Cómo personalizar su tema con CSS personalizado
¿Quiere tener un control total sobre el diseño de su sitio?
Si bien hay muchas herramientas de personalización fáciles de usar para WordPress, un poco de CSS puede ayudarlo enormemente.
Por ejemplo, es posible que desee aumentar el tamaño de fuente de los títulos de las publicaciones o cambiar el color de sus enlaces. Parece exagerado instalar un complemento completamente nuevo para algo tan simple.
CSS es la solución.
Con unas pocas líneas de CSS, puede encargarse rápidamente de pequeñas personalizaciones de estilo. Y aunque es código, no es tan complejo como un lenguaje de programación como Javascript o PHP.
Si ha escrito un poco de CSS aquí y allá, se beneficiará enormemente de esta guía, pero incluso los principiantes pueden encontrar algunos consejos prácticos aquí.
Psst! Lea hasta el final si es cliente de Compete Themes. Tenemos un obsequio adicional para ti (especialmente útil para los novatos).
Una introducción rápida a CSS
Si ya está familiarizado con CSS, no quiero molestarlo con una descripción general extensa. Si nunca ha trabajado con CSS o si ni siquiera está seguro de qué es CSS, consulte primero nuestro artículo sobre el tema:
¿Qué es CSS y cómo afecta a WordPress?
Eso cubrirá los conceptos básicos de por qué se usa CSS para diseñar sitios y cómo se aplica.
Cómo agregar CSS a su sitio de WordPress
Hay un gran error que cometen los usuarios de WordPress que son nuevos en CSS:
Personalizan los archivos de temas.
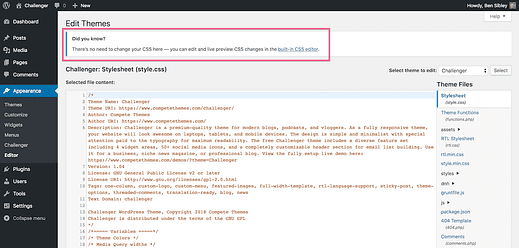
Por ejemplo, alguien que usa el tema Challenger puede colocar sus ediciones CSS directamente en el archivo style.css al que se accede desde el menú Apariencia> Editor.
WordPress ahora incluye un aviso que le advierte que no debe editar aquí.
El problema con la edición del archivo style.css es que perderá todos los cambios si actualiza a una nueva versión de Challenger. Créame, perder los cambios de código que tardaron mucho tiempo en realizarse puede ser increíblemente desalentador.
Una mejor manera
Existe una mejor manera de agregar CSS a su sitio donde nunca se sobrescribirá. Además, este código se agrega a su sitio de una manera que facilita la anulación de los estilos del tema.
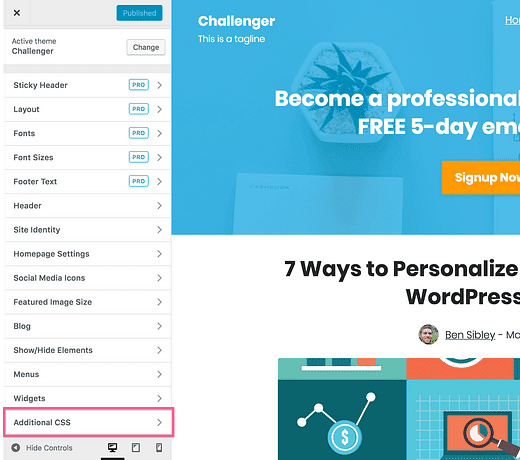
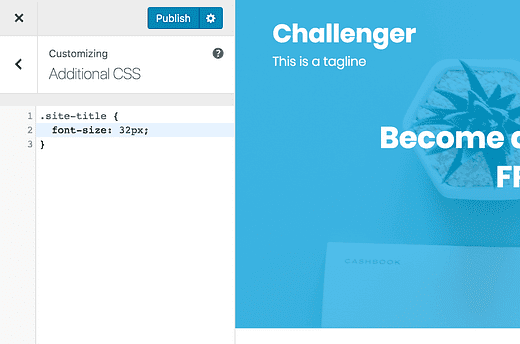
Para agregar CSS a su sitio, desea abrir el Personalizador (Apariencia> Personalizar) y hacer clic en la sección CSS adicional.
