La manera fácil Agregue el control deslizante Antes y después
Las imágenes de antes y después se utilizan mucho con fines de marketing en una amplia gama de industrias. No hay palabras que puedan describir mejor el efecto que tiene un determinado proceso que una imagen que muestra con precisión cómo se veía alguien o algo antes y después de ese proceso. Incluso en negocios que no giran en torno a productos cuyos efectos son visibles, es posible utilizar esta característica de forma humorística.
Supongamos que dirige un restaurante: podría mostrar cómo se ve una persona antes de comer en su palacio y qué encantada se ve después de probar sus delicias. Las posibilidades que ofrece el control deslizante antes y después en términos de representar los beneficios y ventajas de sus productos/servicios son ilimitadas. Todo depende de tu imaginación.
Al igual que agregar un efecto de paralaje a sus páginas hace que su sitio web se vea moderno, el control deslizante de antes y después hace que sea difícil de olvidar, ya que las imágenes dicen más de 1000 palabras.
Además, puede agregar esta función a su sitio web usted mismo. En este artículo, le mostraremos cómo crear un control deslizante de antes y después con el popular widget gratuito de comparación antes/después.
Estén atentos para leer más sobre:
Agregar control deslizante antes y después con Qi Addons para Elementor
Qi Addons para Elementor es una herramienta intuitiva que le permite agregar una amplia gama de magníficos elementos a su sitio web sin esfuerzo. Viene con una interfaz muy práctica y fácil de usar, y tanto los novatos como los usuarios avanzados lo encontrarán fácil de usar. Lo que es particularmente bueno de Qi es el hecho de que, además de tantas características útiles, también le brinda una pizca de elegancia contemporánea.
El proceso de instalación de QI Addons para Elementor no es diferente de la instalación de cualquier otro complemento. Si tiene alguna pregunta al respecto, asegúrese de consultar el enlace que proporcionamos anteriormente, y también puede escribirnos en la sección de comentarios.
Dado que este es un complemento de Elementor, asegúrese de cambiar al editor de Elementor al crear una nueva publicación. Todos los widgets de Qi Addons se mostrarán claramente en el menú de elementos de la izquierda. Simplemente desplácese hacia abajo en el menú para encontrarlos.
El control deslizante Antes y Después ofrece una forma sencilla y eficaz de mostrar dos imágenes en el mismo cuadro. Encuéntrelo en el menú de la barra lateral a la izquierda, escribiendo el nombre del widget en el campo de búsqueda o navegando por los widgets en el menú.
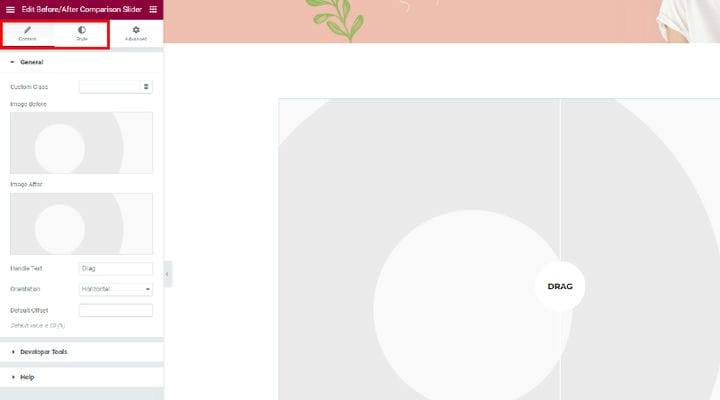
Para agregar el Control deslizante de comparación Antes/Después, arrastre y suelte el elemento Elementor en el lugar deseado. Cuando se agrega el widget, todas las configuraciones estarán en el lado izquierdo y dentro de las pestañas Contenido y Estilo están todas las opciones relacionadas con el control deslizante.
Ahora, debe agregar las imágenes de antes y después al control deslizante. Primero, estamos agregando la imagen anterior: desplace el cursor sobre el campo de la imagen y se mostrará la opción Elegir imagen o simplemente haga clic en el ícono pequeño más en el medio del campo.
