Comment utiliser l’éditeur de blocs WordPress : le guide essentiel de Gutenberg
Êtes-vous confus par l’éditeur WordPress?
Je serai le premier à l’admettre: il faut un certain temps pour s’y habituer.
Les choses que vous avez toujours faites facilement peuvent soudainement devenir difficiles. Par exemple, vous vous demandez peut-être :
- Comment ajouter de nouveaux blocs ?
- Comment déplacer des blocs ?
- Comment supprimer un bloc ?
Toutes ces questions et bien d’autres trouveront une réponse dans ce didacticiel de l’éditeur WordPress.
Avant d’entrer dans les détails sur l’utilisation de l’éditeur WordPress, voici une explication rapide des raisons pour lesquelles vous pouvez voir différents éditeurs dans les articles WordPress en ligne et ce qu’est l’éditeur «Gutenberg ».
Qu’est-ce que Gutenberg ?
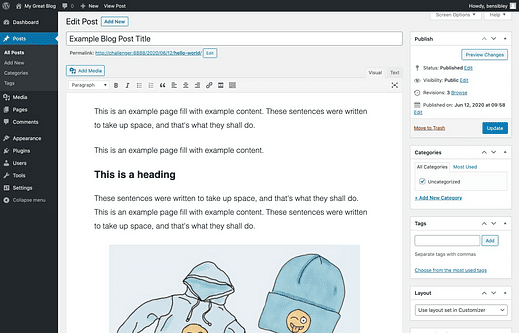
Pendant plus d’une décennie, WordPress a utilisé un éditeur de texte qui ressemblait à celui-ci désormais considéré comme « l’éditeur classique » :
Ensuite, la version 5.0 de WordPress est sortie le 6 décembre 2018 et a basculé tous les sites vers le nouvel éditeur, qu’ils ont nommé «Gutenberg» du nom de la première presse à imprimer.
Maintenant que cela fait presque deux ans, le nom Gutenberg est utilisé moins souvent car les gens l’appellent simplement l’éditeur ou l’éditeur de blocs.
Donc, si vous voyez quelqu’un en ligne parler de l’éditeur «Gutenberg », il s’agit simplement de l’éditeur qui est désormais utilisé sur tous les sites WordPress (par opposition à l’éditeur classique).
Comment obtenir l’éditeur Gutenberg ?
Vous devriez l’avoir par défaut. Vous n’avez pas besoin de «basculer» vers l’éditeur Gutenberg pour l’activer.
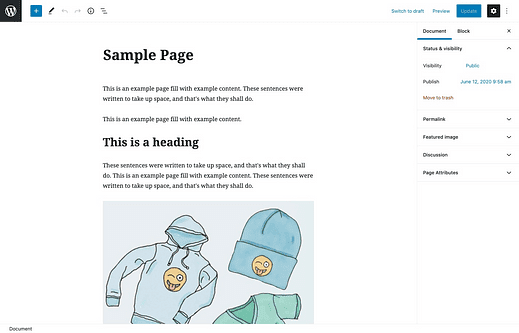
Si vous visitez un article ou une page dans le tableau de bord de l’administrateur, cela devrait ressembler à ceci :
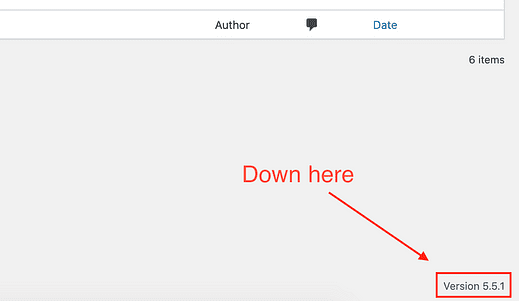
Si ce n’est pas le cas, assurez-vous d’utiliser au moins la version 5.0 de WordPress. Vous pouvez vérifier votre version de WordPress dans le coin inférieur droit de votre tableau de bord.
De plus, vérifiez votre menu Plugins pour voir si le plugin Classic Editor a été installé, ce qui ramènerait votre site à l’ancien éditeur. S’il est installé, vous pouvez le désactiver et le supprimer.
