Как настроить свою тему с помощью пользовательского CSS
Хотите полный контроль над дизайном вашего сайта?
Хотя для WordPress существует множество удобных инструментов настройки, немного CSS может вам очень помочь.
Например, вы можете увеличить размер шрифта заголовков сообщений или изменить цвет ссылок. Кажется излишним устанавливать совершенно новый плагин для чего-то такого простого.
CSS – это решение.
С помощью нескольких строк CSS вы можете быстро позаботиться о небольших настройках стиля. И хотя это код, он не так сложен, как язык программирования, такой как Javascript или PHP.
Если вы кое-где написали немного CSS, вы извлечете большую пользу из этого руководства, но даже новички могут найти здесь несколько практических советов.
Psst! Прочтите до конца, если вы являетесь клиентом Compete Themes. У нас есть для вас бонусная халява (особенно полезно для новичков).
Краткое введение в CSS
Если вы уже знакомы с CSS, я не хочу утомлять вас длинным обзором. Если вы никогда не работали с CSS или даже не знаете, что такое CSS, сначала ознакомьтесь с нашей статьей по этой теме:
Что такое CSS и как он влияет на WordPress?
Это расскажет об основах того, почему CSS используется для стилизации сайтов и как он применяется.
Как добавить CSS на свой сайт WordPress
Есть одна большая ошибка, которую совершают пользователи WordPress, которые плохо знакомы с CSS:
Они настраивают файлы темы.
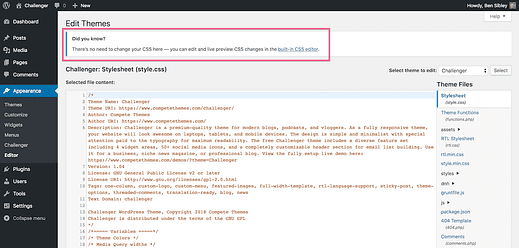
Например, кто-то, использующий тему Challenger, может помещать свои изменения CSS непосредственно в файл style.css, доступ к которому осуществляется из меню «Внешний вид»> «Редактор».
WordPress теперь включает уведомление, предупреждающее, что вы не должны редактировать здесь
Проблема с редактированием файла style.css заключается в том, что вы потеряете все свои изменения, если обновитесь до новой версии Challenger. Поверьте, потеря изменений кода, на внесение которых потребовалось много времени, может быть невероятно обескураживающей.
Лучший способ
Есть лучший способ добавить CSS на ваш сайт, где он никогда не будет перезаписан. Кроме того, этот код добавляется на ваш сайт таким образом, чтобы упростить переопределение стилей темы.
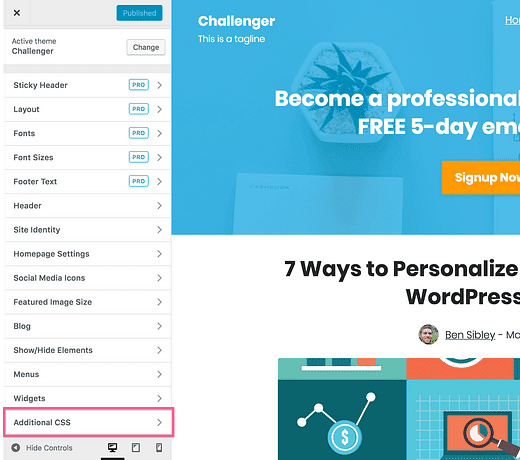
Чтобы добавить CSS на свой сайт, откройте Настройщик (Внешний вид> Настроить) и щелкните раздел «Дополнительные CSS».
Обычно это последний раздел в настройщике.
