So passen Sie Ihr Theme mit benutzerdefiniertem CSS an
Möchten Sie die volle Kontrolle über das Design Ihrer Website?
Während es viele benutzerfreundliche Anpassungstools für WordPress gibt, kann Ihnen ein wenig CSS immens helfen.
Sie können beispielsweise die Schriftgröße der Beitragstitel erhöhen oder die Farbe Ihrer Links ändern. Es scheint übertrieben zu sein, ein völlig neues Plugin für etwas so Einfaches zu installieren.
CSS ist die Lösung.
Mit ein paar CSS-Zeilen können Sie sich schnell um kleine Stilanpassungen kümmern. Und obwohl es sich um Code handelt, ist es bei weitem nicht so komplex wie eine Programmiersprache wie Javascript oder PHP.
Wenn Sie hier und da ein wenig CSS geschrieben haben, werden Sie von dieser Anleitung sehr profitieren, aber auch absolute Neulinge finden hier einige praktische Tipps.
Psst! Lesen Sie bis zum Ende, wenn Sie ein Kunde von Compete Themes sind. Wir haben ein Bonus-Werbegeschenk für Sie (besonders hilfreich für Neulinge).
Eine kurze Einführung in CSS
Wenn Sie bereits mit CSS vertraut sind, möchte ich Sie nicht mit einem langen Überblick belästigen. Wenn Sie noch nie mit CSS gearbeitet haben oder sich nicht einmal sicher sind, was CSS ist, lesen Sie bitte zuerst unseren Artikel zu diesem Thema:
Was ist CSS und wie wirkt es sich auf WordPress aus?
Darin werden die Grundlagen behandelt, warum CSS zum Stylen von Websites verwendet wird und wie es angewendet wird.
So fügen Sie CSS zu Ihrer WordPress-Site hinzu
Es gibt einen großen Fehler, den WordPress-Benutzer, die neu in CSS sind, machen:
Sie passen die Themendateien an.
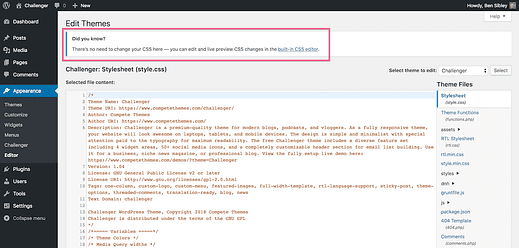
Beispielsweise kann jemand, der das Challenger-Design verwendet, seine CSS-Bearbeitungen direkt in der Datei style.css platzieren, auf die über das Menü Darstellung > Editor zugegriffen wird.
WordPress enthält jetzt einen Hinweis, der Sie davor warnt, hier zu bearbeiten
Das Problem beim Bearbeiten der Datei style.css besteht darin, dass Sie alle Ihre Änderungen verlieren, wenn Sie auf eine neue Version von Challenger aktualisieren. Vertrauen Sie mir, Codeänderungen zu verlieren, deren Durchführung lange gedauert hat, kann unglaublich entmutigend sein.
Ein besserer Weg
Es gibt eine bessere Möglichkeit, CSS zu Ihrer Website hinzuzufügen, wo es nie überschrieben wird. Darüber hinaus wird dieser Code Ihrer Website so hinzugefügt, dass es einfacher ist, die Stile des Themas zu überschreiben.
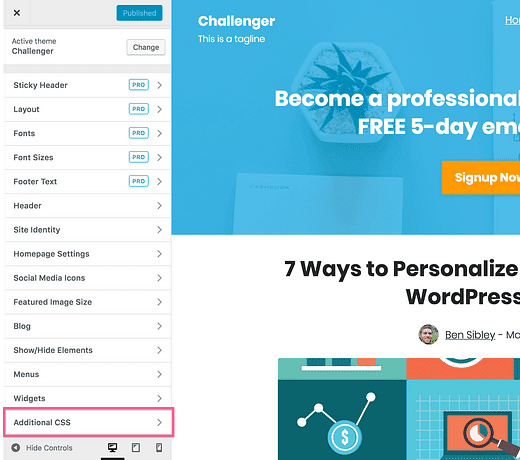
Um CSS zu Ihrer Website hinzuzufügen, öffnen Sie den Customizer (Darstellung > Anpassen) und klicken Sie auf den Abschnitt Zusätzliches CSS.
