Kuinka integroida Mailchimp WooCommercen kanssa
WooCommerce on avoimen lähdekoodin verkkokaupan laajennus WordPressille. Sitä käytetään laajalti verkkokaupan rakentamiseen WordPressin kanssa.
Toisaalta Mailchimp on suosituin markkinoinnin automaatioalusta ja sähköpostimarkkinointipalvelu.
Kun joku ostaa tuotteen kaupastasi, WooCommerce tallentaa heidän tietonsa tulevia tarkoituksia varten. Verkkokaupan omistaja voi lisätä tämän asiakkaan uutiskirjeiden luetteloon. Sähköpostiluettelon avulla voit parantaa myyntiäsi lähettämällä heille uusia tarjouksia, tuotteita, alennuksia jne. Tämä on todistettu strategia kannustaa asiakkaita palaamaan takaisin kauppaan.
WooCommerce-myymälässä lisätään kassalomakkeen Tilaa uutiskirjeemme -valintaruutu. Jos asiakas valitsee sen, hänen sähköpostinsä lisätään Mailchimp-luetteloon.
On olemassa useita laajennuksia, jotka suorittavat tämän tehtävän. Mutta WordPress-kehittäjänä sinun kannattaa kirjoittaa oma koodi aina kun mahdollista. Se vähentää verkkosivustosi laajennusten määrää ja siten kipua laajennusten päivitysten ylläpitämisessä.
Yhdistämme Mailchimpin WooCommercen kanssa käyttämällä Mailchimp API: ta, WooCommerce-koukkuja. Ensin meidän on napattava Mailchimp API -avain ja yleisötunnus, joita käytämme vuorovaikutuksessa Mailchimp API: n kanssa.
Hanki Mailchimp-sovellusliittymäavain ja yleisötunnus
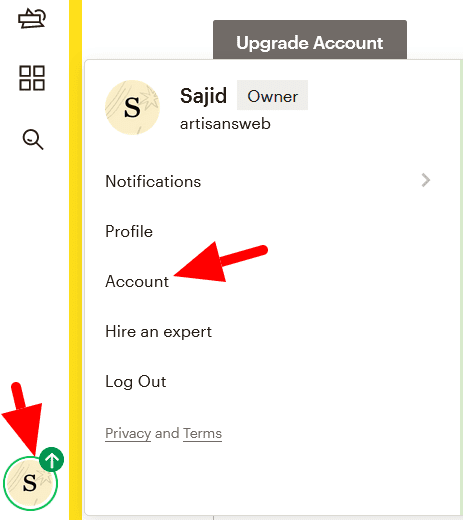
Kirjaudu Mailchimp-tilillesi. Valitse käyttäjän kuvakkeesta Tili.
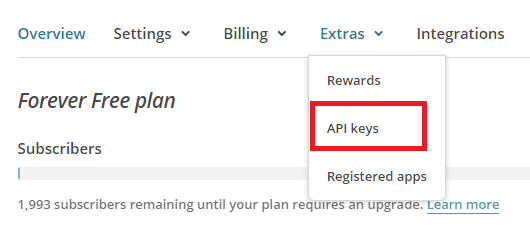
Napsauta seuraavalla sivulla kohtaa Extra-> API-avaimet.
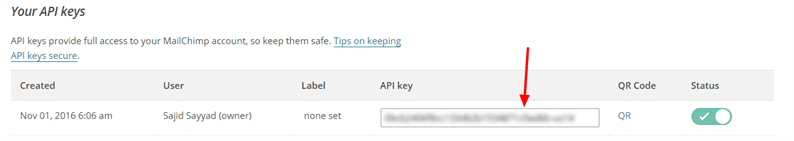
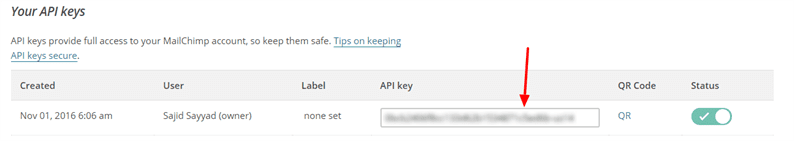
Napsauta API-avaimesi -osiossa Luo avain ja kopioi API-avain.
Seuraavaksi haetaan yleisötunnus. Napsauta tätä varten Yleisö-valikkoa ja valitse avattavasta Hallinnoi yleisöä -vaihtoehto Asetukset.
Napsauta Yleisön nimeä ja oletusasetuksia Asetuksissa.
Seuraavalta sivulta löydät yleisötunnuksesi.
Tilaa uutiskirjeemme valintaruutu
WooCommerce tarjoaa paljon toimintoja ja suodattimia mukauttamaan kassavirtaa koskematta ydintiedostoihin. Tässä aiomme lisätä valintaruudun WooCommerce-kassalomakkeeseen. Voimme tehdä sen käyttämällä toimintoa woocommerce_after_checkout_billing_form. Tämän toiminnon avulla käyttäjä voi lisätä uusia kenttiä WooCommercen laskutuslomakkeeseen.
Lisään uutiskirjeen valintaruudun laskutuslomakkeen jälkeen. Haluat ehkä sijoittaa sen muualle. Siinä tapauksessa voit käyttää mitä tahansa seuraavista koukkuista.
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_form– Käytän tätäwoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
Lisää alla oleva koodi teeman functions.phptiedostoon.
add_action( 'woocommerce_after_checkout_billing_form', 'subscribe_newsletter_checkbox' );
function subscribe_newsletter_checkbox($checkout) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('form-row-wide'),
'label' => 'Subscribe to our newsletter',
), $checkout->get_value( 'subscribed') );
}Mene eteenpäin ja tarkista kassalomake. Sinun pitäisi nähdä uudet kentät lisätty uutiskirjeen tilauksia varten alla olevan kuvakaappauksen mukaisesti.
Yhdistä Mailchimp WooCommercen kanssa
Olemme lisänneet mukautetun kentän tilauksen valintaruutuun. Jos asiakas valitsee tämän valintaruudun, meidän on lisättävä hänen sähköpostinsa Mailchimp-luetteloon.
WooCommerce tarjoaa toiminnon woocommerce_checkout_update_order_meta, joka suoritetaan, kun asiakas tekee tilauksen. Tämän koukun avulla yhdistän Mailchimpin WooCommercen kanssa.
Lisää alla oleva koodi functions.phptiedostoon. Se toteutetaan automaattisesti, kun tilaus tehdään.
add_action( 'woocommerce_checkout_update_order_meta', 'subscribe_user_to_newsletter' );
function subscribe_user_to_newsletter($order_id) {
if( !empty( $_POST['subscribed']) && $_POST['subscribed'] == 1) {
update_post_meta( $order_id, 'subscribed', 1 );
// add user to mailchimp list
$email = $_POST['billing_email'];
$audience_id = 'MAILCHIMP_AUDIENCE_ID';
$api_key = 'MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
}
}Muista korvata paikkamerkit niiden todellisilla arvoilla. Mene eteenpäin ja tee tilaus. Sinun pitäisi nähdä, että sähköposti tallennetaan annettuun Mailchimp-yleisötunnukseen.
Toivon, että ymmärrät kuinka yhdistää Mailchimp WooCommercen kanssa. Jaa ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.