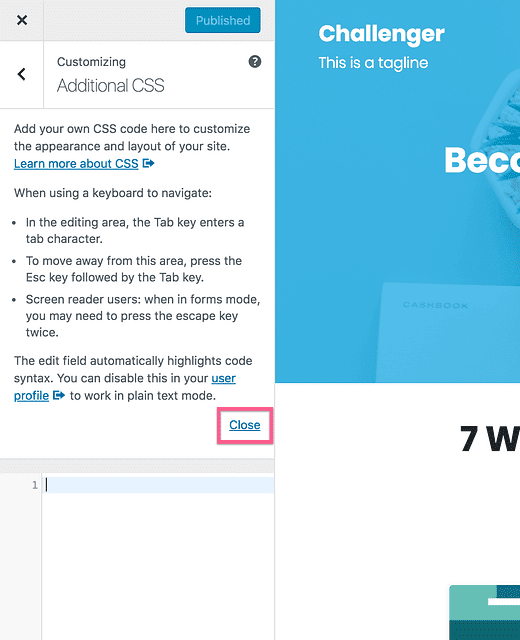
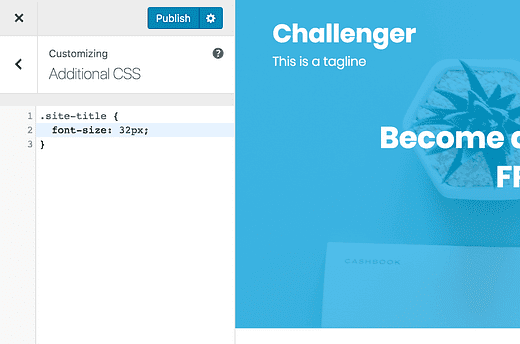
Если вы откроете этот раздел, вы увидите текстовую область, в которую вы можете добавить свой код. WordPress будет включать здесь несколько советов, но вы можете щелкнуть ссылку «Закрыть», чтобы удалить ее и отобразить только введенный код.
Вы можете ввести и сохранить любой CSS, который хотите добавить сюда.
Добавленный здесь код обновит внешний вид сайта сразу в предварительном просмотре. Когда вы будете довольны своими изменениями, вы можете сохранить их.
Дополнительный бонус размещения CSS здесь заключается в том, что вы можете наблюдать за обновлениями в реальном времени, поэтому вы можете быстро протестировать другой код, чтобы узнать, что вам нравится.
Теперь, когда вы узнали, как безопасно добавить CSS на свой сайт, давайте рассмотрим основы написания CSS!
Совет профессионала: не беспокойтесь о взломе вашего сайта. Если вы сделали плохое редактирование, вы можете просто удалить добавленный CSS. Невозможно полностью сломать ваш сайт или потерять доступ к меню администратора, добавив таким образом CSS.
Как найти селекторы CSS
Если вы когда-либо писали CSS, вы знаете, что первый шаг – выбрать селектор, чтобы сообщить браузеру, на какой элемент сайта вы нацеливаетесь. На скриншоте выше я нацелен на все элементы, которые имеют класс «site-title».
Если вы не знаете, как использовать селекторы CSS, ознакомьтесь с этим отличным введением в селекторы CSS от SitePoint.
Вот в чем дело …
Даже многие опытные пользователи WordPress ошибаются в выборе селекторов. Они проверяют файл style.css, чтобы найти селектор, уже используемый темой. Это утомительно, и вы можете даже не найти подходящий селектор для настройки.
Позвольте предложить вам гораздо более продуктивный процесс.
Как профессионалы WP находят селекторы CSS
При написании CSS вам сначала понадобится селектор, чтобы сообщить браузеру, какой элемент вы хотите отредактировать. Хотя вы можете проверить таблицу стилей в своей теме, гораздо проще просто использовать инструменты веб-разработчика вашего браузера, чтобы найти их.
