Jak dostosować swój motyw za pomocą niestandardowego CSS
Chcesz mieć pełną kontrolę nad projektem swojej witryny?
Chociaż istnieje wiele przyjaznych dla użytkownika narzędzi do dostosowywania WordPressa, odrobina CSS może ci ogromnie pomóc.
Na przykład możesz chcieć zwiększyć rozmiar czcionki tytułów postów lub zmienić kolor linków. Zainstalowanie zupełnie nowej wtyczki do czegoś tak prostego wydaje się przesadą.
CSS to rozwiązanie.
Za pomocą kilku linijek CSS możesz szybko zająć się drobnymi dostosowaniami stylu. I chociaż jest to kod, nie jest tak skomplikowany jak język programowania, taki jak JavaScript czy PHP.
Jeśli napisałeś trochę CSS tu i tam, bardzo skorzystasz z tego przewodnika, ale nawet nowicjusze mogą znaleźć tutaj kilka praktycznych wskazówek.
Psst! Przeczytaj do końca, jeśli jesteś klientem Compete Themes. Mamy dla Ciebie bonus (szczególnie pomocny dla początkujących).
Szybkie wprowadzenie do CSS
Jeśli znasz już CSS, nie chcę zawracać Ci głowy długim przeglądem. Jeśli nigdy nie pracowałeś z CSS lub nie masz pewności, czym jest CSS, najpierw zapoznaj się z naszym artykułem na ten temat:
Co to jest CSS i jak wpływa na WordPressa?
To omówi podstawy, dlaczego CSS jest używany do stylizowania witryn i jak jest stosowany.
Jak dodać CSS do swojej witryny WordPress
Jest jeden duży błąd, który popełniają użytkownicy WordPressa, którzy są nowi w CSS:
Dostosowują pliki motywów.
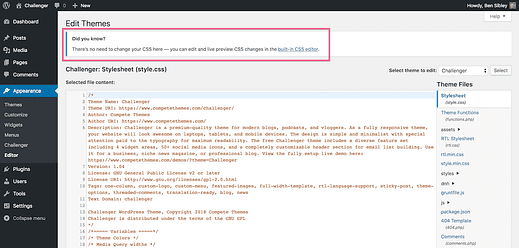
Na przykład osoba używająca motywu Challenger może umieścić swoje edycje CSS bezpośrednio w pliku style.css dostępnym z menu Wygląd > Edytor.
WordPress zawiera teraz ostrzeżenie, aby nie edytować tutaj
Problem z edycją pliku style.css polega na tym, że utracisz wszystkie zmiany, jeśli zaktualizujesz do nowej wersji Challengera. Zaufaj mi, utrata zmian w kodzie, których wprowadzenie zajęło dużo czasu, może być niesamowicie przygnębiająca.
Lepszy sposób
Jest lepszy sposób na dodanie CSS do witryny, gdzie nigdy nie zostanie on nadpisany. Ponadto ten kod jest dodawany do witryny w sposób ułatwiający nadpisanie stylów motywu.
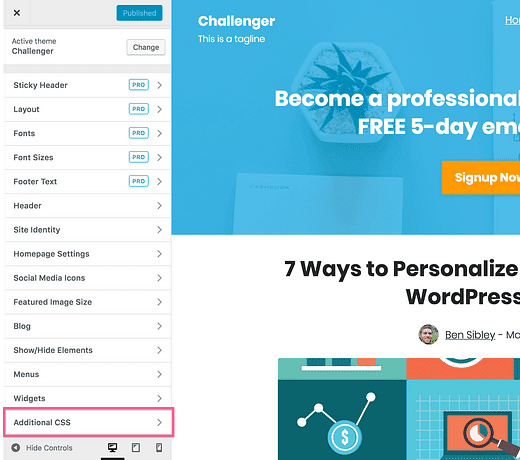
Aby dodać CSS do swojej witryny, otwórz Customizer (Wygląd > Dostosuj) i kliknij sekcję Dodatkowy CSS.
