Voici comment accélérer votre site avec Elementor
Voici la dure vérité: tout le travail que vous consacrez à la création d’un site Web WordPress époustouflant et bien conçu peut être gaspillé si votre site se charge lentement ou fonctionne mal.
Après tout, les vitesses de chargement des pages lentes et les performances médiocres du site peuvent décourager vos visiteurs, les amener à cliquer et réduire vos opportunités de conversion et de vente.
La bonne nouvelle est qu’Elementor propose plusieurs fonctionnalités et fonctionnalités pour vous aider à améliorer les performances et à créer un site WordPress générant du trafic.
Continuez à lire pour savoir comment les fonctions et fonctionnalités d’optimisation des performances du site d’Elementor peuvent améliorer votre site Web WordPress.
Elementor: Qu’est-ce que c’est ?
Elementor est une plate-forme de création de sites Web WordPress qui vous permet de créer rapidement de superbes sites Web grâce à un éditeur de glisser-déposer facile à utiliser. La plateforme est open source et propose des versions gratuites et premium.
Le générateur de pages frontales d’Elementor vous aide à appliquer des conceptions de sites de haut niveau pour créer facilement des sites Web dynamiques.
Avec sa solution tout-en-un, vous aurez un contrôle total sur la conception de votre site Web WordPress sur une seule plateforme.
Les fonctionnalités et fonctionnalités de la plate-forme vous aident à personnaliser votre site Web comme vous le souhaitez. Par exemple, vous pouvez utiliser plusieurs polices, appliquer des images d’arrière-plan améliorées, utiliser des effets de mouvement (entre autres) pour vous assurer que votre site correspond à votre marque, y compris vos initiatives de vente et de marketing.
Si vous n’avez jamais utilisé Elementor auparavant, consultez ce didacticiel sur la façon d’utiliser Elementor maintenant.
4 façons dont Elementor peut améliorer les performances du site Web
Elementor fournit plus que des fonctionnalités de création de site robustes. Il propose également des fonctionnalités et plusieurs méthodes que vous pouvez appliquer pour améliorer les performances de votre site WordPress.
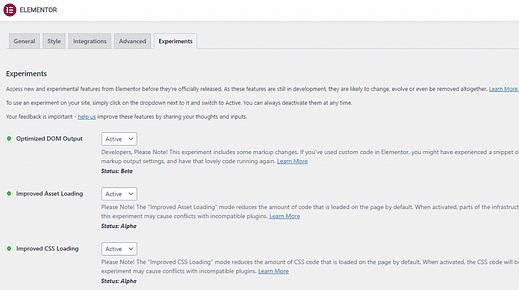
1 Amélioration du chargement des ressources
Les dernières versions d’Elementor (versions 3.1, 3.2 et 3.3.) incluent de nouvelles techniques de chargement de fichiers JavaScript (JS), de polices et de feuilles de style en cascade (CSS).
Les techniques sont conçues pour améliorer la vitesse de chargement de votre page et aider votre site Web à fonctionner plus rapidement. Cela inclut la réduction des codes en double, la suppression des CSS inutilisés et l’application du chargement dynamique des actifs (entre autres).
Source de l’image: elementor.com
Par exemple, avant Elementor 3.1, toutes les fonctionnalités des widgets étaient chargées, que les widgets aient été utilisés ou non sur votre page Web.
Les dernières versions d’Elementor chargent désormais les fichiers JS responsables uniquement de chaque fonctionnalité de widget et divisent le JS frontal de la plate-forme en petits morceaux. Cela donne à chaque widget son fichier JS contenant sa propre logique, ce qui rend le fichier JS frontal général plus petit.
Dans le passé, le chargement de plusieurs fichiers comme celui-ci ralentissait les sites Web, mais maintenant que la plupart des sites sont chargés avec HTTP 2.0, ce n’est plus le cas.
Le processus de chargement optimisé améliore considérablement la vitesse de la page, car Elementor vérifie les widgets utilisés sur la page et ne charge que les fichiers JS que chaque page charge.
Elementor applique le chargement conditionnel des ressources pour améliorer la façon dont les widgets consomment les bibliothèques externes, telles que la bibliothèque Swiper.js.
Les versions précédentes d’Elementor chargeaient ce fichier JS sur toutes les pages même lorsqu’il n’était pas requis. Les versions récentes détectent quels composants utilisent la bibliothèque de swiper et ne la chargent que si au moins un élément de page utilise la bibliothèque.
Elementor implémente également ce chargement conditionnel d’actifs dans d’autres bibliothèques de fichiers JS telles que la bibliothèque Dialog, la bibliothèque de liens de partage et les bibliothèques Lightbox et Screenful. Tout cela entraîne une réduction importante de la taille des pages et des vitesses de chargement plus rapides.
Elementor tire parti de la prise en charge native du navigateur pour une implémentation plus efficace et réduit même le temps d’exécution de JS (dans certains cas).
Par exemple, Elementor a remplacé la bibliothèque Waypoints par l’API native Intersection Observer (le cas échéant) pour réduire davantage le nombre de bibliothèques qu’elle charge.
L’API Intersection Observer offre un moyen d’observer de manière asynchrone les changements dans l’intersection d’un élément cible avec la fenêtre d’affichage d’un document de niveau supérieur (la partie du document que vous visualisez qui est actuellement visible dans sa fenêtre ou son écran) ou un élément ancêtre.
