Як додати зображення до пунктів меню в WordPress
У мене хороші новини.
Додавати зображення до пунктів меню напрочуд просто.
Зазвичай додавання зображень вимагає розуміння коду. Але завдяки одному зручному плагіну вам не потрібно знати про код.
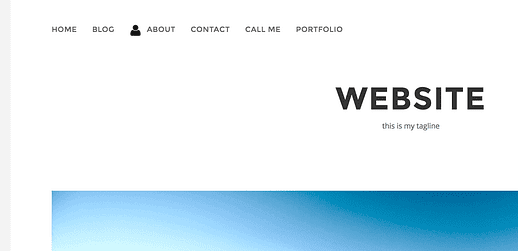
Насправді це рішення просте, як і звичайний редактор меню, і воно дозволяє додавати зображення так:
У цій публікації відкрийте для себе плагін, який дозволяє додавати зображення до будь-якого пункту меню, і дізнайтеся, як використовувати його на своєму сайті.
Щоб додати зображення до свого меню, завантажте та встановіть плагін Menu Image.
Цей плагін дозволяє додавати зображення до будь-якого пункту меню та керувати всіма аспектами стилю, включаючи положення та розмір зображення.
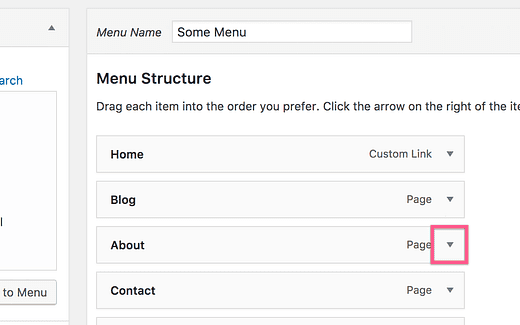
Після активації перейдіть на сторінку меню (Вигляд > Меню) і натисніть стрілку спадного меню на пункті меню.
У вас ще немає меню? Можливо, спочатку вам знадобиться створити спеціальне меню.
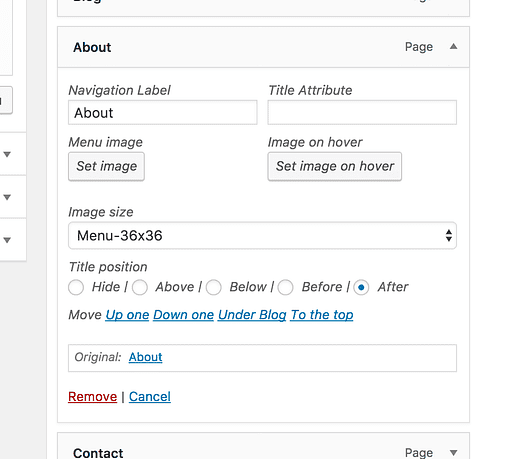
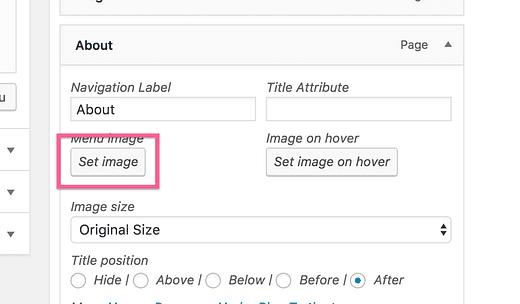
Це відкриває налаштування для пункту меню. Після встановлення зображення меню ви побачите додатковий набір параметрів для додавання зображення.
Завантажте зображення, змініть стан наведення курсора, виберіть розмір та розташуйте його за допомогою зображення меню
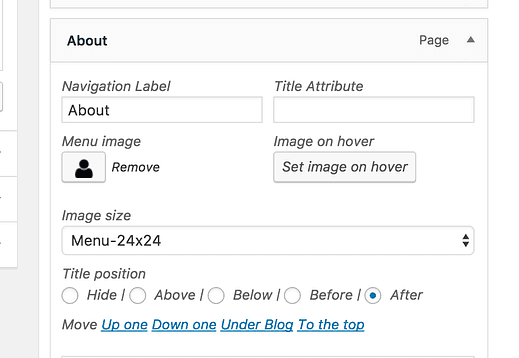
Як приклад, я збираюся використовувати цю маленьку піктограму людини для пункту меню Про:
Щоб додати зображення, натисніть кнопку Встановити зображення, і ви побачите знайоме спливаюче вікно Медіатеки, куди можна завантажити нове зображення або вибрати наявне.
Після того, як ви додасте своє зображення, ви побачите попередній перегляд у редакторі пунктів меню.
Ось як це виглядає в меню ранкової теми :
Подальше налаштування зображень
Окрім додавання зображення, ви можете розташувати його над, під, перед або після пункту меню. Ви також можете показати інше зображення, коли відвідувач наводить курсор на пункт меню, що особливо корисно для зміни кольору.
Що стосується розміру зображення, у вас є чотири розміри зображень, які створює WordPress, а також три нових розміри, додані Menu Image. Доступні розміри:
- Оригінальний розмір
- Ескіз
- Середній
- Великий
- 24×24
- 36×36
- 48×48
Розміри мініатюр, середніх і великих розмірів можна встановити в меню налаштувань медіа (Налаштування > Медіа).
Спочатку сплануйте набір схожих зображень для свого меню, щоб ваше меню було цілісним. Я додав одну піктограму до свого прикладу, щоб проілюструвати використання плагіна, але я б рекомендував додати зображення до всіх пунктів меню або жодного.
Можливо, вам доведеться кілька разів змінити розмір зображення, поки воно не з’явиться в меню. Якщо у вас немає графічного редактора на вибір, перегляньте GIMP (безкоштовно) або Sketch (лише 99 доларів США).
Нарешті, використовуйте прозорі PNG зображення, якщо можете. Показати великий квадрат навколо значка не буде добре в жодному меню.
Меню Image плагін робить його легким для будь-якого, щоб додати зображення в свої пункти меню. Вам не потрібно знати PHP чи CSS, щоб включити стильні значки у своє меню.
Чи є у вас запитання щодо додавання або стилізації зображень у вашому меню? Залиште коментар нижче.