Så här anpassar du ditt tema med anpassad CSS
Vill du ha full kontroll över din webbplats design?
Även om det finns massor av användarvänliga anpassningsverktyg för WordPress, kan lite CSS hjälpa dig oerhört.
Du kanske till exempel vill öka teckenstorleken på inläggstitlarna eller ändra färgen på dina länkar. Det verkar vara överdrivet att installera ett helt nytt plugin för något så enkelt.
CSS är lösningen.
Med några rader CSS kan du snabbt ta hand om små stilanpassningar. Och även om det är kod, är det inte alls lika komplext som ett programmeringsspråk som Javascript eller PHP.
Om du har skrivit lite CSS här och där kommer du att ha stor nytta av den här guiden, men även nybörjare kan hitta några praktiska tips här.
Psst! Läs till slutet om du är en Compete Themes-kund. Vi har en gratis bonus till dig (särskilt användbart för nybörjare).
En snabb introduktion till CSS
Om du redan är bekant med CSS vill jag inte störa dig med en lång översikt. Om du aldrig har arbetat med CSS eller om du inte ens är säker på vad CSS är, vänligen kolla in vår artikel om ämnet först:
Vad är CSS och hur påverkar det WordPress?
Det kommer att täcka grunderna om varför CSS används för att utforma webbplatser och hur det tillämpas.
Hur man lägger till CSS till din WordPress-webbplats
Det finns ett stort misstag som WordPress-användare som är nya inom CSS gör:
De anpassar temafilerna.
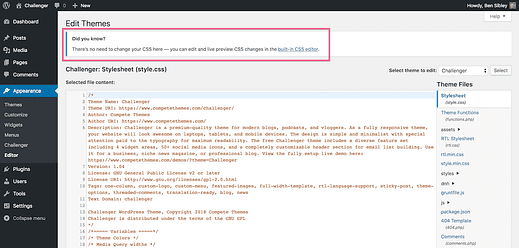
Till exempel kan någon som använder Challenger-temat placera sina CSS-redigeringar direkt i filen style.css som nås från menyn Utseende > Redigerare.
WordPress innehåller nu ett meddelande som varnar dig att inte redigera här
Problemet med att redigera filen style.css är att du förlorar alla dina ändringar om du uppdaterar till en ny version av Challenger. Lita på mig, att förlora kodändringar som tog lång tid att göra kan vara oerhört nedslående.
Ett bättre sätt
Det finns ett bättre sätt att lägga till CSS på din webbplats där den aldrig kommer att skrivas över. Dessutom läggs den här koden till på din webbplats på ett sätt som gör det lättare att åsidosätta temats stilar.
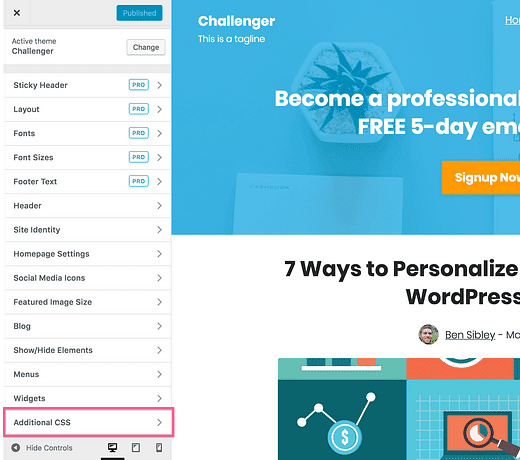
För att lägga till CSS på din webbplats vill du öppna Customizer (Utseende > Anpassa) och klicka på avsnittet Ytterligare CSS.