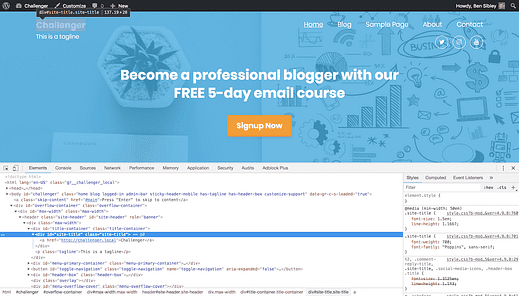
Вот пример того, что я имею в виду:
Это снимок экрана Chrome с открытыми инструментами разработчика.
Вы можете увидеть классы и идентификаторы каждого элемента в открытых инструментах разработчика. Затем вы можете использовать любую комбинацию доступных классов и идентификаторов для написания собственных настраиваемых селекторов.
В этом уроке я подробно рассмотрю этот процесс:
Как найти селекторы CSS на сайтах WordPress
Вы узнаете, как получить доступ к инструментам разработчика вашего браузера, как перемещаться по HTML и как найти нужные вам селекторы CSS.
Свойства и значения CSS
Теперь, когда у вас есть гораздо более быстрый способ получить любой селектор, который вы хотите, и вы знаете, как добавить код в раздел «Дополнительные CSS» в настройщике, осталось только выбрать свойства, которые вы хотите изменить.
Например, если вы хотите настроить таргетинг на заголовок сайта в Challenger и увеличить шрифт, вы можете сделать это с помощью font-sizeсвойства. Этот оператор CSS может выглядеть так:
.site-title {
font-size: 32px;
}Если вы не очень знакомы с CSS, этот список свойств CSS окажется для вас особенно полезным. Вы можете искать в этом списке любое качество, которое хотите отредактировать (цвет фона, размер шрифта, границы и т.д. ).
БЕСПЛАТНЫЙ предварительно написанный CSS для наших пользователей
Новичок или мастер CSS, у меня есть кое-что, что, я думаю, вам понравится …
Если вы используете любую из наших тем, вам понравятся созданные нами заранее написанные библиотеки сниппетов CSS. Например, коллекция Tracks CSS Snippets Collection содержит десятки сниппетов, которые вы можете скопировать и вставить в раздел Additional CSS, чтобы настроить свой сайт:
Это упрощает настройку вашего сайта с помощью CSS, даже если вы никогда раньше не писали CSS. Вы можете просто скопировать и вставить любой фрагмент, который хотите, а затем изменить значение на любое, что хотите.
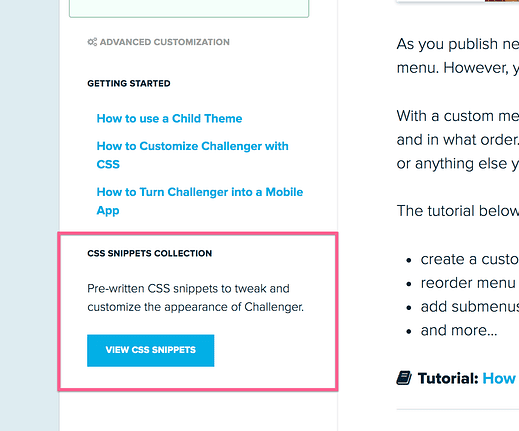
Чтобы найти фрагменты CSS для своей темы, посетите Центр поддержки и выберите тему, которую вы используете. Затем нажмите кнопку View CSS Snippets внизу боковой панели:
На следующей странице вы найдете множество заранее написанных фрагментов для выбранной вами темы.
Заключение
Я не ожидаю, что все пользователи Compete Themes будут мастерами CSS, и для тех, кто все еще осваивает основы WordPress, я понимаю, насколько устрашающим могло быть это руководство.
Тем не менее, безусловно, полезно знать о возможностях настройки с помощью CSS. И, кроме того, коллекции фрагментов позволяют легко погрузиться в работу с помощью кода копирования и вставки.
Вы можете вернуться к этому в будущем, когда почувствуете себя более подготовленным к настройке своего сайта с помощью кода. В этом случае добавьте эту страницу в закладки на будущее, чтобы вернуться и попробовать.