Vous n’avez pas besoin d’installer le plugin de l’éditeur Gutenberg. Il s’agit d’un plugin bêta pour les utilisateurs qui souhaitent essayer de nouvelles fonctionnalités avant de les inclure dans le noyau WordPress.
Maintenant que vous comprenez d’où vient le nom «Gutenberg» et comment accéder à l’éditeur, parlons blocs.
C’est un éditeur de blocs, pas un éditeur de texte
Vous pouvez considérer l’éditeur de blocs comme un type spécial d’éditeur de texte.
La principale différence est qu’au lieu que tout le texte soit stocké dans une seule zone de texte, chaque bloc est comme sa propre zone de texte.
Cela peut sembler étrange au début, mais c’est beaucoup mieux adapté au contenu multimédia, comme cet article de blog, qui regorge d’images et de GIF. Au lieu de placer des images maladroitement dans votre texte, vous avez des blocs séparant soigneusement les images et les paragraphes.
Pour apprécier pleinement ces différences, vous devez savoir exactement ce qu’est un bloc.
Que sont les blocs ?
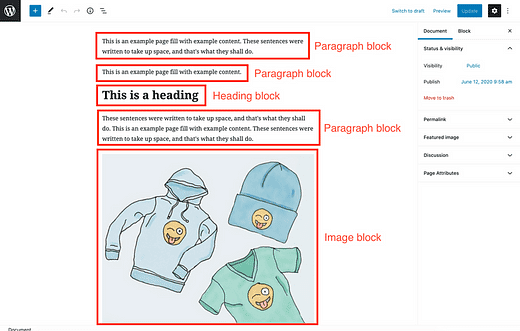
Un bloc WordPress est une seule unité de contenu. Cette unité de contenu peut être un paragraphe, un titre, une image ou une variété d’autres types de contenu.
Par exemple, ce paragraphe que vous lisez en ce moment même est un bloc de paragraphe, et le titre au-dessus a été ajouté avec un bloc de titre.
Chaque élément de contenu que vous ajoutez à une page dans WordPress est contenu dans un bloc.
Ainsi, un bloc n’est pas un élément visuel – vous ne voyez pas de blocs rectangulaires sur la page – un bloc n’est qu’un terme qui désigne une unité de contenu. C’est un conteneur.
Tout dans l’éditeur est un bloc
Bien que je pense qu’il est extrêmement utile de comprendre cette terminologie, je sais que ce n’est pas la vraie raison pour laquelle vous êtes ici.
Ce que vous devez vraiment savoir, c’est comment adapter vos techniques d’écriture habituelles à l’éditeur de blocs. Il peut être frustrant de se battre avec des choses simples comme copier et coller alors que vous l’avez fait très bien toute votre vie.
Ce qui suit sont tous les trucs et astuces de workflow dont vous avez besoin pour être efficace avec l’éditeur WordPress.
Comment utiliser efficacement l’éditeur de blocs WordPress
Il y a quelques choses qui font que l’éditeur de blocs se sent différent d’un éditeur de texte normal. Examinons chacun de ces éléments un par un.
La première chose que vous devez savoir est de savoir comment ajouter des blocs.
Comment ajouter de nouveaux blocs
Chaque élément de contenu que vous ajoutez est contenu dans un bloc, et vous pouvez ajouter de nouveaux blocs à vos publications de quatre manières différentes.
Utilisez la touche Entrée
L’expérience de la saisie dans l’éditeur de blocs est pratiquement la même qu’avec un éditeur de texte normal.
Vous pouvez taper facilement à l’aide de la touche Entrée pour créer de nouveaux paragraphes, mais voici l’idée clé :
Lorsque vous appuyez sur Entrée, vous créez un nouveau bloc, pas un nouveau paragraphe. Le nouveau bloc peut devenir n’importe quel type de bloc (comme une image ou une vidéo). Il ne devient un paragraphe qu’une fois que vous y tapez des mots.
L’utilisation de la touche Entrée est certainement le moyen le plus rapide de créer un nouveau bloc, mais les autres méthodes ont également du mérite.