Disons que votre page Web utilise un défilement infini. Cela signifie que la page utilise la bibliothèque fournie par votre fournisseur pour gérer les annonces positionnées périodiquement sur la page, y compris les graphiques animés et d’autres éléments.
Chacun d’eux comprend ses propres routines de détection d’intersection et s’exécute sur le thread principal.
Lorsque les visiteurs font défiler la page, ces routines de détection d’intersection se déclenchent constamment dans le code de gestion du défilement. Malheureusement, cela se traduit par des performances médiocres du site qui finissent par frustrer les utilisateurs de votre site.
Cependant, l’API Intersection Observer permet au code d’enregistrer une fonction de rappel qui s’exécute lorsqu’un élément sort ou entre dans la fenêtre (ou un autre élément).
Avec cela, votre site Web n’aura pas besoin de faire quoi que ce soit sur le fil principal pour repérer ce type d’intersection d’éléments. Cela permet au navigateur d’optimiser la gestion des intersections en conséquence, améliorant ainsi les performances du site.
3 DOM optimisé
L’un des moyens par lesquels Elementor améliore la vitesse et les performances de votre site Web est d’assurer une sortie de code plus fine et de meilleure qualité. Il a supprimé les éléments wrapper du Document Object Model (DOM) pour réduire le volume de HTML sur la page.
Les versions précédentes du constructeur de sites Web Elementor incluaient de nombreux éléments wrapper dans la sortie HTML (Hypertext Markup Language) qui augmentaient la taille des pages Web et ralentissaient les performances du site.
Elementor a remédié à cela dans la version 3.0 en n’incluant plus le .elementor-innerwrapper HTML, par exemple.
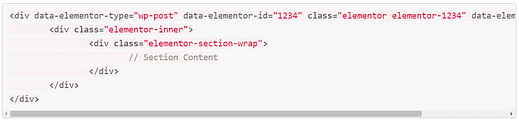
Le balisage standard ressemblait à ceci dans Elementor v2.9 :
Source de l’image : developer.elementor.com
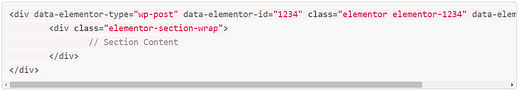
Dans Elementor 3+, ce même balisage a été réduit au code suivant :
Source de l’image : developer.elementor.com
Cependant, gardez à l’esprit que la suppression de certains wrappers HTML du code d’Elementor peut potentiellement affecter les fonctionnalités et l’apparence de votre site existant si vous avez écrit des sélecteurs CSS à l’aide de ces éléments. Cela peut se produire lorsque vous mettez à jour votre version Elementor 2.x vers 3.x.
Assurez-vous de tester Elementor 3 sur un site intermédiaire ou une copie locale de votre site Web avant de mettre à jour votre site de production.
Essentiellement, Elementor a supprimé les éléments wrapper volumineux et inutiles du DOM pour fournir une sortie de code simplifiée. Cela conduit à moins de complexité, à une meilleure lisibilité et à une augmentation des performances et de la vitesse du site Web.
4 Performances de rendu CSS améliorées
Certains contenus dynamiques ont leur propre CSS, comme les images (utilisées comme valeurs d’image d’arrière-plan), les couleurs et les champs personnalisés.
Avec les versions précédentes d’Elementor, le module Dynamic Tags de la plate-forme scannait l’ensemble de la page Web pour trouver des éléments avec un contenu dynamique à chaque chargement de la page.
Le contenu dynamique détecté inciterait le module à récupérer les valeurs dynamiques de l’élément, à écrire le CSS pertinent dans une balise et à l’injecter dans le DOM. Cependant, tout ce processus est coûteux et prend trop de temps de chargement.
Elementor 3.0 fournit un processus de rendu plus optimisé pour le CSS dynamique.
La première fois qu’une page se charge et que son CSS statique s’affiche, Elementor crée un cache contenant une liste de ses éléments avec des valeurs CSS dynamiques. De cette façon, lorsque les utilisateurs visitent la page, la plate-forme récupère une liste d’éléments dynamiques dans le cache pour les rendre instantanément.
Le processus élimine le besoin d’itérer tous les éléments de la page à chaque chargement de la page, ce qui permet d’économiser des tonnes de temps d’exécution et d’augmenter la vitesse de chargement et, par conséquent, les performances du site.
Commencez à tirer parti d’Elementor pour optimiser les performances de votre site WP
Il est essentiel de garantir des performances de site Web exceptionnelles pour vous aider à augmenter votre classement Google, à améliorer l’expérience utilisateur et, à son tour, à augmenter vos conversions et vos revenus.
Bien que cela ne soit pas toujours une promenade dans le parc, Elementor fournit les fonctionnalités, les fonctionnalités et les méthodes pour aider à améliorer les performances de votre site Web WordPress.
Plus les performances de votre site Web sont optimales, moins vous avez de chances de perdre du trafic de qualité, des visiteurs à fort taux de conversion et, en fin de compte, des revenus.
Si vous n’avez pas encore essayé Elementor, vous pouvez le télécharger gratuitement sur leur site. Et si vous voulez d’abord apprendre comment cela fonctionne, assurez-vous de consulter ce didacticiel vidéo.
Merci d’avoir lu!