WordPress-kuvakoot: kaikki mitä sinun tarvitsee tietää
Web-sivustollasi käyttämäsi kuvat tekevät sisällöstäsi usein houkuttelevampaa ja niillä on usein mahdollisuus antaa täysin erilainen näkökulma aiheeseen, johon ne viittaavat. Mutta ne ovat paljon enemmän kuin tapa pitää käyttäjän huomio – niillä on erittäin tärkeä rooli verkkosivustosi hakukoneoptimoinnissa, SERP-sijoituksissa ja lopulta ne voivat vaikuttaa muuntoprosentteihisi.
Jotta voit nauttia kaikista kuvien tarjoamista eduista, sinun on yleensä varmistettava, että niiden koko on riittävä. Tässä artikkelissa opit kaiken, mitä sinun tulee tietää WordPress-kuvakoosta ja sen vaikutuksista verkkosivustoosi.
WordPress-kuvan oletuskoot selitetty
Kun lataat kuvan WP-mediakirjastoosi, WordPress luo automaattisesti kyseisestä kuvasta kolme lisäversiota ja tallentaa ne erikseen. Näet neljä kuvavaihtoehtoa – pikkukuva, keskikokoinen, suuri ja täysikokoinen vaihtoehto. Kolme ensimmäistä vaihtoehtoa ovat oletusarvoisia WordPress-kuvakokoja ja täysikokoinen vaihtoehto on itse asiassa lataamasi kuva alkuperäisessä koossa.
Syy siihen, miksi WordPress luo nämä vaihtoehdot, on se, että kuvan optimaalinen koko riippuu sen sijainnista verkkosivustollasi. Esimerkiksi liukusäätimen kuvan tarkkuus voi olla erilainen kuin pikkukuvassa käytetty kuvan resoluutio. Koska eri koot luodaan automaattisesti, sinun ei tarvitse säätää kuvan kokoa manuaalisesti, jos haluat käyttää samaa kuvaa eri paikoissa sivustollasi.
4 erilaista kuvakokoa pikseleinä:
- 150 x 150 pikseliä – Pikkukuvan koko
- enintään 300 x 300 pikseliä – Keskikokoinen
- enintään 1024 x 1024 pikseliä – Suuri koko
- Täysi koko – kuvan alkuperäinen koko
Entä jos mikään oletuskuvakooista ei sovi tarpeisiisi?
Kuten WordPressissä yleensä, ratkaisu on yksinkertainen. Tässä on mitä sinun on tehtävä ladataksesi mukautettuja kuvakokoja.
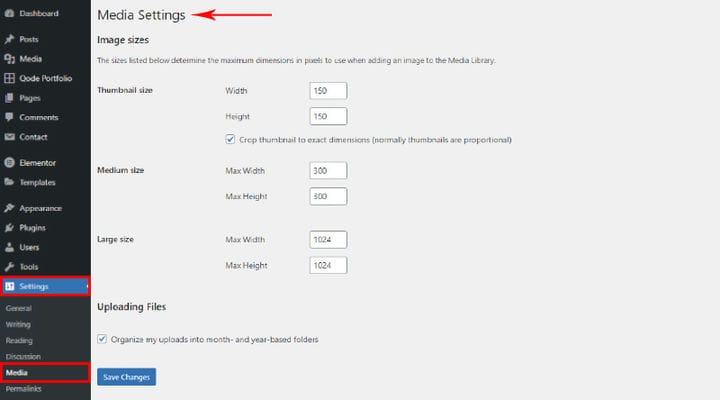
Siirry ensin WP-hallintapaneeliin. Napsauta toiseksi Asetukset > Media. Säädä sitten kuvan oletusasetukset Media-asetuksissa ja napsauta Tallenna, kun olet valmis.
Jos jostain syystä pidät hyödyllisenä tietää tarkalleen, milloin lähetit jokaisen kuvan, voit valita Järjestä lataukseni kuukausi- ja vuosiperusteisiin kansioihin -ruudun, joka tulee näkyviin kaikkien muiden vaihtoehtojen jälkeen, ja kaikki lataamasi kuvat järjestetään. kronologisesti.
