Optimoi kuvat WordPressissä lisätäksesi verkkosivuston nopeutta
Visuaaliset elementit, kuten kuvat tai vektorikuvitukset, ovat mahtavia tehostaa verkkosivuston sisältöä. Heidän voimansa piristää viestejä tai sivuja on syy, miksi heillä on niin tärkeä rooli verkkosivustoilla. Riippumatta siitä, minkä tyyppistä verkkosivustoa käytät, millaisen brändikuvan haluat luoda ja mikä on strategiasi kilpailua kohtaan, kuvien oikea käyttö parantaa käyttökokemusta. Esimerkiksi katseenvangitsijat kuvat kiinnittävät ihmisten huomion tai jopa auttavat pitämään käyttäjät pidempään tietyssä sisällössä. Lisäksi kuvat ovat olennainen osa artikkeleita ja tekstejä. Ne eivät ainoastaan toimi kuvina, vaan myös täydentävät tarinaa korostamalla sen tärkeimpiä puolia. Myös oikeat kuvat voivat muuttaa verkkosivuston läsnäolon täysin ja tehdä siitä houkuttelevamman käyttäjien kannalta. WordPressin gallerialaajennukset ovat paras työkalu kuvien näyttämiseen tyylikkäällä tavalla. Niiden ansiosta sivuston ulkoasu ja tuntuma voivat muuttua autenttisemmiksi ja nykyaikaisemmiksi. Toisaalta alhaisen resoluution tai väärän kokoiset kuvat voivat vahingoittaa verkkosivustosi mainetta. Tästä syystä olemme laatineet yksityiskohtaisen oppaan kuvien optimoinnista WordPressissä, jotta saat kaiken irti sivustosi suunnittelusta ja toimivuudesta.
Miksi sinun pitäisi optimoida verkkosivuston kuvat?
Tiedät todennäköisesti jo, että liian monet laajennukset voivat vaikuttaa verkkosivustosi latausnopeuteen. Mitä tulee kuviin, ne voivat viedä myös paljon tilaa verkkosivustollasi. Valtavat kuvat voivat olla tärkein syy verkkosivustosi hitaisuuteen. Siksi kuvien optimointi oikealla tavalla voi tehdä ihmeitä sivun latausnopeuden lisäämiseksi. Voit aina tarkistaa sivun nopeuden nähdäksesi, kuinka voit hallita ja optimoida kuvia saadaksesi parhaat tulokset. Miksi tämä on tärkeää? Suurin osa verkkosivuston vierailijoista ei edes pääse verkkosivustolle, jos se latautuu liian hitaasti. Tämä lisää poistumisprosenttia, mikä tarkoittaa, että vierailijasi ei edes näe jakamaasi sisältöä. Lisäksi rajoitettu verkkosivuston nopeus on huono Google-sijoituksen kannalta. Muista hyödyntää hakukoneoptimointipalvelulisää WordPress-kuvan kuvateksti ja optimoi kuvat ennen niiden lataamista verkkosivustolle. Lopuksi, optimoimalla kuvat WordPressissä tarvitset vähemmän tallennustilaa palvelimillesi, mikä voi säästää rahaa.
Kuvien optimointi verkkoa varten
Ensimmäinen asia, johon sinun tulee kiinnittää huomiota kuvan optimoinnissa, on kuvanlaatu. Kukaan ei pidä sumeista kuvista, jotka vaikeuttavat koko sisällöstä nauttimista. Toinen tärkeä asia, joka sinun tulee muistaa, on kuvan koko. Usein virhe on erittäin suurien kuvien käyttäminen. Täysleveät näytöt valitse aina suurempien kuvien kanssa. Toisaalta sivupalkkien kohdalla sinun ei tarvitse valita suurta leveyttä. Tarpeidesi mukaan voit muuttaa kuvien kokoa niin, että ne sopivat täydellisesti verkkosivustosi jokaiseen osaan. Voit joko muokata kuvaasi WordPressissä tai käyttää eri ohjelmia, kuten Photoshopia. Voit myös luottaa laajennuksiin. Tätä tarkoitusta varten voit käyttää Imsanity-laajennusta. Tämä työkalumuuttaa ladattavien kuvien koon automaattisesti sellaiseen kokoon, että se sopii erinomaisesti näytölle selaimessa, mutta pysyy riittävän suurena tyypilliseen verkkosivustokäyttöön.
