Как добавить изображения в пункты меню в WordPress
У меня хорошие новости.
Добавить изображения в пункты меню на удивление просто.
Обычно добавление изображений требует понимания кода. Но благодаря одному удобному плагину вам не нужно ничего знать о коде.
Фактически, это решение такое же простое, как и обычный редактор меню, и позволяет добавлять изображения вот так:
В этом посте вы найдете плагин, который позволяет добавлять изображения в любой из пунктов меню, и узнайте, как использовать его на своем сайте.
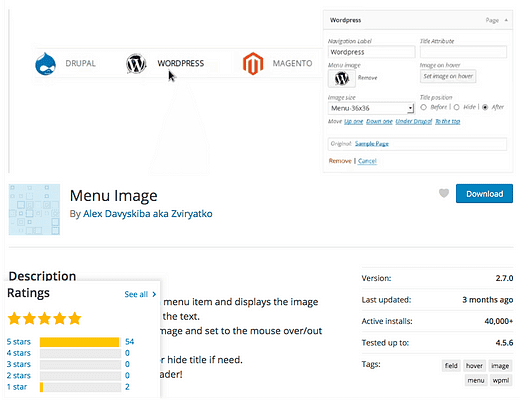
Чтобы добавить изображения в свое меню, загрузите и установите плагин Menu Image.
Этот плагин позволяет добавлять изображение в любой пункт меню и управлять всеми аспектами стиля, включая положение и размер изображения.
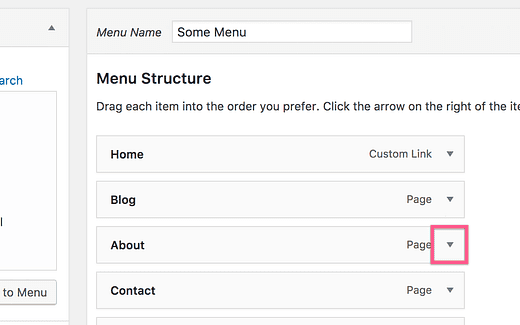
После активации перейдите на страницу «Меню» («Внешний вид»> «Меню») и щелкните стрелку раскрывающегося списка на элементе меню.
Еще нет меню? Возможно, вам сначала потребуется создать собственное меню.
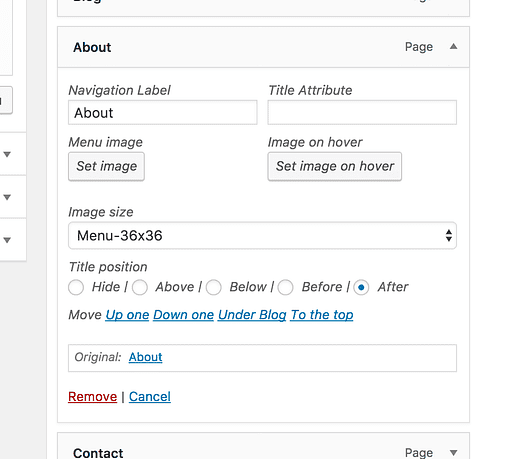
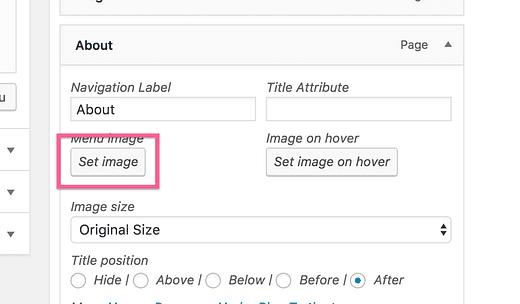
Это показывает настройки для пункта меню. После установки изображения меню вы увидите дополнительный набор параметров для добавления изображения.
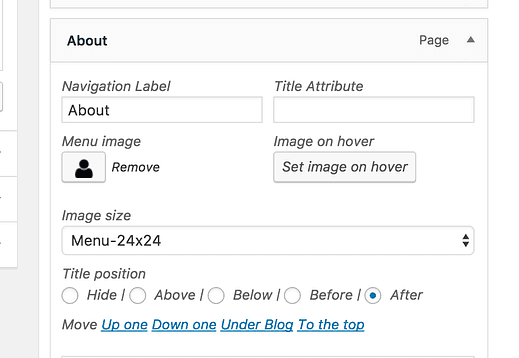
Загрузите изображение, измените состояние наведения, выберите размер и разместите его с помощью Menu Image
В качестве примера я собираюсь использовать этот значок маленького человечка для пункта меню «О программе»:
Чтобы добавить изображение, нажмите кнопку «Установить изображение», и вы увидите знакомое всплывающее окно библиотеки мультимедиа, где вы можете загрузить новое изображение или выбрать существующее.
После добавления изображения вы увидите предварительный просмотр в редакторе пунктов меню.
Вот как это выглядит в меню темы «Утро» :
Дальнейшая настройка изображений
Помимо добавления изображения, вы можете разместить его выше, ниже, до или после пункта меню. Вы также можете показать другое изображение, когда посетитель наводит курсор на пункт меню, что особенно полезно при изменении цвета.
Что касается размера изображения, у вас есть четыре размера изображения, которые создает WordPress, плюс три новых размера, добавленных Menu Image. Доступные размеры:
- Первоначальный размер
- Эскиз
- Середина
- Большой
- 24×24
- 36×36
- 48×48
Размеры миниатюры, средний и большой размеры можно установить в меню «Настройки мультимедиа» («Настройки»> «Мультимедиа»).
Сначала спланируйте набор похожих изображений для вашего меню, чтобы ваше меню имело целостную эстетику. Я добавил один значок в свой пример, чтобы проиллюстрировать использование плагина, но я бы рекомендовал добавить изображение во все пункты меню или ни одного.
Возможно, вам придется несколько раз изменить размер изображения, пока оно не будет отображаться прямо в меню. Если у вас нет графического редактора по выбору, попробуйте GIMP (бесплатно) или Sketch (только для Mac за 99 долларов).
Наконец, по возможности используйте прозрачные изображения PNG. Отображение большого квадрата вокруг значка не будет хорошо смотреться ни в одном меню.
Меню Image плагин делает его легким для любого, чтобы добавить изображения в свои пункты меню. Вам не нужно знать PHP или CSS, чтобы включить стильные значки в свое меню.
У вас есть вопросы о добавлении или стилизации изображений в меню? Оставьте комментарий ниже.