Puede elegir una imagen de la biblioteca de medios o cargar una imagen en su biblioteca de medios si es necesario. Simplemente arrastre y suelte la imagen seleccionada y colóquela en la biblioteca de medios si aún no está allí, luego selecciónela y elija.
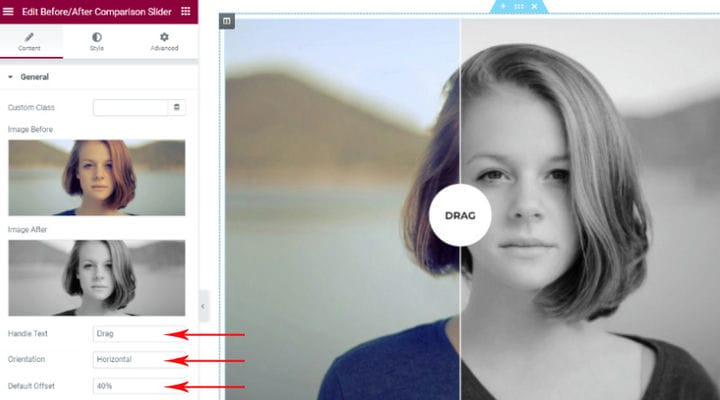
Después de insertar las imágenes deseadas, puede continuar personalizando el control deslizante antes/después cambiando el texto que se mostrará en el círculo en el medio del control deslizante. Puede escribir una instrucción aquí, o un mensaje más llamativo, depende de usted y del estilo de su sitio web. También puede elegir si desea que el texto se alinee vertical u horizontalmente.
Si desea ajustar dónde aparecerá el borde entre la imagen anterior y posterior en el control deslizante, puede ingresar el valor de Desplazamiento deseado en el campo. El valor predeterminado es 50%, lo que significa que el borde predeterminado está justo en el medio de la imagen. Este es el aspecto que puede tener el control deslizante si ajusta el desplazamiento:
Ahora es el momento de ajustar más el control deslizante antes y después. Veamos qué más puede personalizar para que el control deslizante se vea exactamente como lo necesita. Haga clic en la pestaña Estilo para explorar más opciones.
Si desea mover el controlador circular desde el centro de la imagen, simplemente use el control deslizante para ajustar el valor de Desplazamiento superior del controlador. Inmediatamente verá los cambios en vivo para que pueda decidir fácilmente qué funciona mejor para usted. También ajustará el tamaño del círculo de la misma manera, así como el borde entre la versión anterior y posterior de la imagen.
También puede hacer clic en el color de texto de Nabdle para crear su tono de color para el texto en el círculo, también elija la fuente del texto de la misma manera. Por último, también puede personalizar el color del círculo de la misma manera.
Explorando las Opciones Avanzadas
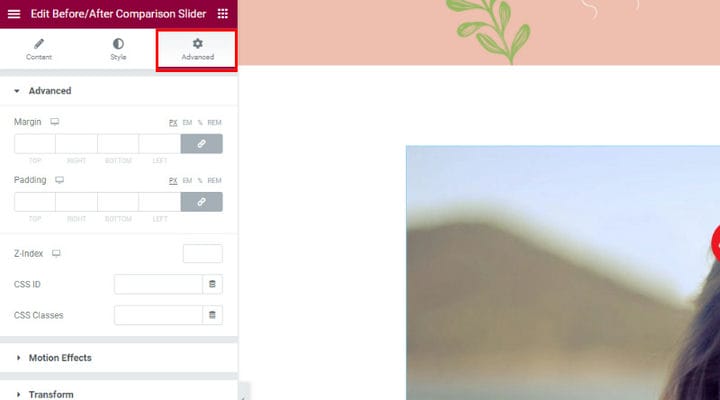
En la pestaña Avanzado, encontrará muchas más opciones para hacer que el control deslizante sea más atractivo y atractivo. Estas opciones no son exclusivas solo para este widget, son opciones predeterminadas de Elementor que también puede usar para editar otros widgets en una página.
