Le moyen le plus simple d’ajouter le curseur Avant et Après
Les images avant et après sont largement utilisées à des fins de marketing dans un très large éventail d’industries. Il n’y a pas de mots qui peuvent mieux décrire l’effet d’un certain processus qu’une image qui montre précisément à quoi ressemblait quelqu’un ou quelque chose avant et après ce processus. Même dans les entreprises qui ne tournent pas autour de produits dont les effets sont visibles, il est possible d’utiliser cette fonctionnalité de manière humoristique.
Disons que vous dirigez un restaurant – vous pourriez montrer à quoi ressemble une personne avant de manger dans votre palais et à quel point elle est ravie après avoir goûté vos délices. Les possibilités avant et après les offres de curseur en termes de description des avantages et des avantages de vos produits/services sont illimitées. Tout dépend de votre imagination.
Tout comme l’ ajout d’un effet de parallaxe à vos pages donne à votre site Web un aspect moderne, le curseur avant et après le rend difficile à oublier car les images racontent plus de 1000 mots.
De plus, vous pouvez ajouter vous-même cette fonctionnalité à votre site Web. Dans cet article, nous allons vous montrer comment créer un curseur avant et après avec le populaire widget de comparaison avant/après gratuit .
Restez à l’écoute pour en savoir plus sur :
Ajout du curseur Avant et Après avec Qi Addons pour Elementor
Qi Addons for Elementor est un outil intuitif qui vous permet d’ajouter sans effort une large gamme d’éléments magnifiques à votre site Web. Il est livré avec une interface très pratique et conviviale, et les débutants comme les utilisateurs avancés le trouveront facile à utiliser. Ce qui est particulièrement génial avec Qi, c’est le fait qu’en plus de tant de fonctionnalités utiles, il vous offre également une touche d’élégance contemporaine.
Le processus d’installation des modules complémentaires QI pour Elementor n’est pas différent de toute autre installation de plug-in. Si vous avez des questions à ce sujet, assurez-vous de vérifier le lien que nous avons fourni ci-dessus, et vous pouvez également nous écrire dans la section des commentaires.
Comme il s’agit d’un plugin Elementor, assurez-vous de passer à l’éditeur Elementor lors de la création d’un nouveau message. Tous les widgets Qi Addons seront clairement affichés dans le menu des éléments de gauche. Faites simplement défiler le menu pour les trouver.
Le widget Slider Avant et Après offre un moyen simple et efficace d’afficher deux images dans le même cadre. Trouvez-le dans le menu de la barre latérale à gauche, en tapant le nom du widget dans le champ de recherche ou en parcourant les widgets dans le menu.
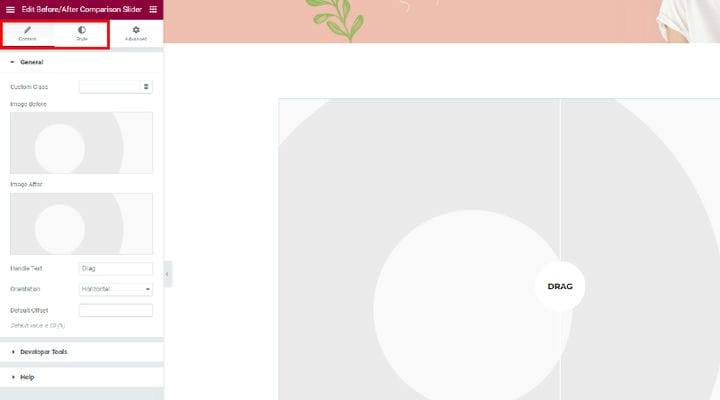
Pour ajouter le curseur de comparaison Avant/Après, faites glisser et déposez l’élément Elementor à l’endroit souhaité. Lorsque le widget est ajouté, tous les paramètres seront sur le côté gauche et dans les onglets Contenu et Style se trouvent toutes les options liées au curseur.
Maintenant, vous devez ajouter les images avant et après au curseur. Tout d’abord, nous ajoutons l’image avant – survolez le champ de l’image et l’option Choisir une image s’affichera ou cliquez simplement sur la petite icône plus au milieu du champ.