Utilisez le bouton Ajouter un bloc
Pour l’instant, le bouton Ajouter un bloc est assez déroutant. J’espère qu’ils le changeront bientôt car ils l’ont déjà beaucoup changé au cours des deux dernières années.
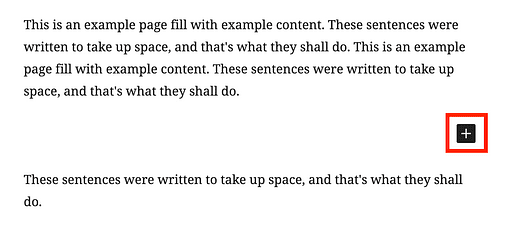
Si vous appuyez sur la touche Entrée pour créer un bloc vide, vous verrez ce bouton plus noir sur le côté droit de l’éditeur :
En cliquant dessus, la fenêtre contextuelle du sélecteur de bloc vous permettra d’insérer tout type de contenu que vous souhaitez.
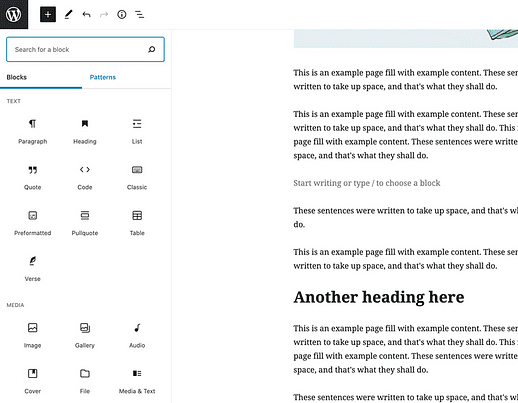
Je trouve cette option déroutante car elle ne s’affiche pas toujours même lorsque vous passez votre souris entre les blocs. Pour cette raison, je recommanderais principalement d’utiliser l’autre bouton qui est toujours disponible en haut de l’écran :
Cela vous donne une fenêtre beaucoup plus grande et plus facile à naviguer pour sélectionner votre type de bloc.
Si vous débutez dans l’éditeur de blocs, prenez le temps de parcourir le menu et de vous familiariser avec les différents types de blocs disponibles.
Une fois que vous savez quels blocs vous avez à portée de main, vous pouvez passer à la méthode supérieure d’insertion rapide…
La méthode d’insertion rapide
C’est ainsi que j’ajoute des blocs à mes messages.
Après avoir appuyé sur la touche Entrée pour créer un nouveau bloc vide, tapez une barre oblique « / » pour ouvrir le menu de sélection rapide. Commencez ensuite à taper le nom du bloc que vous souhaitez ajouter. Il apparaîtra tout de suite dans le menu.
Bien que vous puissiez utiliser votre souris pour sélectionner un bloc, il est plus rapide de simplement faire défiler la liste vers le haut/bas et d’appuyer à nouveau sur Entrée. Cette méthode d’ajout d’images et d’autres éléments est beaucoup plus rapide que tout ce que vous pouvez faire avec un éditeur de texte traditionnel. Pour ajouter une image, il vous suffit de taper "/ima" et d’appuyer sur Entrée. C’est ma partie préférée de l’éditeur de blocs.
Maintenant que vous savez comment ajouter des blocs, parlons de leur sélection et de leur copie.
Comment sélectionner et copier du contenu
La sélection de texte dans l’éditeur de blocs est très différente de celle d’un éditeur de texte normal, mais cela fonctionne très bien une fois que vous connaissez la meilleure approche.
Voici les trois façons de sélectionner du texte dans l’éditeur de blocs.
Cliquez et faites glisser votre curseur
La façon la plus courante pour les gens de sélectionner du texte consiste à cliquer et à faire glisser sur les mots.
Cela fonctionne bien dans les blocs, mais vous constaterez que si vous souhaitez sélectionner des mots spécifiques entre les paragraphes, l’éditeur met automatiquement en surbrillance les blocs complets après avoir relâché votre souris.
Malheureusement, il n’y a aucun moyen de contourner cela, vous devrez donc sélectionner les blocs complets et supprimer les mots indésirables après avoir collé.
