Cómo usar el editor de bloques de WordPress: la guía esencial de Gutenberg
¿Está confundido con el editor de WordPress?
Seré el primero en admitirlo: se necesita algo de tiempo para acostumbrarse.
Las cosas que siempre ha hecho fácilmente pueden volverse difíciles de repente. Por ejemplo, es posible que se esté preguntando:
- ¿Cómo agrego nuevos bloques?
- ¿Cómo puedo mover bloques?
- ¿Cómo elimino un bloque?
Todas estas preguntas y más serán respondidas en este tutorial del editor de WordPress.
Antes de llegar a los detalles sobre cómo usar el editor de WordPress, aquí hay una explicación rápida de por qué puede ver diferentes editores en los artículos de WordPress en línea y qué es el editor "Gutenberg".
¿Qué es Gutenberg?
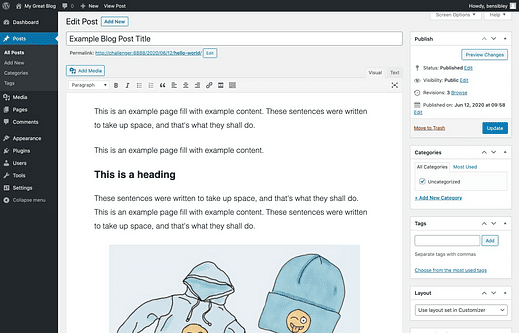
Durante más de una década, WordPress usó un editor de texto que se veía así, ahora se considera el "editor clásico":
Luego, la versión 5.0 de WordPress salió el 6 de diciembre de 2018 y cambió todos los sitios al nuevo editor, al que llamaron " Gutenberg ", famoso por la primera imprenta.
Ahora que han pasado casi dos años, el nombre de Gutenberg se usa con menos frecuencia, ya que la gente simplemente se refiere a él como editor o editor de bloques.
Entonces, si ve a alguien en línea hablando sobre el editor "Gutenberg", solo se refiere al editor que ahora se usa en todos los sitios de WordPress (a diferencia del editor clásico).
¿Cómo obtengo el editor de Gutenberg?
Debería tenerlo por defecto. No es necesario "cambiar" al editor de Gutenberg para habilitarlo.
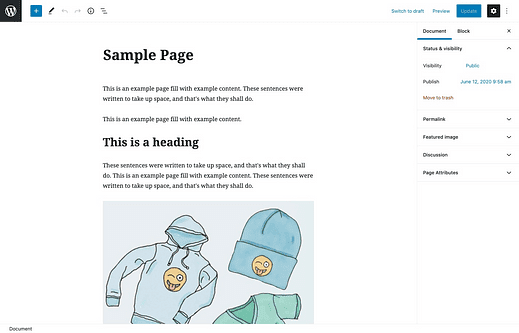
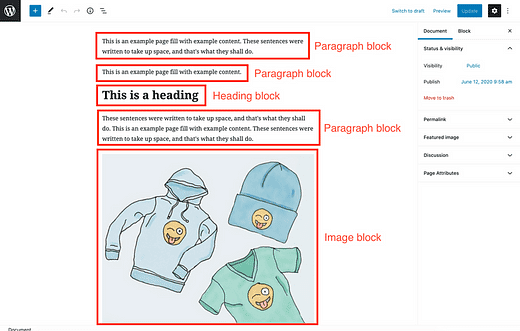
Si visita una publicación o página en el panel de administración, debería verse así:
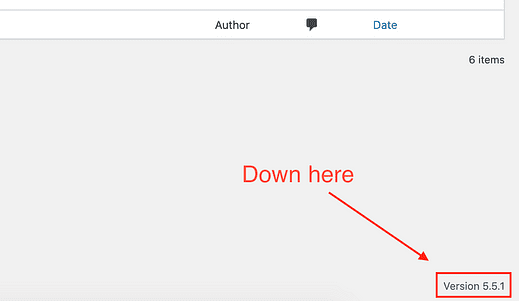
Si no es así, asegúrese de que está utilizando al menos la versión 5.0 de WordPress. Puede verificar su versión de WordPress en la esquina inferior derecha de su tablero.
Además, verifique su menú de complementos para ver si se instaló el complemento del editor clásico, lo que revertiría su sitio al editor anterior. Si está instalado, puede desactivarlo y eliminarlo.