Vous pouvez choisir une image dans la médiathèque ou télécharger une image dans votre médiathèque si nécessaire. Faites simplement glisser et déposez l’image sélectionnée et placez-la dans la médiathèque si elle n’y est pas déjà, puis sélectionnez-la et choisissez.
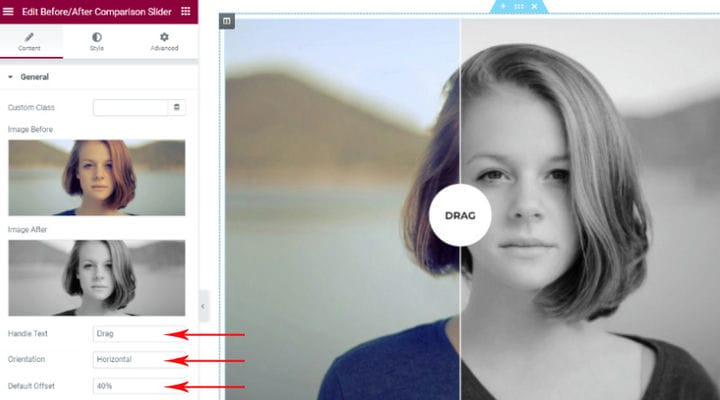
Après avoir inséré les images souhaitées, vous pouvez continuer à personnaliser le curseur avant/après en modifiant le texte qui s’affichera dans le cercle au milieu du curseur. Vous pouvez écrire une instruction ici, ou un message plus accrocheur, cela dépend de vous et du style de votre site Web. Vous pouvez également choisir si vous souhaitez que le texte soit aligné verticalement ou horizontalement.
Si vous souhaitez ajuster l’endroit où la bordure entre l’image avant et après apparaîtra sur le curseur, vous pouvez saisir la valeur de décalage souhaitée dans le champ. La valeur par défaut est de 50 %, ce qui signifie que la bordure par défaut se trouve en plein milieu de l’image. Voici à quoi peut ressembler le curseur si vous ajustez le décalage :
Il est maintenant temps d’affiner le curseur avant-après. Voyons ce que vous pouvez personnaliser d’autre pour donner au curseur l’apparence dont vous avez besoin. Cliquez sur l’onglet Style pour explorer plus d’options.
Si vous souhaitez déplacer la poignée circulaire du centre de l’image, utilisez simplement le curseur pour régler la valeur Décalage supérieur de la poignée. Vous verrez immédiatement les changements en direct afin que vous puissiez facilement décider ce qui vous convient le mieux. Vous ajusterez également la taille du cercle de la même manière, ainsi que la bordure entre la version avant/après de l’image.
Vous pouvez également cliquer sur la couleur du texte Nabdle pour créer votre nuance de couleur pour le texte dans le cercle, choisissez également la police du texte de la même manière. Enfin, vous pouvez également personnaliser la couleur du cercle de la même manière.
Explorer les options avancées
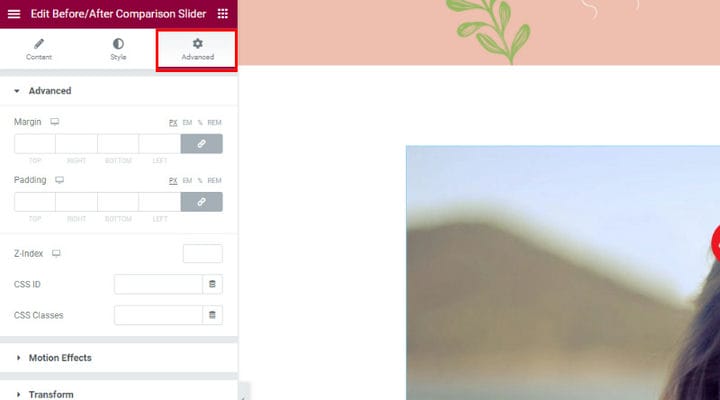
Dans l’onglet Avancé, vous trouverez de nombreuses autres options pour rendre le curseur plus attrayant et accrocheur. Ces options ne sont pas exclusives à ce widget uniquement, ce sont des options Elementor par défaut que vous pouvez également utiliser pour modifier d’autres widgets sur une page.
