Créer un menu personnalisé dans WordPress étape par étape
La navigation sur le site Web peut parfois être déroutante. Il peut être difficile pour les utilisateurs de trouver exactement ce qu’ils recherchent et, au lieu de profiter du contenu, ils peuvent décider de passer au site Web suivant, mieux structuré. Afin d’éviter qu’une telle situation ne se produise et d’obtenir une navigation plus claire sur votre site Web, vous devez disposer d’un menu bien organisé. En consacrant votre attention à cela, vous pouvez être sûr que les visiteurs pourront trouver précisément ce qu’ils veulent sans aucun tracas et qu’ils n’auront pas à chercher ailleurs ce contenu. Avec notre guide étape par étape, vous apprendrez comment créer un menu personnalisé dans WordPress.
Nous voudrions seulement faire une petite remarque avant de commencer. Dans le cas où vous avez déjà importé le menu de votre thème et que vous souhaitez enregistrer l’original et créer ou modifier le vôtre, dupliquer votre menu dans WordPress est une chose facile à faire.
Les étapes de création d’un menu personnalisé sont les mêmes pour WordPress Classic et Gutenberg Editor. On vous promet, ce n’est pas difficile du tout! Commençons maintenant, d’accord ?
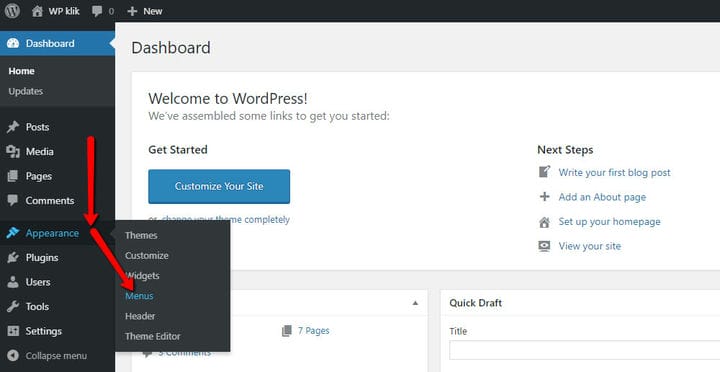
Pour créer un menu personnalisé, rendez-vous sur votre tableau de bord utilisateur WordPress et choisissez Apparence > Menu.
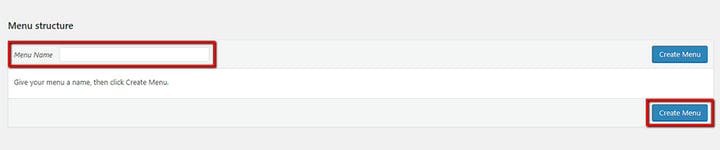
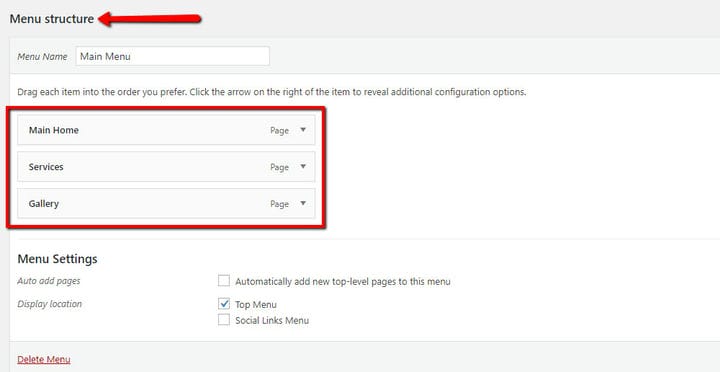
La première chose à faire maintenant est de choisir un nom pour votre menu. Une fois que vous avez pris votre décision, cliquez sur le bouton Créer un menu.
