Cómo agregar la comparación de productos de WooCommerce
Hoy en día, crear sitios web de tiendas usando WordPress es muy popular y fácil. Gracias a WooCommerce, el complemento más popular para crear tiendas, y muchos temas de WooCommerce fáciles de usar, hoy en día casi todos pueden crear una gran tienda muy rápidamente.
El hecho de que esta forma de crear una tienda sea muy popular habla a favor de la creación diaria de nuevos complementos que pueden contribuir a la mejora de su sitio. Presentar un producto nunca ha sido tan fácil, existen innumerables formas de llamar la atención de los consumidores.
Uno de esos elementos es sin duda la comparación de productos de WooCommerce. Se utiliza para presentar productos seleccionados comparando sus características. Esta forma de presentación es buena tanto para los clientes como para ti. Cuando los clientes quieren decidir sobre un producto en particular, les gusta tener una comparación clara de sus opciones. Usted puede hacerlo posible fácilmente para ellos.
El Addon que más nos ha llamado la atención y que nos ha resultado útil para comparar productos de tiendas, pero también para otras muchas cosas, es Qi Addons para Elementor. Esta herramienta tiene una versión gratuita con 60 widgets y una versión premium con 40+ más. Todos los widgets son extremadamente útiles y le permiten agregar elementos hermosos y prácticos a sus páginas con solo un par de clics. Las opciones de personalización también son increíbles, por lo que puede diseñar fácilmente todos los widgets para que coincidan impecablemente con el diseño de su sitio web.
El widget de comparación de productos se utiliza para mostrar productos con sus características esenciales en un solo lugar y brindar a los clientes información clara en un solo lugar.
Cómo funciona el widget de comparación de productos
Usar este widget es muy fácil. Los datos de la tabla se recuperan directamente del propio producto, no hay complicaciones habituales relacionadas con la entrada manual. Todo lo que necesita hacer es elegir los productos que estarán en la tabla y la información que los acompañará.
Además, es importante diseñar la tabla y el widget de comparación de productos de WooCommerce le brinda muchas opciones para eso. Sin duda, hay un aspecto predeterminado que obtiene tan pronto como inserta el widget en la página e inmediatamente verá cómo algunas cosas, como las fuentes, coinciden con el aspecto de su tema. Entonces, con solo un poco de personalización, su mesa puede verse genial.
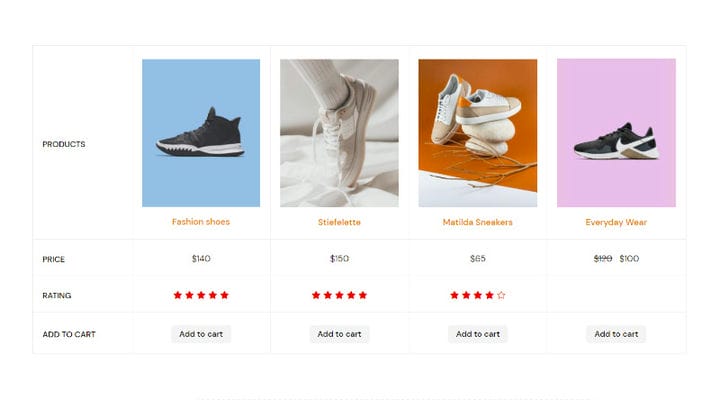
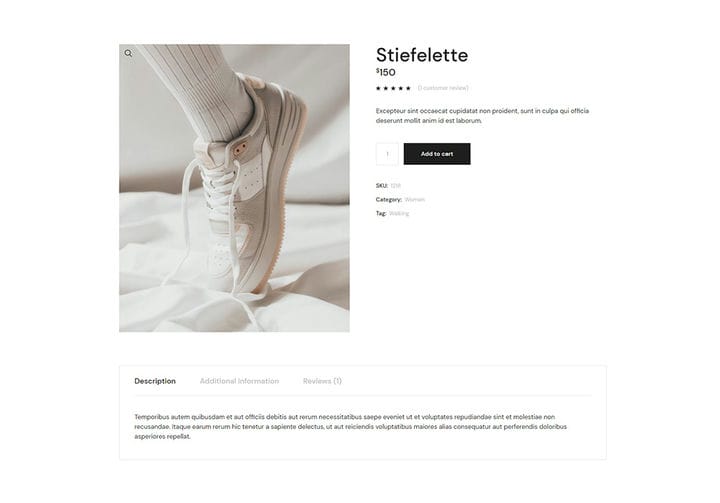
Una vez que haya agregado sus productos y la información relacionada con ellos, puede comenzar a crear una tabla de comparación de productos. Esta es una vista previa de un producto creado con el complemento WooCommerce.