Dies ist normalerweise der letzte Abschnitt im Customizer
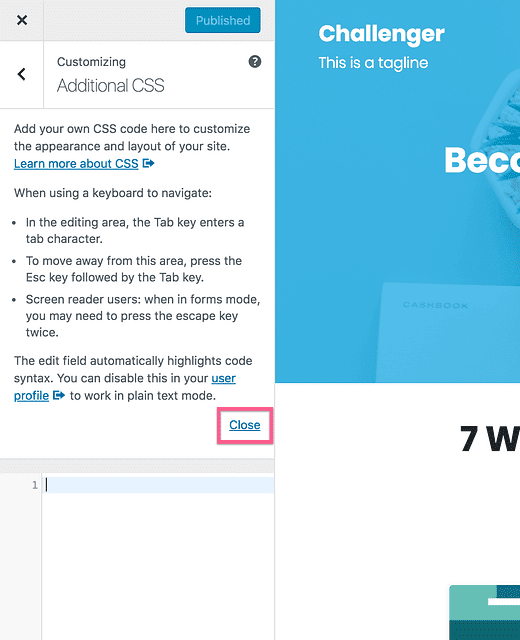
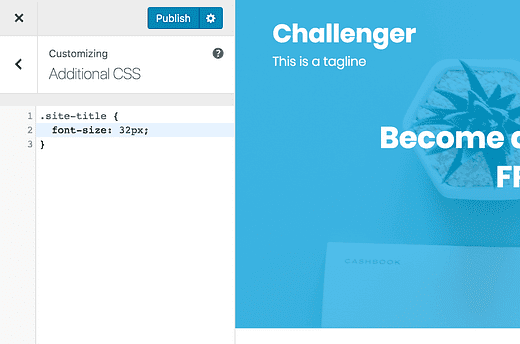
Wenn Sie diesen Abschnitt öffnen, sehen Sie einen Textbereich, in dem Sie Ihren Code hinzufügen können. WordPress wird hier einige Tipps enthalten, aber Sie können auf den Link Schließen klicken, um ihn zu entfernen und nur die Codeeingabe anzuzeigen.
Sie können hier beliebige CSS eingeben und speichern, die Sie hinzufügen möchten.
Der hier hinzugefügte Code aktualisiert das Erscheinungsbild der Website sofort in der Vorschau. Sobald Sie mit Ihren Änderungen zufrieden sind, können Sie Ihre Änderungen speichern.
Der zusätzliche Vorteil, CSS hier zu platzieren, besteht darin, dass Sie die Aktualisierungen live mitverfolgen können, sodass Sie schnell verschiedenen Code testen können, um herauszufinden, was Ihnen gefällt.
Nachdem Sie nun einen Blick darauf geworfen haben, wie Sie CSS sicher zu Ihrer Website hinzufügen können, wollen wir uns nun mit den Grundlagen des Schreibens von CSS befassen!
Profi-Tipp: Machen Sie sich keine Sorgen, dass Ihre Website beschädigt wird. Wenn Sie eine fehlerhafte Bearbeitung vornehmen, können Sie das hinzugefügte CSS einfach löschen. Es ist unmöglich, Ihre Website vollständig zu beschädigen oder den Zugriff auf das Admin-Menü zu verlieren, indem Sie CSS auf diese Weise hinzufügen.
So finden Sie CSS-Selektoren
Wenn Sie jemals CSS geschrieben haben, wissen Sie, dass der erste Schritt darin besteht, einen Selektor auszuwählen, der dem Browser mitteilt, auf welches Element der Website Sie abzielen. Im obigen Screenshot ziele ich auf alle Elemente ab, die die Klasse "site-title" haben.
Wenn Sie sich nicht sicher sind, wie Sie CSS-Selektoren verwenden, lesen Sie diese großartige Einführung in CSS-Selektoren von SitePoint.
Hier ist nun die Sache…
Selbst viele erfahrene WordPress-Benutzer gehen bei der Suche nach Selektoren völlig falsch. Sie überprüfen die Datei style.css, um einen Selektor zu finden, der bereits vom Theme verwendet wird. Dies ist mühsam und Sie finden möglicherweise nicht einmal einen geeigneten Selektor, um Ihre Anpassung vorzunehmen.
Lassen Sie mich Ihnen einen viel produktiveren Prozess anbieten.
Wie WP-Profis CSS-Selektoren finden
Beim Schreiben von CSS benötigen Sie zunächst einen Selektor, der dem Browser mitteilt, welches Element Sie bearbeiten möchten. Sie könnten zwar das Stylesheet in Ihrem Design überprüfen, es ist jedoch viel einfacher, die Webentwickler-Tools Ihres Browsers zu verwenden, um sie zu finden.
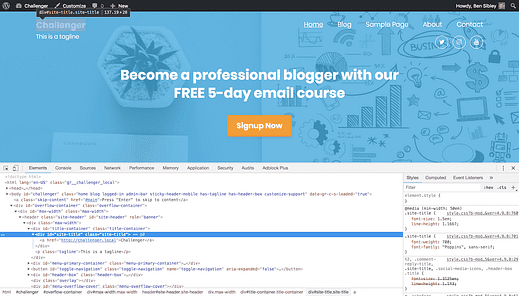
Hier ist ein Beispiel für das, was ich meine:
Dies ist ein Screenshot von Chrome mit geöffneten Entwicklertools
Sie können die Klassen und IDs jedes Elements in den geöffneten Entwicklertools sehen. Sie können dann eine beliebige Kombination verfügbarer Klassen und IDs verwenden, um Ihre eigenen benutzerdefinierten Selektoren zu schreiben.
