Ennen ja jälkeen -kuvien lisääminen WordPress-sivustollesi
Ennen ja jälkeen -kuvat ovat yksi tehokkaimmista markkinointitaktiikoista. Tie lopputulokseen on usein pitkä ja kauhea. Näyttämällä ihmisille, mikä on tien päässä, saadaan erittäin vakuuttava myyntipuhe.
Jos haluat näyttää ennen ja jälkeen kuvia WordPress-sivustollasi, et tarvitse Photoshopia tai suunnittelutaitoja. Tässä lyhyessä opetusohjelmassa näytämme sinulle, kuinka voit luoda tyylikkäitä ennen ja jälkeen kuvia.
Kuinka Ennen ja jälkeen -valokuvatehoste toimii?
Ennen- ja jälkeen-kuvan luomiseen on monia tapoja, mutta jos haluat tehdä siitä nopean ja hyvin suunnitellun samanaikaisesti, asenna Twenty20 Image Before-After -laajennus. Kun sinulla on tämä laajennus, voit luoda uusia ennen ja jälkeen kuvia milloin haluat ja sijoittaa ne mille tahansa verkkosivustosi sivulle.
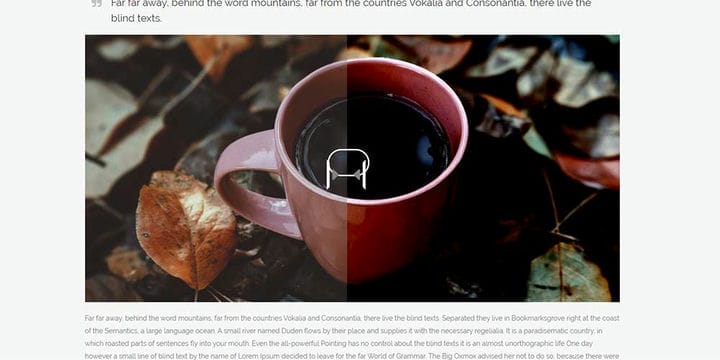
Staattisen kuvan sijaan verkkosivustosi vierailijat saavat interaktiivisen liukusäätimen. Tietenkin tätä laajennusta voidaan käyttää vertailuun tai saman tuotteen kahden puolen näyttämiseen.
Nyt opastamme sinua laajennuksen määrittämisessä ja ennen ja jälkeen -kuvien lisäämisessä WordPress-verkkosivustollesi.
Ennen ja jälkeen -kuvan näyttäminen WordPressissä
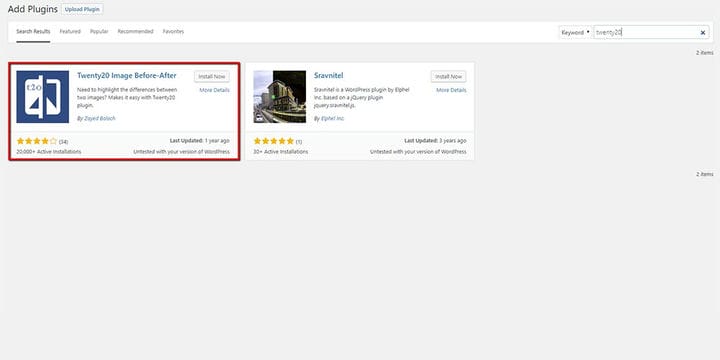
Koska Twenty20 Image Before-After -laajennus on avoimen lähdekoodin, löydät sen WordPressin laajennushakemistosta. Mene vain hallintapaneeliin ja napsauta Plugins> Add New. Löydät tarvitsemasi laajennuksen kirjoittamalla sen nimen hakupalkkiin.
Valitse laajennus ja napsauta "asenna"-painiketta. Kun WordPress on ladannut ja asentanut laajennuksen, näet viestin aktivointilinkillä. Napsauta sitä aktivoidaksesi laajennuksen. Nyt olet valmis käyttämään sitä. Jos olet tarvitset video-oppaan laajennuksen asennuksesta, tässä on yksityiskohtainen opas WordPress-laajennusten asentamiseen.