Cómo hacer una comparación de productos seleccionados
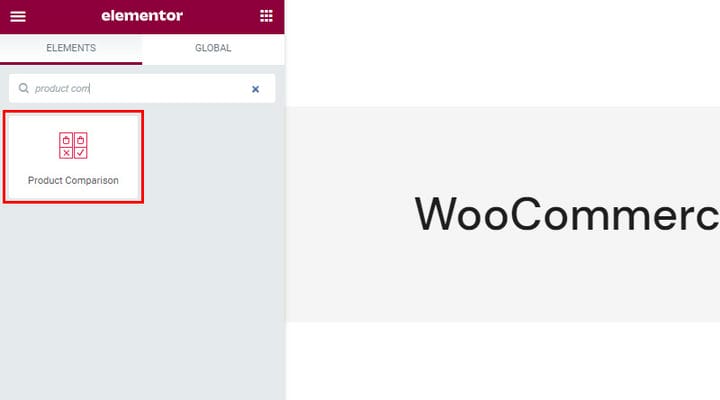
Una vez que ingrese a editar la página deseada usando Elementor, encontrará el widget de Comparación de productos entre los widgets disponibles. Todos los widgets de Qi tienen un aspecto distintivo e íconos rojos.
Cuando arrastre el widget hacia un lado, notará que no hay una tabla, solo una notificación que dice "Por favor, elija los productos deseados ". Por supuesto, primero debe agregar productos. Podrá encontrar todas las configuraciones para este elemento en las pestañas Contenido y Estilo. La pestaña Avanzado también ofrece varios ajustes, pero pertenecen a Elementor y ya los conoces porque cada elemento los tiene, no son específicos de este.
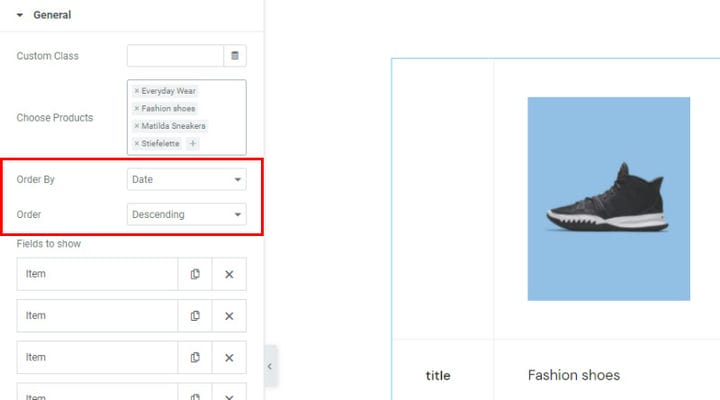
Así que empecemos. La pestaña de contenido es donde determinará qué datos estarán en su tabla de comparación de productos. Para empezar, simplemente añadiremos productos.