Zwykle jest to ostatnia sekcja w Customizerze
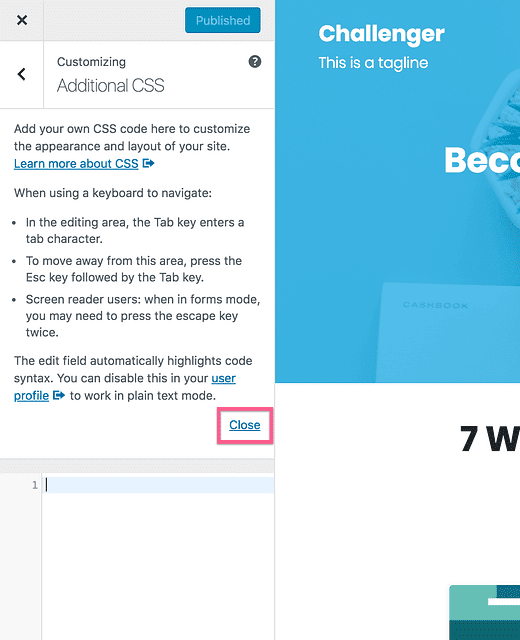
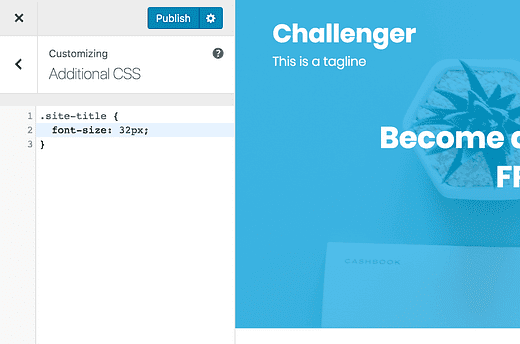
Jeśli otworzysz tę sekcję, zobaczysz obszar tekstowy, w którym możesz dodać swój kod. WordPress będzie zawierał tutaj kilka wskazówek, ale możesz kliknąć link Zamknij, aby go usunąć i pokazać tylko wprowadzony kod.
Tutaj możesz wprowadzić i zapisać dowolny kod CSS, który chcesz dodać.
Dodany tutaj kod od razu zaktualizuje wygląd witryny w podglądzie. Gdy będziesz zadowolony ze zmian, możesz je zapisać.
Dodatkową zaletą umieszczania CSS tutaj jest to, że możesz oglądać aktualizacje na żywo, dzięki czemu możesz szybko przetestować inny kod, aby dowiedzieć się, co lubisz.
Teraz, gdy już wiesz, jak bezpiecznie dodać CSS do swojej witryny, omówmy podstawy pisania CSS!
Wskazówka dla profesjonalistów: nie martw się o zepsucie swojej witryny. Jeśli dokonasz złej zmiany, możesz po prostu usunąć dodany CSS. Nie da się całkowicie zepsuć witryny lub stracić dostępu do menu administratora, dodając w ten sposób CSS.
Jak znaleźć selektory CSS
Jeśli kiedykolwiek pisałeś CSS, wiesz, że pierwszym krokiem jest wybranie selektora, który poinformuje przeglądarkę, na który element witryny kierujesz reklamy. Na powyższym zrzucie ekranu celuję we wszystkie elementy, które mają klasę „site-title".
Jeśli nie masz pewności, jak korzystać z selektorów CSS, zapoznaj się z tym wspaniałym wprowadzeniem do selektorów CSS firmy SitePoint.
Teraz jest rzecz…
Nawet wielu doświadczonych użytkowników WordPressa źle szuka selektorów. Sprawdzają plik style.css, aby znaleźć selektor już używany przez motyw. Jest to żmudne i możesz nawet nie znaleźć odpowiedniego selektora do dostosowania.
Pozwól, że zaoferuję Ci znacznie bardziej produktywny proces.
Jak profesjonaliści WP znajdują selektory CSS
Pisząc CSS, najpierw potrzebujesz selektora, który poinformuje przeglądarkę, który element chcesz edytować. Chociaż możesz sprawdzić arkusz stylów w swoim motywie, znacznie łatwiej jest po prostu użyć narzędzi programistycznych przeglądarki, aby je znaleźć.
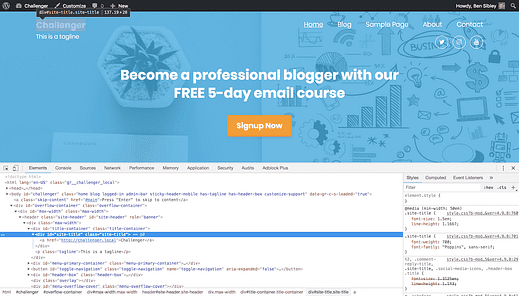
Oto przykład tego, co mam na myśli:
To jest zrzut ekranu Chrome z otwartymi narzędziami dla programistów
Możesz zobaczyć klasy i identyfikatory każdego elementu w otwartych narzędziach programistycznych. Następnie możesz użyć dowolnej kombinacji dostępnych klas i identyfikatorów, aby napisać własne niestandardowe selektory.
