Veja como você pode acelerar seu site com o Elementor
Aqui está a dura verdade: todo o trabalho que você coloca na criação de um site WordPress impressionante e bem projetado pode ser desperdiçado se o seu site carrega devagar ou tem um desempenho ruim.
Afinal, as velocidades lentas de carregamento da página e o péssimo desempenho do site podem desligar seus visitantes, fazendo com que eles cliquem e diminuindo suas oportunidades de conversão e vendas.
A boa notícia é que o Elementor oferece vários recursos e funcionalidades para ajudá-lo a melhorar o desempenho e construir um site WordPress gerador de tráfego.
Continue lendo para aprender como as funções e recursos de otimização de desempenho do site do Elementor podem melhorar o seu site WordPress.
Elementor: O que é?
Elementor é uma plataforma de construção de sites WordPress que permite criar sites impressionantes rapidamente por meio de um editor de arrastar e soltar fácil de usar. A plataforma é de código aberto e oferece versões gratuitas e premium.
O construtor de páginas front-end da Elementor ajuda você a aplicar designs de site de alto nível para construir sites dinâmicos com facilidade.
Com sua solução tudo-em-um, você terá controle total sobre o design do seu site WordPress em uma plataforma.
Os recursos e funcionalidades da plataforma ajudam você a personalizar seu site da maneira que quiser. Por exemplo, você pode usar várias fontes, aplicar imagens de fundo aprimoradas, usar efeitos de movimento (entre outros) para garantir que seu site se adapte à sua marca, incluindo suas iniciativas de vendas e marketing.
Se você nunca usou o Elementor antes, verifique este tutorial sobre como usar o Elementor agora.
4 maneiras pelas quais o Elementor pode aumentar o desempenho do site
O Elementor oferece mais do que recursos robustos de construção de sites. Ele também oferece funcionalidades e vários métodos que você pode aplicar para melhorar o desempenho do seu site WordPress.
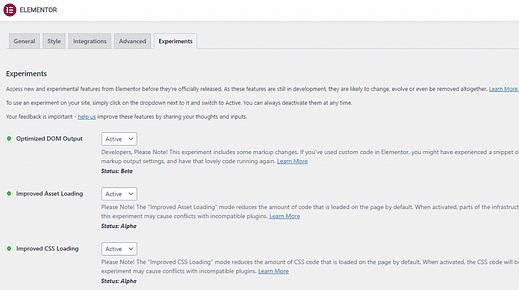
1 Carregamento de ativo aprimorado
Os lançamentos mais recentes do Elementor (versões 3.1, 3.2 e 3.3.) Incluem novas técnicas de carregamento de arquivos JavaScript (JS), Font e Cascading Style Sheets (CSS).
As técnicas são projetadas para melhorar a velocidade de carregamento de sua página e ajudar seu site a funcionar mais rápido. Isso inclui a redução de códigos duplicados, remoção de CSS não utilizado e aplicação de carregamento de ativos dinâmicos (entre outros).
Fonte da imagem: elementor.com
Por exemplo, antes do Elementor 3.1, todas as funcionalidades do widget eram carregadas, quer os widgets fossem usados em sua página da web ou não.
As versões mais recentes do Elementor agora carregam arquivos JS responsáveis apenas por cada funcionalidade de widget e divide o JS de front-end da plataforma em pequenos pedaços. Isso dá a cada widget seu arquivo JS contendo sua própria lógica, tornando o arquivo JS de front-end geral menor.
No passado, carregar vários arquivos como esse tornava os sites mais lentos, mas agora que a maioria dos sites é carregada com HTTP 2.0, esse não é mais o caso.
O processo de carregamento otimizado melhora significativamente a velocidade da página, pois o Elementor verifica os widgets usados na página e carrega apenas os arquivos JS de cada página carregada.
O Elementor aplica o carregamento condicional de ativos para melhorar a maneira como os widgets consomem bibliotecas externas, como a biblioteca Swiper.js.
As versões anteriores do Elementor carregaram esse arquivo JS em todas as páginas, mesmo quando não necessário. Versões recentes detectam quais componentes usam a biblioteca swiper e só a carregam se pelo menos um elemento de página utilizar a biblioteca.
O Elementor também implementa esse carregamento condicional de ativos para outras bibliotecas de arquivos JS, como a biblioteca Dialog, a biblioteca de links de compartilhamento e as bibliotecas Lightbox e Screenful. Tudo isso leva a uma redução significativa do tamanho da página e a velocidades de carregamento mais rápidas.
O Elementor aproveita o suporte do navegador nativo para uma implementação mais eficiente e ainda reduz o tempo de execução de JS (em alguns casos).
Por exemplo, o Elementor substituiu a biblioteca Waypoints pela API Intersection Observer nativa (quando aplicável) para reduzir ainda mais o número de bibliotecas que carrega.
A API Intersection Observer oferece uma maneira de observar de forma assíncrona as mudanças na interseção de um elemento de destino com a janela de visualização de um documento de nível superior (a parte do documento que você está visualizando que está atualmente visível em sua janela ou tela) ou um elemento ancestral.
