Kuidas optimeerida oma WordPressi saiti WP Rocketiga
Kas mäletate Space Jami?
Disney on tegelikult algset Space Jami veebisaiti võrgus hoidnud alates 1996. aastast.
Vaata:
äge!
Sellised veebisaidid tehti varem täielikult HTML-i ja mõne pildiga. Nagu näete, on veebisaidid sellest praegu kaugel.
Mis on probleemiks?
Sageli, kui külastan mõnda oma teemakasutaja veebisaiti, näen, et igal lehel laaditakse üle 100 faili. Seevastu Space Jami veebisait laadib ainult 7 faili ja see veebisait on tehtud kassahitifilmi jaoks!
Mis siin siis toimub?
Noh, kaasaegsed veebisaidid laadivad stiiliks CSS-faile, neil on Javascripti failid kasutaja interaktsiooni ja analüüsiskriptide lisamiseks ning neil on tavaliselt palju rohkem pilte.
Ja teate, mis teeb selle hullemaks? Pluginad.
Teil võib olla viis pistikprogrammi, millest igaüks laadib oma stiilitabelid. See tähendab viit täiendavat CSS-faili, mis saadetakse igale külastajale, kes teie saidile tuleb.
Ma ei ütle, et pistikprogrammid on halvad, kuid WordPressi saidid laadivad tavaliselt palju faile, kuna iga pistikprogramm laadib faile teistest sõltumatult.
WordPress või mitte, on ebareaalne luua kaasaegset saiti, mis laadib ainult seitset faili, kuid kui me oma saite õigesti optimeerime, saame palju paremini hakkama kui 100.
Mis on lahendus?
WP Rocket aitab neid probleeme väga tõhusalt vahendada ja on meie Compete Themesi jõudluse optimeerimise põhiosa.
Ma käsitlen kolme valdkonda, kus näete selle pistikprogrammiga suurimat jõudluse kasvu. Jagan postituse lõpus ka kõigi menüüde ekraanipilte, et saaksite kõik saadaolevad seaded üle vaadata.
Alustame kõige olulisemast funktsioonist, vahemällu salvestamisest.
Värskendus: koostasin samm-sammult videoõpetuse, mis juhendab teid veebisaidil WP Rocketi konfigureerimiseks.
Tellige YouTube’is konkureerivad teemad
1 Vahemälu
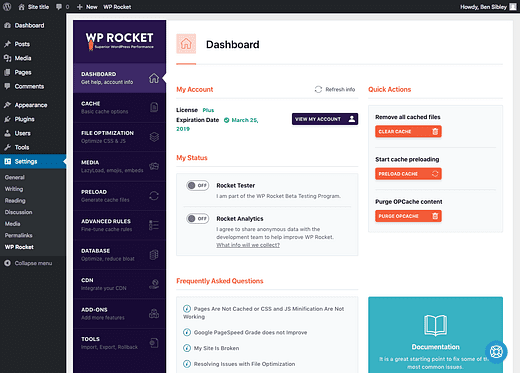
Kui olete WP Rocketi üles laadinud ja installinud, saate juurdepääsu selle kaunile armatuurlauale, kus saate alustada optimeerimist.
WP Rocket lülitab vahemälu sisse kohe, kui selle aktiveerite. Võite sõna otseses mõttes aktiveerida pistikprogrammi ja logida oma saidilt igaveseks välja ning see laaditakse ikkagi kiiremini.
Kuidas vahemälu aitab?
Automaatset vahemällu salvestamist on raske hinnata, kui te pole kindel, kuidas see teie saiti mõjutab.
Mõelge vahemällu salvestamisele järgmiselt:
Kujutage ette, et teil on vaja dokumenti, et leida see oma failikapist ja tagastada see kappi, kui olete lõpetanud. Järgmine kord, kui seda dokumenti vajate, peate selle uuesti failikapist hankima.
Vahemällu salvestamine on nagu dokumendi leidmine töölaual, et saaksite seda kohe uuesti kasutada. Nii nagu dokumendi kättesaamine töölaualt on kiirem kui failikapist hankimine, väldib vahemällu salvestamine tarbetuid külastusi andmebaasi.