Suele ser la última sección del Personalizador.
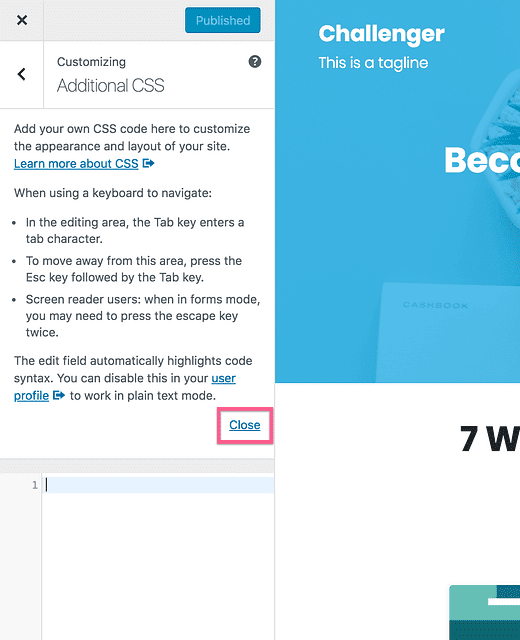
Si abre esta sección, verá un área de texto donde puede agregar su código. WordPress incluirá algunos consejos aquí, pero puede hacer clic en el enlace Cerrar para eliminarlo y solo mostró la entrada del código.
Puede ingresar y guardar cualquier CSS que desee agregar aquí.
El código que agregue aquí actualizará la apariencia del sitio de inmediato en la vista previa. Una vez que esté satisfecho con sus cambios, puede guardar sus ediciones.
La ventaja adicional de colocar CSS aquí es que puedes ver las actualizaciones en vivo, por lo que puedes probar diferentes códigos rápidamente para descubrir lo que te gusta.
Ahora que ha visto cómo agregar CSS de forma segura a su sitio, ¡cubramos los conceptos básicos de la escritura de CSS!
Consejo profesional: no se preocupe por romper su sitio. Si realiza una edición incorrecta, simplemente puede eliminar el CSS que agregó. Es imposible romper completamente su sitio o perder el acceso al menú de administración agregando CSS de esta manera.
Cómo encontrar selectores de CSS
Si alguna vez ha escrito CSS, sabe que el primer paso es elegir un selector para indicarle al navegador a qué elemento del sitio se dirige. En la captura de pantalla anterior, estoy apuntando a todos los elementos que tienen la clase "título del sitio".
Si no está seguro de cómo usar los selectores de CSS, consulte esta excelente introducción a los selectores de CSS de SitePoint.
Ahora aquí está la cosa …
Incluso muchos usuarios experimentados de WordPress encuentran mal los selectores. Verifican el archivo style.css para encontrar un selector ya utilizado por el tema. Esto es tedioso y es posible que ni siquiera encuentre un selector adecuado para realizar su personalización.
Déjame ofrecerte un proceso mucho más productivo.
Cómo los profesionales de WP encuentran selectores de CSS
Al escribir CSS, primero necesita un selector para indicarle al navegador qué elemento desea editar. Si bien puede verificar la hoja de estilo en su tema, es mucho más fácil simplemente usar las herramientas de desarrollo web de su navegador para encontrarlos.
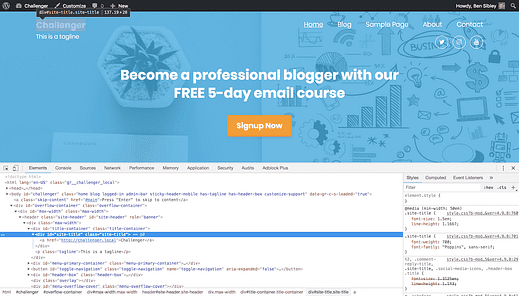
He aquí un ejemplo de lo que quiero decir:
Esta es una captura de pantalla de Chrome con sus herramientas de desarrollo abiertas
Puede ver las clases y los ID de cada elemento en las herramientas de desarrollo abiertas. A continuación, puede utilizar cualquier combinación de clases e ID disponibles para escribir sus propios selectores personalizados.