Det är vanligtvis det sista avsnittet i Customizer
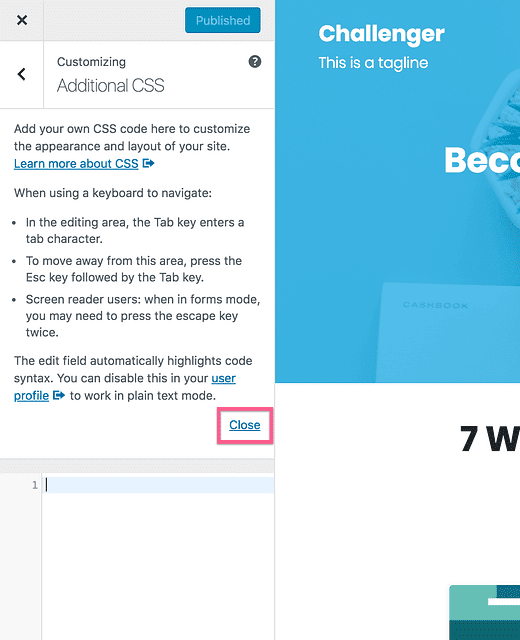
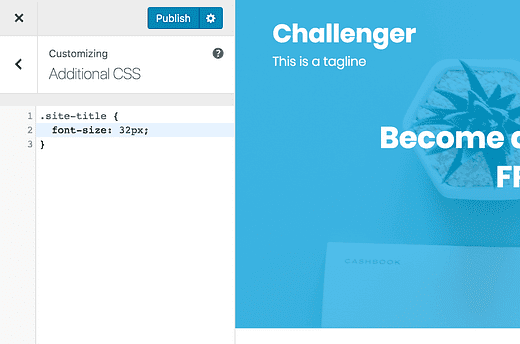
Om du öppnar det här avsnittet ser du ett textområde där du kan lägga till din kod. WordPress kommer att inkludera några tips här, men du kan klicka på länken Stäng för att ta bort den och visade bara kodinmatningen.
Du kan ange och spara vilken CSS du vill lägga till här.
Koden du lägger till här kommer att uppdatera webbplatsens utseende direkt i förhandsgranskningen. När du är nöjd med dina ändringar kan du spara dina ändringar.
Den extra bonusen med att placera CSS här är att du får se uppdateringarna ske live, så att du snabbt kan testa olika koder för att ta reda på vad du gillar.
Nu när du har fått en titt på hur du lägger till CSS på ett säkert sätt på din webbplats, låt oss ta upp grunderna för att skriva CSS!
Proffstips: oroa dig inte för att skada din webbplats. Om du gör en dålig redigering kan du helt enkelt ta bort den CSS du lagt till. Det är omöjligt att helt bryta din webbplats eller förlora åtkomst till admin-menyn genom att lägga till CSS på detta sätt.
Hur man hittar CSS-väljare
Om du någonsin har skrivit CSS vet du att det första steget är att välja en väljare för att tala om för webbläsaren vilket element på webbplatsen du riktar in dig på. I skärmdumpen ovan riktar jag mig mot alla element som har klassen "site-title".
Om du inte är säker på hur du använder CSS-väljare, kolla in den här fantastiska introduktionen till CSS-väljare från SitePoint.
Nu är det här…
Även många erfarna WordPress-användare försöker hitta väljare helt fel. De kontrollerar filen style.css för att hitta en väljare som redan används av temat. Det här är tråkigt och du kanske inte ens hittar en lämplig väljare för att göra din anpassning.
Låt mig erbjuda dig en mycket mer produktiv process.
Hur WP-proffs hittar CSS-väljare
När du skriver CSS behöver du först en väljare för att tala om för webbläsaren vilket element du vill redigera. Även om du kan kontrollera stilmallen i ditt tema, är det mycket enklare att helt enkelt använda webbläsarens webbutvecklarverktyg för att hitta dem.
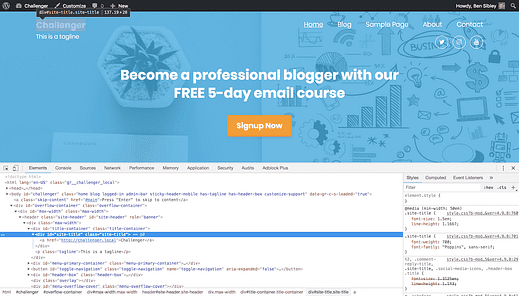
Här är ett exempel på vad jag menar:
Detta är en skärmdump av Chrome med dess utvecklarverktyg öppnade
Du kan se klasserna och ID:n för varje element i de öppna utvecklarverktygen. Du kan sedan använda valfri kombination av tillgängliga klasser och ID:n för att skriva dina egna anpassade väljare.