No es necesario instalar el complemento del editor de Gutenberg. Es un complemento beta para usuarios que desean probar nuevas funciones antes de que se incluyan en el núcleo de WordPress.
Ahora que comprende de dónde vino el nombre "Gutenberg" y cómo obtener acceso al editor, hablemos de bloques.
Es un editor de bloques, no un editor de texto.
Puede pensar en el editor de bloques como un tipo especial de editor de texto.
La principal diferencia es que en lugar de que todo el texto se almacene en una sola área de texto, cada bloque es como su propia área de texto.
Esto puede parecer extraño al principio, pero está mucho mejor adaptado al contenido multimedia, como esta publicación de blog, que está llena de imágenes y GIF. En lugar de colocar imágenes de manera incómoda en su texto, tiene bloques que separan cuidadosamente las imágenes y los párrafos.
Para apreciar completamente estas diferencias, necesita saber exactamente qué es un bloque.
¿Qué son los bloques?
Un bloque de WordPress es una sola unidad de contenido. Esa unidad de contenido podría ser un párrafo, un encabezado, una imagen o una variedad de otros tipos de contenido.
Por ejemplo, este párrafo que está leyendo en este mismo momento es un bloque de párrafo, y el encabezado de arriba se agregó con un bloque de encabezado.
Cada pieza de contenido que agrega a una página en WordPress está incluida en un bloque.
Entonces, un bloque no es un elemento visual, no ve bloques rectangulares en la página, un bloque es solo un término que significa una unidad de contenido. Es un contenedor.
Todo en el editor es un bloque
Si bien creo que es extremadamente útil comprender esta terminología, sé que no es la verdadera razón por la que estás aquí.
Lo que realmente necesita saber es cómo adaptar sus técnicas de escritura normales al editor de bloques. Puede ser frustrante luchar con cosas simples como copiar y pegar cuando lo ha hecho bien toda su vida.
Lo que sigue son todos los consejos y trucos de flujo de trabajo que necesita para ser efectivo con el editor de WordPress.
Cómo usar el editor de bloques de WordPress de manera efectiva
Hay algunas cosas que hacen que el editor de bloques se sienta diferente de un editor de texto normal. Abordemos cada uno de estos uno por uno.
Lo primero que debe saber es cómo agregar bloques.
Cómo agregar nuevos bloques
Cada pieza de contenido que agregas está contenida en un bloque, y hay cuatro formas diferentes en las que puedes agregar nuevos bloques a tus publicaciones.
Usa la tecla Enter
La experiencia de escribir en el editor de bloques es prácticamente la misma que la de un editor de texto normal.
Puede escribir felizmente usando la tecla Intro para crear nuevos párrafos, pero aquí está la información clave:
Cuando presionas Enter, creas un nuevo bloque, no un nuevo párrafo. El nuevo bloque puede convertirse en cualquier tipo de bloque (como una imagen o un video). Solo se convierte en un párrafo una vez que escribe palabras en él.
Usar la tecla Enter es definitivamente la forma más rápida de crear un nuevo bloque, pero los otros métodos también tienen algo de mérito.
Use el botón Agregar bloque
A partir de ahora, el botón Agregar bloque es bastante confuso. Espero que lo cambien pronto, ya que lo han cambiado mucho en los últimos dos años.
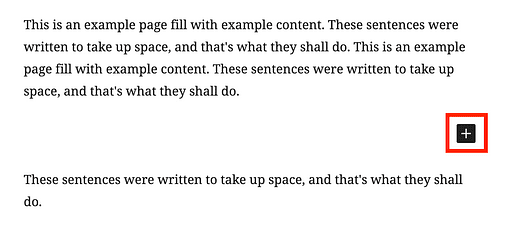
Si presiona la tecla Enter para crear un bloque vacío, verá este botón negro con el signo más en el lado derecho del editor:
Al hacer clic, se mostrará la ventana emergente del selector de bloques que le permitirá insertar cualquier tipo de contenido que desee.
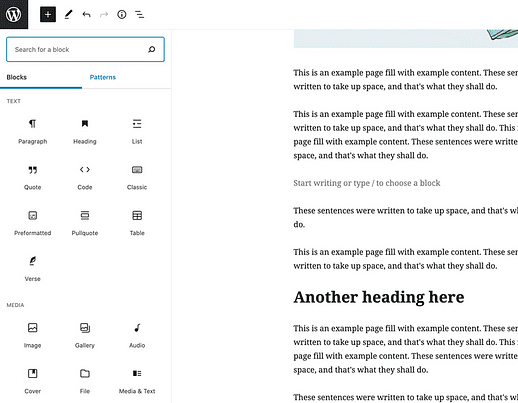
Encuentro esta opción confusa porque no siempre aparece incluso cuando pasa el mouse entre bloques. Por esa razón, recomendaría usar principalmente el otro botón que siempre está disponible en la parte superior de la pantalla:
Le brinda una ventana mucho más grande y más fácil de navegar para seleccionar su tipo de bloque.