Mikä on paras kuvakoko, joka takaa optimaalisen suorituskyvyn?
Ei varmastikaan ole olemassa universaalia kuvakokoa, joka kattaisi kaikki tarpeet, mutta on olemassa sääntöjä, jotka varmistavat, että kuvat näyttävät hyviltä erikokoisilla näytöillä. Nämä ovat siis ihanteelliset koot riippuen kuvan sijainnista verkkosivustollasi :
- 1200 x 630 pikseliä – blogikirjoituksen kuvan koko
- 1048 x 250 pikseliä – bannerin koko
- 1200 x 900 pikseliä – vaaka
- 900 x 1200 pikseliä – pystykuva
- 1920 x 1080 pikseliä – WordPress-taustakuvan koko
- 200 x 100 pikseliä – logokuvan koko
- 150 x 150 pikseliä – pikkukuvan koko
Miksi sinun pitäisi optimoida kuvatiedostojen koot?
Kuten jo hyvin tiedät, sivustosi nopeus ja suorituskyky ovat laadukkaan käyttökokemuksen ytimessä. Kaikki, mikä vaarantaa nopeuden ja suorituskyvyn ennemmin tai myöhemmin, vaikuttaa sivustosi menestykseen useilla eri puolilla. Jokainen suuri tiedostokokoinen kuva vaikuttaa sivustosi nopeuteen, ei positiivisella tavalla. Tämä tarkoittaa, että sinun on oltava ehdottoman käytännöllinen – kuvien ei ole järkevää olla suurempia kuin niiden on oltava. Paitsi suuria valokuvia – WordPress-kuvakoot eivät saa olla suurempia kuin 150 kt. Mutta niitä ei myöskään tarvitse tehdä pienempiä kuin niiden on oltava, muista, että liiallinen räätälöinti voi vaikuttaa valokuvan laatuun.
Miksi kuvan pakkaaminen on tärkeää
Kuvien pakkaaminen on helppo tapa parantaa verkkosivustosi suorituskykyä nopeasti, ja se ei vaadi sinulta erityisiä taitoja tai tietoja. Kuvien pakkaus parantaa sivustosi suorituskykyä vaikuttamatta kuviesi laatuun millään tavalla.
On olemassa useita online-pakkaustyökaluja, jotka tekevät kuvien pakkaamisesta uskomattoman helppoa. On erittäin suositeltavaa pakata jokainen verkkosivustollesi lataamasi kuva.
Responsiiviset WordPress-kuvat
WordPress tunnistaa automaattisesti lataamasi kuvan koon ja luokittelee sen pieneksi, keskikokoiseksi tai suureksi. Ja kuten aiemmin kuvasimme, WordPress muuttaa myös kuvan kokoa automaattisesti ja tarjoaa sinulle kolme oletuskuvakokoa sivustosi eri sijainneille. Mitä tulee reagointikykyyn, prosessi on myös automatisoitu. WordPress tarjoaa myös responsiivisen kuvan yhteensopivuuden, jonka avulla verkkoselaimet voivat valita oletusarvoisesti optimaalisen koon kuvan käyttäjän laitteesta riippuen.
Ladattavat kuvatiedostotyypit
Voit ladata WordPressiin viisi erityyppistä kuvatiedostoa:
- .jpg
- .jpeg
- .png
- .gif
- .ico
Kun lataat minkä tahansa näistä kuvatyypeistä, tiedostot voidaan lisätä suoraan WP-tekstialueille Lisää media -painikkeella. Jotkut muut suositut tiedostot, kuten .svg-, .bmp- tai .tiff-tiedostot. niitä ei tueta virallisesti.
Jos yrität ladata tiedostotyyppiä, jota ei tueta, saat ilmoituksen "Anteeksi, tämä tiedostotyyppi ei ole sallittu turvallisuussyistä."