Además, podemos elegir el orden en el que se colocarán en la mesa los productos seleccionados, ya sea por ID, fecha, aleatorio…
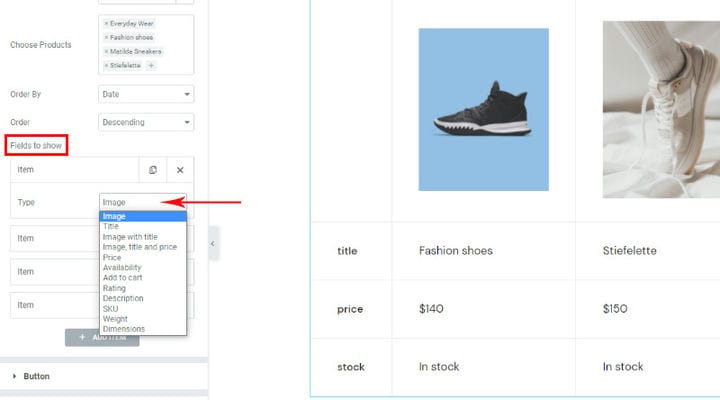
Filtros para mostrar es una opción que determina qué datos se utilizarán en la tabla de comparación. Actualmente, hay 4 elementos: imagen, título, precio y stock, es decir. disponibilidad.
Sin embargo, puede elegir cualquier cosa de la lista en el orden que más le convenga. Hemos hecho esta selección para nuestra mesa:
Notará que se puede hacer clic en algunas partes, como el nombre del producto que conduce a la página del producto y, por supuesto, ‘agregar al carrito’, que le permite agregar el producto al carrito en el acto. Naturalmente, no es necesario que el add-to-cart forme parte de tu mesa, pero en la mayoría de los casos será muy útil.
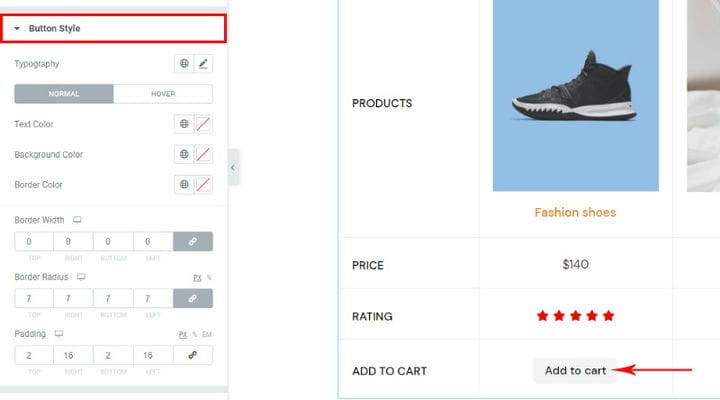
La configuración de los botones está relacionada con el botón Agregar al carrito. Estos ajustes son importantes si decide agregarlos a la tabla. Hay varios diseños y tipos de botones disponibles. También puede agregar un ícono al botón y hacerlo aún más interesante. Todo depende de tus necesidades y nuestro consejo es explorar todas las opciones. No vamos a pasar por cada uno por separado porque son intuitivos y también ves todos los cambios que haces en vivo en el lado derecho de la pantalla, y muy fácilmente entenderás todo por ti mismo.
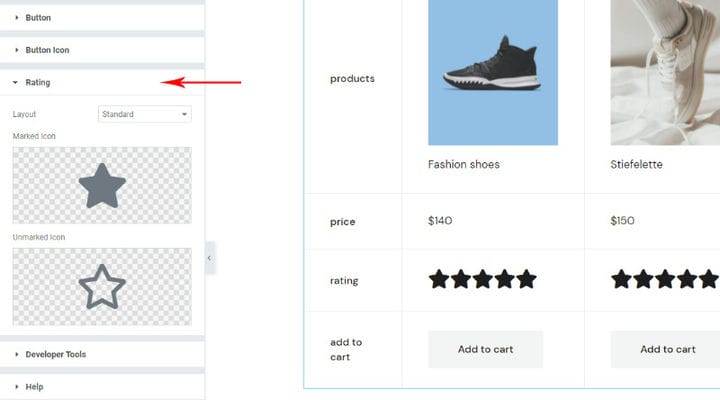
Las opciones de calificación están vinculadas a las calificaciones de la pantalla, lógicamente, si ha elegido ser una parte integral de su pantalla. Aunque las estrellas son la forma más común de mostrar una calificación, no significa que no pueda seleccionar ningún otro ícono. La biblioteca de iconos está a su disposición, pero también puede agregar el SVG deseado usted mismo.