Asi on selles, et olenemata sellest, kui palju faile teie sait laadib või kui suured need on, laaditakse need kõik palju kiiremini, kui vahemälu on lubatud.
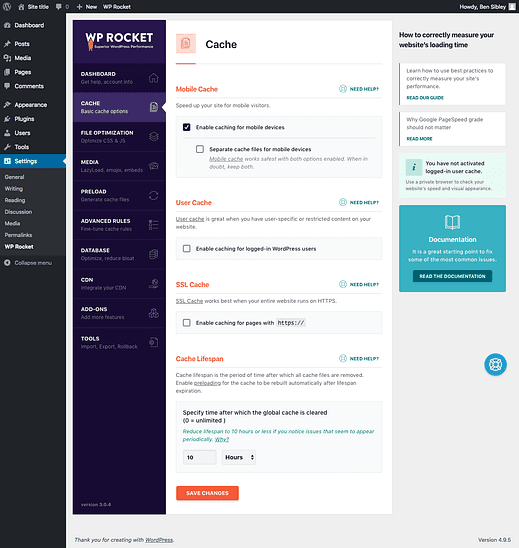
Konfigureerige vahemälu
Nagu mainitud, ei pea te vahemällu tööle panemiseks ühtegi seadet muutma. Siiski on vahemälu põhiseadete menüüs mõned muudatused.
Täissuuruses pildi vaatamiseks klõpsake
Siinsed seaded on enamasti mõeldud vahemälu kohandamiseks, et see teie saidi jaoks kõige paremini töötaks. Näiteks kui teil on täiesti erinev mobiilikujundus, kui kasutate pistikprogrammi nagu WPTouch, saab WP Rocket need failid eraldi vahemällu salvestada.
Kui teil on liikmesait, saate vahemälu kasutada ka sisselogitud külastajate jaoks ja lubada SSL-i vahemälu (vajalik, kui teie sait kasutab aadressi „https://").
Jällegi, siin pole tegelikult peale pistikprogrammi aktiveerimise palju teha.
2 Failide optimeerimine
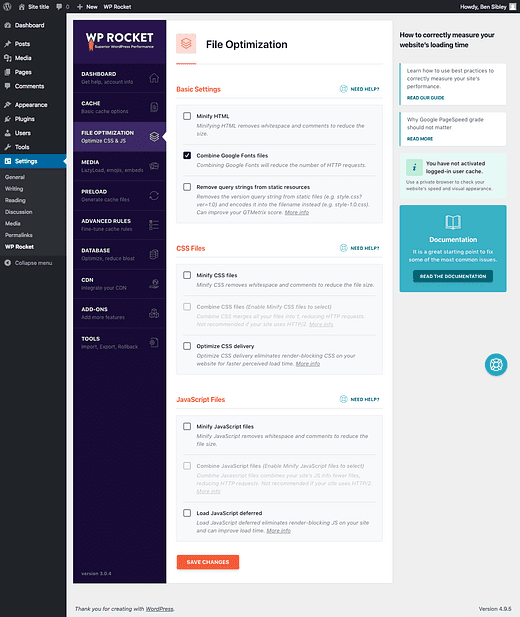
Failide optimeerimise jaotis on koht, kus saate vähendada saidi laaditavate failide arvu ja nende failide suurust.
Täissuuruses pildi vaatamiseks klõpsake
Põhiseaded
Esimene valik võimaldab teil oma saidi HTML-i "minimeerida", mida see siis tähendab?
Minimeerimine
Arendajad kirjutavad koodi, kus on palju tühikuid, vormindamist ja kommentaare, et seda oleks lihtne lugeda. Kui laadime need failid oma saitidele, ei pea need olema kergesti loetavad. Minimeerimine eemaldab märkide vahelt tühimiku ja eemaldab ka kogu kommentaari teksti. See vähendab tegelikult faili suurust, nii et see laaditakse kiiremini.
Kui vaatate mis tahes lehe lähtekoodi siin saidil Compete Themes, näete, kuidas WP Rocketi minimeerimine on mõjutanud HTML-i:
Minimeerimine on suurepärane, kuna saate kiiresti ja lihtsalt jõudlust parandada ning see mõjutab harva teie saidi toimimist.
