5 mahtavaa Google Fonts -ominaisuutta, joista et tiennyt
Jos olet työskennellyt WordPressin kanssa jonkin aikaa, olet todennäköisesti kuullut Google Fontsista.
Useimmat teemat integroituvat Google Fontsiin, mikä tarjoaa satoja ilmaisia kirjasinvaihtoehtoja. Esimerkiksi kaikki Pro-päivitykset sisältävät tämän integroinnin, jonka avulla voit lisätä satoja fontteja, joista valita.
Vaikka et ehkä tunne sitä, on monia hienoja ominaisuuksia, jotka keskivertokäyttäjä jättää huomiotta, ja monet näistä ominaisuuksista voivat olla hyödyllisiä valittaessa oikeaa kirjasinta verkkosivustollesi.
Tästä opetusohjelmasta löydät viisi käytännöllistä ominaisuutta, joita voit käyttää Google Fontsissa tehdäksesi upeita kirjasinvalintoja brändillesi.
1 Testaa mukautettua tekstiä
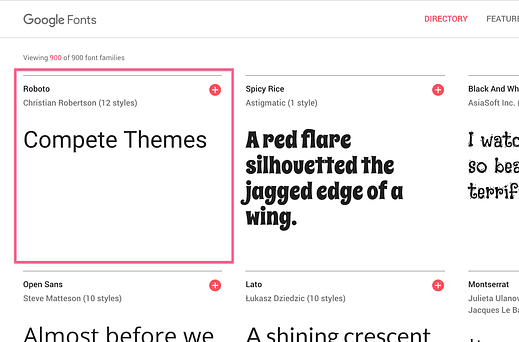
Google Fontsin etusivulla näytetään aina sivuston suosituimmat kirjasimet. Jokaiseen fonttiin on täytetty "tyhjennäteksti" sen merkistöjen esittelemiseksi, mutta voit muuttaa tätä lennossa.
Voit esimerkiksi napsauttaa mitä tahansa tekstiä ja aloittaa kirjoittamisen kirjoittaaksesi mitä tahansa haluat.
Vaikka tämä on hyödyllistä valittaessa yleistä kirjasinta verkkosivustollesi, se on erityisen hyödyllistä, jos haluat valita fontin otsikossa näkyvälle sivustosi otsikolle. Siitä on hyötyä myös, jos etsit uutta logoa.
2 Valitse "näyttö"-fontti
Jos sinun on tiedettävä kirjasinten valinnasta yksi asia, se on "näyttö"-kirjasinten käyttäminen.
Vaikka viestitekstiisi sopii hieno serif- tai sans-serif-fontti, otsikot ja sivuston otsikko antavat sinulle mahdollisuuden lisätä merkkiä. Älkää ymmärtäkö minua väärin, mukava kirjasin, kuten Roboto, joka on suunniteltu tekstiviestiin, toimii myös hyvin otsikoissa. Voit kuitenkin usein tehdä sivustostasi tyylikkäämmän valitsemalla otsikoille näyttöfontin.
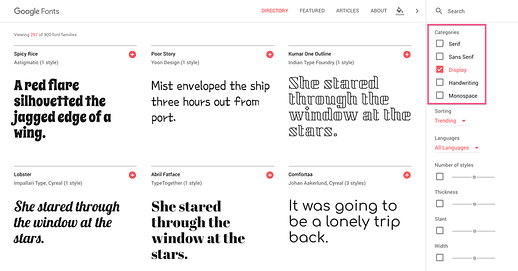
Näyttöfontit ovat yksinkertaisesti fontteja, jotka on suunniteltu näytettäväksi suurissa koossa. Voit etsiä erityisesti näyttöfontteja Google Fontsista poistamalla valinnat kaikista muista sivupalkin ruuduista, kuten näin:
Voitko kuvitella käyttäväsi "Spicy Rice" -fonttia tekstissäsi? Ilmeisesti se olisi hankala valinta, mutta otsikoiden tai sivustosi otsikon kohdalla tällainen kirjasin voi todella täydentää verkkosivustosi estetiikkaa.
Jos et todellakaan ole varma, mistä aloittaa, katso tämä kokoelma 100 parasta GF:n fonttia.