Si vous sélectionnez du texte pour le réorganiser, tenez bon car nous couvrirons bientôt la réorganisation.
Le raccourci clavier « tout sélectionner »
La façon dont "tout sélectionner" fonctionne avec l’éditeur de blocs est en fait beaucoup plus agréable qu’un éditeur de texte normal.
Normalement, dans un éditeur de texte, vous appuyez sur cmd+a (ctrl+a sous Windows) pour sélectionner tout le texte de l’article entier. Si vous essayez cela dans l’éditeur de blocs, il ne sélectionnera que tout le texte du bloc actuel.
Cependant, vous pouvez appuyer à nouveau sur cmd+a pour sélectionner tous les blocs de la publication.
Personnellement, je pense que c’est beaucoup mieux car cela vous permet de sélectionner rapidement des paragraphes complets et éventuellement de sélectionner le texte intégral si nécessaire.
Comment sélectionner plusieurs blocs
Il existe deux manières de sélectionner plusieurs blocs dans l’éditeur.
Tout d’abord, vous pouvez cliquer et faire glisser votre curseur sur les blocs, comme ceci :
Cela fonctionne bien si vous pouvez voir tous les blocs à l’écran, mais si vous sélectionnez une longue plage de blocs, faire glisser votre curseur contre le bord de l’écran pour faire défiler davantage peut être compliqué et frustrant.
Une meilleure façon est de cliquer sur le premier bloc que vous souhaitez sélectionner, faites défiler jusqu’au bloc le plus éloigné que vous souhaitez sélectionner, puis maintenez la touche MAJ enfoncée et cliquez dessus, comme ceci :
Cette technique sélectionnera les deux blocs sur lesquels vous avez cliqué et tous les blocs entre eux.
Comment copier l’intégralité de votre message
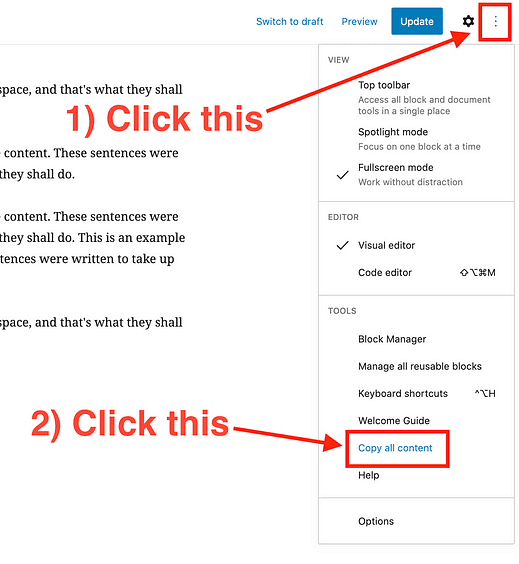
Si vous devez copier l’intégralité du contenu d’un article, vous pouvez utiliser le raccourci double cmd+a, ou vous pouvez utiliser l’option Copier tout le contenu qui se trouve dans le menu des paramètres.
C’est un excellent moyen de déplacer rapidement un article d’un site WordPress à un autre.
Cela dit, je sais que cela ne répond toujours pas à l’une de vos principales préoccupations : comment réorganiser le contenu. Plongeons-y maintenant.
Comment déplacer et réorganiser les blocs
Comme vous venez de l’apprendre, le copier-coller n’est pas le meilleur moyen de réorganiser vos paragraphes. L’éditeur de blocs propose deux manières de déplacer des blocs sur la page.
Déplacer des blocs avec les flèches
Si vous devez déplacer un bloc un peu vers le haut ou vers le bas du message, vous pouvez utiliser les boutons fléchés ajoutés à la barre d’outils :
La barre d’outils est visible chaque fois que vous cliquez sur un bloc
C’est un moyen rapide et propre de réorganiser les blocs sans le gâchis de copier-coller. Cette technique fonctionne pour tous les types de blocs, y compris les images.
Déplacer des blocs par glisser-déposer
Si vous devez déplacer un bloc beaucoup plus loin, vous trouverez peut-être plus facile de le faire glisser et de le déposer que de cliquer une douzaine de fois sur la flèche « haut ».
