Comment ajouter un curseur d’image à votre page d’accueil
Vous voulez ajouter un curseur à votre page d’accueil ?
Dans cet article, vous apprendrez :
- Comment créer des curseurs dans WordPress
- Comment ajouter un curseur d’image à n’importe quelle page
- Comment inclure un curseur sur votre page d’accueil uniquement
Le curseur fonctionnera sur votre site quel que soit le thème que vous avez installé.
Comment ajouter un curseur à votre page d’accueil
Voyons comment ajouter un curseur à votre page d’accueil, étape par étape, en commençant par ajouter le plugin dont vous aurez besoin.
Installer et activer le méta-curseur
Tout d’abord, installez et activez l’excellent plugin Meta Slider sur votre site.
Meta Slider est le plugin de curseur le mieux noté sur wordpress.org, et c’est le premier sur ma liste de curseurs recommandés (gratuits et payants).
Go Pro : la version gratuite de Meta Slider est fantastique et riche en fonctionnalités, mais il existe également une version Pro avec des curseurs vidéo, une navigation par vignettes, etc.
Créer un curseur
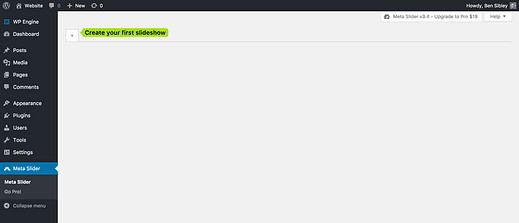
Une fois activé, vous trouverez un nouveau menu de paramètres Meta Slider dans votre tableau de bord. Le menu sera initialement vide, vous invitant à créer votre premier curseur.
En cliquant sur le bouton plus, vous créerez votre premier diaporama. Une fois que vous avez créé un curseur, vous êtes prêt à commencer à ajouter des images.
Ajouter des images à votre curseur
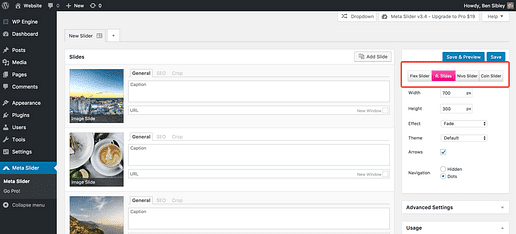
Cliquez sur le bouton Ajouter une diapositive pour révéler la bibliothèque multimédia. Vous pouvez télécharger une nouvelle image ou sélectionner l’une de vos images existantes.
Ajoutez quelques images maintenant. Il n’est pas nécessaire qu’elles soient vos images finales. Ajoutez simplement quelques diapositives pour pouvoir suivre le reste du didacticiel.
Choisissez votre curseur
Meta Slider comprend quatre curseurs différents. Les quatre curseurs sont :
- Curseur Flex
- Diapositives réactives
- Niveau du curseur
- Curseur de pièces
Le seul curseur que je ne recommanderais pas est Coin Slider car il ne répond pas. Les trois autres sont tous excellents.
Vous pouvez sélectionner le curseur que vous souhaitez utiliser dans la barre latérale droite.
Personnaliser le curseur
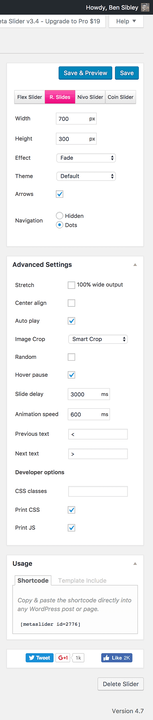
Une fois que vous avez ajouté des images et choisi votre curseur, l’étape suivante consiste à personnaliser l’apparence et les fonctionnalités du diaporama.
Meta Slider comprend également des options de configuration de base et certains paramètres avancés. Je vous laisse le choix de l’affichage de votre slider, mais voici un aperçu des options disponibles :
Un conseil: utiliser l’étirement à 100 % de la largeur est généralement une bonne idée car cela permettra au curseur de s’adapter à la largeur de l’écran.
La version gratuite de Meta Slider comprend un nombre limité d’effets de transition de diapositive, mais Meta Slider Pro ajoute de nombreux nouveaux effets intéressants.
Créer une page pour votre page d’accueil
Votre site affiche actuellement une Page ou vos derniers articles.