3 Vertaile fontteja täydellisen pariliitoksen saamiseksi
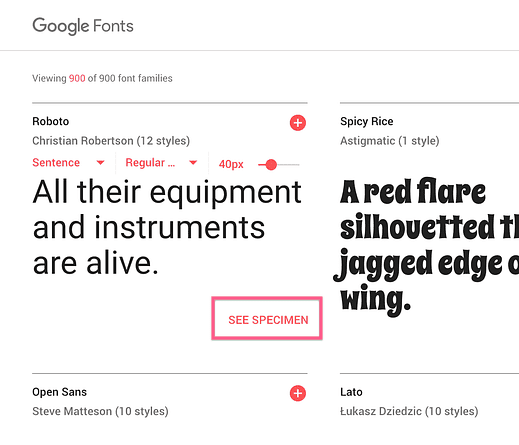
Kun selaat kirjasimia Google Fontsissa, voit tarkastella kirjasinta tarkemmin viemällä hiiren osoittimen fontin päälle ja napsauttamalla "Katso malli" -linkkiä.
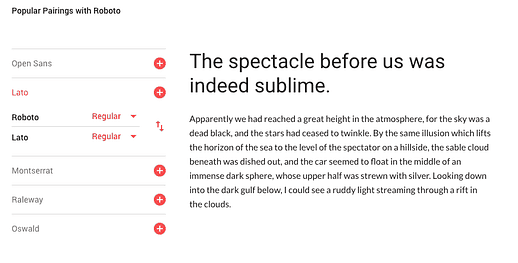
Seuraavan sivun alalaidasta löydät "suositut pariliitokset" -ominaisuuden.
Kirjasimien yhdistäminen pariksi on erittäin haastavaa, jos et ole perehtynyt typografiaan, mikä tekee tästä ominaisuudesta erittäin hyödyllisen. Voit yksinkertaisesti valita toisen kirjasimen suosittujen pariliitosten osiosta ja saada sivustollesi upean ulkonäön.
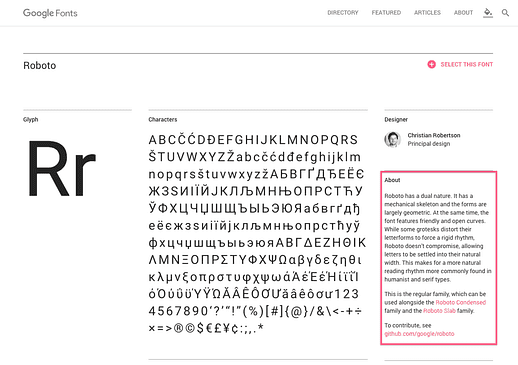
4 Ota selvää fontin takana olevasta tarinasta
Tämä on itse asiassa suosikkiominaisuusni Google Fontsissa.
Kestää aikaa kehittää silmää löytääksesi sopivat kirjasintyypit, jotka vastaavat etsimääsi tunnelmaa ja estetiikkaa. Joskus on hyödyllistä selvittää, mitä alkuperäinen suunnittelija oli mielessään luodessaan fonttia.
Kun olet napsauttanut kirjasimen Katso malli -linkkiä, löydät sivupalkista Tietoja-osion.
Minusta on aina helpompi käyttää fonttia tehokkaasti, kun olen oppinut kuinka ja miksi se on suunniteltu.
5 Lataa fontteja (ja pidä ne synkronoituna)
Kirjasinten lisääminen verkkosivustollesi on melko yksinkertaista ja sisäänrakennettu Google Fonts -prosessiin. Tarvitset kuitenkin myös fontit asennettuna tietokoneellesi, jos haluat käyttää niitä Sketchin tai Photoshopin kaltaisissa ohjelmissa.
Paras tapa ladata fontit on SkyFonts, jota Google Fonts suosittelee myös heidän sivustollaan.
Näin voit nopeasti ladata kokonaisia kirjasinperheitä (joka painoinen) ja pitää ne ajan tasalla tietokoneellasi.
Käytä Google Fontsia kuin ammattilainen
Olitpa kokenut web-suunnittelija tai täysin uusi verkkosivustojen tekeminen, nämä vinkit auttavat sinua saamaan kaiken irti sivustostasi.
Rakastan näiden ominaisuuksien käyttöä valittaessani kirjasimia tekemilleni teemoille, ja toivon, että ne auttavat sinua rakentamaan kauniimman verkkosivuston!
Onko sinulla kysyttävää tai muita ominaisuuksia jaettavaksi? Jätä kommentti alle.