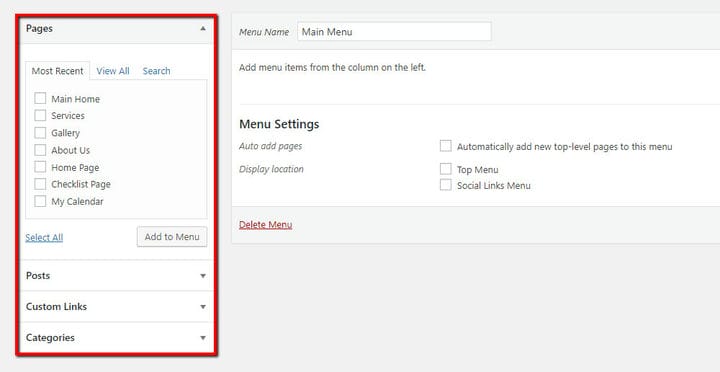
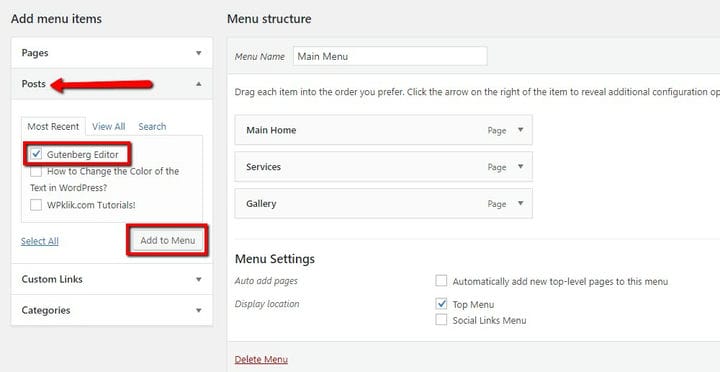
La prochaine étape de la création de votre menu personnalisé dans WordPress Classic Editor et Gutenberg consiste à choisir les éléments que vous souhaitez ajouter au menu à partir d’une boîte qui apparaîtra sur le côté gauche de l’écran.
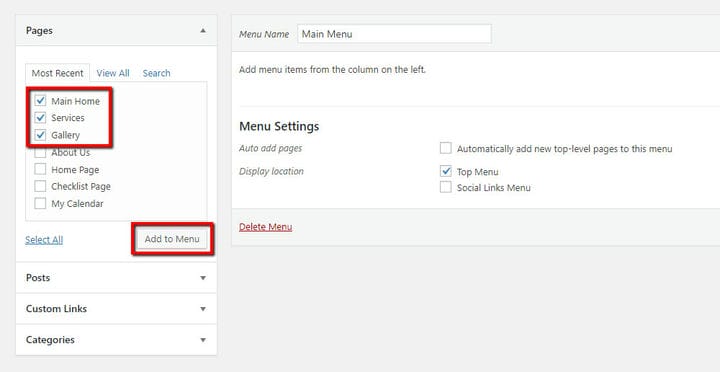
Pour ajouter des éléments à votre menu personnalisé dans WordPress, cochez simplement la case à côté de l’élément souhaité. Une fois la sélection effectuée, cliquez sur le bouton Ajouter au menu.
Tous les éléments que vous avez sélectionnés apparaîtront désormais sous la structure du menu.
Si vous souhaitez ajouter des éléments pour vos articles de blog, procédez comme vous l’avez fait avec les pages. Sélectionnez les éléments et cliquez sur le bouton Ajouter au menu.
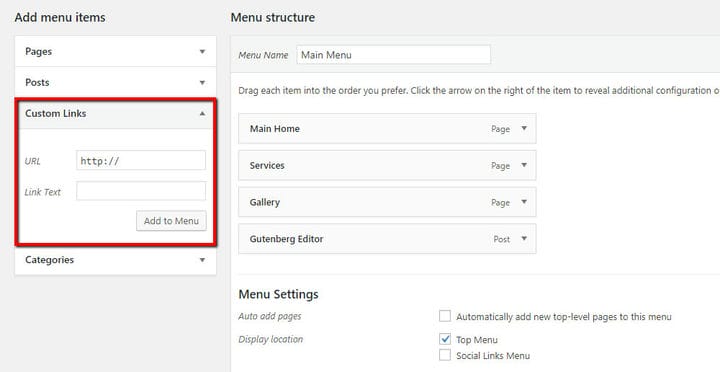
Si vous souhaitez ajouter un lien qui ne mène pas à votre page ou à votre publication, par exemple, un lien d’ ancrage ou un lien vers un autre site Web, vous pouvez également l’ajouter à votre menu personnalisé en insérant le lien dans la section Liens personnalisés.. Collez simplement l’URL dans la zone désignée et assurez-vous d’insérer le titre de votre message dans la zone Texte du lien. Pour terminer, cliquez sur Ajouter au menu.