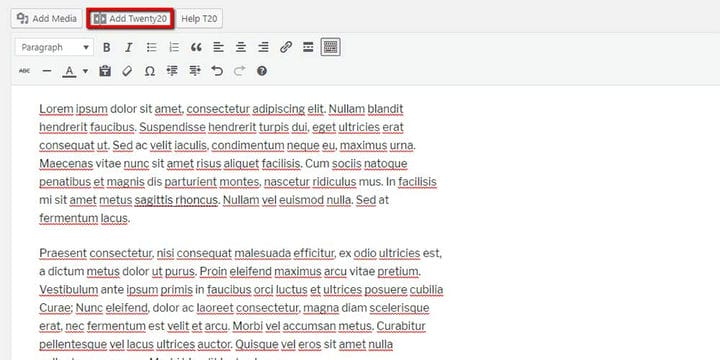
Kun päätät luoda ennen ja jälkeen -liukusäädinkuvan, siirry sivun taustaohjelmaan. Näet Twenty20-lyhytkoodin.
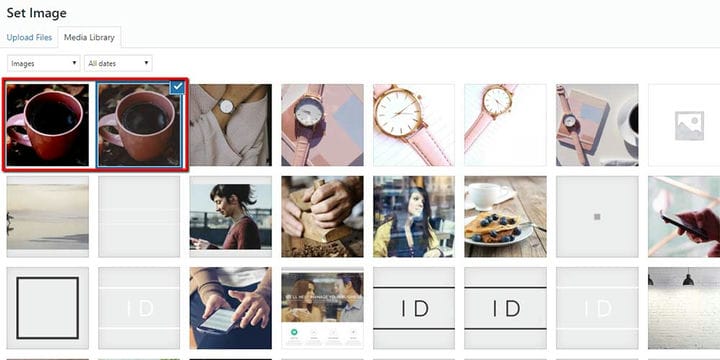
Napsauta sitä avataksesi WordPress-mediakirjaston tai ladataksesi tarvitsemasi valokuvat. Valitse kaksi valokuvaa ja napsauta Lisää-painiketta.
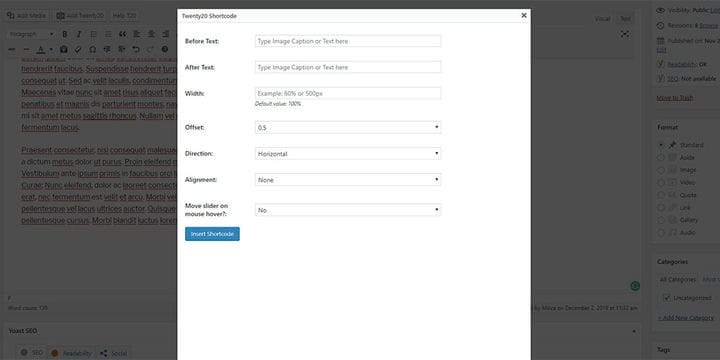
Kun teet sen, näet ponnahdusikkunan, jossa on kenttiä, joihin voit lisätä tekstiä ja säätää leveyttä, offset-arvoa, tasausta, liipaisutoimintoa, liukusäätimen suuntaa jne. Kun muokkaat ennen ja jälkeen -kuvaasi, napsauta Lisää lyhytkoodi -painiketta.
Esikatsele sivua ja tarkista, miltä ennen ja jälkeen -kuvasi näyttää. Kun liu’utat kahvaa sivulle, toinen kuva tulee näkyviin.
Tämä ennen ja jälkeen kuvia WordPress-laajennus on responsiivinen ja toimiva kaikilla laitteilla. Kuten näet, siinä on helppo ja puhdas käyttöliittymä. Se tukee WP Bakery Visual Composeria, Elementor Page Builderiä ja UXThemesin UX Builderiä.
Nyt olet valmis. Tämän laajennuksen avulla voit luoda rajattoman määrän ennen ja jälkeen kuvia! Jos haluat rikastuttaa verkkosivustoasi upeilla valokuvatehosteilla, jatka tähän parhaiden WordPress-liukusäädinlaajennusten luetteloon.