Comment personnaliser votre site WordPress avec CSS Hero
Zut! Si proche !
Avez-vous déjà trouvé un thème qui serait parfait si vous pouviez juste changer quelques choses ?
C’est exactement le problème que CSS Hero résout.
C’est l’outil pour tous ceux qui ont déjà pensé: « J’aimerais connaître CSS pour pouvoir personnaliser mon site ».
Qu’est-ce que CSS Hero ?
CSS Hero est un outil pointer-cliquer qui vous permet de personnaliser pratiquement tous les aspects de votre site. Par exemple, avec CSS Hero vous pouvez :
- Modifier la famille de polices, la taille de police et la couleur de n’importe quel texte
- Changer les couleurs et les images d’arrière-plan
- Ajuster l’espacement entre les éléments
Et ce n’est qu’un échantillon des incroyables personnalisations possibles.
Qu’est-ce qui n’est pas CSS Hero ?
Vous ne pouvez pas créer de nouveaux modèles ou des mises en page entièrement nouvelles avec CSS Hero. C’est à cela que servent les constructeurs de pages comme Elementor.
En général, si vous souhaitez apporter une modification à votre site qui nécessite l’ajout de nouveau contenu, CSS Hero n’est pas le bon outil. Si vous souhaitez apporter une modification purement visuelle comme changer la couleur ou la taille d’un élément, CSS Hero est parfait.
Comment utiliser CSS Hero
Bien qu’il soit livré avec une tonne d’options, l’utilisation de CSS Hero est en fait très simple.
Cliquez ici pour essayer CSS Hero par vous-même
Installation
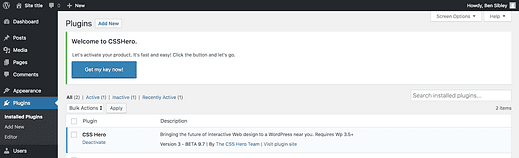
CSS Hero est téléchargé via le menu Plugins comme n’importe quel autre plugin. Une fois installé, un bouton apparaîtra vous demandant d’obtenir une clé de licence.
En cliquant sur ce bouton, vous accédez à une page de leur site avec un autre bouton sur lequel cliquer, puis la licence est activée.
Cela ne pourrait pas être plus simple.
L’interface
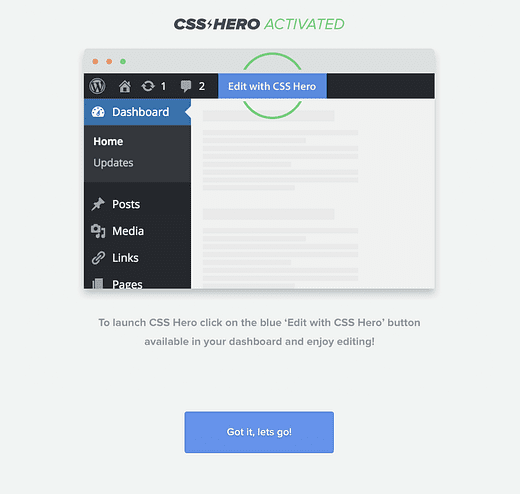
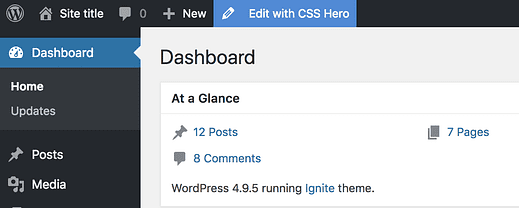
Une fois CSS Hero activé, votre site aura un nouvel élément Modifier avec CSS Hero ajouté à la barre d’outils d’administration.
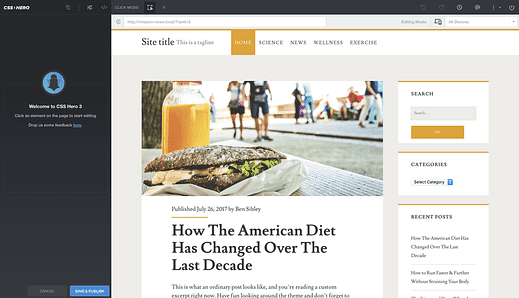
En cliquant dessus, vous accéderez à l’interface de conception CSS Hero.
Je montre CSS Hero avec notre thème Ignite gratuit
L’interface est similaire au Customizer (couvert dans notre guide de personnalisation de base ). Il y a un panneau sur la gauche avec les outils de personnalisation et un aperçu sur la droite qui se met à jour en direct lorsque vous apportez des modifications. Comme le personnalisateur, aucun de ces changements n’est visible pour vos visiteurs jusqu’à ce que vous cliquiez sur le bouton Enregistrer et publier.