3 Réorganiser les éléments et créer une hiérarchie
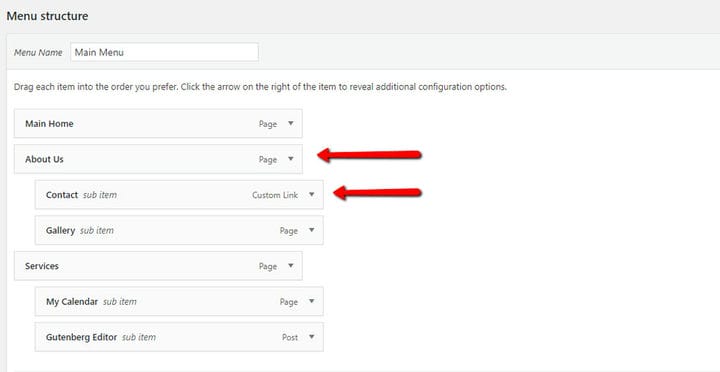
Une fois que vous avez ajouté tout ce que vous vouliez, vous pouvez faire glisser et déposer les éléments pour les réorganiser comme vous le souhaitez. Par exemple, vous pouvez définir la maison principale comme premier élément de votre menu, et ainsi de suite.
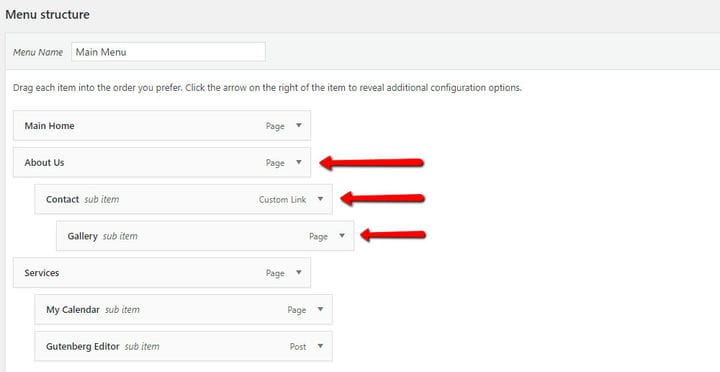
Une autre chose très pratique que vous pouvez faire est de créer un menu déroulant. C’est ici que vous pouvez regrouper vos pages et messages sous un seul élément. Pour ce faire, faites simplement glisser tous les éléments que vous souhaitez afficher dans le menu déroulant sous le lien parent (au deuxième niveau), puis déplacez-les un peu vers la droite et cliquez sur le bouton Enregistrer le menu.
Vous pouvez également placer certains éléments au troisième niveau, en les faisant glisser sous le lien parent puis en les déplaçant légèrement vers la droite, afin qu’ils soient encore plus en retrait.
4 Modifier le nom de l’élément
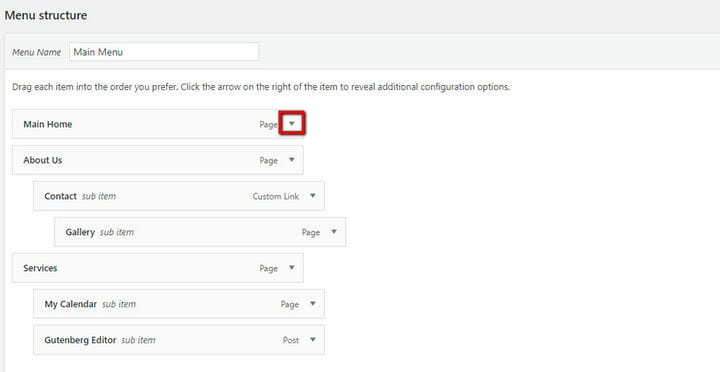
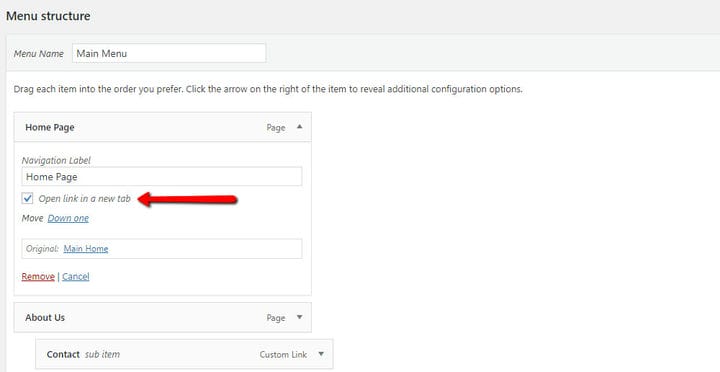
Si vous souhaitez modifier le nom de la page qui sera affichée dans le menu sans modifier le nom réel de l’élément, cliquez sur la petite flèche à droite, comme illustré ci-dessous.
