Cómo agregar un ícono de enlace externo a los menús de WordPress
En el último tutorial que publiqué, aprendiste cómo agregar un enlace externo a tu menú.
Ahora aquí está la cosa …
Los enlaces externos en el menú están bien, pero son bastante poco comunes. La mayoría de los visitantes se sorprenderán cuando hagan clic en un enlace de menú y abandonen su sitio. Incluso pueden pensar que es parte del mismo sitio al principio.
Debe agregar un indicador visual que les permita saber que el enlace los llevará a otro sitio, y la mejor manera de hacerlo es agregando un ícono de enlace externo.
Agregar el icono de enlace externo
Suscríbete para competir temas en Youtube
Hay algunas formas en las que puede agregar el ícono, pero primero le mostraré el método más simple.
Técnicamente, este es el ícono de la "flecha noreste" y no un ícono de enlace externo, pero transmite el punto cuando se coloca justo al lado de un enlace.
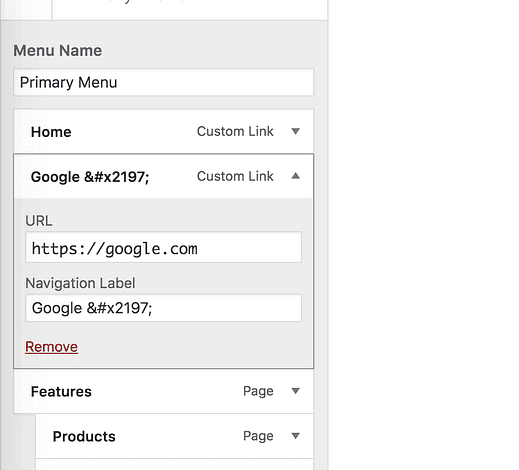
Para agregar el ícono, comience abriendo el Personalizador (Apariencia> Personalizar) y navegue hasta el menú que desea editar.
Este es el diseño de la publicación en el tema Challenger.
En mi ejemplo tonto, me estoy vinculando a Google 😛
Haga clic en el elemento del menú al que desea agregar el icono y copie y pegue este código en la Etiqueta de navegación: ↗
Asegúrese de incluir todos los caracteres, desde el ampersand hasta el punto y coma
Así es como se mostrará en el menú:
Este icono es colorido porque se muestra como un emoji. Como emoji, esto también significa que se muestra un poco diferente según el dispositivo con el que se vea su sitio. Puede obtener una vista previa de cómo se ve en diferentes dispositivos aquí.
Además, tenga en cuenta que si ha desactivado la compatibilidad con emoji en su sitio, el icono se mostrará como una flecha negra sin el cuadro que lo rodea.
¿Qué tan fácil es eso? ¡Simplemente copie y pegue algunos caracteres y listo!
El único problema con este enfoque es que el icono no se puede personalizar. Si el color entra en conflicto con su marca, es posible que deba probar la siguiente solución.
Una solución más personalizable
Si bien hay formas de agregar íconos con un poco de CSS, prefiero que no intentes escribir y editar código.
En su lugar, consulte este tutorial sobre cómo agregar imágenes a los elementos del menú. De esta manera, puede encontrar cualquier imagen que desee y luego agregarla antes o después del elemento del menú. También puede encontrar otras formas de utilizar el complemento que aparece en esa publicación.
Abra el enlace en una pestaña nueva
Antes de irse, hay una cosa más que debe hacer …
Configure el elemento del menú para que se abra en una nueva pestaña.
El icono de enlace externo ayuda mucho y muchos visitantes abrirán el enlace en una nueva pestaña, pero para estar seguros, haremos que el enlace siempre se abra en una nueva pestaña. Esto le ayudará a mantener en su sitio a más visitantes ganados con tanto esfuerzo.
Hacer que los elementos del menú se abran en una nueva pestaña es realmente difícil de entender porque la configuración está oculta de forma predeterminada. Siga esta guía sobre cómo abrir enlaces en nuevas pestañas para ver cómo completar este paso final.
Conclusión
Hay muchas razones para agregar un enlace externo a su menú. Sin embargo, sin un indicador, pueden conducir a una mala experiencia de usuario.
Al agregar un ícono al elemento del menú, los visitantes sabrán que están a punto de abandonar el sitio antes de hacer clic. Además, abrir la página en una nueva pestaña evitará que salgan accidentalmente de su sitio.
Si tiene alguna pregunta o comentario sobre este tutorial, deje un comentario a continuación.