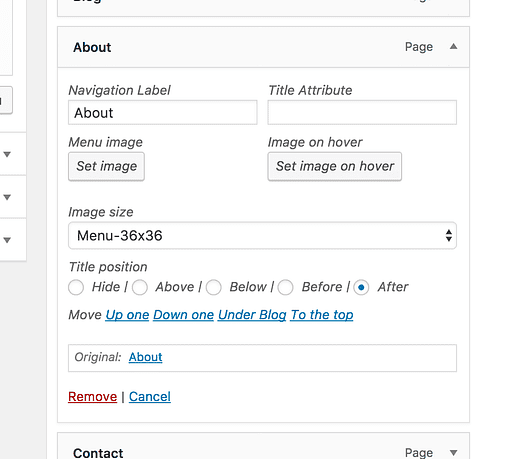
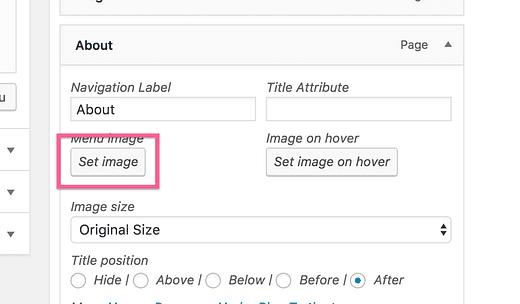
Isso revela as configurações do item de menu. Depois de instalar o Menu Image, você verá um conjunto adicional de opções para adicionar uma imagem.
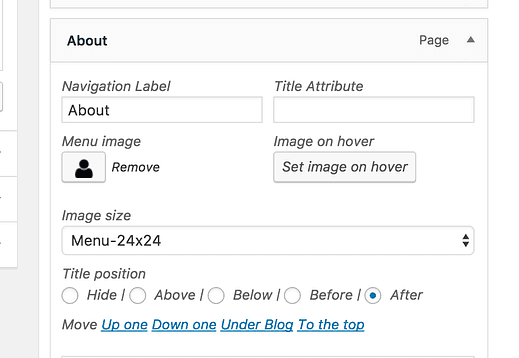
Faça upload de uma imagem, altere o estado de foco, escolha um tamanho e posicione-a com a Imagem do Menu
Por exemplo, vou usar este ícone de pessoa pequena para o item de menu Sobre:
Para adicionar a imagem, clique no botão Definir imagem e você verá o pop-up familiar da Biblioteca de mídia, onde pode fazer upload de uma nova imagem ou selecionar uma existente.
Depois de adicionar sua imagem, você verá uma prévia no editor de itens de menu.
Veja como isso fica no menu do tema Manhã :
Personalização adicional de imagens
Além de adicionar uma imagem, você pode posicioná-la acima, abaixo, antes ou depois do item de menu. Você também pode mostrar uma imagem diferente quando um visitante passa o mouse sobre o item de menu, o que é especialmente útil para mudanças de cor.
Quanto ao tamanho da imagem, você tem os quatro tamanhos de imagem que o WordPress cria, mais três novos tamanhos adicionados pelo Menu Image. Os tamanhos disponíveis são:
- Tamanho original
- Miniatura
- Médio
- Grande
- 24 × 24
- 36 × 36
- 48 × 48
As dimensões dos tamanhos miniatura, médio e grande podem ser definidas no menu Configurações de mídia (Configurações> Mídia).
Planeje primeiro um conjunto de imagens de aparência semelhante para o seu menu, para que ele tenha uma estética coesa. Eu adicionei um ícone no meu exemplo para ilustrar o uso do plug-in, mas recomendo adicionar uma imagem a todos os itens de menu ou nenhum.
Pode ser necessário redimensionar a imagem algumas vezes até que ela apareça no menu. Se você não tem um editor gráfico de escolha, confira GIMP (gratuito) ou Sketch ($ 99 Mac apenas).
Por último, use imagens PNG transparentes, se puder. Mostrar um grande quadrado ao redor do ícone não vai ficar bem em nenhum menu.
O plugin Menu Image torna mais fácil para qualquer pessoa adicionar imagens aos seus itens de menu. Você não precisa saber nenhum PHP ou CSS para incluir ícones elegantes em seu menu.
Você tem alguma dúvida sobre como adicionar ou estilizar imagens em seu menu? Deixe um comentário abaixo.