Kuinka valita oikea kuvamuoto
Yleensä JPEG on paras valinta valokuville ja PNG on ensimmäinen valinta grafiikalle. Kuvaamme lyhyesti kolmen yleisimmin käytetyn tiedostotyypin pääominaisuudet:
JPEG – lyhenne sanoista Joint photographic experts group, joka tarjoaa tuen 16 miljoonalle värille. Se on myös pienin valokuvien tiedostokoko ja varmistaa siksi, että kuva latautuu nopeasti ja näyttää elävämmältä.
PNG – tulee sanoista Portable Network Graphic ja on oletusvalinta grafiikalle, logoille ja vastaaville verkkosivustoelementeille. Se ei tarjoa niin monta väritukea, mutta mahdollistaa kuvan läpinäkyvyyden.
GIF – tulee sanoista Graphics Interchange Format ja sen erottuva piirre on, että se sallii animaatiot. Se tukee myös 256 väriä ja läpinäkyvyyttä.
SVG – enimmäkseen käytetty kuvakkeille, faviconeille ja logoille. Se on erittäin kevyt ja joustava ja siksi ihanteellinen pienille verkkosivustoelementeille.
Image SEO – voitko tehdä sen itse
Oikean muodon valitseminen kuvillesi on tärkeä näkökohta kuvan hakukoneoptimoinnissa, jonka voit varmasti kattaa itse. PNG:tä suositellaan kuville, jotka vaativat korkeaa laatua ja suurempia tiedostokokoja, JPG on ihanteellinen pienille kuville, koska se käyttää sekä häviöllistä että häviötöntä optimointia ja voidaan pakata pienempiin kokoihin, kun taas GIF perustuu häviöttömään pakkaamiseen ja on paras vaihtoehto animoiduille kuville..
Toinen asia, jonka voit tehdä, on käyttää kuvillesi tarkkoja ja kuvaavia otsikkotunnisteita, koska ne auttavat hakukoneita ymmärtämään, mistä kuvassasi on kyse.
Yksi käytännöllisimmistä tavoista varmistaa kuvan optimointi on käyttää joitain parhaista WordPress-kuvanoptimointilaajennuksista, joiden avulla voit säätää kaikkia kuvanlaatuun liittyviä näkökohtia ja varmistaa verkkosivuston optimaalisen suorituskyvyn.
Hyödyllisiä vinkkejä WordPress-kuvien hallintaan
Olet ehkä huomannut, että esillä olevien kuvien korvaaminen WordPressissä tai missä tahansa muussa ei ole yksinkertainen ja suoraviivainen toimenpide. WordPress edellyttää, että teet muutoksen jokaiselle sivulle, joka sisältää kuvan, ja se voi viedä huomattavan osan ajasta. Koska tällaiset tehtävät on yleensä tehtävä nopeasti, suosittelemme kuvien korvaamiseen tarkoitettua laajennusta WordPressissä nopeimpana ja helpoimpana tapana suorittaa tällainen tehtävä vaarantamatta verkkosivustosi suorituskykyä.
Kuvat ovat yksi yleisimmistä syistä verkkosivuston hitaalle latausnopeudelle. Paras ratkaisu on muuttaa kuvien kokoa aina kun se on tarpeen tai pienentää niiden tiedostokokoa pakkaamalla ne. On olemassa monia työkaluja, kuten EWWW Image Optimiser, joiden avulla voit pakata kuvia helposti tai voit muuttaa kuvien kokoa Photoshopissa.
Sinun on usein kiillotettava kuvat ennen lataamista. WordPressissä voit tehdä monia asioita muokataksesi kuvia itse.
Paras tapa varmistaa kuvanlaatu, jos et itse ole ammattivalokuvaaja, on hyödyntää ilmaisia ja ensiluokkaisia valokuvavarastosivustoja.
Ei todellakaan ole liikaa tekosyitä sille, että verkkosivustollasi ei ole laadukkaita kuvia. Nyt kun tiedät kaikki tekniset olennaiset WordPress-kuvakoot, on paljon helpompi varmistaa verkkosivuston optimaalinen suorituskyky ja nopeus. Jos sinulla on kysyttävää tästä aiheesta, ota meihin yhteyttä kommenttiosiossa.