Si vous cliquez et maintenez sur les icônes de flèche, l’interface se met à jour afin que vous puissiez faire glisser et déposer le bloc dans une nouvelle position.
Vous verrez une ligne bleue partout où le bloc va être inséré.
Personnellement, j’ai parfois du mal à déposer des blocs au bon endroit, alors j’utilise la plupart du temps les boutons fléchés.
Déplacer plusieurs blocs à la fois
Si vous lisez les conseils ci-dessus, vous savez déjà que vous pouvez maintenir la touche MAJ enfoncée pour sélectionner une plage de blocs. Une fois que vous avez sélectionné plusieurs blocs, vous verrez la barre d’outils s’afficher au-dessus du premier bloc uniquement. Vous pouvez ensuite utiliser les boutons fléchés ou faire glisser et déposer tout le groupe à la fois.
Pour l’instant, il n’y a aucun moyen de sélectionner plusieurs blocs qui ne sont pas consécutifs.
Vous pouvez toujours copier-coller
Les boutons fléchés sont le moyen le plus simple de déplacer des paragraphes et des images dans votre message, mais vous pouvez toujours utiliser le copier-coller si vous le souhaitez.
Pour ce faire, vous devez utiliser le raccourci cmd+a pour copier le contenu du bloc, puis utiliser cmd+x pour couper le contenu, puis créer un nouveau bloc avec la touche Entrée et appuyer sur cmd+v pour coller le contenu copié.
La création, la copie et la réorganisation du contenu couvrent la plupart des éléments essentiels. La dernière technique majeure que vous devez apprendre est comment supprimer des blocs.
Comment supprimer des blocs
La suppression de contenu fait partie de la création de contenu, vous devez donc savoir comment supprimer vos blocages.
Il existe trois façons de supprimer n’importe quel bloc dans l’éditeur.
Le raccourci clavier supprimer
Je préfère toujours les raccourcis clavier, c’est donc ce que je recommanderai en premier.
Cliquez sur n’importe quel bloc, puis appuyez sur les touches suivantes.
- Mac : ctrl + option + z
- Windows : alt + maj + z
Cela supprimera le bloc immédiatement.
Supprimer en sélectionnant le contenu
Si vous ne voulez pas apprendre le raccourci de suppression sophistiqué, voici une autre méthode rapide pour supprimer des paragraphes et d’autres blocs :
- Cliquez quelque part dans le bloc
- Appuyez sur cmd+a (ctrl+a) pour sélectionner le contenu complet
- Appuyez sur Supprimer/Retour arrière pour supprimer le contenu
- Appuyez à nouveau sur Supprimer/Retour arrière pour supprimer le bloc
Pour un bloc d’image, vous pouvez simplement cliquer sur l’image, puis appuyer sur Supprimer/Retour arrière pour la supprimer.
Utilisez le bouton Supprimer le blocage
Bien que plus lent, il peut arriver que vous souhaitiez utiliser le bouton de la barre d’outils pour supprimer un bloc à la place.
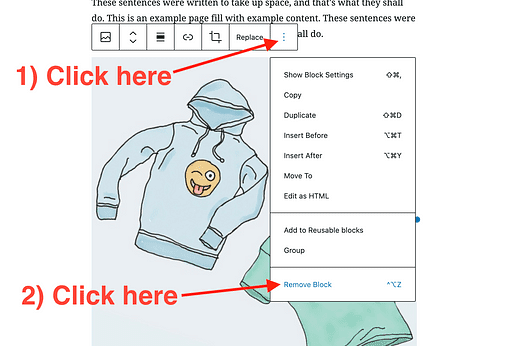
Pour supprimer un bloc de cette façon :
- Cliquez sur le bloc
- Cliquez sur l’icône Plus d’options
- Cliquez sur Supprimer le bloc
Cette méthode fonctionne pour tous les types de blocs.
Parfois, au lieu de supprimer purement et simplement un bloc, vous souhaitez le remplacer par un autre type. L’éditeur inclut une option de transformation pour cela.