Digamos que sua página da web use rolagem infinita. Isso significa que a página utiliza sua biblioteca fornecida pelo fornecedor para gerenciar anúncios posicionados periodicamente na página, incluindo gráficos animados e outros elementos.
Cada um deles inclui suas próprias rotinas de detecção de interseção e é executado no encadeamento principal.
Conforme os visitantes rolam a página, essas rotinas de detecção de interseção são acionadas constantemente em todo o código de manuseio de rolagem. Infelizmente, isso resulta em desempenho lento do site que acaba frustrando os usuários do site.
No entanto, a API Intersection Observer permite que o código registre uma função de retorno de chamada que é executada quando um elemento sai ou entra na janela de visualização (ou outro elemento).
Com isso, seu site não precisará fazer nada no tópico principal para detectar esse tipo de interseção de elementos. Isso libera o navegador para otimizar o gerenciamento de cruzamentos de acordo, melhorando o desempenho do site.
3 DOM otimizado
Uma das maneiras pelas quais o Elementor melhora a velocidade e o desempenho do seu site é garantindo uma saída de código mais enxuta e melhor. Ele removeu os elementos de invólucro do Document Object Model (DOM) para reduzir o volume de HTML na página.
As versões anteriores do construtor de sites Elementor incluíam muitos elementos de invólucro na saída da linguagem de marcação de hipertexto (HTML) que aumentavam os tamanhos das páginas da web e diminuíam o desempenho do site.
A Elementor corrigiu isso na versão 3.0, não incluindo mais o .elementor-innerinvólucro HTML, por exemplo.
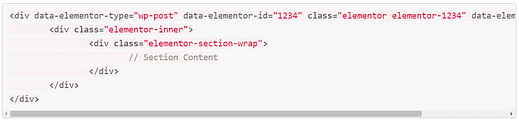
A marcação padrão era assim no Elementor v2.9:
Fonte da imagem: developers.elementor.com
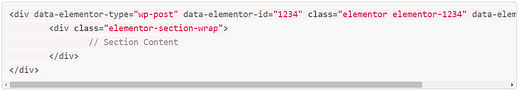
No Elementor 3+, essa mesma marcação foi reduzida ao seguinte código:
Fonte da imagem: developers.elementor.com
No entanto, lembre-se de que a remoção de alguns wrappers HTML do código do Elementor pode afetar potencialmente a funcionalidade e a aparência do seu site existente se você tiver escrito seletores CSS usando esses elementos. Isso pode acontecer quando você atualiza a versão 2.x do Elementor para 3.x.
Certifique-se de testar o Elementor 3 em um site de teste ou cópia local de seu site antes de atualizar seu site de produção.
Essencialmente, o Elementor removeu elementos de invólucro volumosos e desnecessários do DOM para fornecer uma saída de código simplificada. Isso leva a menos complexidade, melhor legibilidade e maior desempenho e velocidade do site.
4 Desempenho de renderização CSS aprimorado
Algum conteúdo dinâmico tem seu próprio CSS, como imagens (usadas como valores de imagem de fundo), cores e campos personalizados.
Com as versões anteriores do Elementor, o módulo Dynamic Tags da plataforma varria toda a página da web para encontrar elementos com conteúdo dinâmico sempre que a página carregava.
O conteúdo dinâmico detectado solicitaria ao módulo para buscar os valores dinâmicos do elemento, escrever o CSS relevante em uma tag e injetá-lo no DOM. No entanto, todo esse processo é caro e exige muito tempo de carregamento.
O Elementor 3.0 oferece um processo de renderização mais otimizado para CSS dinâmico.
Na primeira vez que uma página é carregada e seu CSS estático é renderizado, o Elementor cria um cache contendo uma lista de seus elementos com valores CSS dinâmicos. Dessa forma, quando os usuários visitam a página, a plataforma busca uma lista de elementos dinâmicos do cache para renderizá-los instantaneamente.
O processo elimina a necessidade de iterar todos os elementos da página cada vez que a página é carregada, economizando muito tempo de execução e aumentando a velocidade de carregamento e, por sua vez, o desempenho do site.
Comece a aproveitar o Elementor para otimizar o desempenho do seu site WP
Garantir o desempenho estelar do site é fundamental para ajudar a aumentar seus rankings do Google, melhorar a experiência do usuário e, por sua vez, aumentar suas conversões e receita.
Embora conseguir isso nem sempre seja um passeio no parque, Elementor fornece as funcionalidades, recursos e métodos para ajudar a impulsionar o desempenho do seu site WordPress.
Quanto mais otimizado for o desempenho do seu site, menores serão as chances de perder tráfego de qualidade, visitantes com alta conversão e, por fim, receita.
Se você ainda não experimentou o Elementor, pode baixá-lo gratuitamente em seu site. E se você quiser aprender como funciona primeiro, certifique-se de verificar este tutorial em vídeo.
Obrigado por ler!