Como personalizar seu tema com CSS personalizado
Deseja controle total sobre o design do seu site?
Embora existam muitas ferramentas de personalização amigáveis para o WordPress, um pouco de CSS pode ajudá-lo imensamente.
Por exemplo, você pode querer aumentar o tamanho da fonte dos títulos das postagens ou alterar a cor dos seus links. Parece um exagero instalar um plugin totalmente novo para algo tão simples.
CSS é a solução.
Com algumas linhas de CSS, você pode cuidar rapidamente de pequenas personalizações de estilo. E embora seja um código, não é tão complexo quanto uma linguagem de programação como Javascript ou PHP.
Se você escreveu um pouco de CSS aqui e ali, você se beneficiará muito com este guia, mas até mesmo os iniciantes podem encontrar algumas dicas práticas aqui.
Psiu! Leia até o fim se você for um cliente do Compete Themes. Temos um bônus grátis para você (especialmente útil para iniciantes).
Uma rápida introdução ao CSS
Se você já está familiarizado com CSS, não quero incomodá-lo com uma longa visão geral. Se você nunca trabalhou com CSS ou se não tem certeza do que é CSS, verifique primeiro nosso artigo sobre o assunto:
O que é CSS e como isso afeta o WordPress?
Isso irá cobrir os fundamentos de porque CSS é usado para estilizar sites e como ele é aplicado.
Como adicionar CSS ao seu site WordPress
Há um grande erro que os usuários do WordPress que são novos no CSS cometem:
Eles personalizam os arquivos de tema.
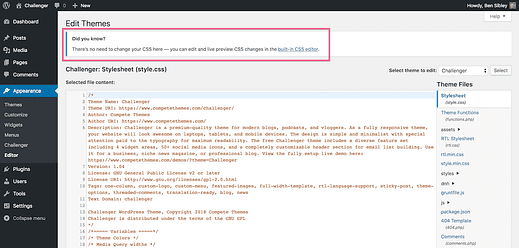
Por exemplo, alguém que usa o tema Challenger pode colocar suas edições CSS diretamente no arquivo style.css acessado no menu Aparência> Editor.
O WordPress agora inclui um aviso avisando para você não editar aqui
O problema com a edição do arquivo style.css é que você perderá todas as suas alterações se atualizar para uma nova versão do Challenger. Acredite em mim, perder alterações de código que demoram muito para fazer pode ser incrivelmente desanimador.
Uma maneira melhor
Existe uma maneira melhor de adicionar CSS ao seu site, onde ele nunca será sobrescrito. Além disso, esse código é adicionado ao seu site de uma forma que torna mais fácil substituir os estilos do tema.
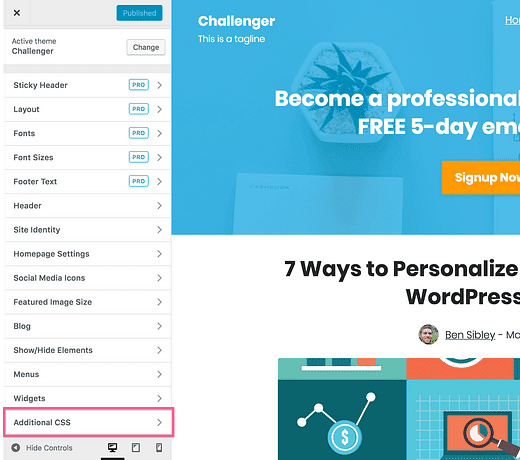
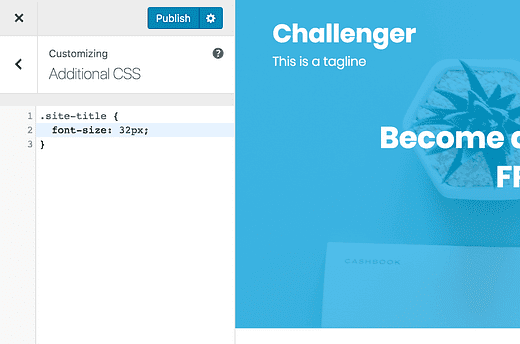
Para adicionar CSS ao seu site, você deseja abrir o Customizador (Aparência> Personalizar) e clicar na seção CSS Adicional.