Kas olete valmis õppima oma järgmist tehnikaterminit?
Konkatenatsioon
Teine lahe funktsioon põhiseadetes on Google Fontsi failide kombineerimise võimalus. Enamik WordPressi teemasid kasutab Google’i fonte, nii et tõenäoliselt laadite sealt ühe või kaks fonti. Seda failide kombineerimise protsessi nimetatakse konkateneerimiseks.
Üldiselt on ühe faili laadimine kiirem kui kahe, kuna olete HTTP-päringute arvu vähendanud ja me ei vaja sellest tehnilisemat laadi ?
Ülevaatamiseks vähendab minimeerimine failide suurust ja konkateneerimine ühendab need. Väiksemate failide arvuga laaditakse teie veebisait kiiremini. Need kaks protsessi on jõudluse poolest suurepärased ja ükski pistikprogramm ei tööta nendega paremini kui WP Rocket.
CSS-failid
Kas mäletate minu näidet viiest pistikprogrammist, millest igaüks laadib oma stiilitabeli? Nii saate selle parandada.
Saate minimeerida kõiki CSS-faile, mis annab teile väikese jõudluse tõuke, ja seejärel lubada suvandi "ühendamine", et ühendada need võimalikult vähesteks failideks. Kuigi selle valiku kasutamisel võib teie saidil tekkida kuvamisprobleeme, pole see tavaliselt probleem.
Optimeerimine CSS tarne aitab ka saidi koormus visuaalselt varem kui ilma selleta.
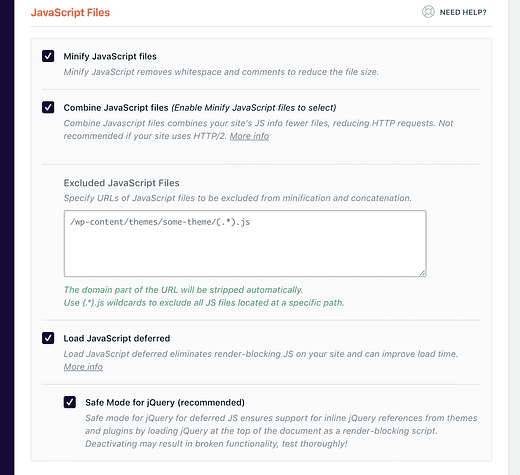
JavaScripti failid
Täpselt samad minimeerimis- ja liitmisvalikud on saadaval ka Javascripti failide jaoks.
Ma ei taha teid hirmutada, kuid need valikud võivad mõnikord teie saidi osasid rikkuda (esiküljel, mitte armatuurlaual). Oluline on see, et proovite neid seadeid läbi ja kui miski ei tööta, saate need lihtsalt välja lülitada. Kõik on pöörduv.
Optimeerige ilma vigadeta
JS-failide minimeerimine ei ole tavaliselt probleem, kuid nende kombineerimisel võite mõnikord oma saidi funktsioone rikkuda. Siin on, mida teha…
Aktiveerige minimeerimis- ja ühendamisvalikud ning seejärel tühjendage oma saidi vahemälu, kasutades WP Rocketit. Seejärel külastage oma saiti ja tehke kõik. Proovige suhtlusvõrgustike jagamise nuppe, külastage postitusi ja lehti, testige mobiilimenüüd jne. Kui kõik toimib hästi, on kõik korras.
Samuti on Javascripti failide edasilükkamise võimalus. See võimaldab teie saiti ekraanil visuaalselt kuvada enne, kui Javascripti failid on laaditud. Kui lubate selle valiku, proovige vigade kontrollimiseks kindlasti uuesti kõiki saidi funktsioone.
Lõpuks võimaldab Javascripti failide edasilükkamine jQuery jaoks turvarežiimi. Selle märke tühistamine suurendab jõudlust veidi, kuid võin peaaegu garanteerida, et see rikub midagi, seega soovitan seda kontrollida.
WP Rocketil on mõned kenad võimalused teie saidi meediumi optimeerimiseks, sealhulgas laisk laadimine, mis võib olla äärmiselt tõhus.
Täissuuruses pildi vaatamiseks klõpsake
Mis on laisk laadimine?