Si es nuevo en el editor de bloques, tómese un tiempo para navegar por el menú y familiarizarse con los diferentes tipos de bloques disponibles.
Una vez que sepa qué bloques tiene a su alcance, puede actualizar al método superior de inserción rápida …
El método de inserción rápida
Así es como agrego bloques a mis publicaciones.
Después de presionar la tecla Enter para crear un nuevo bloque vacío, escriba una barra diagonal “/" para abrir el menú de selección rápida. Luego comience a escribir el nombre del bloque que desea agregar. Aparecerá de inmediato en el menú.
Si bien puede usar el mouse para seleccionar un bloque, es más rápido simplemente mover la flecha hacia arriba / abajo a través de la lista y presionar Enter nuevamente. Este método de agregar imágenes y otros elementos es mucho más rápido que cualquier cosa que pueda hacer con un editor de texto tradicional. Para agregar una imagen, simplemente escriba "/ ima" y presione Enter. Es mi parte favorita del editor de bloques.
Ahora que sabe cómo agregar bloques, hablemos de seleccionarlos y copiarlos.
Cómo seleccionar y copiar contenido
Seleccionar texto en el editor de bloques es muy diferente a un editor de texto normal, pero funciona muy bien una vez que conoces el mejor enfoque.
Estas son las tres formas de seleccionar texto en el editor de bloques.
Haga clic y arrastre el cursor
La forma más común en que las personas seleccionan texto es haciendo clic y arrastrando las palabras.
Esto funciona bien dentro de los bloques, pero encontrará que si desea seleccionar palabras específicas entre párrafos, el editor resalta automáticamente los bloques completos después de soltar el mouse.
Desafortunadamente, no hay forma de evitar esto, por lo que deberá seleccionar los bloques completos y eliminar las palabras no deseadas después de pegarlas.
Si está seleccionando texto para reordenarlo, espere porque pronto cubriremos el reordenamiento.
El método abreviado de teclado "seleccionar todo"
La forma en que "seleccionar todo" funciona con el editor de bloques es mucho más agradable que un editor de texto normal.
Normalmente, en un editor de texto, presionarías cmd + a (ctrl + a en Windows) para seleccionar todo el texto de todo el artículo. Si lo intentas en el editor de bloques, solo seleccionará todo el texto dentro del bloque actual.
Sin embargo, puede presionar cmd + a nuevamente para seleccionar todos los bloques en la publicación.
Personalmente, creo que esto es mucho mejor porque te permite seleccionar rápidamente párrafos completos y, opcionalmente, seleccionar el texto completo cuando sea necesario.
Cómo seleccionar varios bloques
Hay dos formas de seleccionar varios bloques en el editor.
Primero, puede hacer clic y arrastrar el cursor por los bloques, así:
Eso funciona bien si puede ver todos los bloques en la pantalla, pero si está seleccionando un rango largo de bloques, arrastrar el cursor contra el borde de la pantalla para desplazarse más puede ser complicado y frustrante.
Una mejor manera es hacer clic en el primer bloque que desea seleccionar, desplazarse hasta el bloque más lejano que desea seleccionar y luego mantener presionada la tecla MAYÚS y hacer clic en él, así:
Esta técnica seleccionará los dos bloques en los que hizo clic y todos los bloques entre ellos.
Cómo copiar toda tu publicación
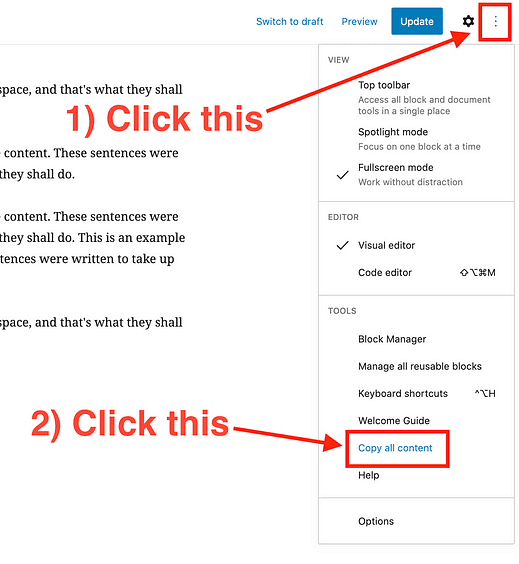
Si necesita copiar todo el contenido de una publicación, puede usar el doble cmd + un acceso directo, o puede usar la opción Copiar todo el contenido que se encuentra en el menú de configuración.