Comment transformer les types de blocs
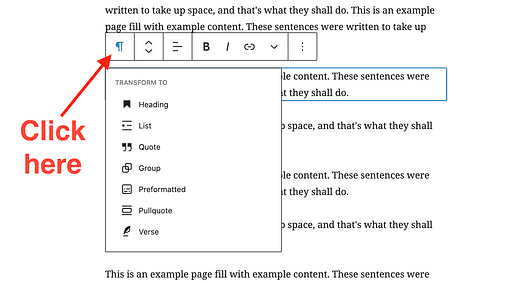
L’un des avantages de l’éditeur de blocs est que la plupart des blocs peuvent être rapidement transformés d’un type à un autre.
Disons que vous bloguez furieusement. Des étincelles jaillissent de votre clavier et vous n’avez pas le temps de choisir les types de blocs, vous tapez donc vos titres comme des paragraphes normaux et continuez. Ce n’est pas un problème.
Vous pouvez cliquer sur n’importe quel bloc de paragraphe, puis cliquer sur l’icône de paragraphe dans la barre d’outils pour afficher les types de blocs vers lesquels il peut être transformé.
Cela fonctionne également pour les blocs basés sur des images. Par exemple, vous pouvez transformer une image en galerie ou en bloc « média et texte ».
Une note rapide sur les espaces réservés
Quelque chose que j’ai commencé à faire pour garder ma vitesse d’écriture est d’insérer simplement des blocs d’image vides où j’ajouterai plus tard mes images.
En utilisant l’astuce d’insertion rapide précédente, tapez "/ima" et appuyez sur Entrée pour insérer un bloc d’image, puis appuyez à nouveau sur la touche Entrée pour continuer à écrire votre prochain paragraphe. Il laisse derrière lui un bel espace réservé où vous téléchargerez plus tard votre image.
Comment personnaliser les apparences des blocs
Contrairement à l’ancien éditeur de texte, l’éditeur de blocs peut vous fournir de nombreux outils de personnalisation spécifiques aux blocs.
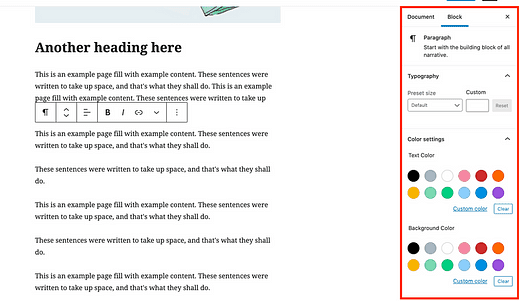
Par exemple, si vous cliquez sur un bloc de paragraphe, vous verrez des options pour modifier la taille de la police, la couleur et plus encore dans la barre latérale.
Cliquez sur l’icône d’engrenage dans le coin supérieur droit si vous ne voyez pas la barre latérale
Chaque fois que vous cliquez sur un bloc, les options de la barre latérale seront mises à jour pour correspondre au bloc que vous avez sélectionné.
Les images contiennent des résultats totalement différents, comme le texte alternatif et les contrôles de taille.
Si vous souhaitez revenir aux paramètres principaux, vous pouvez cliquer n’importe où en dehors des blocs ou cliquer sur l’onglet Document dans la barre latérale.
Comment placer des blocs côte à côte
Une frustration courante avec l’éditeur classique était de savoir comment placer du texte et/ou des images côte à côte. Le nouvel éditeur rend cela beaucoup plus facile.
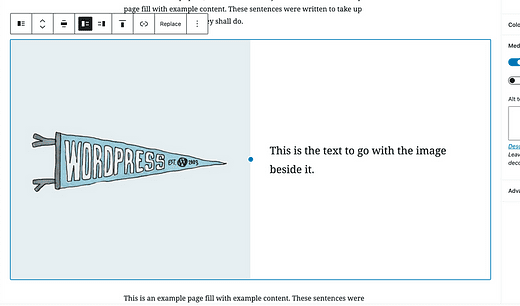
Si vous souhaitez mettre une image à côté du texte, la meilleure méthode consiste à utiliser le bloc Médias et texte.