Como dijimos, la pestaña Contenido se usa para seleccionar los datos que se mostrarán y ahora pasamos a la pestaña Estilo donde podemos diseñar cada elemento seleccionado.
Los ajustes están agrupados y, a primera vista, queda claro dónde están los ajustes. Por supuesto, revise cada grupo para ver qué hay allí. Las opciones para elegir colores, márgenes, tipografía, tamaño te sorprenderán cuando te des cuenta de cuántos detalles puedes ajustar.
No queremos repasar todas las opciones porque estamos seguros de que te resultará interesante explorar y jugar, solo repasaremos un par de importantes.
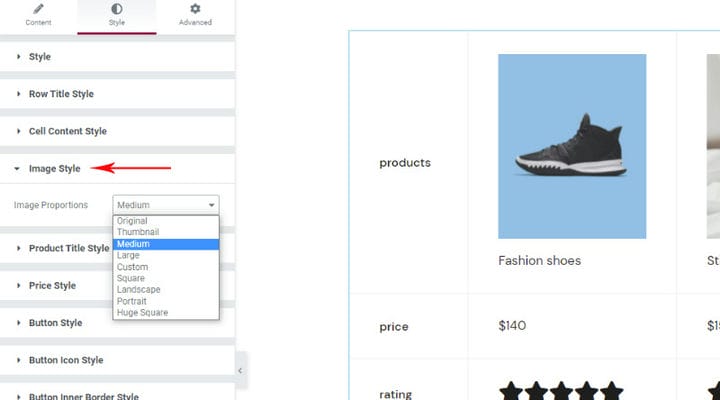
El estilo de imagen es una opción interesante y significativa. Sabemos por experiencia que muchas veces no todos los productos tienen una imagen destacada de las mismas dimensiones (la imagen que representa el producto y que también está en nuestra tabla). Entonces surge el problema de que las imágenes de la tabla se mostrarán en diferentes dimensiones. Es por eso que las opciones Cuadrado, Apaisado, Vertical y Personalizado son importantes para nosotros, porque nos permiten configurar las imágenes para que tengan los mismos tamaños. Otras opciones también son interesantes y las usamos con mayor frecuencia cuando no hay grandes desviaciones en los tamaños de las imágenes destacadas.
Las opciones de estilo del botón también son algo que necesitaremos en la mayoría de los casos para ajustar el botón al aspecto del tema. Aunque tiene su apariencia predeterminada y puede permanecer sin cambios, probablemente querrá ajustarlo un poco más.
Puede cambiar el fondo, toda la tipografía de los subtítulos, organizar el relleno… Y también puede configurar cómo se verá el botón de desplazamiento.
Estilo de calificación, entre otras cosas, incluye opciones para cambiar el tamaño de los íconos utilizados, que pueden ser importantes para ti, pero también para el espacio entre ellos y para la estilización de las partes marcadas y no marcadas de la calificación.
Y así es como se ve cuando dejamos volar la imaginación… Verá que el último producto no tiene una calificación, la razón: nadie lo calificó y, como puede ver, ese campo está vacío. Si le importa un campo vacío, puede reemplazar fácilmente el campo de calificación con algún otro elemento. Por supuesto, una vez que se establece una tabla, los datos en ella se pueden cambiar…
En conclusión
Hay muchos tipos diferentes de compradores, pero en general, a todos les gusta una tabla de comparación de productos ordenada. Como puede ver, con Qi Addons, agregar la comparación de productos es tan fácil como puede ser, por lo que no hay necesidad de dudar, incluso si es un principiante completo de WordPress: puede agregar hermosas tablas de comparación de productos personalizadas sin esfuerzo y sin invertir demasiado de su tiempo en ello. Una vez que comprenda cuán simple es el funcionamiento de Qi Addons, seguramente estará interesado en agregar más elementos útiles a su tienda web, como el horario de apertura, el widget de proceso de Elementor o tal vez quiera explorar cómo enfatizar contenido específico resaltando texto. Seguramente hay muchas maneras diferentes de hacer que su sitio web sea más atractivo y atractivo, sin mencionar que también es rentable.