Esta es una excelente manera de mover rápidamente una publicación de un sitio web de WordPress a otro.
Con todo lo dicho, sé que esto todavía no aborda una de sus principales preocupaciones: cómo reorganizar el contenido. Vamos a sumergirnos en eso ahora.
Cómo mover y reorganizar bloques
Como acaba de aprender, copiar y pegar no es la mejor manera de reorganizar sus párrafos. El editor de bloques proporciona dos formas de mover bloques por la página.
Mueve bloques con las flechas
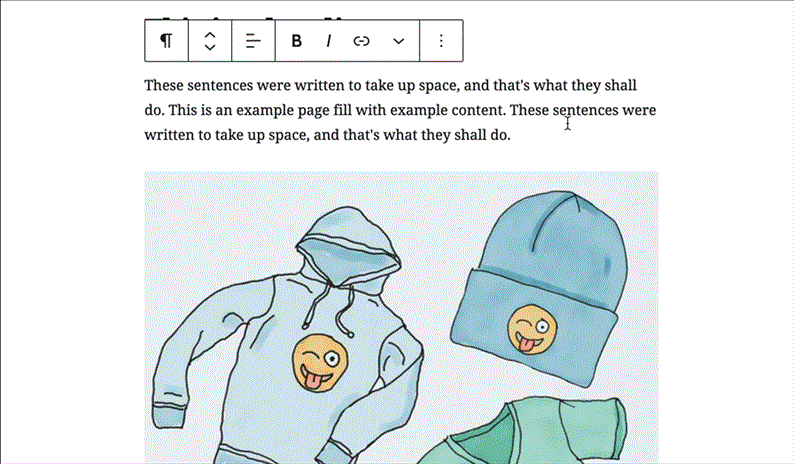
Si necesita mover un bloque un poco hacia arriba o hacia abajo en la publicación, puede usar los botones de flecha agregados a la barra de herramientas:
La barra de herramientas está visible cada vez que hace clic en un bloque
Es una forma rápida y limpia de reordenar bloques sin el lío de copiar y pegar. Esta técnica funciona para todo tipo de bloques, incluidas las imágenes.
Mover bloques con arrastrar y soltar
Si necesita mover un bloque mucho más lejos, puede que le resulte más fácil arrastrarlo y soltarlo que hacer clic en la flecha "hacia arriba" una docena de veces.
Si hace clic y mantiene presionados los íconos de flecha, la interfaz se actualiza para que pueda arrastrar y soltar el bloque en una nueva posición.
Verá una línea azul donde se va a insertar el bloque.
Personalmente, a veces me resulta difícil colocar bloques en el lugar correcto, por lo que uso los botones de flecha la mayor parte del tiempo.
Mueve varios bloques a la vez
Si lee los consejos anteriores, entonces ya sabe que puede mantener presionada la tecla MAYÚS para seleccionar un rango de bloques. Una vez que haya seleccionado varios bloques, verá que la barra de herramientas se muestra solo sobre el primer bloque. A continuación, puede utilizar los botones de flecha o arrastrar y soltar todo el grupo a la vez.
A partir de ahora, no hay forma de seleccionar varios bloques que no sean consecutivos.
Todavía puedes copiar y pegar
Los botones de flecha son la forma más fácil de mover párrafos e imágenes alrededor de su publicación, pero aún puede usar copiar y pegar si lo desea.
Para hacer esto, debe usar cmd + un atajo para copiar el contenido del bloque, luego usar cmd + x para cortar el contenido, y luego crear un nuevo bloque con la tecla Enter y presionar cmd + v para pegar el contenido copiado.
Crear, copiar y reorganizar contenido cubre la mayoría de los aspectos esenciales. La última técnica importante que debes aprender es cómo eliminar bloques.