Ich gehe in diesem Tutorial viel tiefer ins Detail dieses Prozesses:
So finden Sie CSS-Selektoren auf WordPress-Sites
Sie erfahren, wie Sie auf die Entwicklertools Ihres Browsers zugreifen, im HTML-Code navigieren und die benötigten CSS-Selektoren finden.
CSS-Eigenschaften und -Werte
Da Sie nun eine viel schnellere Möglichkeit haben, jeden gewünschten Selektor zu erhalten, und Sie wissen, wie Sie Code in den Abschnitt "Zusätzliches CSS" im Customizer einfügen, müssen Sie nur noch die Eigenschaften auswählen, die Sie ändern möchten.
Wenn Sie beispielsweise den Site-Titel in Challenger gezielt ansprechen und die Schrift vergrößern möchten, können Sie dies mit der font-sizeEigenschaft tun. Diese CSS-Anweisung könnte so aussehen:
.site-title {
font-size: 32px;
}Wenn Sie mit CSS nicht sehr vertraut sind, wird Ihnen diese Liste von CSS-Eigenschaften besonders nützlich sein. Sie können diese Liste nach jeder Qualität durchsuchen, die Sie bearbeiten möchten (Hintergrundfarbe, Schriftgröße, Rahmen usw.).
KOSTENLOS vorgefertigtes CSS für unsere Benutzer
CSS-Neuling oder Meister, ich habe etwas, von dem ich denke, dass Sie es mögen werden …
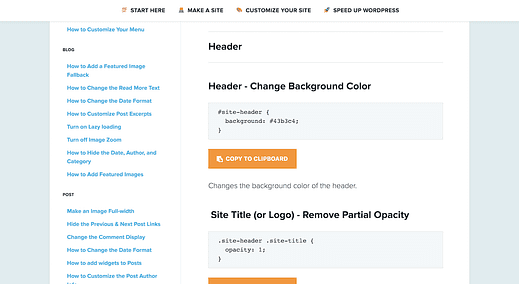
Wenn Sie eines unserer Designs verwenden, werden Sie die vorgefertigten CSS-Snippet-Bibliotheken lieben, die wir erstellt haben. Zum Beispiel enthält die Tracks CSS Snippets Collection Dutzende von Snippets, die Sie kopieren und in den Abschnitt „Zusätzliches CSS” einfügen können, um Ihre Website anzupassen:
Dies macht es sehr einfach, Ihre Website mit CSS anzupassen, auch wenn Sie noch nie zuvor CSS geschrieben haben. Sie können einfach jedes gewünschte Snippet kopieren und einfügen und dann den Wert beliebig ändern.
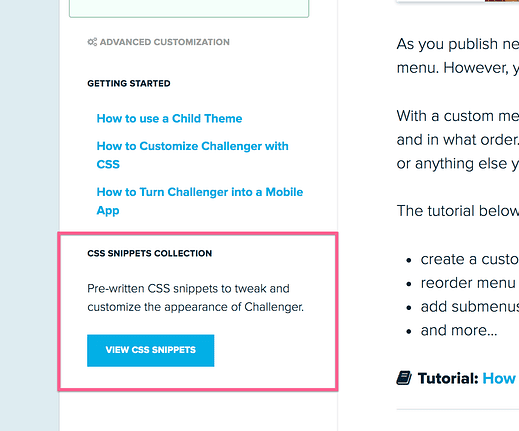
Um die CSS-Snippets für Ihr Design zu finden, besuchen Sie das Support Center und wählen Sie das von Ihnen verwendete Design aus. Klicken Sie dann unten in der Seitenleiste auf die Schaltfläche CSS-Snippets anzeigen:
Auf der nächsten Seite finden Sie eine Reihe von vorgefertigten Ausschnitten für das von Ihnen ausgewählte Thema.
Abschluss
Ich erwarte nicht, dass alle Compete Themes-Benutzer CSS-Meister sind und für jemanden, der noch die Grundlagen von WordPress beherrscht, verstehe ich, wie einschüchternd dieses Tutorial hätte sein können.
Trotzdem ist es sicherlich hilfreich, die Möglichkeiten der Anpassung mit CSS zu kennen. Darüber hinaus machen es die Snippet-Sammlungen sehr einfach, mit etwas Copy & Paste-Code in die Füße einzutauchen.
Sie werden möglicherweise in Zukunft darauf zurückkommen, wenn Sie bereit sind, Ihre Website mit Code anzupassen. Setzen Sie in diesem Fall ein Lesezeichen für diese Seite für später, damit Sie zurückkommen und es ausprobieren können.