Sélectionnez un élément
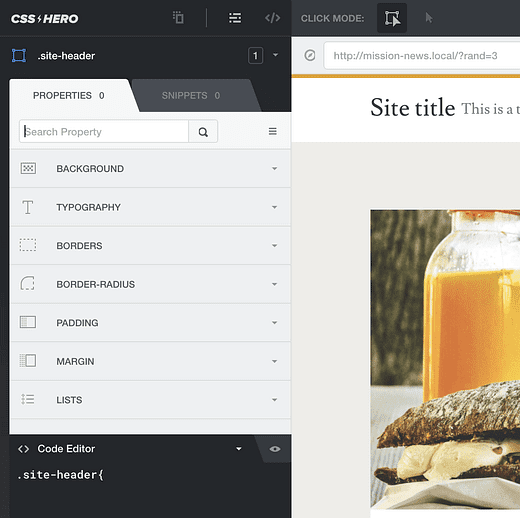
Le processus de personnalisation avec CSS Hero commence par la sélection d’un élément.
Lorsque vous déplacez votre souris dans l’aperçu du site, vous verrez un contour bleu définissant tous les éléments sélectionnables. Cliquer sur n’importe quel élément vous permettra de le modifier. Voici comment je sélectionnerais l’en-tête du thème Ignite :
Personnalisation des éléments du site
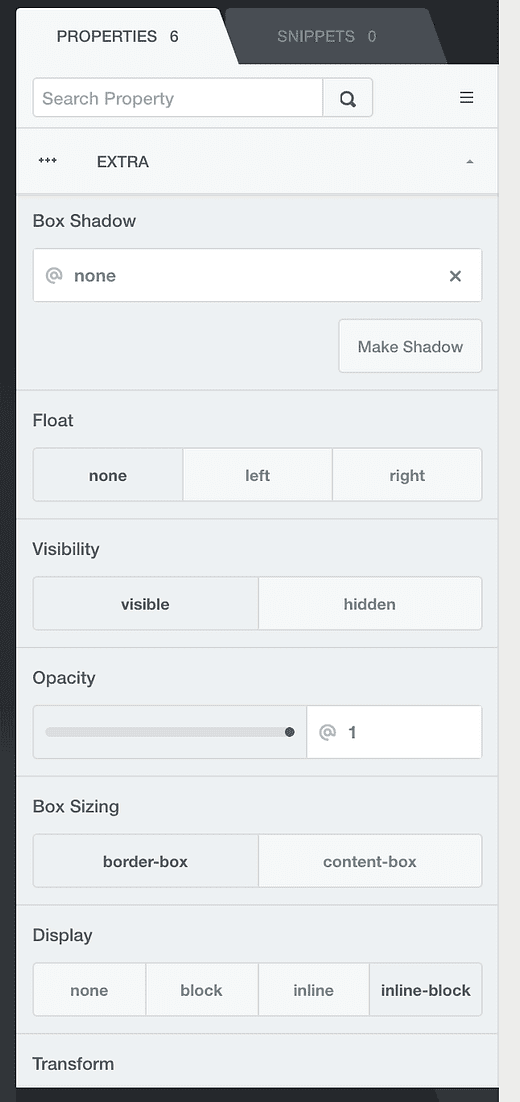
Une fois qu’un élément est sélectionné, les propriétés personnalisables sont ajoutées au panneau de gauche.
Ces mêmes propriétés sont disponibles pour tous les éléments
Ce sont toutes les différentes personnalisations que vous pouvez apporter à n’importe quel élément à l’aide de CSS Hero.
Examinons de plus près quelques-unes de ces propriétés afin que vous puissiez avoir une idée de la façon dont elles peuvent être utilisées pour personnaliser votre site.
Changer de police
Avec l’en-tête sélectionné, je peux choisir l’option Typographie, puis sélectionner une nouvelle police. La police sélectionnée s’appliquera automatiquement à tout le texte trouvé dans l’en-tête. C’est beaucoup plus rapide que d’essayer d’attribuer une police au menu ou au titre du site individuellement.
CSS Hero vous donne accès à un ensemble de polices système (polices installées sur votre système d’exploitation) et à certaines des polices les plus populaires de Google Fonts. Il existe également un "gestionnaire de polices" qui vous permet d’ajouter n’importe quelle police de Google Fonts à votre site en un clic.
Changer les couleurs du texte
Une autre personnalisation courante que CSS Hero peut gérer est de changer la couleur du texte sur le site.
Pour modifier la couleur du texte de n’importe quel élément du site, sélectionnez-le, choisissez l’option Typographie et cliquez sur le paramètre de couleur. CSS Hero vous offre un sélecteur de couleurs simple que vous pouvez utiliser pour changer rapidement la couleur.