Cómo eliminar bloques
Eliminar contenido es parte de la creación de contenido, por lo que necesita saber cómo eliminar sus bloqueos.
Hay tres formas de eliminar cualquier bloque en el editor.
El atajo de teclado eliminar
Siempre prefiero los atajos de teclado, así que eso es lo que recomendaré primero.
Haga clic en cualquier bloque y luego presione las siguientes teclas.
- Mac: ctrl + opción + z
- Windows: alt + shift + z
Esto eliminará el bloqueo de inmediato.
Eliminar seleccionando el contenido
Si no desea aprender el elegante atajo de eliminación, aquí hay otro método rápido para eliminar párrafos y otros bloques:
- Haga clic en algún lugar del bloque
- Presione cmd + a (ctrl + a) para seleccionar el contenido completo
- Presione Eliminar / Retroceso para eliminar el contenido
- Presione Eliminar / Retroceso nuevamente para eliminar el bloque
Para un bloque de imagen, simplemente puede hacer clic en la imagen y luego presionar Eliminar / Retroceso para eliminarlo.
Utilice el botón Eliminar bloque
Aunque es más lento, hay ocasiones en las que es posible que desee utilizar el botón de la barra de herramientas para eliminar un bloque.
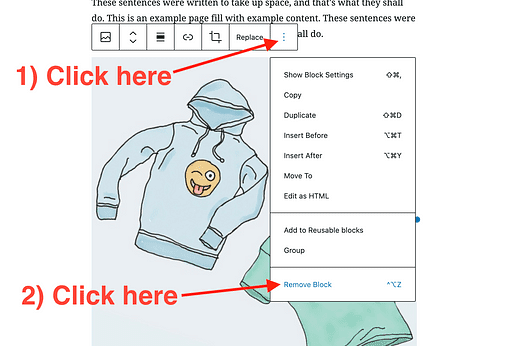
Para eliminar un bloque de esta manera:
- Haga clic en el bloque
- Haga clic en el icono Más opciones
- Haga clic en Eliminar bloque
Este método funciona para todos los tipos de bloques.
A veces, en lugar de eliminar por completo un bloque, desea cambiarlo a otro tipo. El editor incluye una opción de transformación para eso.
Cómo transformar tipos de bloques
Una ventaja del editor de bloques es que la mayoría de los bloques se pueden transformar rápidamente de un tipo a otro.
Digamos que estás blogueando furiosamente. Hay chispas volando de su teclado, y no tiene tiempo para jugar con la elección de los tipos de bloques, por lo que escribe sus títulos como párrafos normales y continúa hacia adelante. Eso no es un problema.
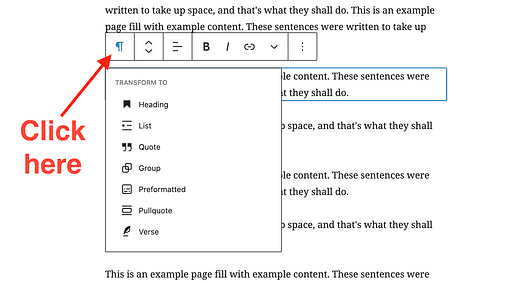
Puede hacer clic en cualquier bloque de párrafo y luego hacer clic en el icono de párrafo en la barra de herramientas para revelar los tipos de bloque a los que se puede transformar.
Esto también funciona para bloques basados en imágenes. Por ejemplo, puede transformar una imagen en una galería o un bloque de "medios y texto".
Una nota rápida sobre los marcadores de posición
Algo que comencé a hacer para mantener mi velocidad de escritura es simplemente insertar bloques de imágenes vacíos donde luego agregaré mis imágenes.
Usando la sugerencia de inserción rápida de antes, escriba “/ ima” y presione Enter para insertar un bloque de imagen, luego presione la tecla Enter nuevamente para seguir escribiendo el siguiente párrafo. Deja un bonito marcador de posición donde luego subirás tu imagen.
Cómo personalizar las apariencias de los bloques
A diferencia del antiguo editor de texto, el editor de bloques puede ofrecerle muchas herramientas de personalización específicas de bloques.
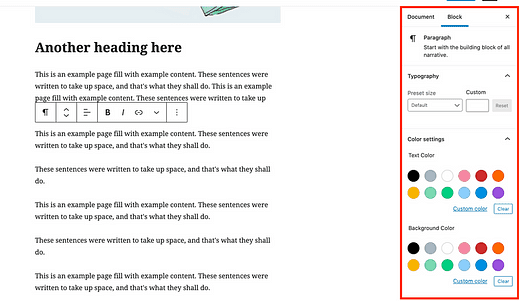
Por ejemplo, si hace clic en un bloque de párrafo, verá opciones para cambiar el tamaño de fuente, el color y más en la barra lateral.
