Jak dodawać obrazy do pozycji menu w WordPress
Mam dobre wieści.
Dodawanie obrazów do pozycji menu jest zaskakująco proste.
Normalnie dodawanie obrazów wymagałoby zrozumienia kodu. Ale dzięki jednej poręcznej wtyczce nie musisz znać się na kodzie.
W rzeczywistości to rozwiązanie jest proste jak zwykły edytor menu i pozwala dodawać obrazy tak:
W tym poście odkryj wtyczkę, która pozwala dodawać obrazy do dowolnego elementu menu i dowiedz się, jak z niego korzystać w swojej witrynie.
Aby dodać obrazy do swojego menu, pobierz i zainstaluj wtyczkę Menu Image.
Ta wtyczka pozwala dodać obraz do dowolnego elementu menu i kontrolować wszystkie aspekty stylu, w tym pozycję i rozmiar obrazu.
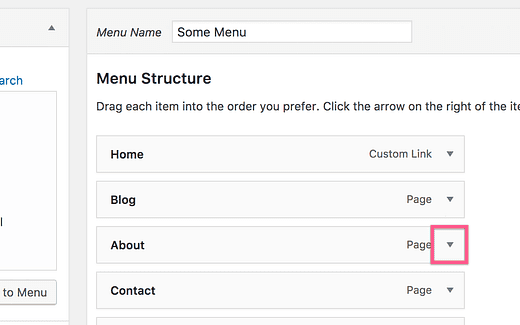
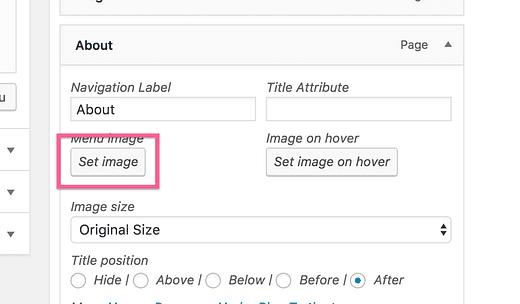
Po aktywacji odwiedź stronę Menu (Wygląd > Menu) i kliknij strzałkę w dół przy elemencie menu.
Nie masz jeszcze menu? Może być konieczne uprzednie utworzenie niestandardowego menu.
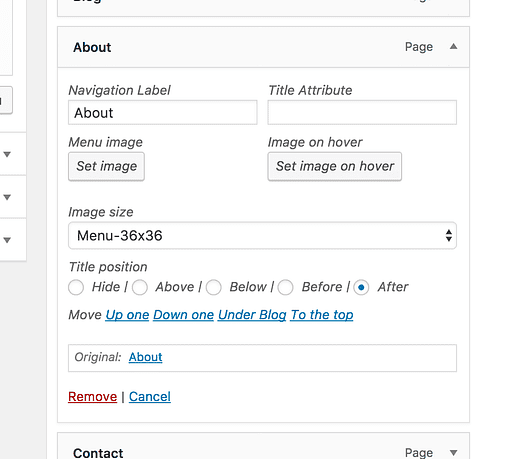
Ujawnia to ustawienia pozycji menu. Po zainstalowaniu obrazu menu zobaczysz dodatkowy zestaw opcji dodawania obrazu.
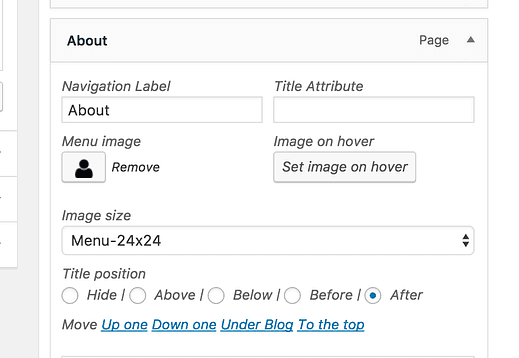
Prześlij obraz, zmień stan najechania kursorem, wybierz rozmiar i ustaw go za pomocą Menu Obraz
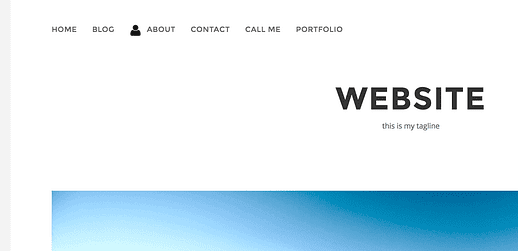
Jako przykład użyję tej małej ikony osoby w pozycji menu Informacje:
Aby dodać obraz, kliknij przycisk Ustaw obraz, a zobaczysz znajome wyskakujące okienko Biblioteki multimediów, w którym możesz przesłać nowy obraz lub wybrać istniejący.
Po dodaniu obrazu zobaczysz podgląd w edytorze pozycji menu.
Oto jak to wygląda w menu motywu Morning :
Dalsze dostosowywanie obrazów
Oprócz dodania obrazu możesz umieścić go powyżej, poniżej, przed lub za elementem menu. Możesz także wyświetlić inny obraz, gdy odwiedzający najedzie kursorem na element menu, co jest szczególnie przydatne w przypadku zmiany koloru.
Jeśli chodzi o rozmiar obrazu, masz cztery rozmiary obrazów, które WordPress tworzy oraz trzy nowe rozmiary dodane przez Obraz menu. Dostępne rozmiary to:
- Oryginalny rozmiar
- Miniaturka
- Średni
- Duży
- 24 × 24
- 36 × 36
- 48 × 48
Wymiary miniatury, średni i duży rozmiar można ustawić w menu Ustawienia multimediów (Ustawienia > Media).
Najpierw zaplanuj zestaw podobnie wyglądających obrazów do swojego menu, aby Twoje menu miało spójną estetykę. Dodałem jedną ikonę w moim przykładzie, aby zilustrować użycie wtyczki, ale polecam dodanie obrazu do wszystkich elementów menu lub żadnej.
Być może trzeba będzie kilkakrotnie zmienić rozmiar obrazu, aż będzie wyglądał prawidłowo w menu. Jeśli nie masz wybranego edytora graficznego, sprawdź GIMP (bezpłatny) lub Sketch (tylko 99 USD na Macu).
Na koniec, jeśli możesz, użyj przezroczystych obrazów PNG. Pokazywanie dużego kwadratu wokół ikony nie będzie dobrze wyglądać w żadnym menu.
Menu Obraz Wtyczka umożliwia łatwe dla nikogo, aby dodać obrazy do ich menu. Nie musisz znać żadnego PHP ani CSS, aby dołączyć stylowe ikony do swojego menu.
Masz pytania dotyczące dodawania lub stylizacji obrazów w swoim menu? Zostaw komentarz poniżej.