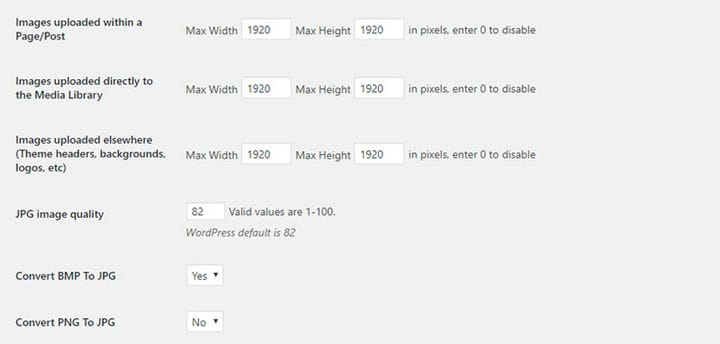
Imnasityn avulla voit määrittää ennalta leveyden ja korkeuden, johon haluat muuttaa aiemmin ladattujen kuvien kokoa. Kun olet asentanut ja aktivoinut laajennuksen, löydät sen vaihtoehdot siirtymällä kohtaan Asetukset > Imsanity.
Täällä voit myös asettaa kuvanlaadun, muuttaa PNG:n JPG:ksi tai BMP:n JPG:ksi.
Katsotaan nyt, minkä tyyppisiä kuvatiedostoja voit käyttää WordPressissä.
PNG-tiedostoja käytetään yleisesti suunnitteluelementeissä. Se on suurempi koko ja tuottaa laadukkaampia kuvia. PNG pienentää tiedostokokoa häviöttömän pakkauksen perusteella. Pohjimmiltaan se ei voi pienentää tiedostokokoa perinteisellä tavalla, vaan se hajottaa kuvat pienemmiksi paloiksi. PNG on hyvä, jos haluat varmistaa paremman kuvanlaadun, mutta se tarkoittaa myös suurempaa tiedostokokoa. Käytä PNG-tiedostoja läpinäkyviin taustoihin tai verkkosivuston erityisiin elementteihin, kuten toimintakehotuspainikkeet, mainosbannerit, logot, kuvitukset jne.
JPG:tä käytetään enimmäkseen valokuvissa, koska se tukee laajaa värivalikoimaa. Se käyttää sekä häviöllistä että häviötöntä optimointia ja se voidaan pakata pienempiin kokoihin. Pohjimmiltaan se poistaa taustatiedot ja pienentää tiedostokokoa enemmän laadusta tinkimättä.
Jos haluat työskennellä pienempien tiedostokokojen kanssa, voit käyttää JPG-muotoa.
Häviöttömään pakkaukseen perustuva GIF on paras vaihtoehto animoiduille kuville. On hienoa, jos tarvitset dynaamisempaa sisältöä, mutta et halua hidastaa palvelintasi. Vaihtoehtona videoille GIF-kuvat ovat melko kevyitä ja ovat hyvä valinta, jos et halua vaikuttaa verkkosivustosi nopeuteen. Tämä erittäin suosittu tiedostotyyppi voi olla mukava lisä verkkosivustollesi, kun sitä käytetään oikean strategian kanssa.
Minimalismi on kaikkialla. Tästä syystä tällä tiedostotyypillä on erityinen paikka web-suunnittelussa. Lyhyesti sanottuna SVG on skaalautuva vektorikuva. Se on joustava, kevyt ja ihanteellinen pienille verkkosivustoelementeille. Käytä SVG:itä logoille, faviconeille tai kuvakkeille.
Lopuksi kiinnitä huomiota tiedoston kokoon. WordPressissä on suositeltavaa, että suurempien kuvien koko on 60k ja 100k. Kun on kyse pienistä kuvista, niiden ei tulisi olla suurempia kuin 30 kt.
Parhaat kuvanoptimointilaajennukset WordPressin nopeuttamiseen
Smush-kuvan optimointi, pakkaus ja laiska lataus
Smush-laajennus on erittäin tehokas kuvanoptimointityökalu. Häviöttömään pakkaukseen perustuva laajennus poistaa käyttämättömät tiedot vaikuttamatta kuvanlaatuun. Sen avulla voit optimoida jopa 50 kuvaa nopeasti ja helposti. Toinen hieno asia tässä laajennuksessa on väärän kokoinen kuvan tunnistus. Toisin sanoen se paikantaa kuvat, jotka hidastavat sivustoasi. Näin voit olla varma, minkä kuvien kokoa tulee ehdottomasti muuttaa. Lisäksi voit käyttää sitä jopa sellaisten kuvien optimointiin, jotka eivät ole mediakirjastossa. Lopuksi Smush antaa sinun asettaa enimmäisleveyden ja -korkeuden, jotta kuvat pienenevät pakattaessa.