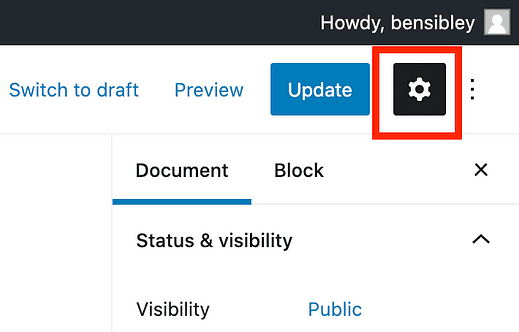
Haga clic en el ícono de ajustes en la esquina superior derecha si no ve la barra lateral
Siempre que haga clic en un bloque, las opciones de la barra lateral se actualizarán para coincidir con el bloque que ha seleccionado.
Las imágenes contienen resultados completamente diferentes, como el texto alternativo y los controles de tamaño.
Si desea volver a la configuración principal, puede hacer clic en cualquier lugar fuera de los bloques o hacer clic en la pestaña Documento en la barra lateral.
Cómo colocar bloques uno al lado del otro
Una frustración común con el editor clásico era cómo colocar texto y / o imágenes una al lado de la otra. El nuevo editor lo hace mucho más fácil.
Si desea colocar una imagen junto al texto, el mejor método es utilizar el bloque de Medios y texto.
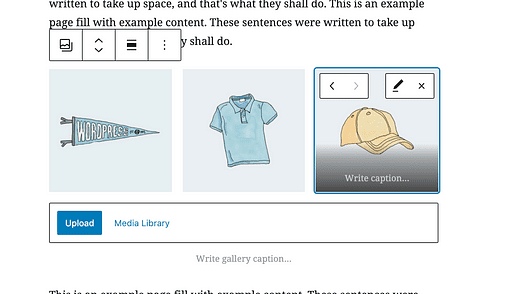
Si desea colocar imágenes una al lado de la otra, una opción es insertar un bloque de galería.
Esto es especialmente útil para colocar tres o cuatro imágenes seguidas.
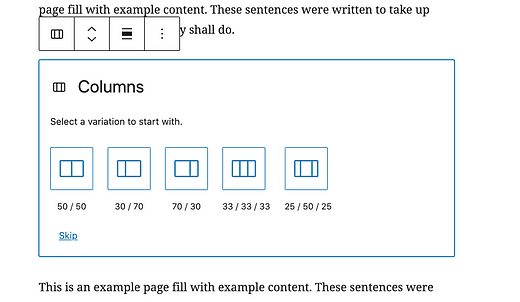
Por último, si desea colocar varias columnas de texto una al lado de la otra, puede usar el bloque Columna. Cuando lo inserta, puede decidir el ancho de las columnas, así:
Administrar los bloques sin el bloqueo de columna puede resultar confuso, pero ciertamente es mejor que intentar el mismo diseño en el editor anterior.
En este punto, ha aprendido todos los conceptos básicos sobre cómo usar el editor de WordPress. A continuación, aprenderá algunas técnicas más importantes para aprovechar al máximo el editor de Gutenberg en su sitio web.
Cómo conseguir aún más bloques
WordPress incluye docenas de bloques, pero es probable que necesite más para ejecutar su sitio.
Por ejemplo, querrá crear una página de contacto, y eso requiere insertar un formulario de contacto en una página. No hay un bloque de formulario de contacto, por lo que deberá agregar uno a su sitio.
Hay dos formas de obtener más bloques para su sitio web.
Instalar nuevos complementos
El método más común para obtener más bloques es agregar nuevos complementos a su sitio.
Por ejemplo, WPForms es un excelente complemento de formulario que incluye un generador de formularios de arrastrar y soltar. Incluye un bloque que le permite insertar fácilmente sus formularios en publicaciones y páginas.
En estos días, la mayoría de los complementos que agregan un nuevo tipo de contenido a su sitio (formularios / controles deslizantes / testimonios) incluirán un bloque.