Illustrons quelques-uns des plus intéressants. N’hésitez pas à tester toutes les options, car vous verrez toutes les modifications que vous apportez en direct, afin que vous puissiez savoir instantanément ce que chaque option fait au curseur et si cela fonctionne pour vous.
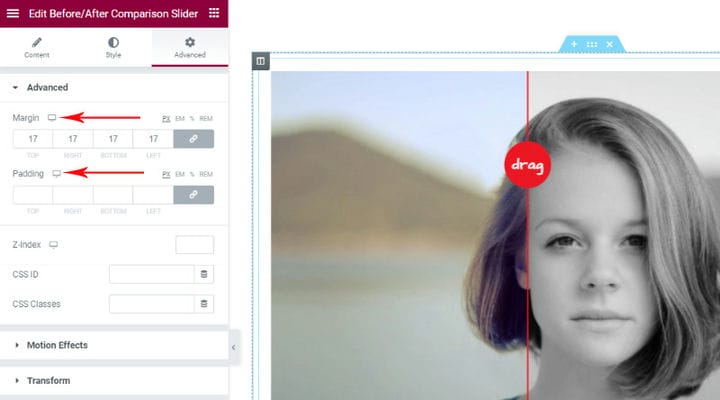
Si vous ouvrez le menu Avancé, vous verrez les options de réglage de la marge et du remplissage. Vous remarquerez une petite icône d’ordinateur portable à côté de chaque option qui vous permet de définir différentes valeurs de marge et de rembourrage sur différents appareils – ordinateur portable, tablette ou mobile.
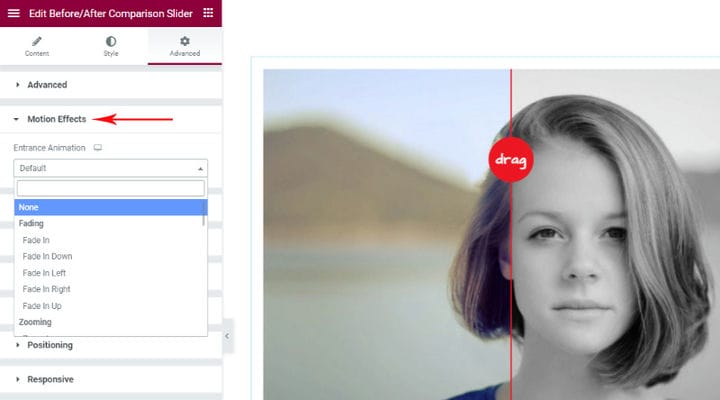
Les effets de mouvement sont particulièrement intéressants et vous avez un très large choix de plus de 35 effets de mouvement parmi lesquels choisir. Vous avez également la possibilité de définir différentes animations à afficher sur différents appareils. Après avoir choisi le type d’animation, vous pouvez également ajuster sa durée et son retard si vous le jugez nécessaire.
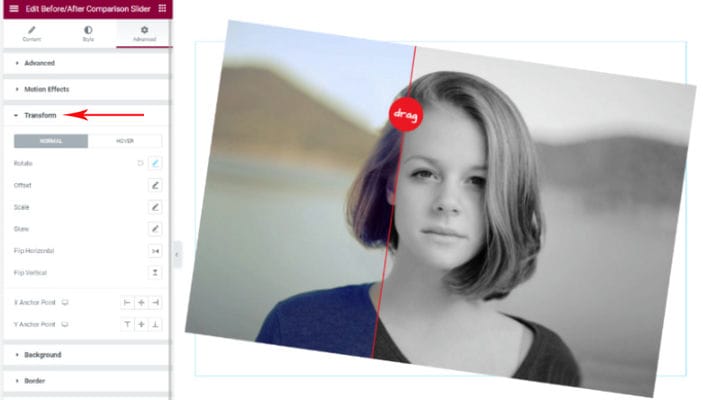
Cliquez maintenant sur l’ onglet Transformer pour découvrir d’autres effets que vous pouvez utiliser. De la rotation à l’inclinaison et au retournement horizontal et vertical, vous pouvez faire beaucoup de choses pour modifier l’affichage du curseur.