Ominaisuudet, jotka tekevät Smushista parhaan laajennuksen kuvien optimointiin WordPressissä:
- Häviötön pakkaus
- Laiska Loader
- Bulkki Smush
- Kuvan koon muuttaminen
- Väärän koon kuvan tunnistus
- Hakemisto Smush
Imagify – WebP ja kuvan pakkaus ja optimointi
Imagify-laajennus on loistava vaihtoehto vaaleampien kuvien saamiseksi niiden laadun säilyttämiseksi. Kun olet asentanut sen, kaikki kuvat optimoidaan automaattisesti, kun ne ladataan WordPressiin. Imagify on yhteensopiva WooCommercen ja NextGen Gallery -laajennuksen kanssa. Imagify tarjoaa kolme pakkaustasoa. Normaali häviötön pakkaus, jossa kuvan laatu ei muutu millään tavalla. Toiseksi on olemassa aggressiivinen pakkaus, joka perustuu häviölliseen algoritmiin. Tämä on vahvempi pakkaus ja pieni laadun menetys. Lopulta on ultrakompressio, vahvin näistä kolmesta.
Ominaisuudet, jotka tekevät Imagifysta parhaan laajennuksen kuvien optimointiin WordPressissä:
- Yhteensopivuus WooCommercen kanssa
- Yhteensopivuus NextGenin kanssa
- Kolme pakkaustyyppiä
- Helppokäyttöisyys
Pakkaa JPEG- ja PNG-kuvat
Jos haluat parantaa verkkosivustosi nopeutta, optimoi JPEG- ja PNG-kuvasi TinyPNG:n tekemällä laajennuksella. Se optimoi automaattisesti uudet lataamasi kuvat tai yksittäiset kuvat mediakirjastosta. Tämä laajennus muuttaa myös valtavien kuvien kokoa rajoittamalla enimmäisleveyttä ja -korkeutta. Mikä siinä on todella hienoa, on se, että se tukee animoidun PNG:n pakkausta.
Ominaisuudet, jotka tekevät JPEG- ja PNG-kuvien pakkaamisesta parhaan laajennuksen kuvien optimointiin WordPressissä:
- Taustan optimointi
- Automaattinen kuvan optimointi
- Tukee animoidun PNG:n pakkausta
- Helppo joukkooptimointi
ShortPixel Image Optimizer
Tämä ilmainen, suosittu laajennus, jossa on yli 100 000 asennusta, on auttava kätesi, jos haluat parantaa sijoitustasi Googlessa. Miten? Optimoimalla minkä tahansa kuvan tai PDF-dokumentin verkkosivustollasi. Shortpixel -laajennus on helppokäyttöinen, joten voit optimoida kaikki kuvasi yhdellä napsautuksella. Sen avulla voit myös optimoida pikkukuvia sekä esittelykuvia. Ja sen toimintojen luettelo ei lopu tähän. Käytä sitä muuntaaksesi minkä tahansa JPEG:n, PNG:n tai GIF:n WebP:ksi menestyäksesi Googlessa.
Ominaisuudet, jotka tekevät ShortPixelistä parhaan laajennuksen kuvien optimointiin WordPressissä:
- Pakkaa JPG, PNG, GIF
- Ei tiedostokokorajoitusta
- Muunna mikä tahansa JPEG, PNG tai GIF WebP:ksi
- Toimii hyvin NextGEN Galleryn kanssa
Optimus – WordPress Image Optimizer
Optimus-laajennus on WordPress-kuvanoptimointiohjelma, jonka avulla voit pienentää kuvan kokoa jopa 70 %. Se kuitenkin pitää kuvanlaadun ennallaan. Kun olet ladannut kuvat mediakirjastoosi, laajennus lähettää ne Optimus-palvelimelle, jossa ne optimoidaan ja lähetetään takaisin. Lisäksi se tallentaa muutetun kuvan mediakirjastoon.
Ominaisuudet, jotka tekevät Optimuksesta parhaan laajennuksen kuvien optimointiin WordPressissä:
- Tiedoston koon pienentäminen latauksen aikana
- Valokuvan kaikkien esikatselukuvien optimointi
- Koodiin ei tarvitse tehdä muutoksia
- Blogisivujen nopeammat latausajat
- Tuki Woocommercelle
Kääritään se
Kiinnitä huomiota sen nopeuteen varmistaaksesi, että sivustosi sijoittuu erinomaisesti Googlessa. Tämä vahvistaa, että sinun ei pitäisi koskaan ohittaa kuvien optimointia WordPressissä. Suosittelemme käyttämään hienoja laajennuksia parhaan tuloksen saavuttamiseksi.