También hay toneladas de "complementos de bloque" que cargarán su sitio con docenas de nuevos tipos de bloques geniales. Algunas de las opciones más populares son:
Recomendaría acostumbrarse primero a los bloques predeterminados, pero cuando esté listo para avanzar más, esos complementos son increíbles.
Agregar bloques del directorio de bloques
WordPress 5.5 agregó un nuevo "directorio de bloques". Lo incluyo aquí para que sea completo y porque probablemente se repetirá y se volverá más popular en el futuro.
Sin embargo, a partir de ahora, NO te recomendaría que lo uses porque:
- Todavía no hay muchos bloques disponibles, mientras que hay toneladas de complementos que agregan nuevos bloques
- Los bloques tienen muy pocas reseñas de usuarios.
- En su lugar, puede instalar un complemento con docenas de bloques
- Es más difícil buscar nuevos bloques que complementos.
- No hay forma de eliminar bloques una vez que los agrega (!)
Y la única forma en que puede encontrarlos en primer lugar es si busca un bloque y no devuelve resultados:
Esto significa que no puede encontrar nuevos bloques para palabras clave como "imagen" o "incrustar", ya que producen bloques ya instalados.
En general, es una experiencia bastante extraña e incompleta, por lo que es mejor esperar hasta que WordPress ofrezca esta función de forma completa antes de usarla en su sitio web. Por ahora, instale nuevos complementos para agregar bloques a su sitio web.
Cómo personalizar el editor de bloques
El editor en sí tiene algunas opciones de personalización para que pueda cambiar su apariencia.
WordPress tiene por defecto la visualización de pantalla completa después de cada actualización, pero puede volver a la vista estándar desmarcando el modo de pantalla completa en el menú de opciones para desactivarlo.
El otro cambio que le gustaría es hacer clic en el botón de engranaje en la parte superior derecha para ocultar la barra lateral derecha.
Si habilita el modo de pantalla completa y oculta la barra lateral derecha, se crea un espacio de escritura limpio y sin distracciones.
¿Qué pasa si quiero recuperar el editor clásico?
Después de esta publicación, espero que entiendas bien cómo usar el editor de bloques.
Dicho esto, es posible que no te vendan. En cuyo caso, hay algunas opciones si desea deshabilitar el editor de Gutenberg o evitar su uso.
En primer lugar, no es necesario que utilice el editor de bloques. Puede instalar el complemento Classic Editor.
Este complemento es gratuito y el equipo de WordPress se comprometió a respaldarlo hasta 2022. Según las revisiones, uno pensaría que es increíble, pero está calificado principalmente por despecho (Gutenberg no fue bien recibido inicialmente). A decir verdad, es un editor de texto mediocre sin nada especial que ofrecer.
Y aquí hay algo más en lo que pensar …
No tienes que escribir tus publicaciones en WordPress.
Puede escribir sus publicaciones en Google Docs o cualquier otro editor que desee y luego importarlas a WordPress. Para editores como Google Docs, existen soluciones dedicadas para importar mientras retiene su formato, pero con otros editores basados en bloques, como Notion, puede simplemente copiar y pegar sus publicaciones en WordPress con todo el formato retenido.
Al final del día, WordPress es donde publicas tu contenido, pero no tiene que ser el lugar donde creas tu contenido.
Ahora que ha aprendido mucho sobre el editor de bloques, estoy seguro de que está listo para usarlo, pero pensé en compartir una perspectiva adicional ya que es un tema candente.
¡Eres un experto en editor de bloques!
En esta extensa guía, aprendió todos los fundamentos del editor de bloques, incluida la terminología básica, además de un poco de historia de WordPress.
Aprendiste a:
- Agregar bloques
- Copiar y seleccionar bloques
- Eliminar bloques
- Mover bloques
- Transformar bloques
- Obtén nuevos tipos de bloques
- Y personaliza tus bloques
Tarda un poco en acostumbrarse al editor de bloques, pero espero que esta publicación haya aclarado cualquier confusión que haya tenido hasta ahora.
Si se está divirtiendo aprendiendo más sobre WordPress y cree que está listo para tomarse en serio la creación de un sitio web increíble, creo que le encantará mi curso gratuito:
Realice el curso de dominio de WordPress de 7 días por correo electrónico
Lo lleva más allá de lo básico para que pueda aprender sobre personalización, rendimiento y ganar dinero con WordPress.
Si disfrutó esta publicación y le ayudó a comprender cómo usar el editor de WordPress, considere compartirla con otra persona antes de ir.
¡Gracias por leer!