Personnaliser les bordures
Le thème Ignite a une bordure orange en haut du site. C’est aussi facile à changer que n’importe quelle couleur de texte avec CSS Hero.
Je peux sélectionner l’en-tête, choisir l’option Bordures, puis sélectionner l’icône de bordure supérieure pour modifier uniquement la bordure supérieure. La couleur peut être modifiée à l’aide de la même option de sélecteur de couleurs disponible pour modifier les couleurs du texte.
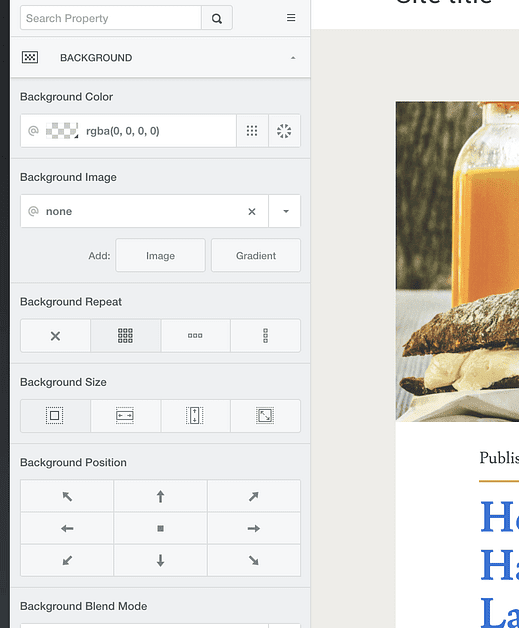
Ajouter une image de fond
Vous pouvez modifier la couleur d’arrière-plan de n’importe quel élément ou appliquer une image d’arrière-plan.
Si vous voulez un aspect texturé, vous pouvez ajouter une petite image d’arrière-plan et la répéter verticalement et horizontalement. Vous pouvez également créer une image d’arrière-plan statique qui remplit tout l’arrière-plan du site. CSS Hero vous donne tous les contrôles dont vous avez besoin pour ajouter une image d’arrière-plan avec n’importe quel type de positionnement et de taille que vous souhaitez.
Alors que vous pouvez télécharger n’importe quelle image que vous voulez, CSS Hero a également une intégration avec Unsplash qui vous donne accès à des milliers de photos gratuites en haute résolution, ce qui est extrêmement pratique.
Ajuster l’espacement
La dernière fonctionnalité de personnalisation de CSS Hero que je couvrirai sont les propriétés d’espacement.
La marge est utilisée pour créer un espace entre les éléments. Par exemple, je peux réduire l’espace au-dessus de ce bouton et augmenter l’espace en dessous en utilisant la propriété CSS margin.
D’autre part, le rembourrage est utilisé pour créer de l’espace à l’intérieur des éléments. Je peux augmenter le rembourrage sur les quatre côtés du bouton pour le rendre plus grand et plus facile à cliquer.
Et vous savez ce qui est encore plus impressionnant ?
Ces modifications sont automatiquement appliquées à tous les boutons « En savoir plus » du site, je n’ai donc besoin de faire cet ajustement qu’une seule fois.
Options additionelles
CSS Hero a également des sections pour modifier le rayon de bordure (coins arrondis) et les styles de liste, mais vous ne les utiliserez pas aussi souvent.
Il existe également une section Extras qui comprend quelques propriétés aléatoires telles que l’opacité, les ombres de la boîte et la visibilité (masquer n’importe quel élément) pour n’en nommer que quelques-unes.
Faut-il utiliser CSS Hero ?
Si vous n’avez qu’une poignée de réglages à faire, il peut être difficile de justifier l’achat d’un nouveau plugin. Par exemple, si vous souhaitez simplement modifier la taille du titre de votre site, vous pouvez probablement envoyer un e-mail au développeur de votre thème pour lui demander un extrait CSS.
Cela dit, CSS Hero ne coûte que 29 $, ce qui le rend très abordable. L’alternative est de comprendre les choses par vous-même, ce qui peut prendre des heures. Vous ne pourrez pas embaucher un développeur pour travailler sur votre site pour 29 $.
Cliquez ici pour découvrir CSS Hero maintenant
Si vous souhaitez fréquemment apporter des personnalisations à votre site, je pense qu’une licence multi-sites est bien justifiée pour vous permettre de toujours apporter les modifications souhaitées à la conception de votre site.
En conclusion, CSS Hero est un excellent outil de personnalisation de site et remplit un créneau important. Pour des personnalisations drastiques du site, vous souhaiterez sélectionner un nouveau thème ou apprendre à utiliser un générateur de page.
Cliquez ici pour découvrir d’autres façons de personnaliser votre site.