Entro en detalles mucho más profundos de este proceso en este tutorial:
Cómo encontrar selectores de CSS en sitios de WordPress
Aprenderá cómo acceder a las herramientas de desarrollo de su navegador, cómo navegar por el HTML y cómo encontrar los selectores de CSS que necesita.
Propiedades y valores de CSS
Ahora que tiene una forma mucho más rápida de obtener cualquier selector que desee y sabe cómo agregar código en la sección CSS adicional en el Personalizador, lo único que queda es elegir las propiedades que desea cambiar.
Por ejemplo, si desea orientar el título del sitio en Challenger y agrandar la fuente, puede hacerlo con la font-sizepropiedad. Esa declaración CSS podría verse así:
.site-title {
font-size: 32px;
}Si no está muy familiarizado con CSS, esta lista de propiedades CSS le resultará especialmente útil. Puede buscar en esa lista la calidad que desee editar (color de fondo, tamaño de fuente, bordes, etc.).
CSS preescrito GRATIS para nuestros usuarios
Maestro o novato en CSS, tengo algo que creo que te gustará …
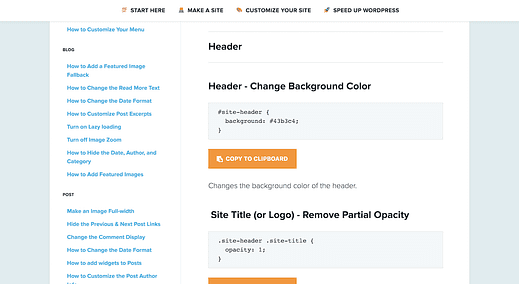
Si utiliza alguno de nuestros temas, le encantarán las bibliotecas de fragmentos de CSS preescritas que hemos creado. Por ejemplo, la colección de fragmentos de CSS de Tracks tiene docenas de fragmentos que puede copiar y pegar en la sección CSS adicional para personalizar su sitio:
Esto hace que sea muy fácil personalizar su sitio con CSS incluso si nunca antes ha escrito CSS. Simplemente puede copiar y pegar cualquier fragmento que desee y luego cambiar el valor a lo que desee.
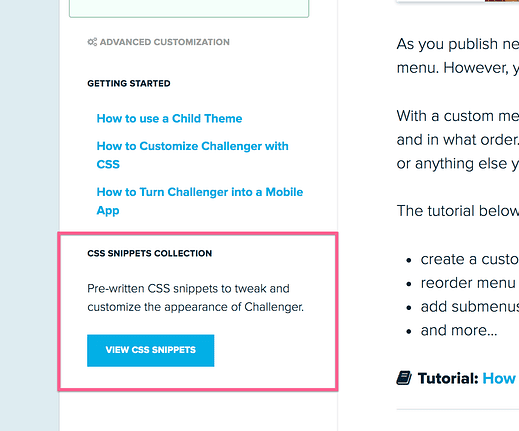
Para encontrar los fragmentos de CSS para su tema, visite el Centro de soporte y seleccione el tema que está usando. Luego haga clic en el botón Ver fragmentos de CSS en la parte inferior de la barra lateral:
Encontrará un montón de fragmentos preescritos en la página siguiente para cualquier tema que haya seleccionado.
Conclusión
No espero que todos los usuarios de Compete Themes sean maestros de CSS y, para alguien que todavía domina los conceptos básicos de WordPress, entiendo lo intimidante que podría haber sido este tutorial.
Dicho esto, sin duda es útil conocer las posibilidades de personalizar con CSS. Y además, las colecciones de fragmentos hacen que sea muy fácil sumergir sus pies en un código de copiar y pegar.
Es posible que vuelva a esto en el futuro cuando se sienta más preparado para personalizar su sitio con código. En cuyo caso, marque esta página para más adelante para que pueda volver y probarla.