Si vous affichez vos derniers articles et que vous ne savez pas comment passer à une page normale, suivez ce didacticiel pour savoir comment procéder.
Une fois qu’une page s’affiche sur votre page d’accueil, passez à l’étape suivante.
Ajouter le curseur à votre page d’accueil
La dernière étape consiste à ajouter le curseur que vous avez créé à la page que vous affichez sur votre page d’accueil. Heureusement pour nous, Meta Slider rend cela très facile.
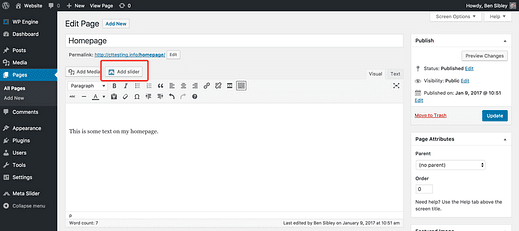
Accédez à l’éditeur de page et vous remarquerez qu’il y a un nouveau bouton Ajouter un curseur au-dessus de l’éditeur.
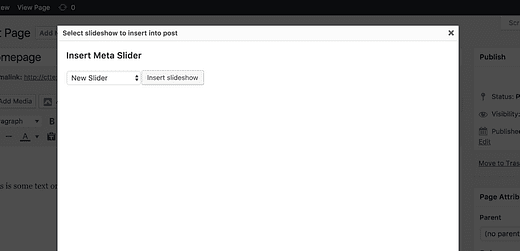
Placez votre curseur à l’endroit où vous souhaitez intégrer le curseur et appuyez sur le bouton Ajouter un curseur pour ouvrir le menu de sélection du curseur.
Sélectionnez votre curseur nouvellement créé.
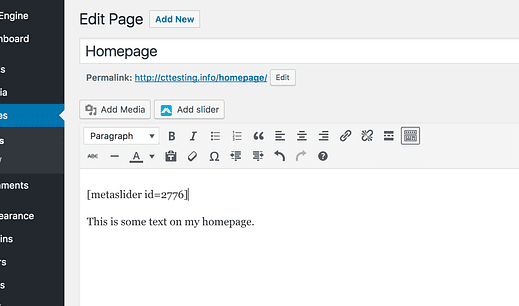
Une fois que vous avez appuyé sur le bouton Insérer un diaporama, vous verrez un shortcode ajouté à l’éditeur, comme celui-ci :
Le shortcode ne ressemble pas à grand-chose dans l’éditeur, mais une fois visualisé sur le site, il affiche le slider que vous avez créé avec Meta Slider.
Si vous n’êtes pas familier avec les shortcodes, vous pouvez consulter notre tutoriel sur les shortcodes ici.
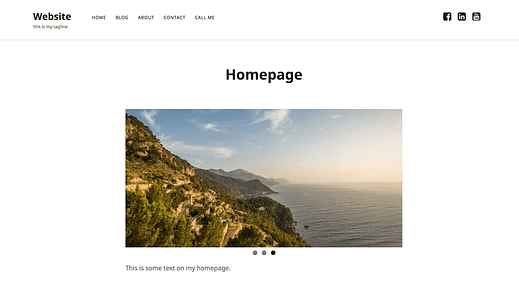
Affichez la page maintenant et vous verrez votre curseur intégré à votre page d’accueil.
Curseur intégré au thème Founder
Étant donné que Meta Slider vous permet d’intégrer des curseurs avec un code court, vous pouvez facilement ajouter n’importe quel curseur que vous créez à n’importe quelle page. Dans ce cas, nous avons ajouté un curseur à la page d’accueil uniquement.
Meta Slider comprend également un widget afin que vous puissiez également placer des curseurs dans les barres latérales et d’autres zones de widgets.
Montrez le diaporama de votre page d’accueil
Comment c’était? Êtes-vous prêt à montrer votre nouveau curseur ?
Bien qu’il existe de nombreux plugins de curseurs disponibles, je pense que Meta Slider est le meilleur.
Si vous n’avez jamais utilisé de shortcodes auparavant, j’espère que ce guide vous a ouvert les yeux sur les possibilités disponibles. Les shortcodes de Meta Slider vous permettent d’intégrer des curseurs n’importe où sur votre site.
Si vous avez une question sur l’ajout de curseurs d’image ou l’utilisation de plugins de diaporama avec WordPress, veuillez poster un commentaire ci-dessous.