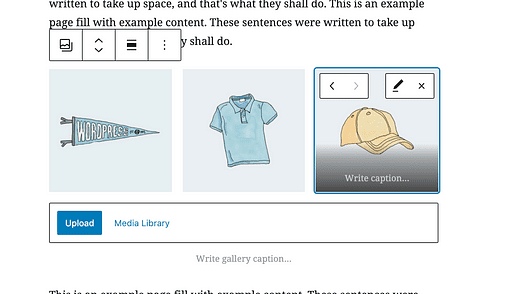
Si vous souhaitez placer des images les unes à côté des autres, une option consiste à insérer un bloc de galerie.
Ceci est particulièrement utile pour placer trois ou quatre images d’affilée.
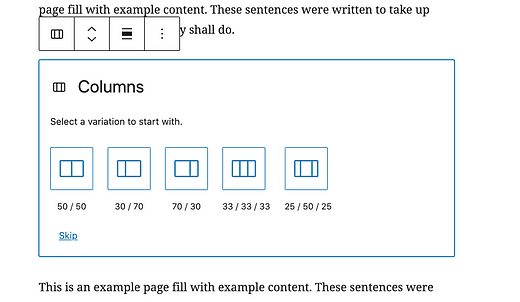
Enfin, si vous souhaitez placer plusieurs colonnes de texte les unes à côté des autres, vous pouvez utiliser le bloc Colonne. Lorsque vous l’insérez, vous pouvez décider de la largeur des colonnes, comme ceci :
Gérer les blocs sans le verrou de colonne peut prêter à confusion, mais c’est certainement mieux que d’essayer la même mise en page dans l’ancien éditeur.
À ce stade, vous avez appris toutes les bases de l’utilisation de l’éditeur WordPress. Ensuite, vous apprendrez quelques techniques plus importantes pour tirer le meilleur parti de l’éditeur Gutenberg sur votre site Web.
Comment obtenir encore plus de blocs
WordPress comprend des dizaines de blocs, mais vous en aurez probablement besoin de plus pour faire fonctionner votre site.
Par exemple, vous souhaiterez créer une page de contact, ce qui nécessite l’ insertion d’un formulaire de contact dans une page. Il n’y a pas de bloc de formulaire de contact, vous devrez donc en ajouter un à votre site.
Il existe deux façons d’obtenir plus de blocs pour votre site Web.
Installer de nouveaux plugins
La méthode la plus courante pour obtenir plus de blocs consiste à ajouter de nouveaux plugins à votre site.
Par exemple, WPForms est un excellent plugin de formulaire qui inclut un générateur de formulaire par glisser-déposer. Il comprend un bloc qui vous permet d’insérer facilement vos formulaires dans les articles et les pages.
De nos jours, la plupart des plugins qui ajoutent un nouveau type de contenu à votre site (formulaires/sliders/témoignages) incluront un bloc.
Il existe également des tonnes de « plug-ins de bloc » qui chargeront votre site avec des dizaines de nouveaux types de blocs sympas. Voici quelques-unes des options les plus populaires :
Je recommanderais de s’habituer d’abord aux blocs par défaut, mais lorsque vous êtes prêt à aller plus loin, ces plugins sont géniaux.
Ajouter des blocs à partir du répertoire des blocs
WordPress 5.5 a ajouté un nouveau « répertoire de blocs ». Je l’inclus ici pour être complet et parce qu’il sera probablement répété et deviendra plus populaire à l’avenir.
Cependant, pour l’instant, je ne vous recommanderais PAS de l’utiliser car :
- Il n’y a pas encore beaucoup de blocs disponibles alors qu’il y a des tonnes de plugins qui ajoutent de nouveaux blocs
- Les blocs ont très peu d’avis d’utilisateurs
- Vous pouvez simplement installer un plugin avec des dizaines de blocs à la place
- Il est plus difficile de rechercher de nouveaux blocs que des plugins
- Il n’y a aucun moyen de supprimer des blocs une fois que vous les avez ajoutés (!)