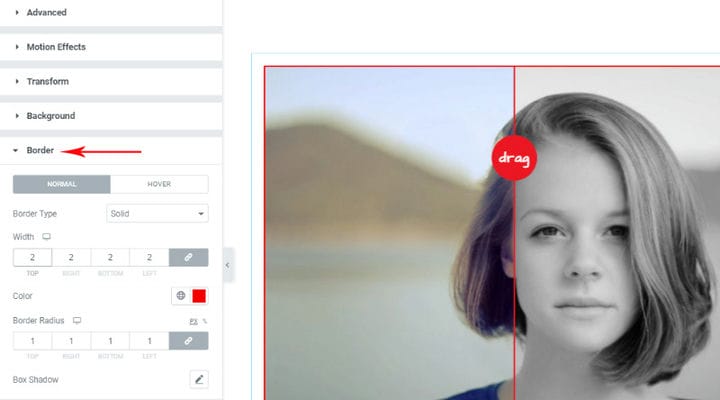
Dans l’onglet Bordure, vous trouverez des options qui vous permettront de décorer le côté en ajoutant des bordures d’image d’ombre dans les couleurs que vous sélectionnez. Vous pouvez également choisir d’ajouter un effet d’ombre autour de la zone de diapositive et de définir la sortie de l’effet d’ombre.
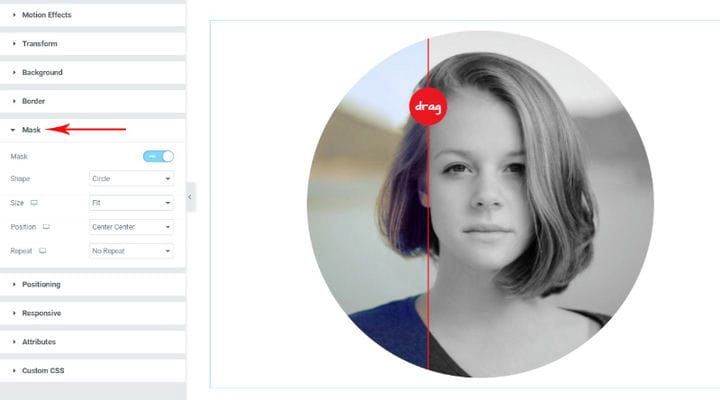
Les options de l’onglet Masque sont très pratiques. Vous pouvez définir ici que le curseur s’affiche sous différentes formes – cercle, fleur, croquis, triangle, goutte, hexagone ou même ajouter une forme personnalisée. Il est également possible d’ajuster la taille et la position de la forme sélectionnée.
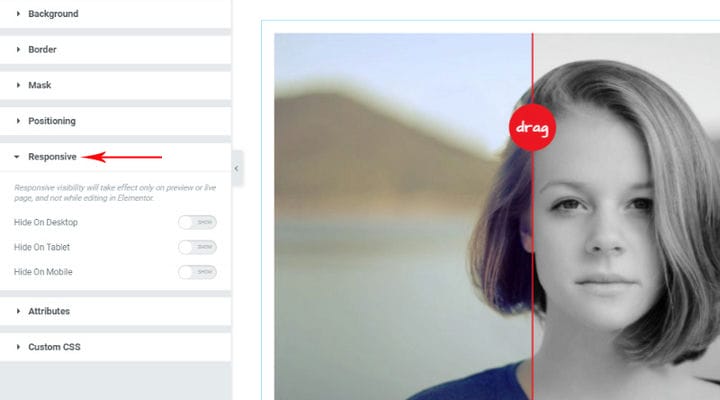
Portez une attention particulière à l’ onglet Responsive, car c’est très vous pouvez choisir que le curseur ne s’affiche pas sur les appareils sélectionnés.
Voici à quoi ressemble le curseur sur la page après l’avoir ajusté à nos besoins :
Pour plus d’informations, regardez cette vidéo :
En conclusion
Comme vous pouvez le voir, ajouter le curseur avant et après sur vos pages n’est pas sorcier. Vous pouvez maintenant laisser libre cours à votre imagination et créer une représentation visuelle impressionnante des effets que votre travail, vos produits ou vos services peuvent produire. Si vous avez une question, un commentaire ou une demande de quelque nature que ce soit, n’hésitez pas à nous contacter à tout moment.