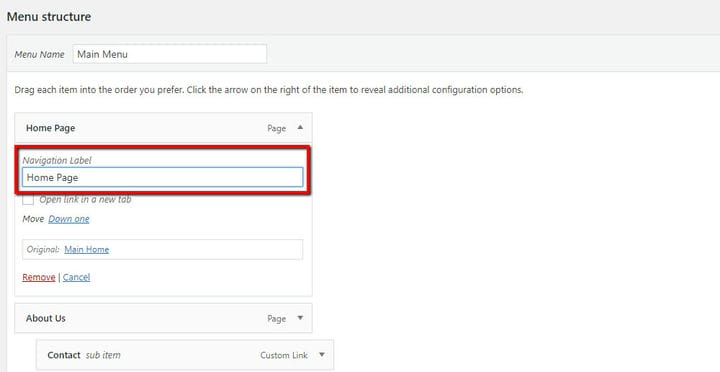
Dans la zone Étiquette de navigation, vous pouvez saisir le nom de l’élément qui sera éventuellement affiché dans votre menu.
Une fois que vous avez terminé les modifications, cliquez sur le bouton Enregistrer le menu. Les modifications que vous avez apportées seront visibles sur votre site Web.
5 Ouvrez vos éléments dans un nouvel onglet
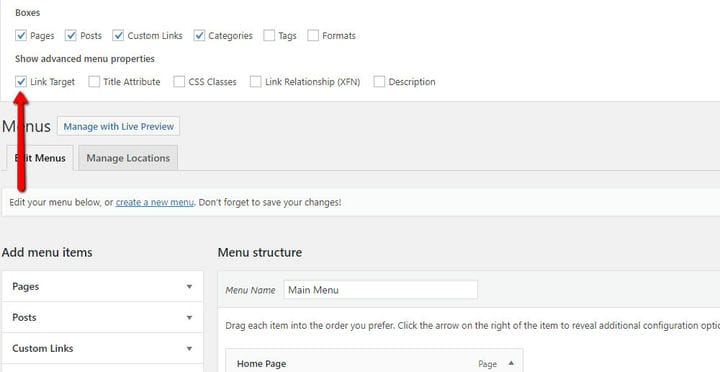
Si vous souhaitez ouvrir vos éléments dans un nouvel onglet, vous pouvez simplement vous diriger vers la carte Options d’écran (située dans le coin supérieur droit de votre tableau de bord). Outre les éléments de menu, vous pouvez également ouvrir tout type de lien dans un nouvel onglet.
Sous Afficher les propriétés du menu avancé, cochez la case Lier la cible.
Maintenant, lorsque vous cliquez sur la petite flèche à côté du nom du type de publication, juste sous l’étiquette de navigation, vous verrez l’option Ouvrir le lien dans un nouvel onglet. Cochez simplement la case et enregistrez les paramètres de votre menu.
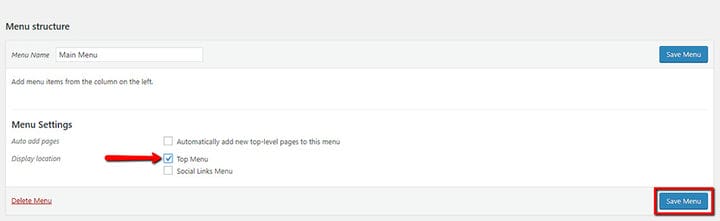
Sous Paramètres du menu, vous devez également choisir l’emplacement du menu personnalisé. C’est là que votre menu sera affiché sur le site Web. Cochez la case à côté de l’emplacement souhaité et cliquez sur Enregistrer le menu.
Résumons !
Avoir un menu de site Web bien organisé peut changer la donne pour l’expérience utilisateur. En créant un menu personnalisé dans WordPress, vous pouvez améliorer la navigation et permettre à vos clients de trouver les informations dont ils ont besoin en un clin d’œil. Alors, choisissez soigneusement les noms de chaque élément de menu, créez une hiérarchie et portez une attention particulière à son emplacement. Pour aller plus loin et améliorer l’expérience utilisateur, pensez également à optimiser votre menu WordPress.