Et la seule façon de les trouver en premier lieu est de rechercher un bloc et il ne renvoie aucun résultat :
Cela signifie que vous ne pouvez pas trouver de nouveaux blocs pour des mots-clés tels que « image » ou « intégrer », car ils produisent des blocs déjà installés.
Dans l’ensemble, c’est une expérience assez étrange et incomplète, il est donc préférable d’attendre que WordPress offre cette fonctionnalité de manière complète avant de l’utiliser sur votre site Web. Pour l’instant, installez de nouveaux plugins pour ajouter des blocs à votre site Web.
Comment personnaliser l’éditeur de blocs
L’éditeur lui-même a quelques options de personnalisation afin que vous puissiez modifier son apparence.
WordPress utilise par défaut l’affichage plein écran après chaque mise à jour, mais vous pouvez revenir à l’affichage standard en décochant le mode Plein écran dans le menu des options pour le désactiver.
L’autre changement que vous pourriez aimer est de cliquer sur le bouton d’engrenage en haut à droite pour masquer la barre latérale droite.
Si vous activez le mode plein écran et masquez la barre latérale droite, cela crée un espace d’écriture propre et sans distraction.
Et si je veux récupérer l’éditeur classique ?
Après cet article, j’espère que vous avez une bonne compréhension de l’utilisation de l’éditeur de blocs.
Cela dit, vous ne pouvez pas être vendu dessus. Dans ce cas, il existe quelques options si vous souhaitez désactiver l’éditeur Gutenberg ou éviter de l’utiliser.
Tout d’abord, vous n’avez pas besoin d’utiliser l’éditeur de blocs. Vous pouvez installer le plugin Classic Editor.
Ce plugin est gratuit et l’équipe WordPress s’est engagée à le soutenir jusqu’en 2022. D’après les critiques, on pourrait penser que c’est incroyable, mais il est évalué principalement par dépit (Gutenberg n’a pas été bien accueilli au départ). À vrai dire, c’est un éditeur de texte médiocre qui n’a rien de spécial à offrir.
Et voici autre chose à laquelle penser…
Vous n’êtes pas obligé d’écrire vos articles dans WordPress.
Vous pouvez écrire vos articles dans Google Docs ou tout autre éditeur de votre choix, puis les importer dans WordPress. Pour les éditeurs comme Google Docs, il existe des solutions dédiées pour importer tout en conservant votre mise en forme, mais avec d’autres éditeurs basés sur des blocs, comme Notion, vous pouvez simplement copier et coller vos publications dans WordPress avec toute la mise en forme conservée.
En fin de compte, WordPress est l’endroit où vous publiez votre contenu, mais il ne doit pas nécessairement être l’endroit où vous créez votre contenu.
Maintenant que vous avez tellement appris sur l’éditeur de blocs, je suis sûr que vous êtes prêt à l’utiliser, mais j’ai pensé partager un point de vue supplémentaire car c’est un sujet brûlant.
Vous êtes un expert en éditeur de blocs !
Dans ce long guide, vous avez appris tous les principes fondamentaux de l’éditeur de blocs, y compris la terminologie de base, ainsi qu’un peu d’histoire de WordPress.
Vous avez appris à :
- Ajouter des blocs
- Copier et sélectionner des blocs
- Supprimer des blocs
- Déplacer des blocs
- Transformer les blocs
- Obtenez de nouveaux types de blocs
- Et personnalisez vos blocs
L’éditeur de blocs prend un certain temps pour s’y habituer, mais j’espère que cet article a dissipé toute confusion que vous avez eue jusqu’à présent.
Si vous vous amusez à en apprendre davantage sur WordPress et que vous pensez être prêt à créer un site Web génial, je pense que vous adorerez mon cours gratuit :
Suivez le cours de 7 jours sur la maîtrise de WordPress par e-mail
Il vous emmène au-delà des bases afin que vous puissiez en apprendre davantage sur la personnalisation, les performances et gagner de l’argent avec WordPress.
Si vous avez apprécié cet article et qu’il vous a aidé à comprendre comment utiliser l’éditeur WordPress, pensez à le partager avec quelqu’un d’autre avant de partir.
Merci d’avoir lu!