Kujutage ette, et teil on ajaveeb ja avalehel on 10 postitust, millest igaühel on pilt. Külastaja saabudes on ekraanil näha ainult esimene postitus. Siin on küsimus:
Miks laadida kõik 10 postituse pilti, kui külastaja näeb ainult ühte? Lisaks, miks laadite kõik kümme, kui enamik külastajaid võib enne ühel klõpsamist kerida ainult kolmanda või neljanda postituseni?
Kui laisk laadimine on lubatud, jälgib WP Rocket, kui kaugele on külastajad lehte kerinud, ja ei laadi pilte enne, kui külastajad on neile lähedal.
Kuidas WordPressis pilte laisk laadida (ainult 1 samm)
Selle eeliseks on see, et teie sait laaditakse kohe kiiremini, kuna laadite nii palju vähem pilte. See vähendab ka teie saidi kasutatavat ribalaiust.
Videod ja iframe’id
Saate lubada ka videote ja iframe’ide laisa laadimise (iframe kasutatakse teistelt saitidelt pärit sisu manustamiseks).
Seal on ka suurepärane funktsioon, mis võimaldab teil kuvada Youtube’i video pisipilti kuni selle laadimise lõpuni.
Laisa laadimise miinused
Laisk laadimine töötab suurepäraselt saidil nagu Pinterest, kus on palju väikeseid pilte, kuid see ei tööta alati hästi, kui teil on suured pildid. Probleem on selles, et pilti ei laadita enne, kui külastajad selle juurde kerivad, ja kui see on suur pilt, võib neil tekkida vajadus mõne sekundi oodata, kuni see laadimine lõpeb. See võib muutuda tüütuks, kui see juhtub lehel iga pildi puhul.
Tegelikult on ainus põhjus, miks mul pole seda valikut konkureerivate teemade puhul lubatud, kuna külastajatele meeldib mõne postituse juures ülikiiresti alla kerida ja pildid pole nendeni jõudes valmis.
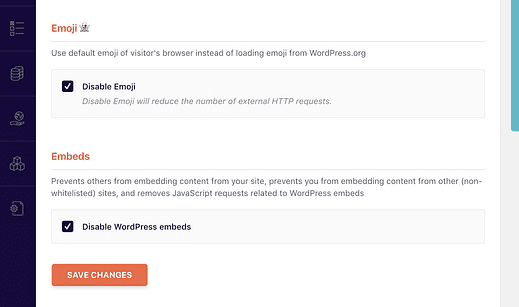
Emotikonid ja manused
WP Rocketil on ka mugavad võimalused emotikonide toe ja WordPressi manustamistehnoloogia keelamiseks. Igaüks neist funktsioonidest laadib ühe väikese JS-faili, nii et nende mõlema keelamine eemaldab teie saidilt veel kaks faili.
Nagu olete arvanud, meeldivad mulle emotikonid, nii et hoian need sisse lülitatuna?
Siiski soovitan manused keelata, kuna need on pigem tüütud kui kasulikud. Kui olete kunagi sisestanud URL-i postituse redaktorisse ja WordPress muudab selle kastiks, mis sarnaneb manustatud säutsuga, siis see on manustamine, mille te keelate. See valik ei mõjuta Youtube’i ega Vimeo manustamist.
Mida veel saate WP Rocketiga teha?
Need on peamised sammud saidi optimeerimiseks WP Rocketiga.
Ülejäänud sätted on kohandamiseks ja võimalike vigade parandamiseks, kuigi jõudlust on vaja veelgi suurendada.
Nagu lubatud, on siin ekraanipildid kõigist WP Rocketi ülejäänud menüüdest:
Kiirendage oma saiti
Ma kasutan WP Rocketit siin Compete Themesis ja see on üks esimesi pistikprogramme, mille installin igale loodud saidile.
Kui olete valmis oma saiti optimeerima , hankige WP Rocketi koopia ja kiirendage oma saiti.
WP Rocketiga tutvumiseks klõpsake siin
Ja kui te pole mõelnud hostide vahetamisele, soovitan vaadata seda WP Engine ülevaadet. Kiirem host võib teie saidi laadimisaegadele tohutult ja koheselt mõjutada.