Geralmente é a última seção do Customizador
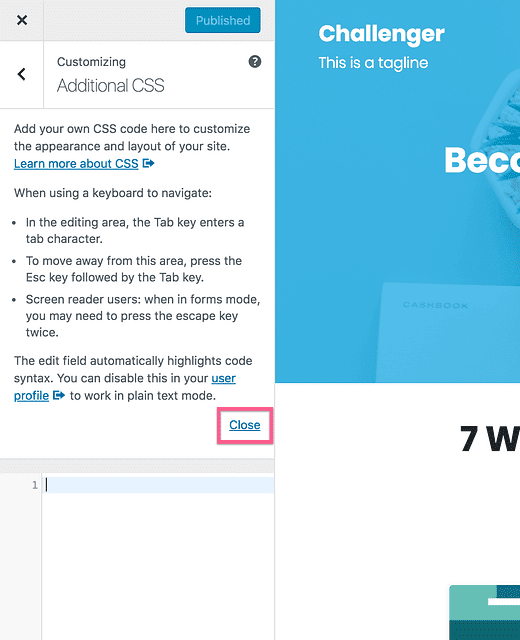
Se você abrir esta seção, verá uma área de texto onde pode adicionar seu código. O WordPress incluirá algumas dicas aqui, mas você pode clicar no link Fechar para removê-lo e mostrar apenas a entrada do código.
Você pode inserir e salvar qualquer CSS que deseja adicionar aqui.
O código adicionado aqui atualizará a aparência do site imediatamente na visualização. Quando estiver satisfeito com suas alterações, você pode salvar suas edições.
O bônus adicional de colocar CSS aqui é que você pode assistir as atualizações ao vivo, para que possa testar códigos diferentes rapidamente para descobrir do que você gosta.
Agora que você deu uma olhada em como adicionar CSS com segurança ao seu site, vamos abordar o básico para escrever CSS!
Dica profissional: não se preocupe em quebrar seu site. Se você fizer uma edição incorreta, pode simplesmente excluir o CSS adicionado. É impossível quebrar totalmente o seu site ou perder o acesso ao menu de administração adicionando CSS desta forma.
Como encontrar seletores CSS
Se você já escreveu CSS, sabe que a primeira etapa é escolher um seletor para informar ao navegador qual elemento do site você está almejando. Na captura de tela acima, estou direcionando todos os elementos que possuem a classe "título do site".
Se você não tem certeza de como usar seletores CSS, verifique esta ótima introdução aos seletores CSS do SitePoint.
Agora é o seguinte …
Até mesmo muitos usuários experientes do WordPress acham os seletores errados. Eles verificam o arquivo style.css para encontrar um seletor já usado pelo tema. Isso é entediante e você pode nem mesmo encontrar um seletor adequado para fazer sua personalização.
Deixe-me oferecer um processo muito mais produtivo.
Como os profissionais do WP encontram seletores CSS
Ao escrever CSS, você primeiro precisa de um seletor para informar ao navegador qual elemento você deseja editar. Embora você possa verificar a folha de estilo em seu tema, é muito mais fácil simplesmente usar as ferramentas de desenvolvedor da web do navegador para localizá-los.
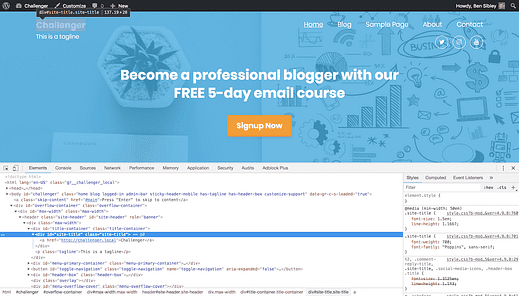
Aqui está um exemplo do que quero dizer:
Esta é uma captura de tela do Chrome com suas ferramentas de desenvolvedor abertas
Você pode ver as classes e IDs de cada elemento nas ferramentas abertas do desenvolvedor. Você pode então usar qualquer combinação de classes e IDs disponíveis para escrever seus próprios seletores personalizados.