Jag går in mycket djupare i denna process i denna handledning:
Hur man hittar CSS-väljare på WordPress-webbplatser
Du kommer att lära dig hur du kommer åt din webbläsares utvecklarverktyg, hur du navigerar i HTML-koden och hur du hittar de CSS-väljare du behöver.
CSS-egenskaper och värden
Nu när du har ett mycket snabbare sätt att få vilken väljare du vill ha och du vet hur du lägger till kod i avsnittet Ytterligare CSS i Customizer, är det enda som återstår att välja de egenskaper du vill ändra.
Om du till exempel vill rikta in dig på webbplatsens titel i Challenger och göra teckensnittet större, kan du göra detta med font-sizeegenskapen. Det CSS-uttrycket kan se ut så här:
.site-title {
font-size: 32px;
}Om du inte är så bekant med CSS, kommer du att hitta den här listan med CSS-egenskaper särskilt användbar. Du kan söka i den listan efter vilken kvalitet du vill redigera (bakgrundsfärg, teckenstorlek, ramar, etc.).
GRATIS förskriven CSS för våra användare
CSS-nybörjare eller mästare, jag har något jag tror att du kommer att gilla…
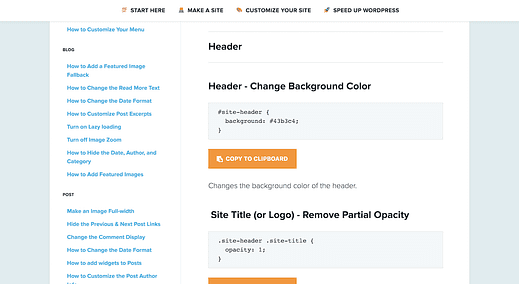
Om du använder något av våra teman kommer du att älska de förskrivna CSS-snuttbiblioteken vi har byggt. Till exempel har Tracks CSS Snippets Collection dussintals kodavsnitt som du kan kopiera och klistra in i avsnittet Ytterligare CSS för att anpassa din webbplats:
Detta gör det väldigt enkelt att anpassa din webbplats med CSS även om du aldrig har skrivit CSS förut. Du kan helt enkelt kopiera och klistra in valfritt utdrag och sedan ändra värdet till vad du vill.
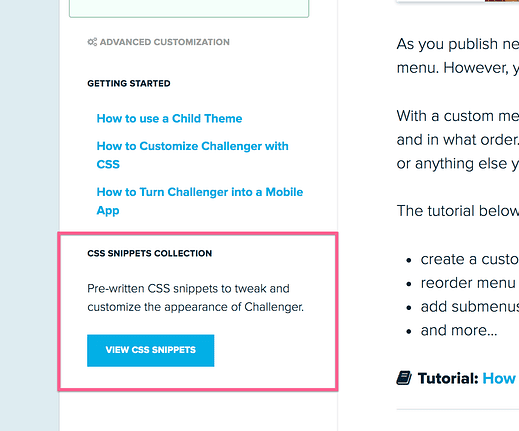
För att hitta CSS-kodavsnitt för ditt tema, besök supportcenter och välj det tema du använder. Klicka sedan på knappen Visa CSS Snippets längst ned i sidofältet:
Du hittar ett gäng förskrivna utdrag på nästa sida för vilket tema du än har valt.
Slutsats
Jag förväntar mig inte att alla Compete Themes-användare ska vara CSS-mästare och för någon som fortfarande behärskar grunderna i WordPress förstår jag hur skrämmande den här handledningen kan ha varit.
Som sagt, det är verkligen bra att veta om möjligheterna att anpassa med CSS. Och dessutom gör snippsamlingarna det väldigt enkelt att doppa fötterna med lite copy & paste-kod.
Du kan komma tillbaka till detta i framtiden när du känner dig mer beredd att anpassa din webbplats med kod. I så fall bokmärker du den här sidan för senare så att du kan komma tillbaka och ge det ett försök.