Vamos a ilustrar algunos de los más interesantes. Siéntase libre de probar todas las opciones, ya que verá todos los cambios que realice en vivo, para que pueda aprender instantáneamente qué hace cada opción con el control deslizante y si funciona para usted.
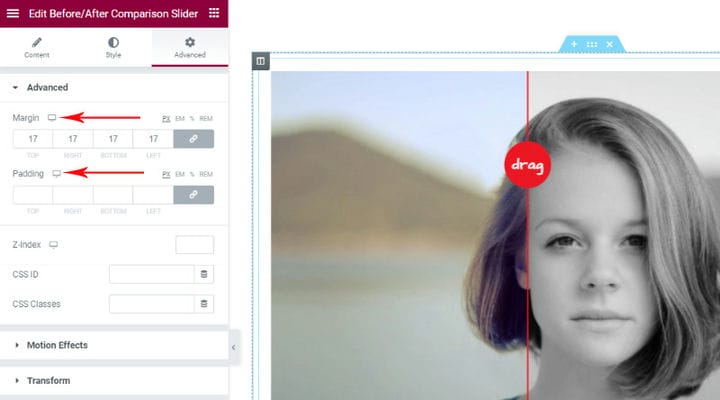
Si abre el menú Avanzado, verá las opciones para configurar el margen y el relleno. Verá un pequeño ícono de computadora portátil al lado de cada opción que le permite establecer diferentes valores para el margen y el relleno en diferentes dispositivos: computadora portátil, tableta o dispositivo móvil.
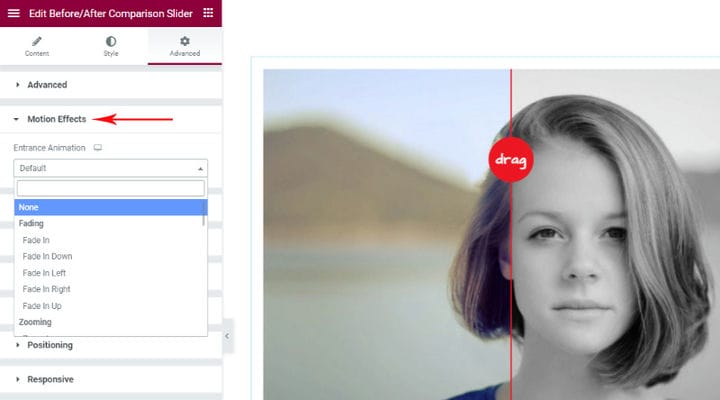
Los efectos de movimiento son particularmente interesantes y tiene una gran variedad de más de 35 efectos de movimiento para elegir. También tienes la posibilidad de configurar diferentes animaciones para mostrar en diferentes dispositivos. Después de elegir el tipo de animación, también puede ajustar su duración y retraso si lo considera necesario.
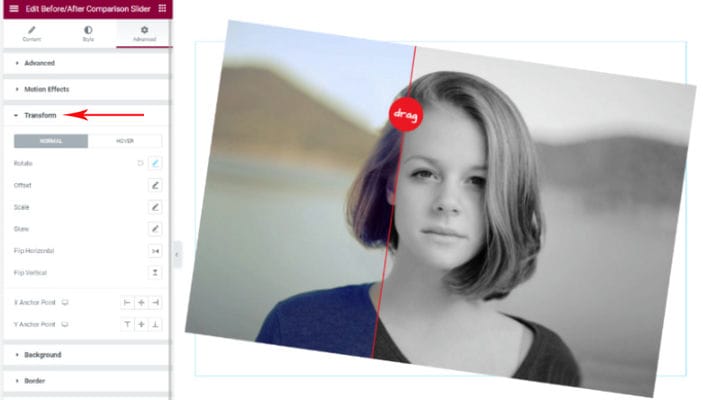
Ahora haga clic en la pestaña Transformar para descubrir más efectos que puede usar. Desde rotar hasta sesgar y voltear horizontal y verticalmente, hay muchas cosas que puede hacer para cambiar la visualización del control deslizante.