Eu entro em detalhes muito mais detalhados desse processo neste tutorial:
Como Encontrar Seletores CSS em Sites WordPress
Você aprenderá como acessar as ferramentas de desenvolvedor do seu navegador, como navegar no HTML e como encontrar os seletores CSS de que precisa.
Propriedades e valores CSS
Agora que você tem uma maneira muito mais rápida de obter qualquer seletor que deseja e sabe como adicionar código à seção CSS adicional no Customizador, a única coisa que resta é escolher as propriedades que deseja alterar.
Por exemplo, se você quiser direcionar o título do site no Challenger e aumentar a fonte, poderá fazer isso com a font-sizepropriedade. Essa declaração CSS pode ter a seguinte aparência:
.site-title {
font-size: 32px;
}Se você não está familiarizado com CSS, você achará esta lista de propriedades CSS especialmente útil. Você pode pesquisar nessa lista a qualidade que deseja editar (cor de fundo, tamanho da fonte, bordas, etc.).
CSS pré-escrito GRATUITO para nossos usuários
Novato ou mestre em CSS, tenho algo que acho que você vai gostar …
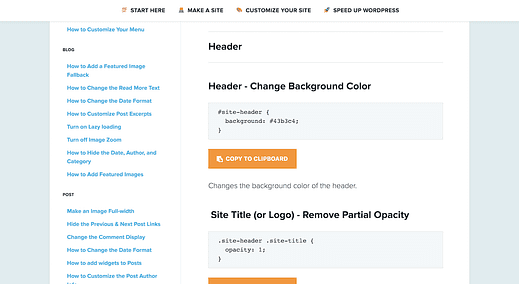
Se você usar qualquer um de nossos temas, vai adorar as bibliotecas de snippet CSS pré-escritas que construímos. Por exemplo, a coleção Tracks CSS Snippets tem dezenas de snippets que você pode copiar e colar na seção CSS adicional para personalizar seu site:
Isso torna muito fácil personalizar seu site com CSS, mesmo que você nunca tenha escrito CSS antes. Você pode simplesmente copiar e colar qualquer snippet que desejar e, em seguida, alterar o valor para o que quiser.
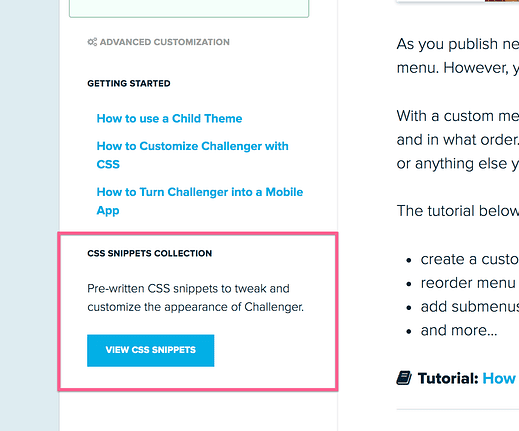
Para encontrar os snippets CSS para o seu tema, visite a Central de suporte e selecione o tema que você está usando. Em seguida, clique no botão Exibir snippets CSS na parte inferior da barra lateral:
Você encontrará um monte de trechos pré-escritos na próxima página para qualquer tema que você selecionou.
Conclusão
Não espero que todos os usuários do Compete Themes sejam mestres em CSS e, para alguém que ainda domina o básico do WordPress, entendo como este tutorial pode ter sido intimidante.
Dito isso, certamente é útil saber sobre as possibilidades de customização com CSS. E, além disso, as coleções de trechos tornam muito fácil mergulhar seus pés em algum código de copiar e colar.
Você pode voltar a isso no futuro, quando se sentir mais preparado para personalizar seu site com código. Nesse caso, marque esta página para ver mais tarde para que você possa voltar e tentar.