W tym samouczku omawiam znacznie więcej szczegółów tego procesu:
Jak znaleźć selektory CSS w witrynach WordPress
Dowiesz się, jak uzyskać dostęp do narzędzi programistycznych przeglądarki, jak poruszać się po kodzie HTML i jak znaleźć potrzebne selektory CSS.
Właściwości i wartości CSS
Teraz, gdy masz znacznie szybszy sposób na uzyskanie dowolnego selektora i wiesz, jak dodać kod do sekcji Dodatkowe CSS w Customizer, pozostaje tylko wybrać właściwości, które chcesz zmienić.
Na przykład, jeśli chcesz skierować na tytuł witryny w Challenger i powiększyć czcionkę, możesz to zrobić za pomocą font-sizewłaściwości. To oświadczenie CSS może wyglądać tak:
.site-title {
font-size: 32px;
}Jeśli nie znasz dobrze CSS, ta lista właściwości CSS będzie dla Ciebie szczególnie przydatna. Możesz przeszukiwać tę listę pod kątem jakości, którą chcesz edytować (kolor tła, rozmiar czcionki, obramowania itp.).
BEZPŁATNY wstępnie napisany CSS dla naszych użytkowników
Nowicjusz lub mistrz CSS, mam coś, co może ci się spodobać…
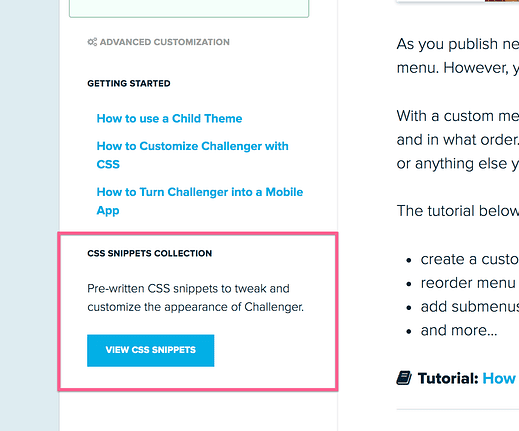
Jeśli używasz któregokolwiek z naszych motywów, pokochasz przygotowane przez nas biblioteki fragmentów kodu CSS. Na przykład kolekcja fragmentów kodu CSS Tracks zawiera dziesiątki fragmentów, które możesz skopiować i wkleić do sekcji Dodatkowe CSS, aby dostosować witrynę:
Ułatwia to dostosowanie witryny za pomocą CSS, nawet jeśli nigdy wcześniej nie pisałeś CSS. Możesz po prostu skopiować i wkleić dowolny fragment, a następnie zmienić wartość na dowolną.
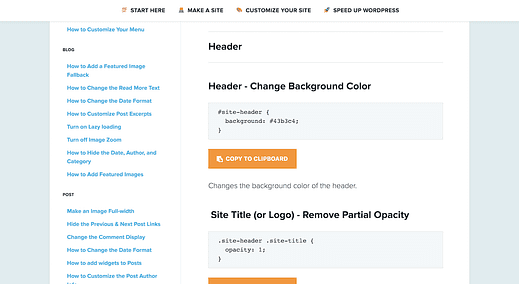
Aby znaleźć fragmenty kodu CSS dla swojego motywu, odwiedź Centrum pomocy i wybierz motyw, którego używasz. Następnie kliknij przycisk Wyświetl fragmenty CSS u dołu paska bocznego:
Na następnej stronie znajdziesz kilka gotowych fragmentów wybranego motywu.
Wniosek
Nie oczekuję, że wszyscy użytkownicy Compete Themes będą mistrzami CSS, a dla kogoś, kto wciąż opanowuje podstawy WordPressa, rozumiem, jak onieśmielający mógł być ten samouczek.
To powiedziawszy, z pewnością warto wiedzieć o możliwościach dostosowywania za pomocą CSS. Co więcej, kolekcje snippetów bardzo ułatwiają zanurzenie się za pomocą kodu „kopiuj i wklej”.
Możesz wrócić do tego w przyszłości, gdy poczujesz się lepiej przygotowany do dostosowania swojej witryny za pomocą kodu. W takim przypadku dodaj tę stronę do zakładek na później, aby móc wrócić i spróbować.