Kuidas kontrollida veebisaidi elemente oma brauseris
Kui olete kunagi olnud uudishimulik näha, kuidas teie leht erinevate stiilidega välja näeks, kuid ilma muudatusi tegemata, on teil hea meel kuulda, et saate seda teha. Tegelikult on teie brauseriga kaasas mugav tööriist, mis võimaldab teil veebisaidi elemente kontrollida. Nii näete, kuidas teie sisu välja näeb.
Allolevas tekstis anname teile kõik olulised, kuidas WordPressis töötades veebisaidi elemente kontrollida.
Mis täpselt on kontrollielement?
Kõik uusimad veebibrauserid on varustatud integreeritud tööriistade komplektiga, mis näitavad konkreetse lehe CSS-i, JavaScripti ja HTML-koodi. Kontrollimise tööriist võimaldab veebiarendajatel vajadusel oma veebibrauseris koodi redigeerida. See annab neile võimaluse vaadata mis tahes muudatuste eelvaadet ilma koodi muutmata. Teisisõnu, nemad on ainsad, kes näevad neid muudatusi oma brauseris.
See valik võib olla eriti kasulik neile, kes soovivad oma WordPressi veebisaidil muudatusi rakendada, kuid soovivad enne nende jõustumist nende eelvaadet vaadata. Näiteks kui olete ajaveebi omanik ja soovite näha, kuidas teie brauseris kuvatakse WordPressi väljavõte teie postitustest, saate seda selle tööriista abil hõlpsalt teha.
See pole kasulik mitte ainult veebisaitide omanikele, vaid ka igale kirjanikule, turundajale, tugiagendile ja kõigile teistele, kes soovivad näha, kuidas nende töö sisu võiks välja näha.
Kuidas kontrollida elementi Google Chrome’is
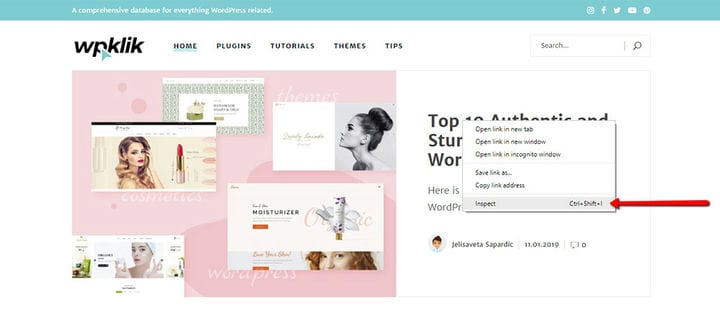
Selle tööriista juurde pääsemiseks on kaks võimalust. Saate oma veebilehe mis tahes alal paremklõpsata ja valida kontrolli või klõpsata klaviatuuril klahvikombinatsiooni CTRL + Tõstuklahv + I.
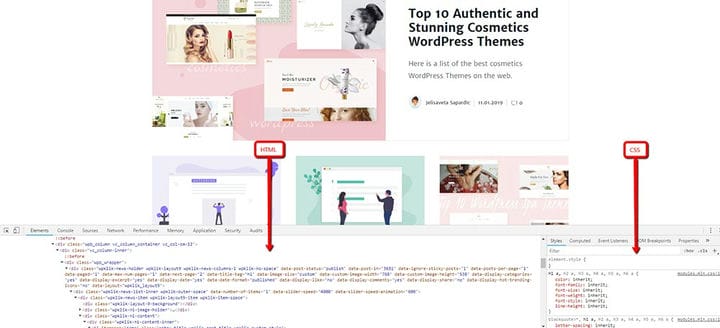
Pärast selle esimese sammu tegemist jaguneb teie brauser automaatselt kaheks ja teie lehe lähtekood kuvatakse väiksemas aknas. Selles aknas näete vasakul HTML-i ja paremal CSS-i.
Veebilehe erinevad alad tõstetakse esile, kui lohistate hiirekursorit üle HTML-i allika. Kui paremklõpsate oma veebilehe konkreetsel elemendil, tõstetakse see element esile.
Kuidas koodi redigeerida ja siluda
Tööriista Inspect Element abil saate redigeerida nii HTML-i kui ka CSS-i. HTML-i redigeerimiseks topeltklõpsake HTML-i lähtekoodi mis tahes ala ja seejärel muutke koodi.
Sama on võimalik teha ka CSS-i piirkonnas. Uue stiilireegli lisamiseks klõpsake lihtsalt ülaosas ikooni +.
Kõik teie tehtud muudatused kuvatakse kohe teie brauseris.
Peame veel kord rõhutama, et ühtegi neist muudatustest ei salvestata. Saate vaadata mis tahes veebisaidi elemente, mis teile meeldivad, nii kaua kui soovite, kuid see on ainult silumistööriist, mis ei lase teil koodi tegelikke muudatusi rakendada. Teisisõnu kaovad kõik teie muudatused pärast lehe uuesti laadimist.
Sellepärast, kui soovite muudatusi teha, peate pääsema juurde oma WordPressi teema stiilitabelile ja muutma seal olevat koodi. Peame siiski märkima, et nendel eesmärkidel peaksite looma lapseteema.
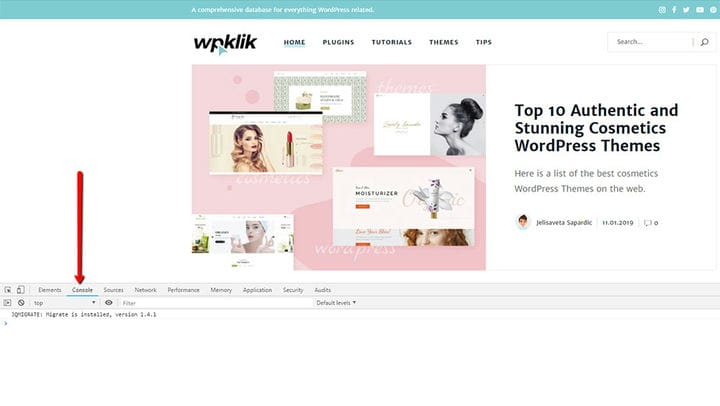
Konsooliala vigade otsimiseks
Tööriista Inspect Element teine oluline funktsioon on konsooliala. See konkreetne ala kuvab kõik teie saidil olevad vead. Seega, kui soovite oma lehel viga siluda, võib selle ala kontrollimine vigade kontrollimiseks teile kasulikuks osutuda.
Veebisaidi elementide kontrollimise õppimine pole kasulik mitte ainult teie töö jaoks, vaid võib säästa ka teie tehnilise toe meeskonna aega, kui teate juba, milles teie probleem seisneb. Kuna sellel võimsal tööriistal on mitmeid eeliseid, soovitame proovida seda kasutada, järgides meie juhendit.