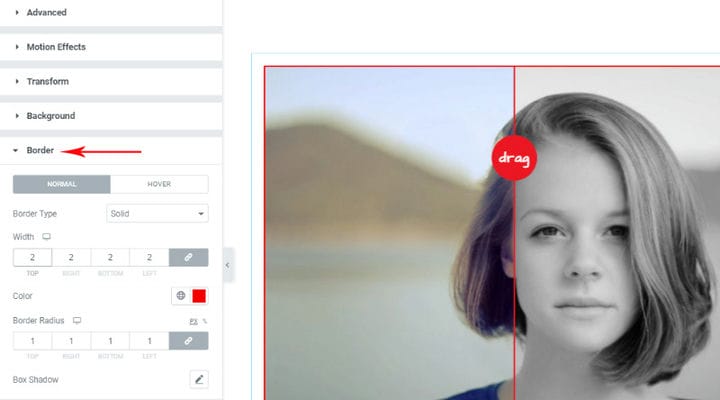
En la pestaña Borde, encontrará opciones que le permitirán decorar el lateral agregando bordes de imágenes sombreadas en los colores que seleccione. También puede optar por agregar un efecto de sombra alrededor del cuadro deslizante y configurar la salida del efecto de sombra.
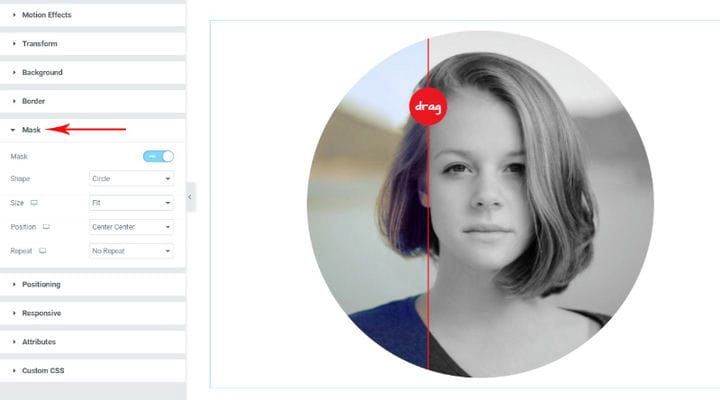
Las opciones en la pestaña Máscara son muy útiles. Puede configurar aquí para que el control deslizante se muestre en diferentes formas: círculo, flor, boceto, triángulo, gota, hexágono o incluso agregar una forma personalizada. También es posible ajustar el tamaño y la posición de la forma seleccionada.
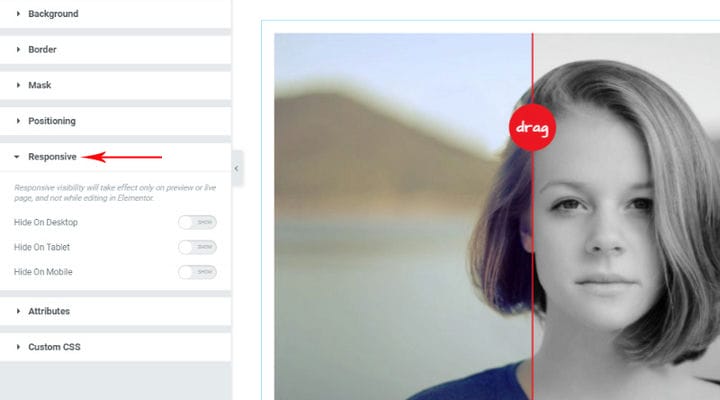
Preste especial atención a la pestaña Responsivo, ya que aquí puede elegir que el control deslizante no se muestre en los dispositivos seleccionados.
Así es como se ve el control deslizante en la página después de que lo ajustamos a nuestras necesidades:
Para más información echa un vistazo a este vídeo:
En conclusión
Como puede ver, agregar el control deslizante antes y después en sus páginas no es ciencia espacial. Ahora puede dejar volar su imaginación y crear una representación visual impresionante de los efectos que su trabajo, productos o servicios pueden producir. En caso de que tenga una pregunta, comentario o consulta de cualquier tipo, no dude en comunicarse con nosotros en cualquier momento.